쉽게 확인/수정할 수 있는 순으로 정리해본다.
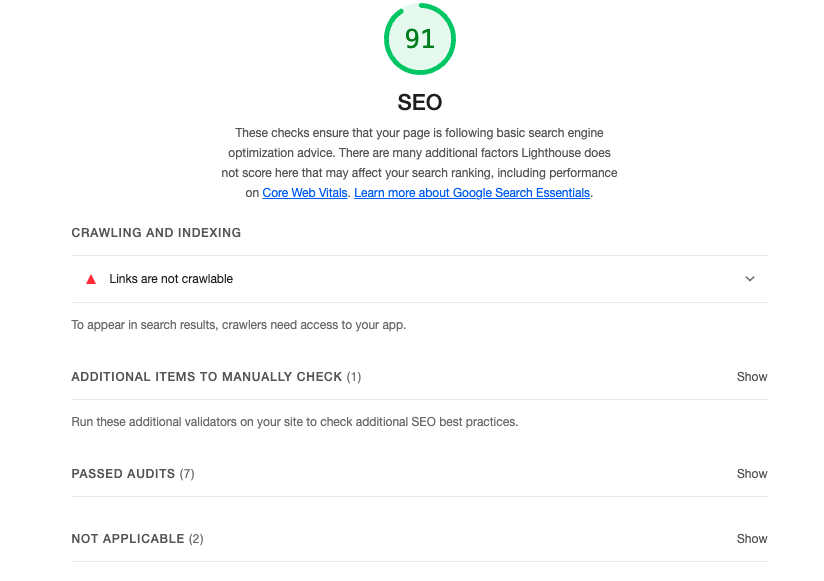
lighthouse의 SEO 점수 체크
- lighthouse 를 통하면 SEO 측면에서 어떤부분이 잘못됐는지, 기본적인 개선점은 무엇인지 알려준다.

이미지 체크
- 이미지에는
<img>태그를 사용하고있는지 확인한다.- 나쁜 예시:
<div style="background-image:url(puppy.jpg)">골든 리트리버 강아지</div>
- 나쁜 예시:
- 이미지마다 충분한 alt 태그로 설명을 하고 있는지 확인
- 이미지의 URL도 최대한 직관적으로 구성하자. (의미없는 파일이름 지양)
- 뒤에서 설명할페이지 URL을 단순하게 구성항목과 같은 맥락 - 이미지 size, 크기가 적합한지 확인하기
https://developers.google.com/search/docs/appearance/google-images?hl=ko - sitemap에 이미지 정보 담기
google 한정이긴하지만, sitemap에 이미지정보를 담을 수 있다.
https://developers.google.com/search/docs/crawling-indexing/sitemaps/image-sitemaps?hl=ko - meta 데이터를 담기 을 활용하여 사이트에 대한 정보를 담아줄 수도 있다. https://support.google.com/programmable-search/answer/1626955?sjid=13221824196398503624-AP
- 적합한 OG 이미지 설정
네이버의 경우 마땅한 이미지를 찾지 못했을 경우, OG 이미지가 사용되는 경우도 있다고한다.
별도의 OG 이미지를 사용하고있지 않을경우, thumnail 용으로 사용할 이미지를 OG 이미지로 설정하자.
링크이동방식 체크
- div나 button의
onclick을 통한 링크이동보다<a\>를 사용하자.
- 구글 봇이 페이지 내에<a \>태그의href값을 참조해 연관된 페이지도 인덱싱한다. <a\>에 올바른 href 값이 들어있는지 확인한다.
페이지 URL을 단순하게 구성
자세한 내용은 가이드 를 참고하자.
- 권장
- URL에 간단하면서 구체적인 단어를 사용- 꼭 영어를 쓸 필요는 없다.
- 현지단어를 사용해도 된다. (필요에 따라 UTF-8 인코딩을 사용해도 됨)
- 지양
- URL에 ASCII가 아닌 문자를 사용을 지양하자.
- URL에 읽을 수 없는 긴 ID 숫자를 사용을 지양하자.- 세션과 같은 값들은 쿠키를 사용하자.
outline 구성 확인
- 구글봇이 페이지 컨텐츠를 잘 이해할 수 있도록 페이지를 잘 구조화 시켜야 한다. (참고)
- HeadingMaps Extension 를 활용해 outline이 잘 구성되어있는지 확인하자.
heading태그를 사용을 권장하며, css 로 hide 시켜 미노출 시키더라도 구조상으로 갖고잇는게 낫다.section을heading없이 사용해선 안된다.
컨텐츠와 이미지를 적절히 배치
- 사실 페이지의 기획단계에서 논의되어야 하는 부분이긴 하다.
- 이미지만 있는 페이지는 의미가 없다. 적절한 설명이 함께 버무려져야 한다.