https://programmers.co.kr/learn/courses/30/lessons/42888에 대한 풀이다.
절차
- 입력값으로부터 nickname을 저장한다.
- Enter, Change 일 때, 저장/변경한다. - 입력값에 앞서저장한 nickname을 조합하여 메세지를 출력한다.
구현
const displayedActions = [
// { action: '', uid: ''}
];
const nicknames = {
// id: nickname
};
function solution(records) {
saveData(records);
return getMessages(displayedActions);
}
function saveData(records) {
records.forEach(record => {
const [action, uid, nickname] = record.split(' ');
if (action !== 'Change') {
displayedActions.push({ action, uid });
}
if (action !== 'Leave') {
const validErrorMsgs = checkValidation(uid, nickname);
if (validErrorMsgs.length > 0) {
throw new Error(validErrorMsgs.join(', '));
} else {
nicknames[uid] = nickname;
}
}
});
}
function checkValidation(uid, nickname) {
const results = [];
if (typeof uid !== 'string') {
results.push('uid는 문자열 이어야 합니다.');
}
if (typeof nickname !== 'string') {
results.push('nickname은 문자열 이어야 합니다.');
}
if (nickname.length < 1) {
results.push('nickname의 길이가 너무 짧습니다.');
}
if (nickname.length > 10) {
results.push('nickname의 길이가 너무 깁니다.');
}
return results;
}
function getMessages(actions) {
const actionMsg = Object.freeze({
Enter: '들어왔습니다.',
Leave: '나갔습니다.',
});
return actions.map(({ action, uid }) => `${nicknames[uid]}님이 ${actionMsg[action]}`);
}배운점
처음엔 nicknames를 배열구조로 작성했다.
"nickname 목록"이라는 용도상 그게 맞다고 생각했다.
그러나 array로 작성시, user(uid)의 nickname을 찾으려면 매번 array를 순회해야한다는 단점이 있었고, 아니나 다를까 몇몇 케이스에서 timeout이슈가 발생했다.
데이터컬렉션에서 특정 데이터를 찾아서 꺼내야하는 경우가 잦을경우, Map이나 Object 자료구조를 사용하도록 하자.
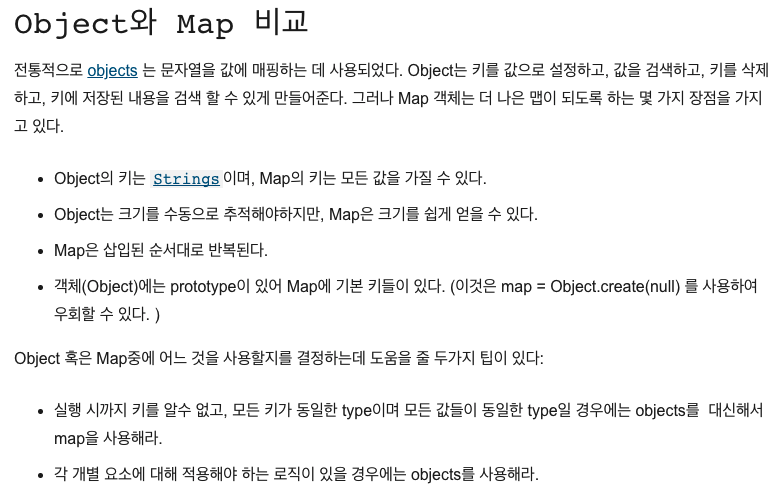
Map, Object 비교는 아래내용을 참고하자.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Keyed_collections