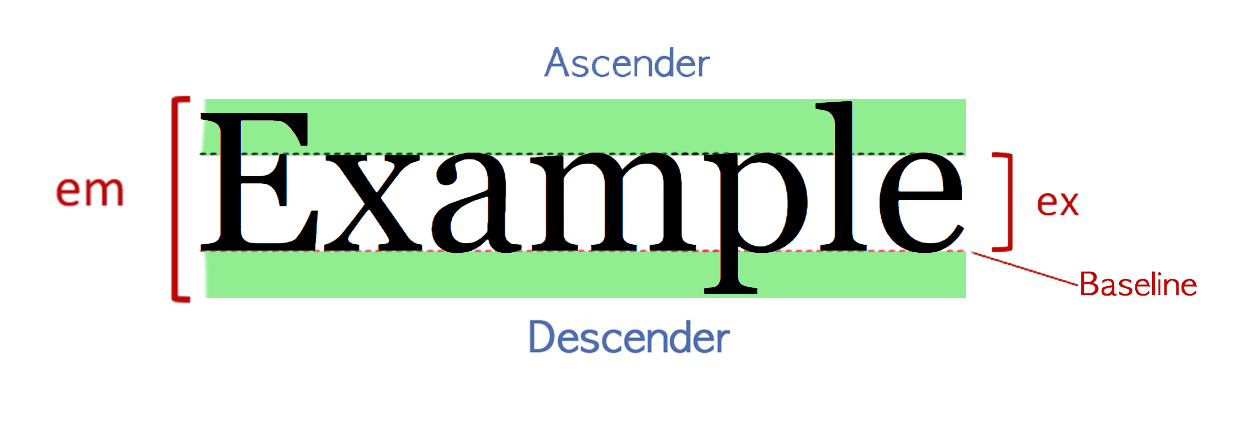
Typograhpy 구조
폰트는 '소문자 x'를 기준으로 구조가 구분됩니다.
-
Baseline : 소문자 x의 밑부분을 기준으로 그은 선입니다.
-
ex : 소문자 x의 크기입니다.
-
em : 폰트의 크기(전체 높이)입니다.(em-box)
-
Ascender : ex 영역의 윗부분부터 em-box의 맨 윗부분 사이의 영역입니다.
-
Descender : ex 영역의 아랫부분부터 em-box의 맨 아랫부분 사이의 영역입니다.
font-family
font-family: family-name | generic-family;글꼴을 지정하는 속성으로, 상속됩니다.
family-name
사용할 폰트 이름을 지정합니다. 여러개를 선언할 수 있으며, 'comma(,)'로 구분하여 선언합니다. 이때 한글 폰트는 '따옴표('')'로 묶어서 작성해야합니다. 먼저 선언된 것 부터 적용되며, 만약 선언된 폰트를 사용할 수 없다면, 다음에 선언된 폰트가 적용됩니다.
generic-family
family-name에서 선언된 폰트를 모두 사용할 수 없는 경우, 브라우저가 대체할 수 있는 폰트를 지정합니다.
font-family 속성의 맨 마지막에 선언하며, 키워드이므로 따옴표로 묶지않는 것이 원칙입니다.
font-family 속성은 상속되지만, 자식 요소에서 font-family를 다시 선언하면 generic-family도 다시 선언해주어야합니다.
대표적으로 'serif, sans-serif'가 있으며, 이외에 'monospace, cursive, fantasy 등'이 있습니다.
'serif'는 '삐침'이라는 뜻으로, '명조체'처럼 삐침이 있는 폰트를 의미합니다.
'sans-serif'의 'sans'는 프랑스어로 '~이 없이'라는 뜻으로, '돋움체'처럼 삐침이 없는 폰트를 의미합니다.
font-family: Helvetica, Dotum, '돋움', sans-serif;위와같이 font-family가 선언되었을 때, 'abc 가나다 123'이라는 문자열이 있다면, 'abc'와 '123'은 Helvetica 폰트가 적용되지만, '가나다'는 Helvetica가 한글을 지원하지않기때문에 다음으로 선언된 Dotum 폰트가 적용됩니다.
돋움체를 한글과 영문으로 각각 작성해주는 이유는, 디바이스에서 한글을 지원하지않으면 한글로 작성된 폰트를 적용할 수 없으므로 영문으로 한번 더 작성해주는 것입니다.
line-height
'텍스트 라인의 높이'를 의미하며, line-height 속성으로 제어되는 영역을 'line-box'라고도 합니다.
주로 '행 간격 제어' 시 사용되지만, 엄연히 말하면 행 간격과는 다른 개념입니다.
line-box = em-box + 상하_여백입니다. 따라서 행 간격 제어는 폰트 크기인 em-box 부분을 제외한 상하 여백으로 이루지는 것 입니다. 이때 상하 여백은 상황에따라 동등하게 분배되거나 다르게 분배될 수 있으므로, 반드시 확인이 필요합니다.
예를 들어 line-height: 50px; font-size: 30px;인 경우, 50px = 30px + 상하_여백이므로, 상하 여백이 각각 10px일 수도 있지만, 각각 5px, 15px처럼 다르게 적용될 수도 있습니다.
line-height: normal;
line-height: length;
line-height: number;
line-height: percent;-
normal : 기본값으로, 보통 1.2의 값을 가지며, 폰트와 브라우저에따라 다른 값을 가집니다.
-
length : 길이 단위로 값을 지정합니다.
-
number : 단위없이 숫자만 작성하며, font-size의 값을 기준으로 작성한 값을 배율로 적용합니다.
-
percent : font-size의 값을 기준으로 작성한 %값을 배율로 적용합니다.
font-size
폰트의 크기를 지정하며, 따로 지정하지않으면 '16px'로 적용됩니다.
font-size: keyword;
font-size: length;
font-size: percent;-
keyword : 기본값은 'medium'이며, medium을 기준으로 상대적인 값을 가지는 'xx-small, x-small, small, large, x-large, xx-large'와 font-size를 기준으로 상대적인 값을 가지는 'smaller, larger'가 있습니다.
-
length : 길이 단위로 값을 지정합니다.
-
percent : 부모 요소의 font-size를 기준으로 작성한 %값을 배율로 적용합니다.
font-weight
폰트의 굵기를 지정합니다.
font-weight: keyword;
font-weight: number;-
keyword : 기본값은 'normal'이며, 'bold'는 굵게, 'bolder'는 부모 요소보다 굵게, 'lighter'는 부모 요소보다 얇게 적용됩니다.
-
number : 100 단위로 100~900사이로 지정합니다.
대표적으로 400은 'normal', 700은 'bold'와 동일합니다.
폰트에 따라 수치를 지정해도 변화가 없을 수 있으며, 'normal, bold'만 지원하는 경우에는 100~500은 'normal', 600~900은 'bold'로 적용됩니다.
font-style
폰트의 스타일을 지정합니다.
font-style: keyword;- keyword : 기본값은 'normal'이며, 'italic'은 기울여서 표현합니다.
'oblique'도 italic처럼 기울여서 표현하는데,font-style: oblique<각도>;의 형태로 각도를 -90~90도 사이로 직접 지정할 수 있으며, 별도 지정이 없으면 14도의 값을 가집니다. 하지만 브라우저에따라 지원하지않을 수도 있습니다.
font-variant
폰트의 형태를 변환시키는 속성입니다.
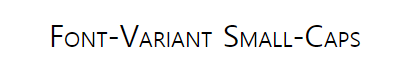
font-variant: keyword;- keyword : 기본값은 'normal'이며, 'small-caps'는 소문자를 작은 크기의 대문자로 변환 시켜줍니다.
@font-face(웹 폰트)
웹에 있는 폰트를 사용자의 PC같은 로컬 환경에 다운로드하여 적용하는 속성입니다.
@font-face{
font-familly: 폰트_이름;
src: 폰트_경로;
font-style: 폰트_스타일;
font-weight: 폰트_굵기;
}-
font-family : 필수 속성으로, 폰트의 이름을 지정합니다.
-
src : 필수 속성으로, 폰트의 경로(url)을 지정합니다.
-
font-style : 선택 속성으로, 폰트의 스타일을 지정합니다.
-
font-weight : 선택 속성으로, 폰트의 굵기를 지정합니다.
vertical-align
요소를 수직으로 어떻게 정렬할지 위치를 지정하며, 블럭 레벨 요소가 아닌, 인라인 레벨 요소에 적용할 수 있습니다.
vertical-align: keyword;
vertical-align: length;
vertical-align: percent;-
keyword : 기본값은 'baseline'이며, 'super, sub, top, text-top, middle, bottom, text-bottom'이 있습니다.
-
length : 길이 단위를 사용하여 지정하며, 음수를 사용할 수 있습니다.
-
percent : line-box 안에서 %값으로 이동하며, 음수를 사용할 수 있습니다.
text-align
텍스트의 정렬을 지정하며, 블럭 레벨 요소가 아닌, 인라인 레벨 요소에 적용할 수 있습니다.
text-align: keyword;- keyword : 기본값은 언어에 따라 달라집니다. 한국어처럼 문서가 왼쪽에서 오른쪽으로 작성되는 언어(LTR : Left To Right)의 경우 'left'가 기본값이며, 아랍어처럼 문서가 오른쪽에서 왼쪽으로 작성되는 언어(RTL : Right To Left)의 경우 'right'가 기본값입니다.
'left'는 왼쪽 정렬, 'right'는 오른쪽 정렬, 'center'는 가운데 정렬, 'justify'는 양끝 정렬(마지막 줄 제외)입니다.
text-indent
텍스트의 첫줄에 들여쓰기와 내어쓰기를 지정합니다.
text-align: length;
text-align: percent;-
length : 길이 단위를 사용하여 지정합니다. 양수는 들여쓰기, 음수는 내어쓰기가 적용됩니다.
-
percnet : 부모 요소의 width를 기준으로 %값만큼 적용됩니다.
text-decoration
텍스트에 라인을 어떻게 장식할지 지정합니다.
text-decoration-line: 라인_위치;
text-decoration-color: 라인_색상;
text-decoration-style: 라인_종류;-
text-decoration-line : 기본값은 'none'이며, 'underline'은 밑줄, 'overline'은 윗줄, 'line-through'는 중간줄을 생성합니다.
-
text-decoration-color : 기본값은 'currentColor'이며, 색상을 지정합니다.
-
text-decoration-style : 기본값은 'solid'이며, 'double'은 이중선, 'dotted'는 점선, 'dashed'는 파선(긴 점선), 'wavy'는 물결선을 적용합니다.
축약형
text-decoration: line color style;각 속성별로 따로 작성하지않고 한번에 text-decoration으로 작성할 수 있습니다.
기본값은 text-decoration: none currentColor solid;입니다.
단어 관련 속성
white-space
요소 안의 공백 처리 방법을 지정합니다.
white-space: keyword;- keyword : 기본값은 'normal'입니다.
'nowrap'은 공백과 개행을 무시하고, 자동으로 줄바꿈하지않습니다.
'pre'는 공백과 개행을 적용하고, 자동으로 줄바꿈하지않습니다.
'pre-line'은 공백을 무시하고 개행은 적용하며, 필요시 자동으로 줄바꿈합니다.
'pre-wrap'은 공백은 적용하고 개행은 무시하며, 필요시 자동으로 줄바꿈합니다.
letter-spacing
글자 사이의 간격을 지정합니다.
letter-spacing: normal | length;기본값은 'normal'이며, 길이 단위를 사용하여 간격을 조정하고, 음수를 허용합니다.
word-spacing
단어 사이의 간격을 지정합니다.
word-spacing: normal | length;기본값은 'normal'이며, 길이단위를 사용하여 간격을 조정하고, 음수를 허용합니다.
word-break
단어가 줄바꿈될 때 어떻게 처리할지 개행점을 지정합니다.
언어가 'CJK'인지 아닌지에따라 다르게 적용됩니다.
(※ CJK : Chinese, Japanese, Korean 3개국어를 묶어서 지칭하는 단어입니다. 이외의 언어는 'non-CJK'로 지칭합니다.)
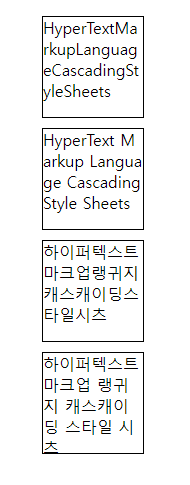
word-break: keword;-
normal : 기본값으로, 개행점은 CJK는 음절, non-CJK는 공백이나 하이픈(-)입니다.
-
break-all : 개행점은 CJK, non-CJK 모두 음절입니다.
-
keep-all : 개행점은 CJK는 공백이나 기호, non-CJK는 공백이나 하이픈(-)입니다.
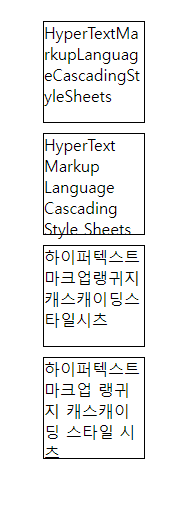
<div>HyperTextMarkupLanguageCascadingStyleSheets</div>
<div>HyperText Markup Language Cascading Style Sheets</div>
<div>하이퍼텍스트마크업랭귀지캐스캐이딩스타일시츠</div>
<div>하이퍼텍스트 마크업 랭귀지 캐스캐이딩 스타일 시츠</div>div{
width: 100px;
height: 100px;
margin-bottom: 10px;
border: 1px solid black;
}div{
word-break: normal;
}div{
word-break: break-all;
}div{
word-break: keep-all;
}word-wrap
단어가 요소를 벗어날 때 어떻게 처리할지 지정합니다.
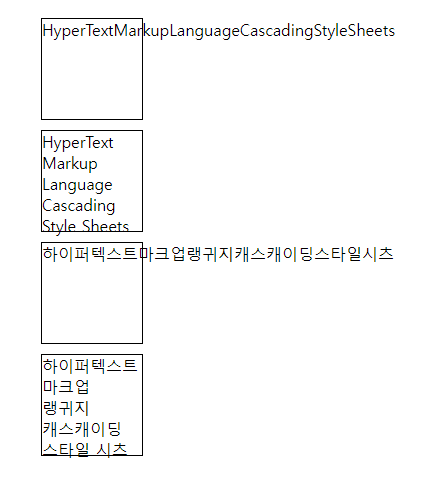
word-wrap: keyword;-
normal : 기본값으로, 개행점은 CJK는 음절, non-CJK는 공백이나 하이픈(-)입니다.
-
break-word : 개행점은 CJK, non-CJK 모두 음절입니다.
<div>HyperTextMarkupLanguageCascadingStyleSheets</div>
<div>HyperText Markup Language Cascading Style Sheets</div>
<div>하이퍼텍스트마크업랭귀지캐스캐이딩스타일시츠</div>
<div>하이퍼텍스트 마크업 랭귀지 캐스캐이딩 스타일 시츠</div>div{
width: 100px;
height: 100px;
margin-bottom: 10px;
border: 1px solid black;
}div{
word-wrap: normal;
}div{
word-wrap: break-word;
}