Fast campus의 "견고한 UI 설계를 위한 마크업 가이드 by 정찬명" 강의에 대한 정리입니다.
HTML을 의미에 맞춰서 잘 작성하면 검색 엔진에 더 잘 노출될 수 있도록 만들 수 있다.
SEO에 영향을 주는 요인들
- 검색 결과 페이지 노출 대비 클릭률
- 페이지 타이틀
- 메타 디스크립션
- 로딩 속도
- 콘텐츠의 양, 질, 개연성
- 백링크: 다른 웹 페이지로부터 인용(링크)되는 횟수
- 사용자 경험
- CLS
- LCP
페이지 타이틀

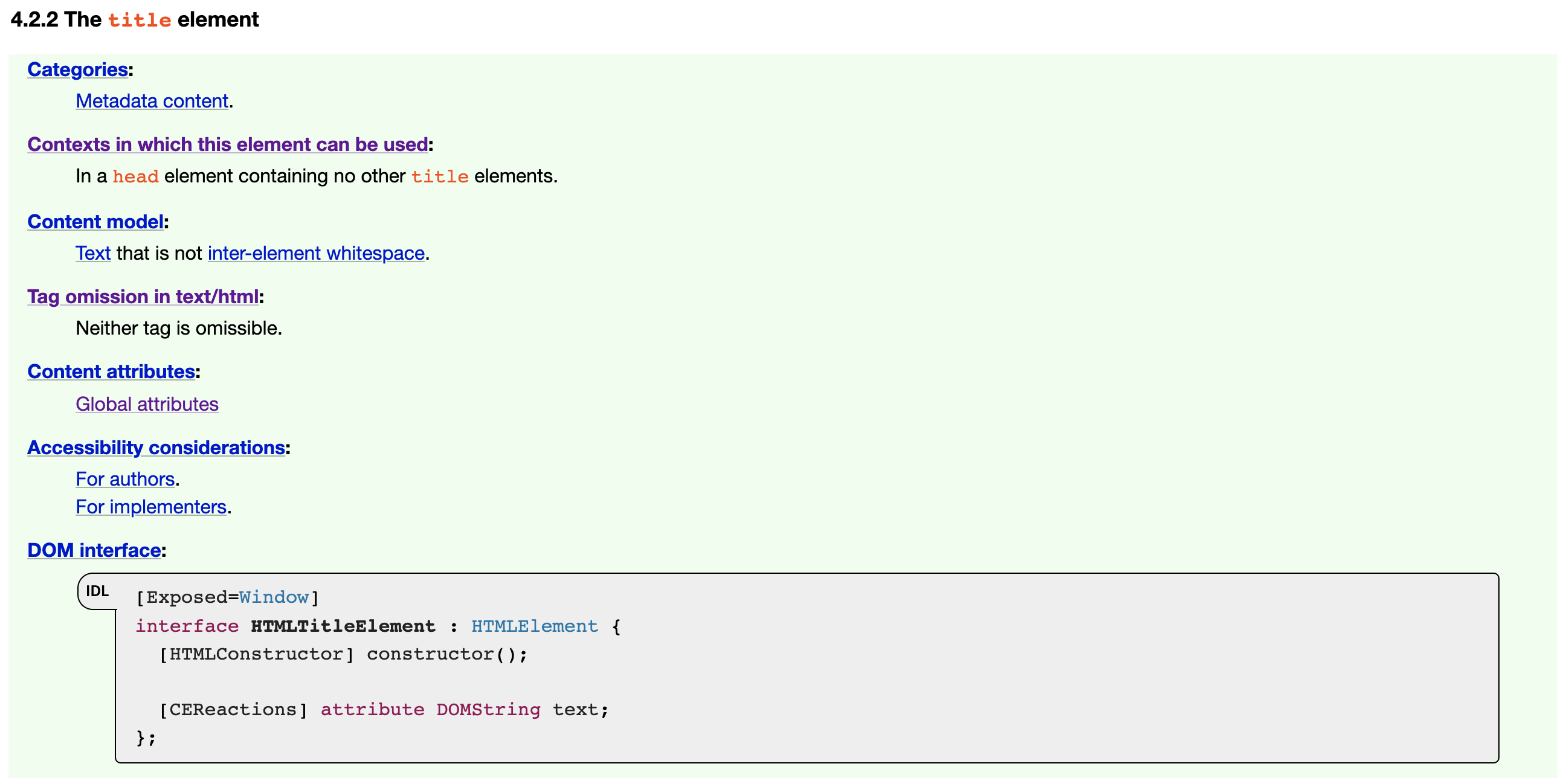
페이지 타이틀을 나타내는 <title>태그는 중요하다.
- SEO에 영향을 미친다.
- UX에도 영향을 미친다.
- 웹 접근성에도 영향을 미친다.
(화면 낭독기에서 제일먼저 읽어주므로 중요하다.)
작성 팁
- 본문을 잘 설명하는 키워드 중심으로 자것ㅇ한다.
- 페이지마다 구체적이고 고유한 키워드를 사용한다.
- 구체적인 키워드를 앞쪽에 배치한다.
- 가능한 짧게 작성한다. (depth는 2~3 단계로 구성하자)
-,|,:등으로 구분자를 둔다.
ex)
- All Standards and Drafts - W3C
- 갤럭시 S | Samsung 대한민국
- The Biden-Harris Administration | The White House
메타 디스크립션 - html, head


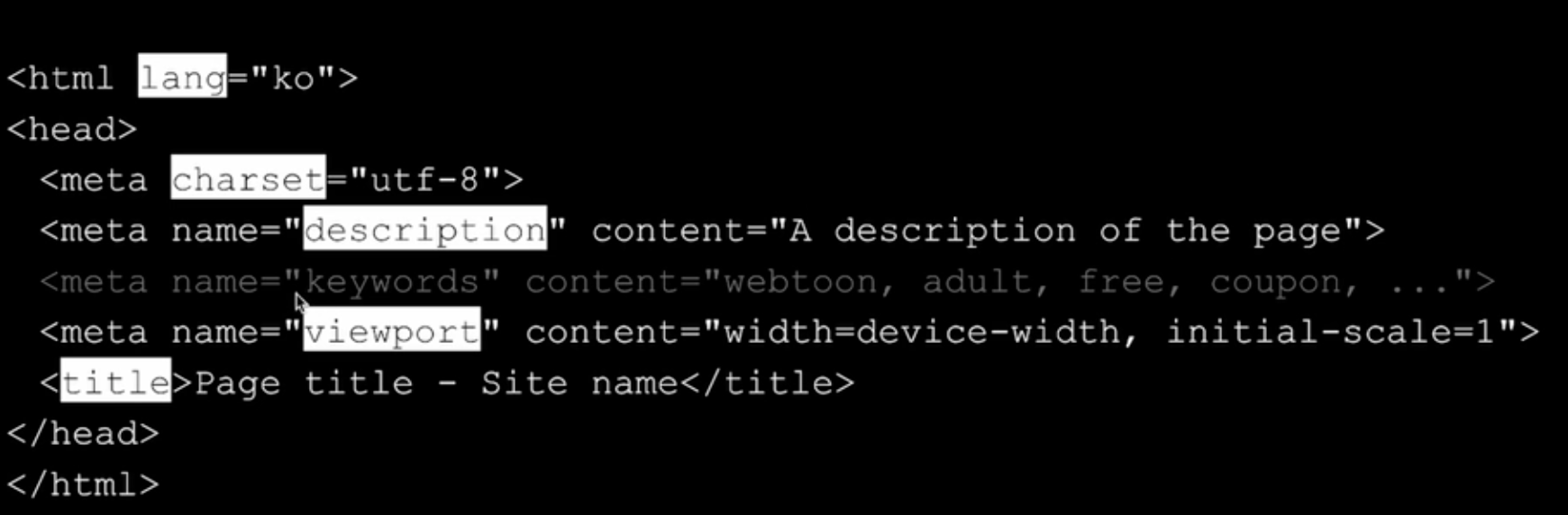
html lang
HTML 문서의 사용 Language 를 의미한다.
- 검색엔진이 특정 언어의 페이지를 검색할 때 도움
- 화면낭독기를 사용하는 유저가 어떤 언어를 선택해야할지 힌트를 준다.
(접근성 측면에서 중요하다) - But 구글은 lang 속성을 신뢰하지않는다.
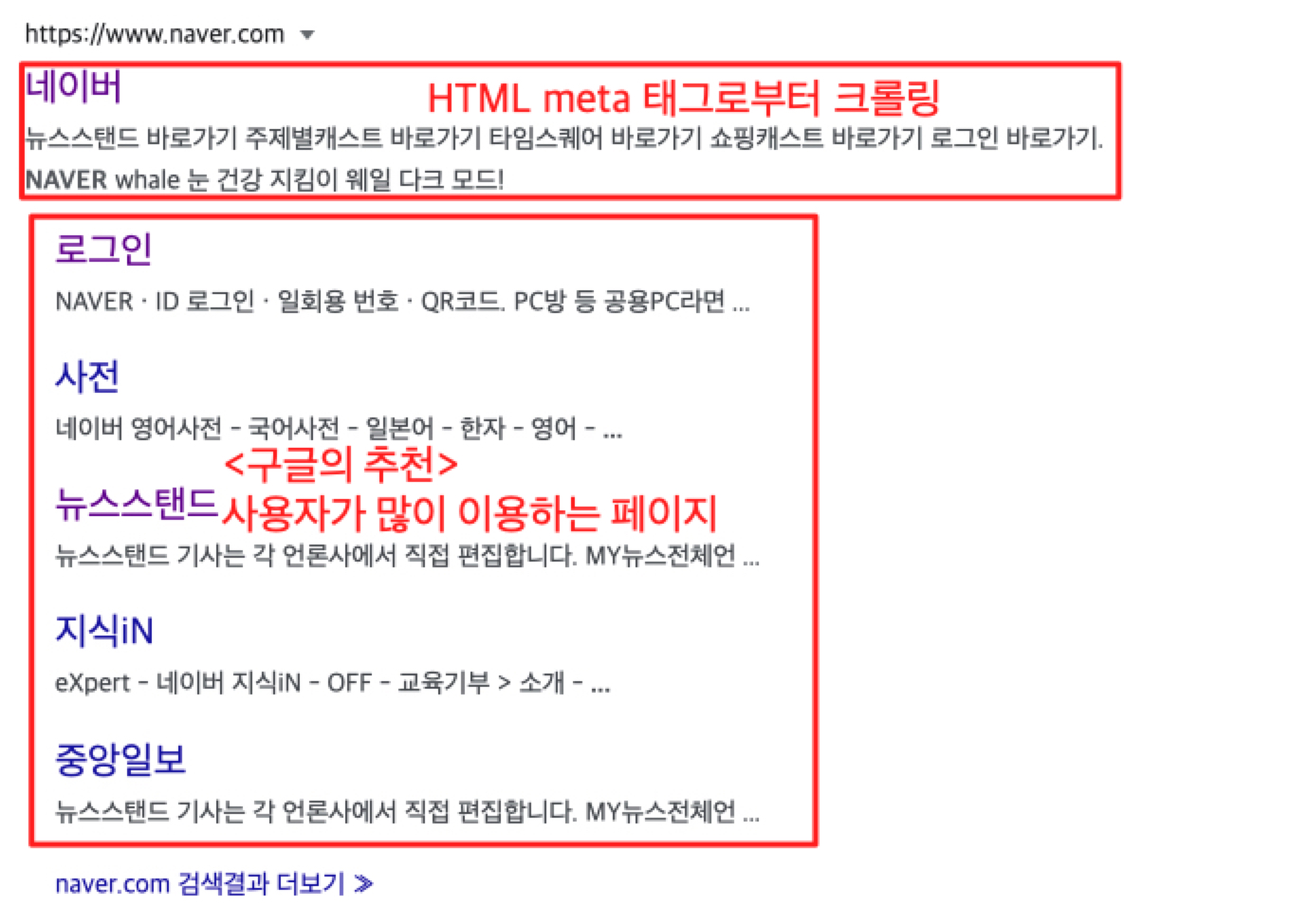
meta name="description"
검색결과 화면에 노출되는 텍스트를 의미한다.
사이트에 대한 설명을 적는다.
meta name="keywords"
페이지의 검색 키워드
구글은 keywords를 신뢰하지않는다.
마케터들이 어뷰징하기 시작하여, 오히려 검색결과에 혼동을 준다고 판단했기 때문
meta name="viewport"
모바일 디바이스에서 최적화되어 볼 수 있는지에 대한 정보를 검색엔진에 제공한다.
viewport란, 브라우저 화면안의 영역을 말한다.
데스크탑에서는 사용자가 제어할 수 있다.
그러나 모바일에서는 문서 전체의 크기가 viewport가 된다.
즉, PC와 모바일에서의 viewport의 정의가 다르다.
모바일 디바이스에서 viewport를 화면크기로 명시적으로 지정해주기 위해서 사용되는 설정값이다.
width=device-width는 모바일에서도 viewport의 width가 디바이스의 width가 된다.
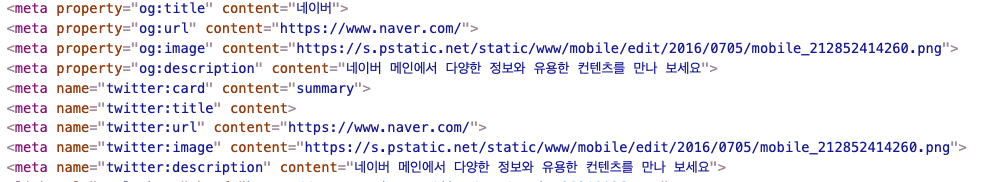
meta name= "og:##" | "twitter:##"

표준은 아니다.
그러나 다양한 플랫폼에서 참조하고 있는 데이터다.
SNS에서 더 다양한 노출을 원한다면 정의해놓자.
사이트가 SNS에서 어떤식으로 노출이 되는지 확인할 수 있다.
기타
네이버에서의 검색노출최적화를 원한다면 https://searchadvisor.naver.com/start를 참조하자