display
요소의 rendering box 유형을 지정합니다. 기본값은 요소마다 기본으로 가지는 level(inline, block 등)입니다.
display: keyword;-
none : 요소를 렌더링하지않습니다.
-
inline : 요소를 inline level처럼 렌더링합니다.
-
block : 요소를 block level처럼 렌더링합니다.
-
inline-block : block level 성질을 가지는 요소를 inline level 요소처럼 배치하여 렌더링합니다.
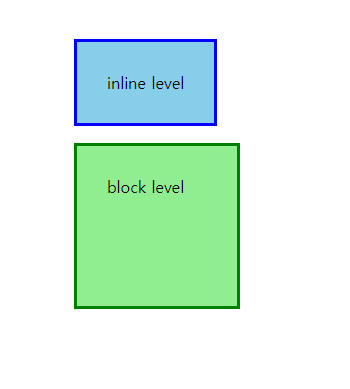
inline level 요소와 block level 요소는 배치 외에도 박스 모델 속성에서 적용되는 부분에 차이를 보입니다.
<span>inline level</span>
<div>block level</div>span{
background-color: skyblue;
width: 100px;
height: 100px;
padding: 30px;
border: 3px solid blue;
margin: 50px;
}
div{
background-color: lightgreen;
width: 100px;
height: 100px;
padding: 30px;
border: 3px solid green;
margin: 50px;
}<span>과 <div> 요소에 색상값을 제외한 박스 모델 속성을 동일하게 적용했음에도 결과물이 다른 것을 확인할 수 있습니다.
inline level 요소는 'padding, border' 속성은 적용되는 반면, 'width, height' 속성은 적용되지않은 것을 확인할 수 있습니다. 그리고 'margin' 속성은 좌우에만 적용됩니다.
block level 요소는 모든 박스 모델 속성이 정상적으로 적용됩니다.
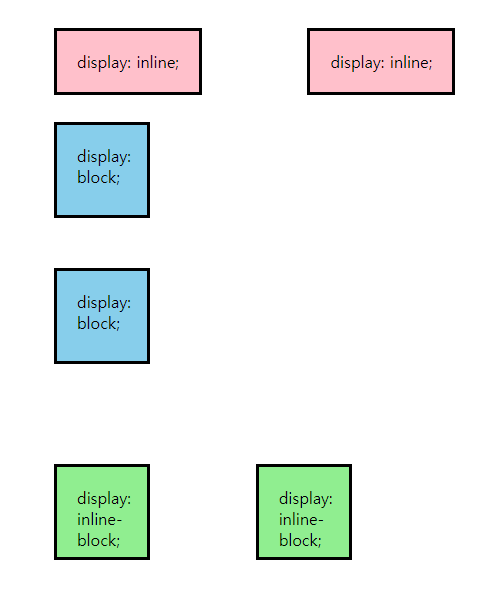
display 속성에서 'inline, block'으로 값을 설정하면 위처럼 level에따라 박스모델이 달리 적용되는 것을 확인할 수 있습니다.
'inline-block 속성'으로 값을 설정하게되면 각 요소는 block level 요소처럼 박스 모델 속성이 적용되지만, 배치는 block level 요소처럼 한 줄을 모두 차지하여 줄마다 배치되는 것이아닌, inline level 요소처럼 한 줄에 요소들이 배치됩니다.
<div class="none">display: none;</div>
<div class="inline">display: inline;</div>
<div class="inline">display: inline;</div>
<div class="block">display: block;</div>
<div class="block">display: block;</div>
<div class="inline-block">display: inline-block;</div>
<div class="inline-block">display: inline-block;</div>div{
width: 50px;
height: 50px;
padding: 20px;
border: 3px solid currentColor;
margin: 50px;
}
.none{
background-color: black;
display: none;
}
.inline{
background-color: pink;
display: inline;
}
.block{
background-color: skyblue;
display: block;
}
.inline-block{
background-color: lightgreen;
display: inline-block;
}visibility
요소를 화면에 표시할지 여부를 지정합니다.
display: keyword;-
visible : 기본값으로, 화면에 요소를 표시합니다.
-
hidden : 화면에 요소를 표시하지않지만, 공간(박스 모델 영역)은 차지합니다.
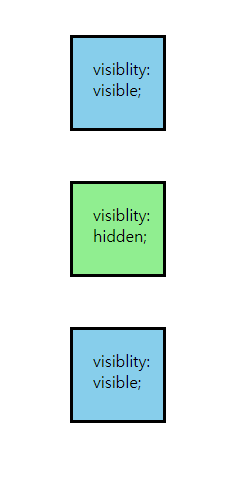
<div class="visible">visiblity: visible;</div>
<div class="hidden">visiblity: hidden;</div>
<div class="visible">visiblity: visible;</div>div{
width: 50px;
height: 50px;
padding: 20px;
border: 3px solid currentColor;
margin: 50px;
}
.visible{
background-color: skyblue;
visibility: visible;
}
.hidden{
background-color: lightgreen;
}.hidden{
visibility: hidden;
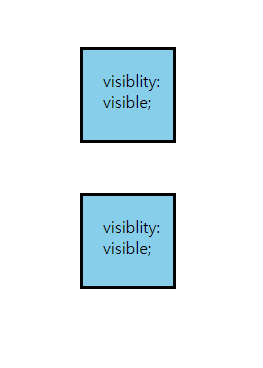
}visiblity: hidden;은 요소의 영역은 그대로 유지하고 표시만 되지않습니다.(렌더링되며 DOM에 존재 O)
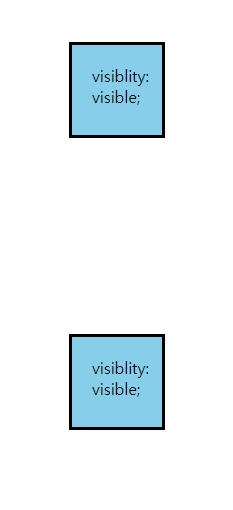
<div class="visible">visiblity: visible;</div>
<div class="none">display: none;</div>
<div class="visible">visiblity: visible;</div>div{
width: 50px;
height: 50px;
padding: 20px;
border: 3px solid currentColor;
margin: 50px;
}
.visible{
background-color: skyblue;
visibility: visible;
}
.none{
background-color: lightgreen;
display: none;
}display: none;은 요소의 영역 자체를 유지하지않고, 표시도 되지않습니다.(렌더링되지않으며 DOM에 존재 X)
float
요소를 일반적 흐름에서 벗어나게하여 배치하는 속성입니다.
float: keyword;-
none : 기본값으로, float을 적용하지않습니다.
-
left : 좌측 상단으로 float을 적용합니다.
-
right : 우측 상단으로 float을 적용합니다.
<span class="left">float: left;</span>
<span class="right">float: right;</span>
<p>HyperText Markup Language Cascading Style Sheets HyperText Markup Language Cascading Style Sheets HyperText Markup Language Cascading Style Sheets HyperText Markup Language Cascading Style Sheets HyperText Markup Language Cascading Style Sheets </p>div{
width: 500px;
height: 200px;
border: 3px solid currentColor;
font-size: 20px;
}
.left{
float: none;
background-color: skyblue;
border: 2px solid blue;
margin: 10px;
}
.right{
float: none;
background-color: lightgreen;
border: 2px solid green;
margin: 10px;
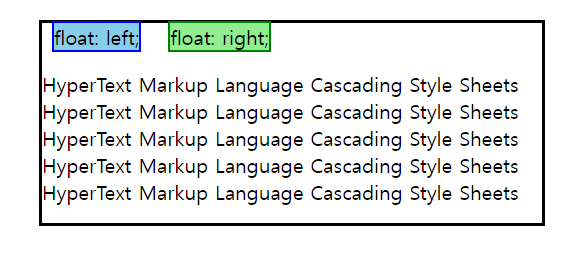
}<span>요소들이 inline level 요소의 특성을 띄며 배치되있는 것을 확인할 수 있습니다.
div{
width: 500px;
height: 200px;
border: 3px solid currentColor;
font-size: 20px;
}
.left{
float: left;
background-color: skyblue;
border: 2px solid blue;
margin: 10px;
}
.right{
float: right;
background-color: lightgreen;
border: 2px solid green;
margin: 10px;
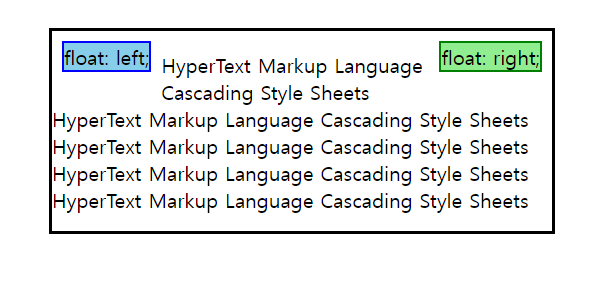
}<span>요소들에 각각 float: left | right; 속성을 적용시 각각 좌측 상단과 우측 상단으로 배치된 것을 확인할 수 있습니다.
그리고 float된 요소는 inline level 요소의 특성이 아닌, block level 요소의 특성을 띄는 것(margin 상하까지 모두 적용)을 확인할 수 있습니다. 이는 실제로 개발자 도구로 확인해도 기존 display: inline;에서 display: block;으로 변경되는 것을 확인할 수 있습니다. 하지만 display 값이 'inline-table, flex 등'인 경우에는 'block'으로 변경되지않습니다.
또한 float 적용시 주변의 텍스트나 인라인 요소가 float된 요소를 감싸는 것을 확인할 수 있습니다.
clear
요소를 float의 영향에서 벗어나게합니다. block level의 요소만 적용 가능합니다.
clear: keyowrd;-
none : 기본값으로, 요소가 float의 영향을 받습니다.
-
left : 요소가 left float된 요소의 영향을 받지않습니다.
-
right : 요소가 right float된 요소의 영향을 받지않습니다.
-
both : 요소가 모든 float된 요소의 영향을 받지않습니다.
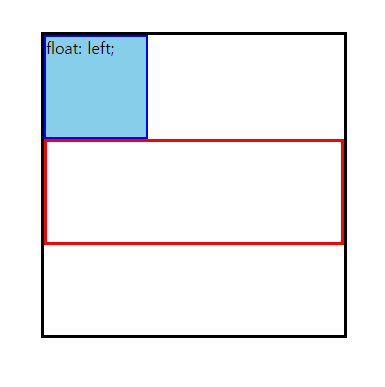
<div class="container">
<div class="left">float: left;</div>
<div class="box"></div>
</div>.container{
width: 300px;
height: 300px;
border: 3px solid black;
}
.left{
float: left;
width: 100px;
height: 100px;
background-color: skyblue;
border: 2px solid blue;
}
.box{
clear: none;
width: 200px;
height: 100px;
border: 3px solid red;
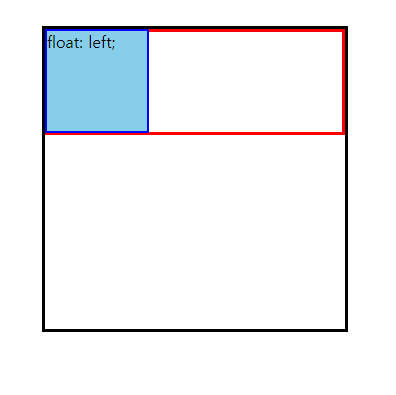
}<div.box>요소가 left float된 요소의 영향을 받고있습니다.
.box{
clear: left;
}clear: left;를 선언해줌으로써 <div.box>요소가 left float 된 요소의 영향에서 벗어난 것을 확인할 수 있습니다.
position
요소를 어떻게 배치할지 지정합니다.
position: keyword;-
static : 기본값으로, normal-flow에 따라 배치되며, offset이 적용되지않습니다.
-
relative : normal-flow에 따라 배치되며, 해당 요소의 원래 위치가 offset의 기준점이됩니다. 부모 요소의 position 속성에 영향을 받지않으며, 주변 요소에 영향을 주지않으면서 offset이 적용됩니다.
-
absolute : normal-flow를 벗어나 배치되며, 조상요소 중 position 값이 static이 아닌 요소가 offset의 기준점(모든 조상 요소가 해당 사항이 없으면
<body>가 기준점)이됩니다. 해당 요소가 inline level이면 block level로 변경됩니다. -
fixed : normal-flow를 벗어나 배치되며, 뷰포트(브라우저)가 offset의 기준점이됩니다.
(※ normal-flow : 블록 레벨 요소가 상하로 배치되고, 인라인 레벨 요소가 좌우로 배치되는 것처럼, 일반적 상황에서 요소가 가진 성질에따라 배치되는 성질입니다.)
offset
top | bottom | left | right : auto | length;속성으로 'top, bottom, left, right'를 가지며, 값은 기본값인 'auto'와 길이 단위를 사용하여 지정할 수 있습니다.
기존 박스 모델 속성과 달리, percent(%)로 값 적용시, 상하좌우 모두 가로를 기준으로 적용되는 것이 아닌, 상하는 요소의 height, 좌우는 요소의 width를 기준으로 적용됩니다.
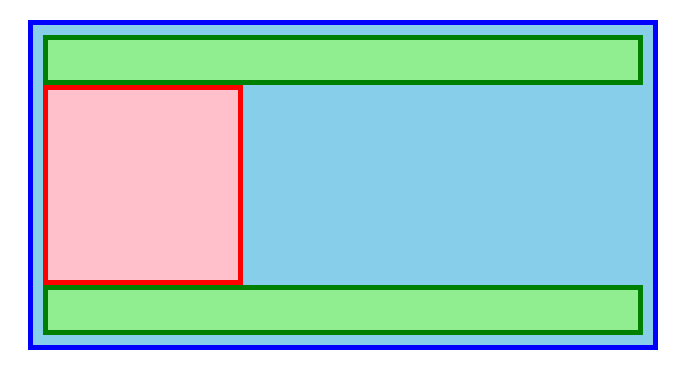
position example
<div class="container">
<div class="tb"></div>
<div class="box"></div>
<div class="tb"></div>
</div>.tb{
background-color: lightgreen;
width: 590x;
height: 40px;
border: 5px solid green;
}
.container{
background-color: skyblue;
width: 600px;
height: 300px;
border: 5px solid blue;
padding: 10px;
}static
.box{
position: static;
}.box{
position: static;
top: 50px;
left: 50px;
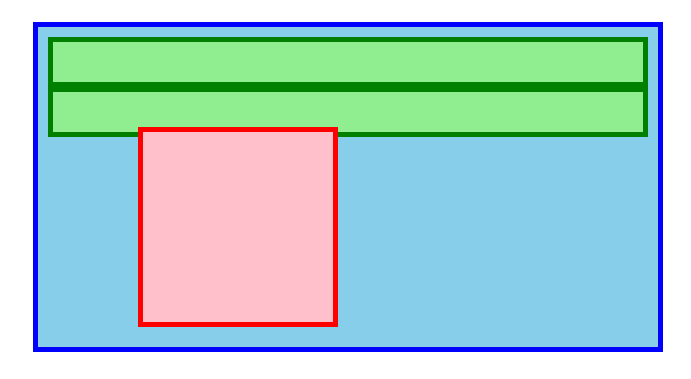
}static인 경우 offset이 적용되지않습니다.
relative
.box{
position: relative;
}offset이 적용되지않은 relative는 배치에 변화가 없는 것을 확인할 수 있습니다.
.box{
position: relative;
top: 50px;
left: 50px;
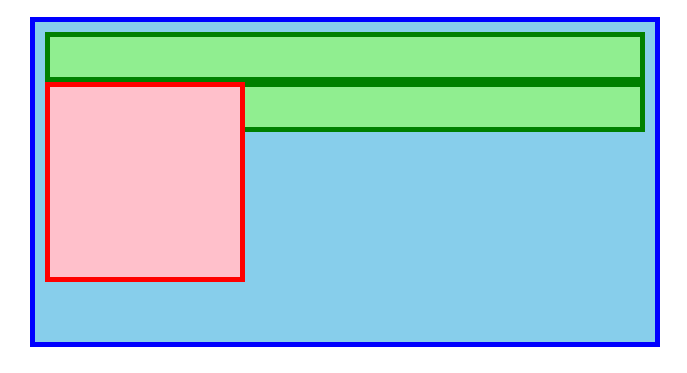
}주변 요소에 영향을 주지 않으면서 해당 요소의 원래 위치를 기준으로 offset이 적용된 것을 확인할 수 있습니다.
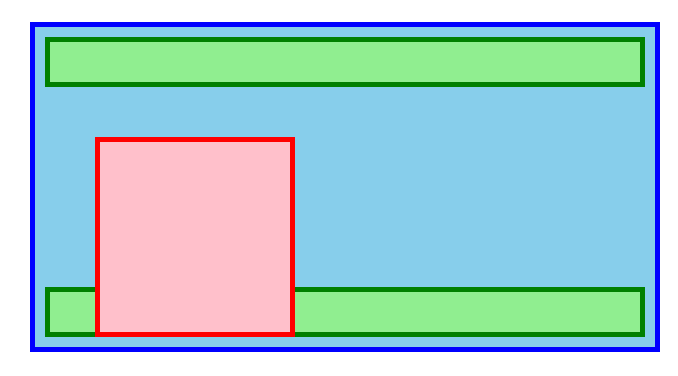
absolute
.box{
position: absolute;
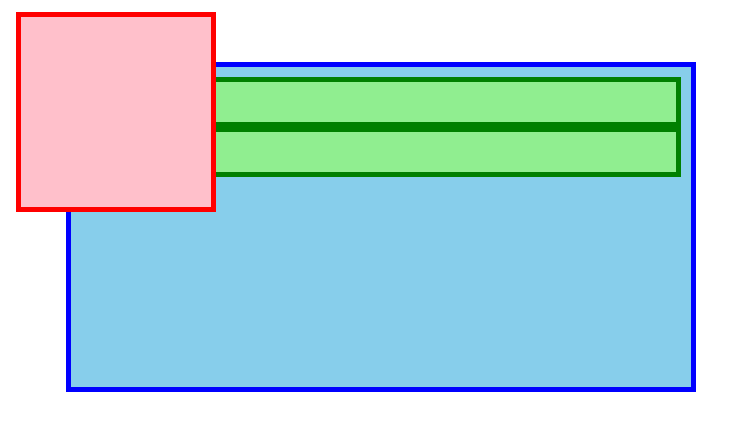
}주변 요소에 영향을 주어 아래의 요소가 이동된 것을 확인할 수 있습니다.
.box{
position: absolute;
top: 50px;
left: 50px;
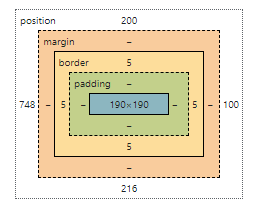
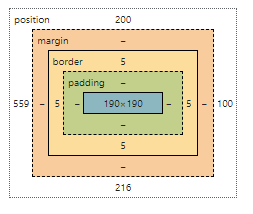
}조상 요소 중 position 값이 static 이외인 경우가 없으므로 <body>가 offset의 기준점이된 것을 확인할 수 있습니다.
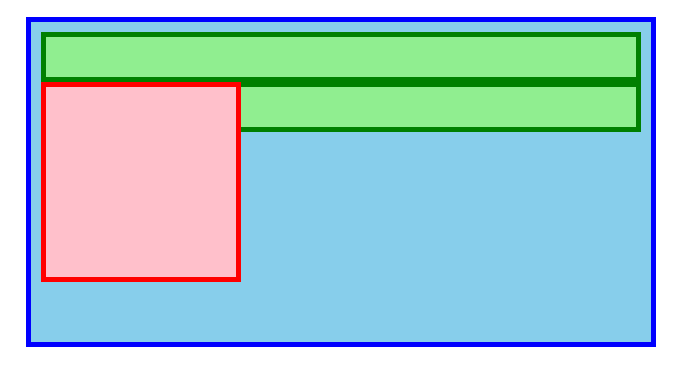
.container{
position: relative;
}
.box{
position: absolute;
top: 100px;
left: 100px;
}부모 요소인 <div.container>가 postion 값으로 relative를 가지므로, offset의 기준점이 <div.container>가 된 것을 확인할 수 있습니다.
fixed
.box{
position: fixed;
}.box{
position: fixed;
top: 200px;
right: 10%;
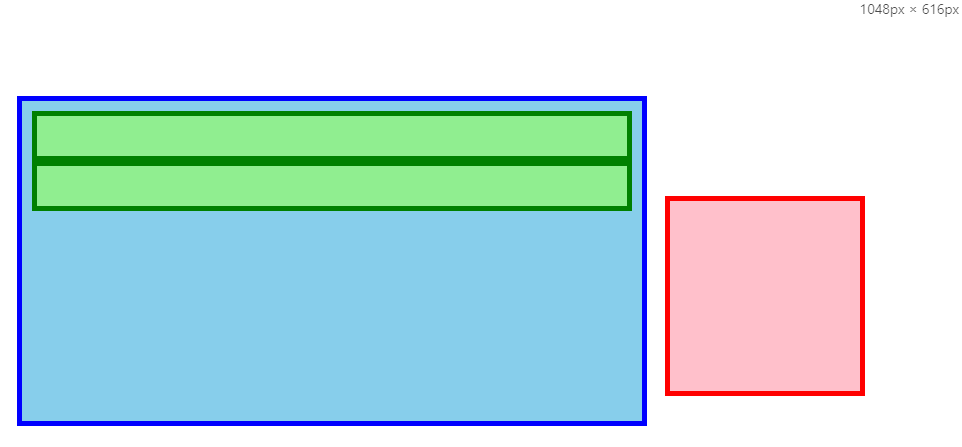
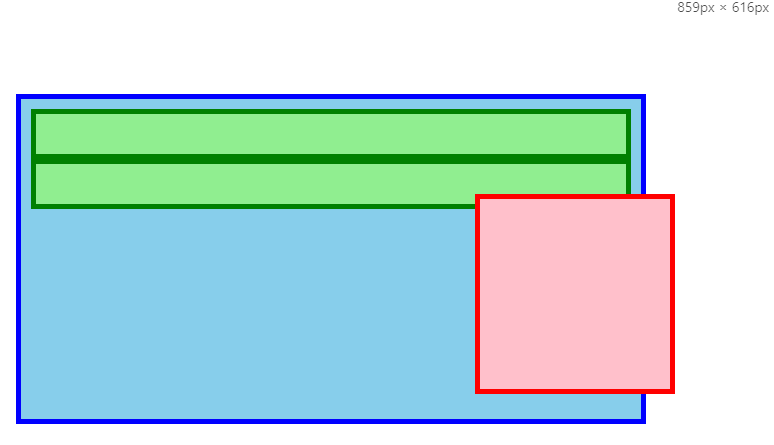
}fixed의 경우 뷰포트(브라우저)를 기준으로 offset이 적용되므로, 브라우저의 가로 길이를 조정했을 때, 설정된 offset인 right: 100px;만큼을 유지한 채 고정되어 있는 것을 확인할 수 있습니다. 또한 세로로 스크롤해도 그 위치에 항상 고정되어있습니다.
z-index
요소가 겹칠 때 어떤 요소가 위로 올라오게할지 순서를 지정합니다.
postion 값이 static이 아닐 때 사용가능하며, 부모 요소가 z-index 값을 가질 경우, 부모 요소 안에서만 유효합니다.
z-index: auto | number;기본값은 'auto'로, 선언된 순서대로 높은 값을 가져 위로 올라오게됩니다. 값으로는 음수를 포함한 단위없는 정수값을 사용합니다.
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>[class^="box"]{
width: 150px;
height: 150px;
position: absolute;
}
.box1{
background-color: pink;
border: 5px solid red;
top: 50px;
left: 50px;
z-index: auto;
}
.box2{
background-color: skyblue;
border: 5px solid blue;
top: 100px;
left: 100px;
z-index: auto;
}
.box3{
background-color: lightgreen;
border: 5px solid green;
top: 150px;
left: 150px;
z-index: auto;
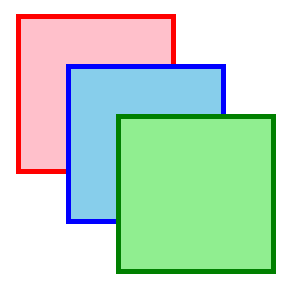
}기본값인 'auto'의 경우, 선언된 순서대로 위로 올라오는 것을 확인할 수 있습니다.
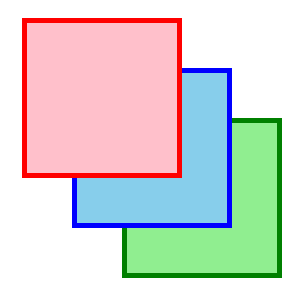
.box1{
z-index: 3;
}
.box2{
z-index: 2;
}
.box3{
z-index: 1;
}z-index 값이 높은 순서대로 위로 올라오는 것을 확인할 수 있습니다.