Fast campus의 "견고한 UI 설계를 위한 마크업 가이드 by 정찬명" 강의에 대한 정리입니다.
Outline, Heading 에 대해 알아본다.
서점에서 목차를 보고 관심있는 주제가 있는지를 확인하듯이, 검색엔진도 Heading을 주요하게 본다.
Outline
Heading과 Section Element로 구현한다.
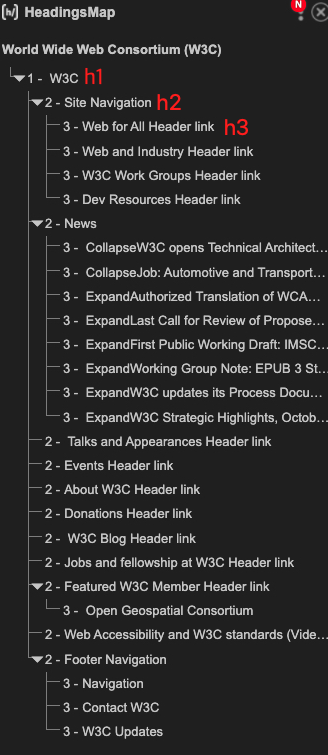
HeadingMaps Extension을 사용하면 문서의 개요를 한눈에 파악할 수 있다.
헤딩은 섹션의 제목이기때문에 2회 이상 반복하여 사용할 수 있다.

Heading
문서의 개요를 생성하는 기본아이템으로, 웹 브라우저와 화면 낭독기에 문서 개요를 제공한다.
문서의 골격을 설명하는 가장 중요한 태그이기때문에 Heading태그는 생략해선 안된다.
vs <title/>
<title>은 문서의 제목이므로 문서내에서 한번만 사용할 수 있다.
<h*>은 섹션의 제목이므로 문서내에서 여러번 사용할 수 있다.
명시적 섹션
Sectioning Content와 Heading을 적절히 사용하여 섹션을 명시적으로 나타낸 마크업
Sectioning Conent
HTML5에서 추가된 명세다.
개요의 범위를 명시적으로 지정하는 역할을 한다.
Heading이 나타내는 제목의 영역을 나타낸다.
| 이름 | 설명 |
|---|---|
<article> | 독립적으로 배포가 가능한 콘텐츠 (기사, 본문, 맥락, 댓글도 독립적으로 볼 수 있다) |
<aside> | 페이지의 주요내용이 아닌 부수적인 내용 (배너, 연관컨텐츠) |
<nav> | 사이드의 주된 탐색 메뉴 (footer에 있는 바로가기링크는 주된 탐색메뉴가 아니다!) |
<section> | 주제별로 나눌 수 있는 콘텐츠 (article과의 차이점은 독립성이다.) |
즉 위의 태그를 사용했는데 Heading을 명시하지않았다면 어색한 마크업이 된다.
Heading이 눈에 보이지 않더라도 마크업하고 CSS로 가리는 식으로 작업하자.
암시적 섹션
Sectioning Content없이 Heading만을 이용하여 마크업하여 암시적으로 개요가 생성된 섹션
각 Heading의 영역이 어디서부터 어디까지인지 알 수 없다.
암시적 섹션은 지향하자.
어색한 섹션
- Sectioning Contents를 사용했으나 Heading이 누락된 경우
- Heading이 순서에 맞춰서 선언되지 않은경우 (상위 헤딩이 없는경우: h1없이 h2가 있는경우)
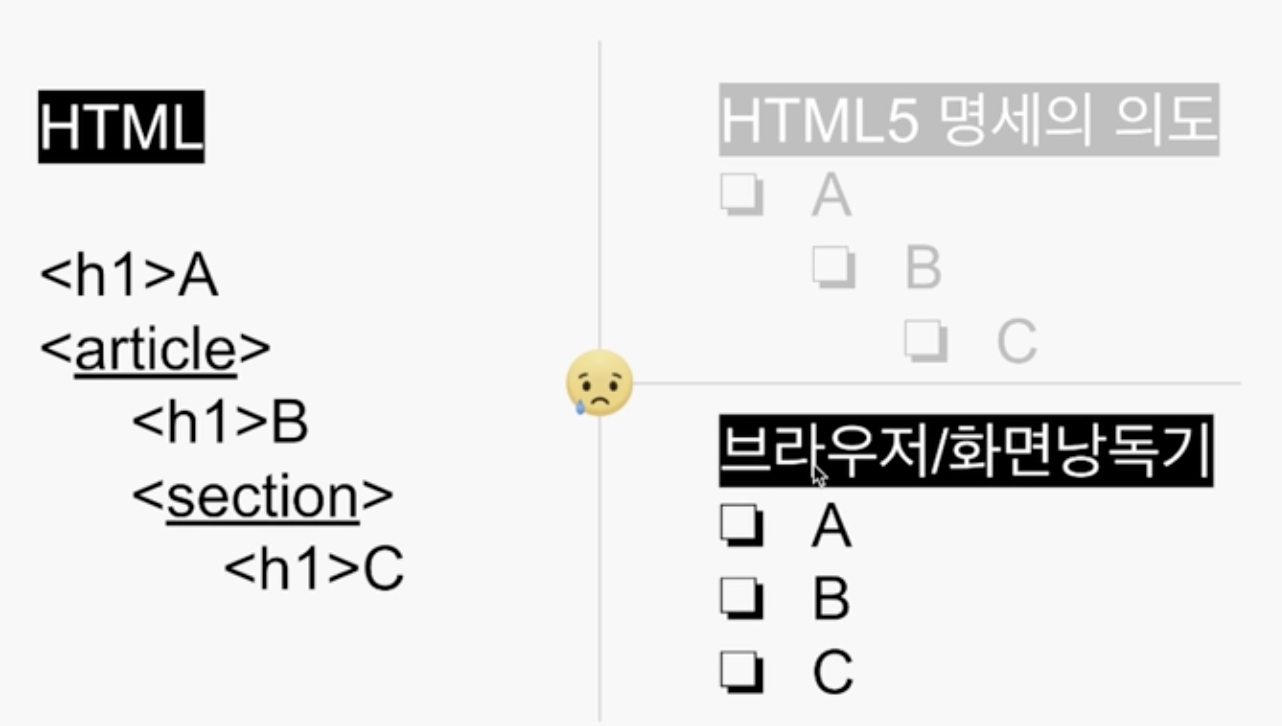
HTML5 Outline 알고리즘
HTML5 명세에는 웹 개발자가 Heading의 수준을 부적절하게 마크업하더라도, 보정해주는 알고리즘이 있다.
그러나 브라우저에서는 구현이 되어있지않아서, 의도된대로 동작하지 않는다.
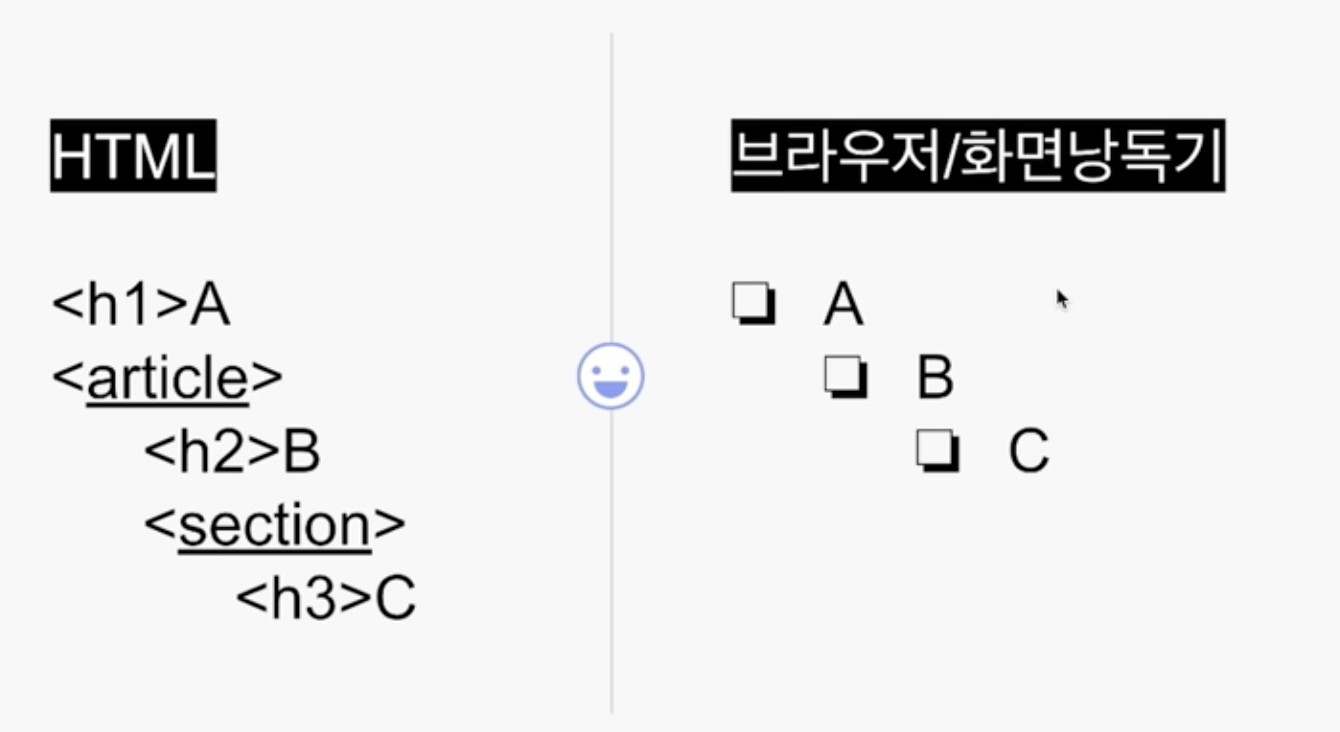
섹셔닝 요소를 적극 사용하되 아직까지는 알고리즘에 의존하지말고 h1, h2, h3 을 순서에 맞춰서 작성해주자.