Fast campus의 "견고한 UI 설계를 위한 마크업 가이드 by 정찬명" 강의에 대한 정리입니다.
HTML 이란
- 문서의 골격을 제공
- 문서의 의미를 전달
- 분위기 느낌까지 전달 (문서를 어떻게 읽어야하는지에 대한 느낌)
예를들어 웹에서 의사소통을 할 때, 텍스트만 사용한다면 강조되는 부분이나 분위기를 전달할 수 없다.
학습경로
https://w3schools.com
https://developer.mozilla.org
예제위주의 설명을 제공한다.
좋은 진입점이다.
그러나 정보가 deep하진 않다.
https://html.spec.whatwg.org
W3C 의 HTML5 명세는 이제 폐기된다.
whatwg는 Web Hypertext Application Technology Working Group의 약자로 브라우저 제조사들의 연합이다.
이제 W3C가 아닌 이 whatwg에서 표준을 재정/관리한다.
https://caniuse.com
브라우저별 웹 표준 구현 현황을 알 수 있다.
즉 해당 기능을 브라우저에서 사용할 수 있는지 확인하기 위한 사이트다.
컨텐츠 종류
용어를 잘 알아야 명세를 읽을 수 있다.
기존에 inline-element, block-element와 같은 용어들은 HTML5에서는 더이상 사용하지 않으며, 다른 개념의 용어들로 대체된다.
하나의 엘리먼트는 여러 contents에 속할 수 있다.
Flow Content
Body안에서 사용될 수 있는 모든 요소
기존의 Block, inline-element는 모두 Flow Contents다.
Sectioning Conent
문서의 개요를 형성하기 위한 콘텐츠
article aside nav section
Heading Content
섹셔닝 컨텐츠가 업성도 암시적으로 세션이 형성된다.
Phrasing Content
구문을 구성하는 콘텐츠로, 기존에 inline-element라고 부르던 태그들은 대부분이 ㅖㅗㅁㄱ
Interactive Content
사용자와 상호작용할 수 있는 컨텐츠로 입력장치로 조작이 가능하다.
button, input, label, select, iframe
Embedded Content
외부자원을 참조하는 콘텐츠
iframe, picture, video
Metadata Content
화면에 출력을 위한 요소가 아니다.
다른 콘텐츠의 표시, 동작, 관계등을 설정하기 위한 콘텐츠
base, link, meta, script, template, title 등 ..
Metadata Content 면서 Flow Content인 경우 브라우저가 display: none으로 세팅하여 화면에 표시되지 않도록 한다.
Palpable Content
화면에 숨겨져있지 않고 볼 수 있는 컨텐츠로, 마우스로 영역을 설정하거나 클릭할 수 있는 컨텐츠
나머지는 여기서 확인할 것
https://html.spec.whatwg.org/#kinds-of-content
Transparent Content
투명한 요소로, 해당 요소가 빠지더라도 문서는 유효해야한다.
Content Model(엘리먼트가 담을 수 있는 요소)는 부모의 속성을 따른다.
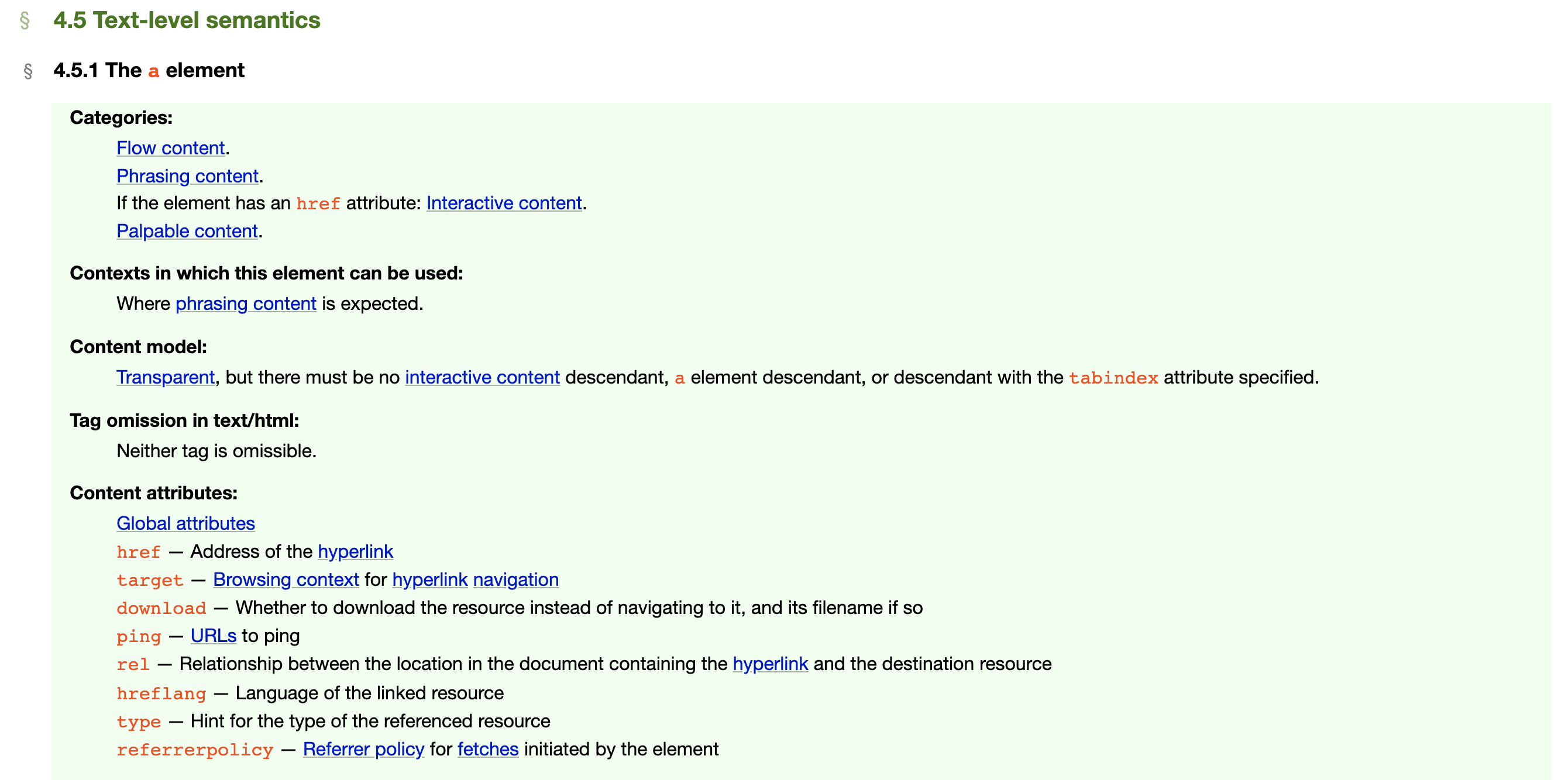
명세를 보는법
https://html.spec.whatwg.org/#concept-element-attributes

Category
어떤 Content에 속하는지에 대한 정보
Contexts
엘리먼트가 어떤 맥락에서 사용될 수 있는지에 대한 정보다.
"대개 이렇다"는 맥락에서의 설명이다. 정답은 아니다. (non-normaltive)
Content Model
엘리먼트가 담을 수 있는 자식요소로 어떤 내용이 올 수 있는지에 대한 설명
설명에 Transparent 키워드가 있을 경우, 담을 수 있는 요소에 대한 설명이 아닌 자기자신에 대한 설명을 의미한다.
Transparent element의 Content Model은 부모요소의 속성을 따르기 때문이다.
Tag ommission in text/html
마무리 태그의 생략여부를 알려준다.
결론
W3C HTML5 문서는 더이상 보지 않아도된다.
Living standard인 whatwg를 참고하자.
사용하기전에 대상 브라우저에서 사용이 가능한지 caniuse를 확인하자.
엘리먼트를 사용할땐 명세를 확인하자
참고
- https://html.spec.whatwg.org/#kinds-of-content
- Fast Campus, 견고한 UI 설계를 위한 마크업 가이드 by 정찬명