미디어 쿼리(Media Queries)
미디어 매체(sreen, print 등)에 각각 다른 CSS Style을 적용할 수 있도록 만드는 것 입니다. 즉, 같은 웹 페이지를 환경에따라 최적화하여 제공할 수 있도록합니다.
구문
@media media_queries {CSS Style}미디어 쿼리 구문이 참이면 CSS Style이 적용되고, 거짓이면 적용되지않습니다.
media_query_list
: S* [meida_query [',' S* media_query]* ]?
;
media_query
: [only | not]? S* Media_Type S* [and S* expression]*
| expression [and S* expression ]*
;
expression
: '(' S* Media_Feature S* [':' S* expr ]? ')' S*
;-
미디어 타입(Media Type) : all, print, screen 등이 있으며, 어떤 미디어 타입에 적용할지 선택합니다.
디스플레이가 있는 미디어들은 전부 'screen'에 해당됩니다. -
미디어 특성(Media Features) : width, height, orientation 등이 있으며, 어떤 미디어 특성을 이용하여 적용할지 선택합니다.
'width'는 뷰포트(브라우저)의 너비로, 스크린의 크기가 아닙니다. width 앞에는 'min-(최솟값)' 또는 'max-(최댓값)' prefix가 붙을 수 있습니다.
'orientation'은 미디어의 세로와 가로 모드를 구분하며, width와 height의 값을 비교하여 결정합니다. 세로 모드는 'portrait', 가로 모드는 'landscape' 키워드와 매칭됩니다. -
S* : 공백을 의미합니다.
-
not : 하나의 media query 전체를 부정합니다.
-
내용? : ? 앞의 내용이 나오지않거나 한번만 나와야함을 의미합니다.
-
구문* : * 앞의 내용이 나오지않거나 여러번 나올 수 있음을 의미합니다.
-
따옴표('') : 따옴표로 묶인 부분은 반드시 작성되야함을 의미합니다.
뷰포트 사이즈별 스타일 적용
'@meida screen'을 이용하여 뷰포트 크기별로 스타일을 적용합니다.
<div>
<div>현재 디바이스 환경은</div>
<span></span>
<div>입니다!</div>
</div>div{
background-color: white;
font-size: 30px;
width: 350px;
text-align: center;
margin: auto;
}
span{
background-color: black;
font-size: 70px;
color: white;
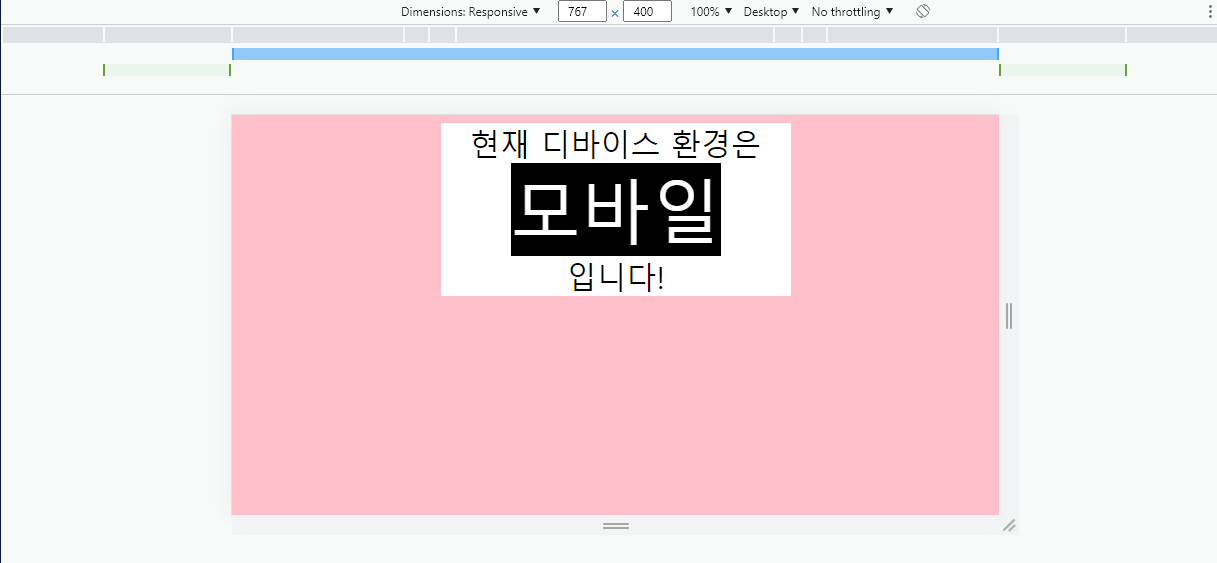
}@media screen and (max-width: 767px){
body{ background-color: pink; }
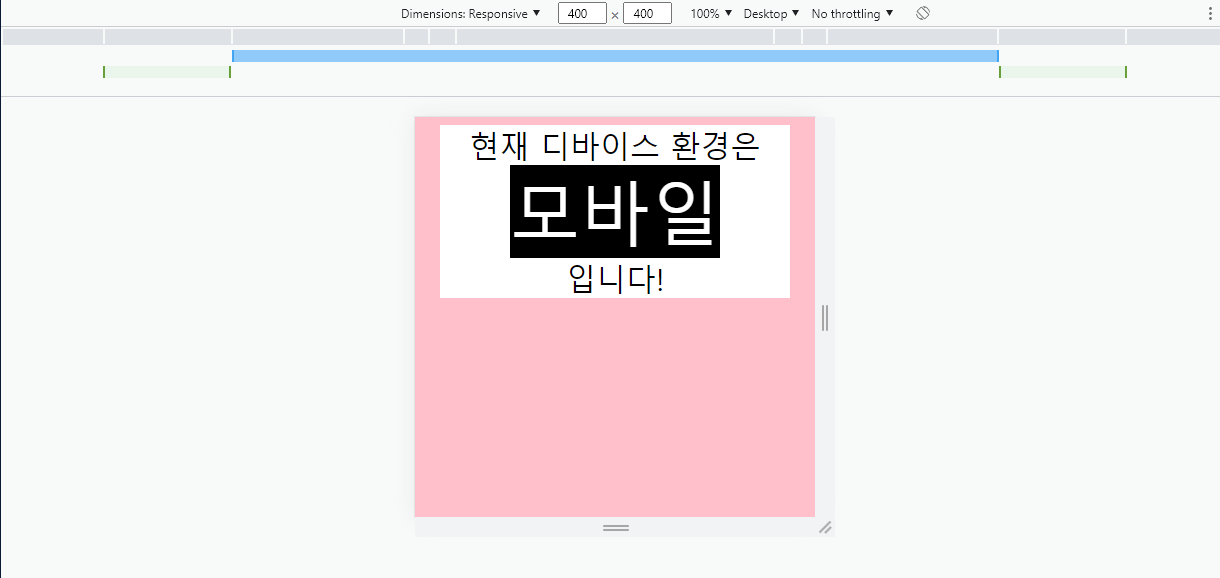
span::after{ content: "모바일"; }
}
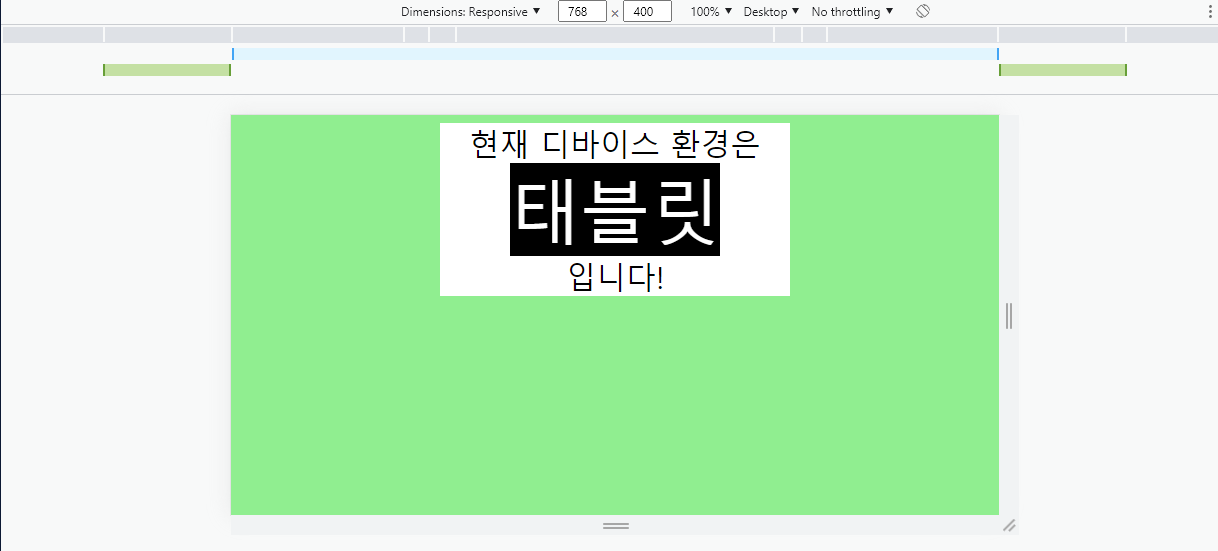
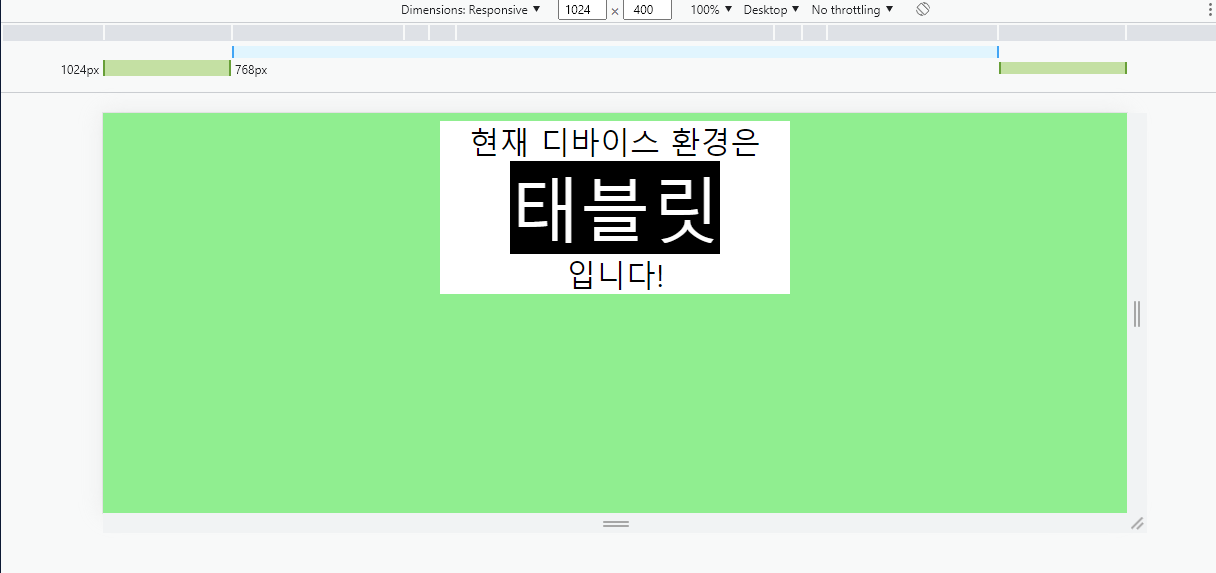
@media screen and (min-width: 768px) and (max-width: 1024px){
body{ background-color: lightgreen; }
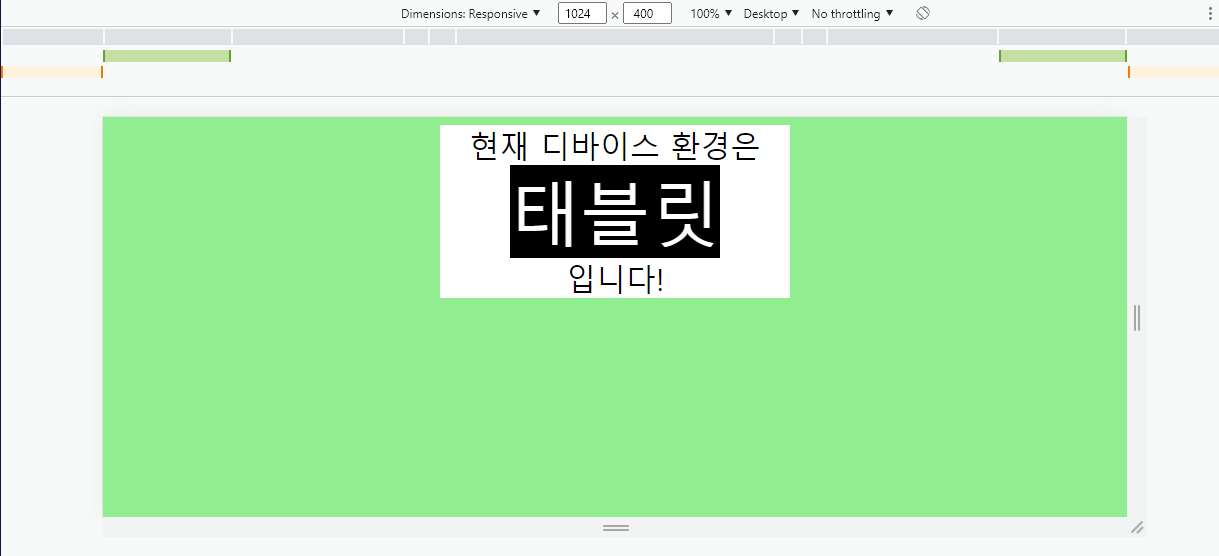
span::after{ content: "태블릿"; }
}
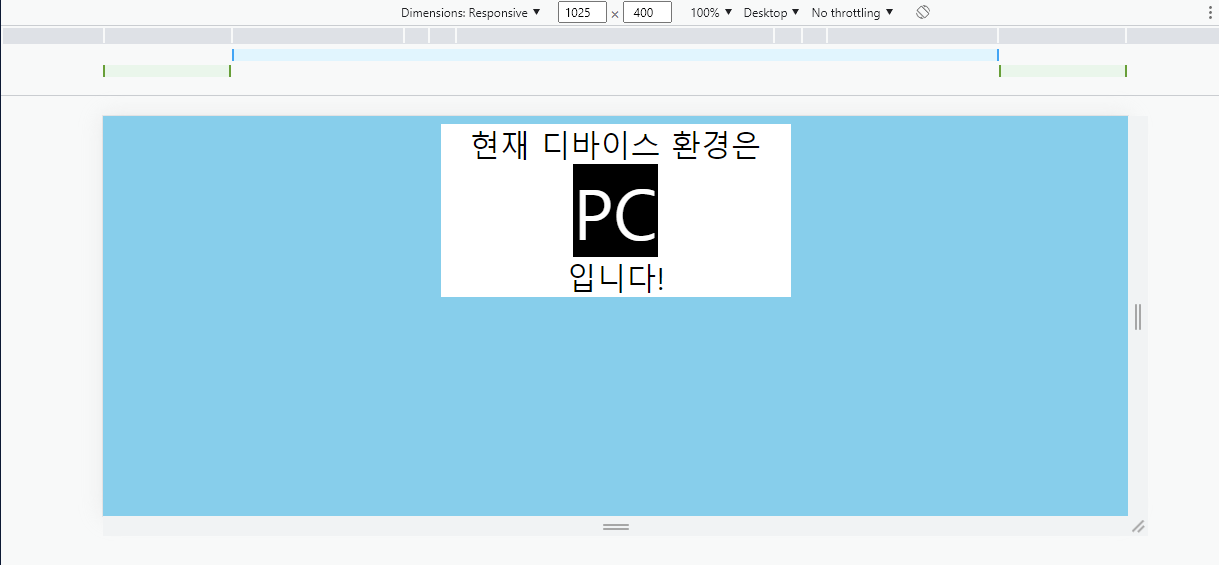
@media screen and (min-width: 1025px){
body{ background-color: skyblue; }
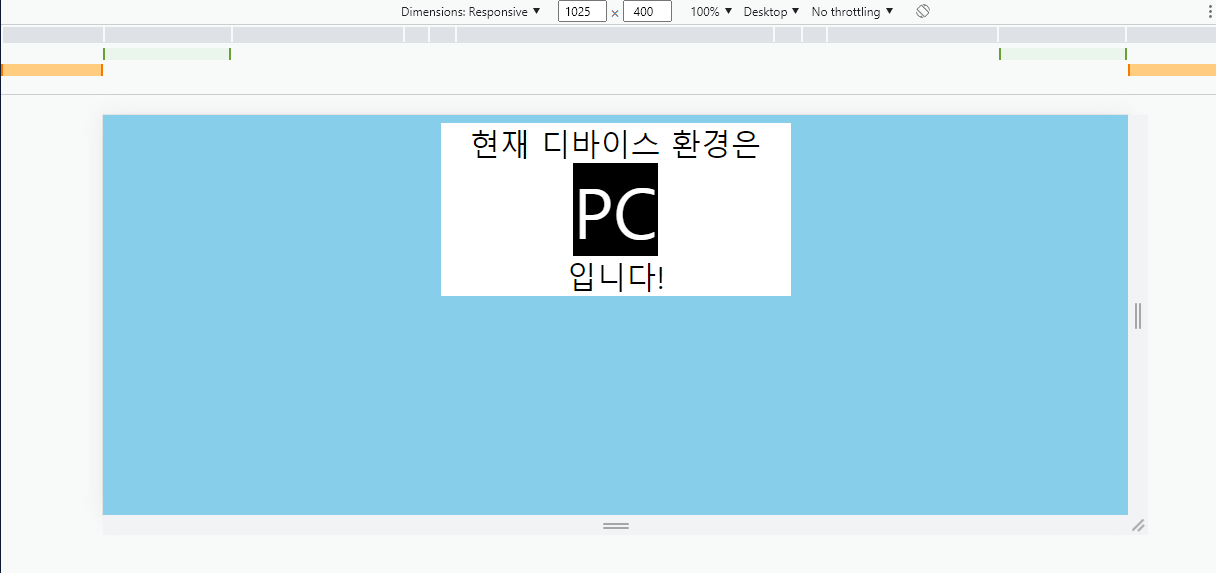
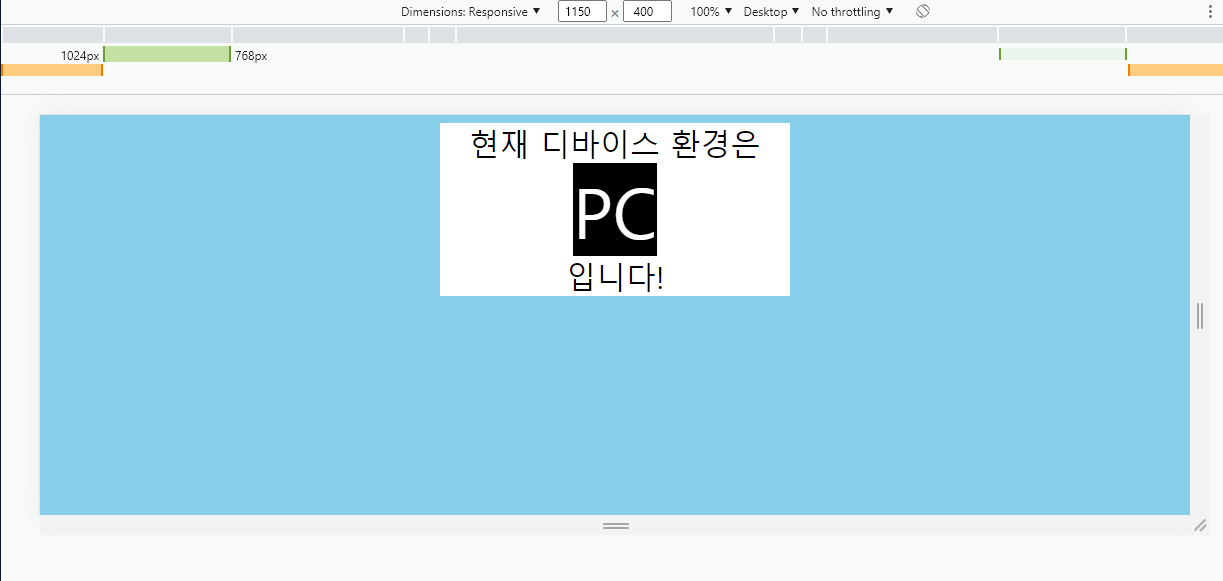
span::after{ content: "PC"; }
}미디어 쿼리는 해당 구문이 참이어야 스타일이 적용됩니다. 따라서 'and'로 연결된 경우 해당 구문이 모두 참이어야 스타일이 적용됩니다.
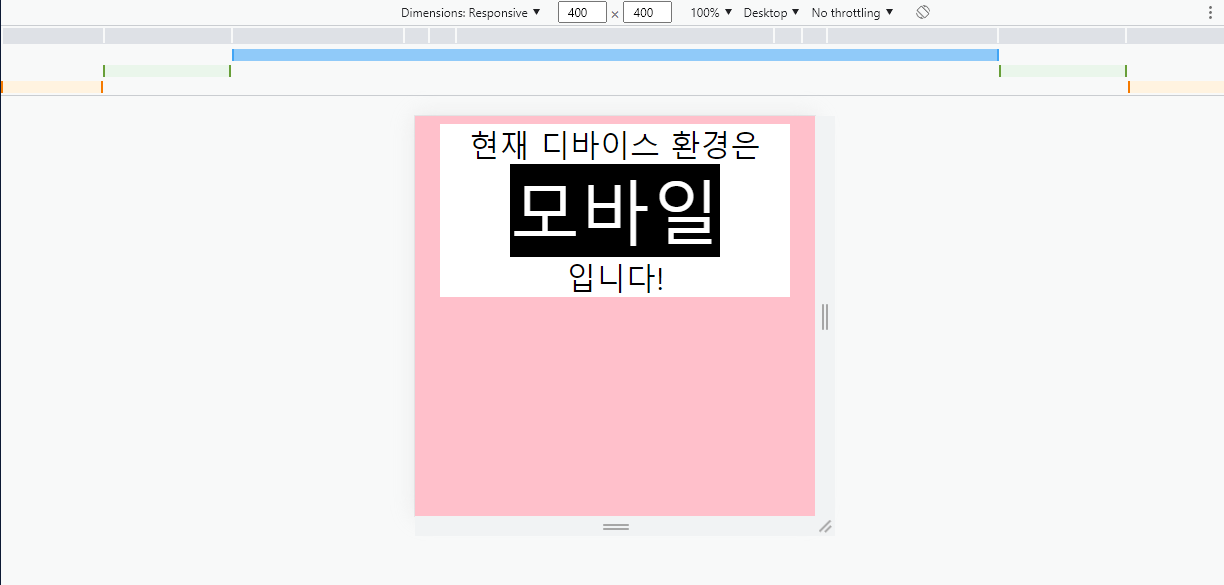
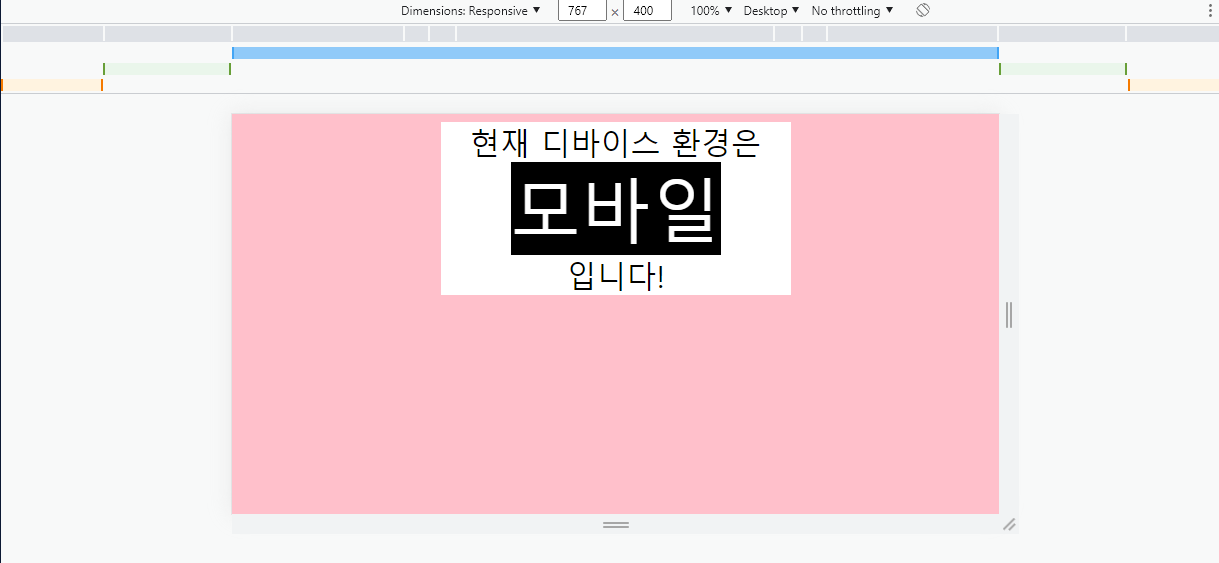
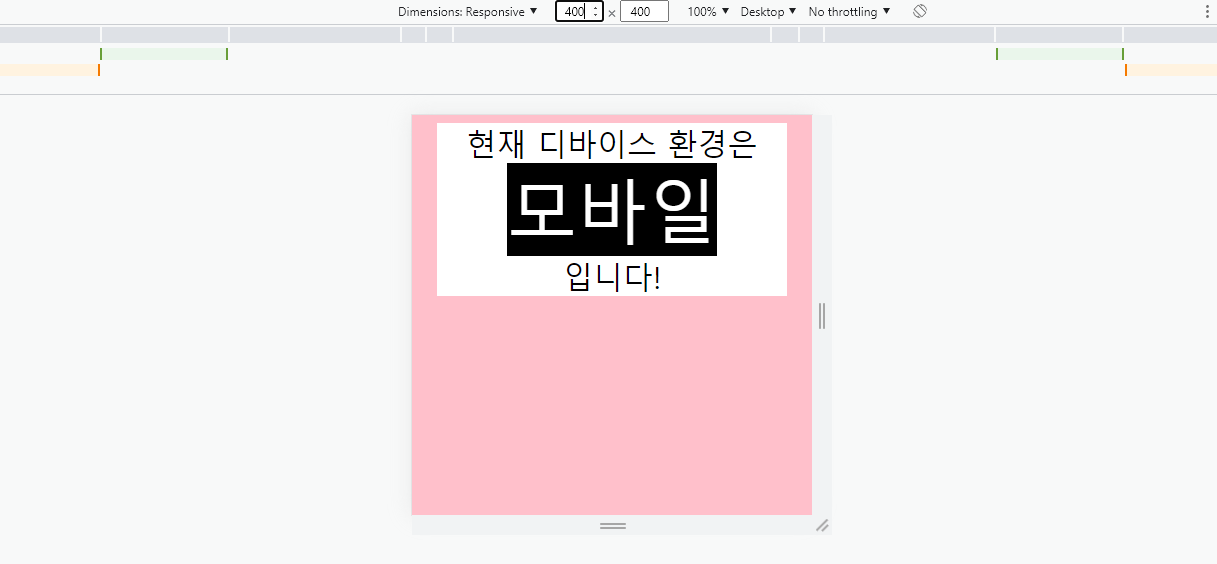
구문에 작성된대로 767px까지 해당 스타일이 적용됨을 확인할 수 있습니다.
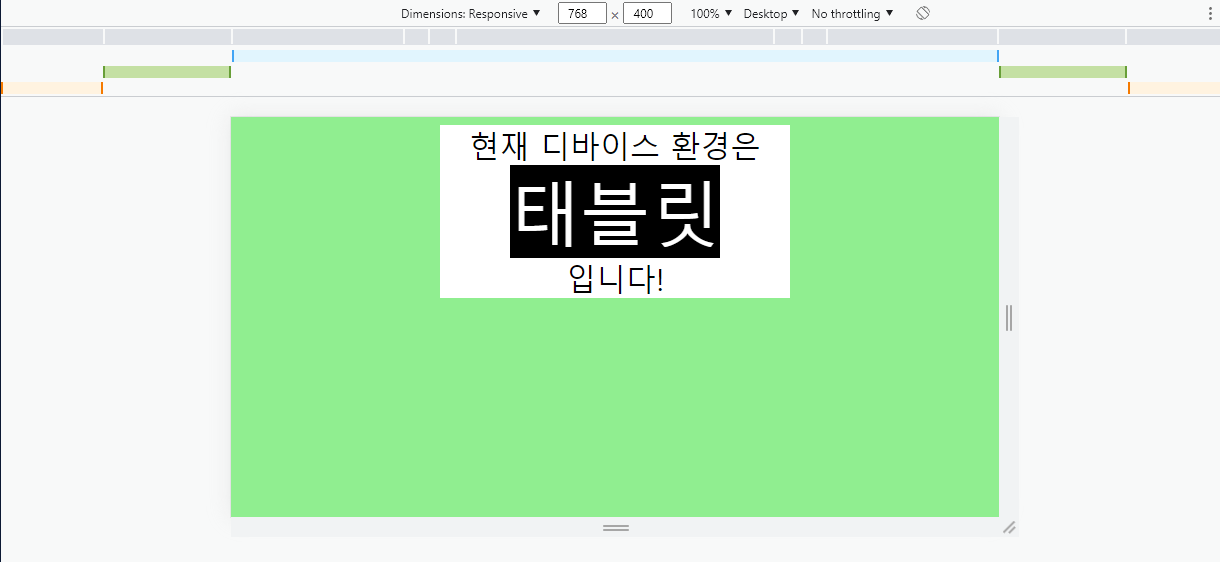
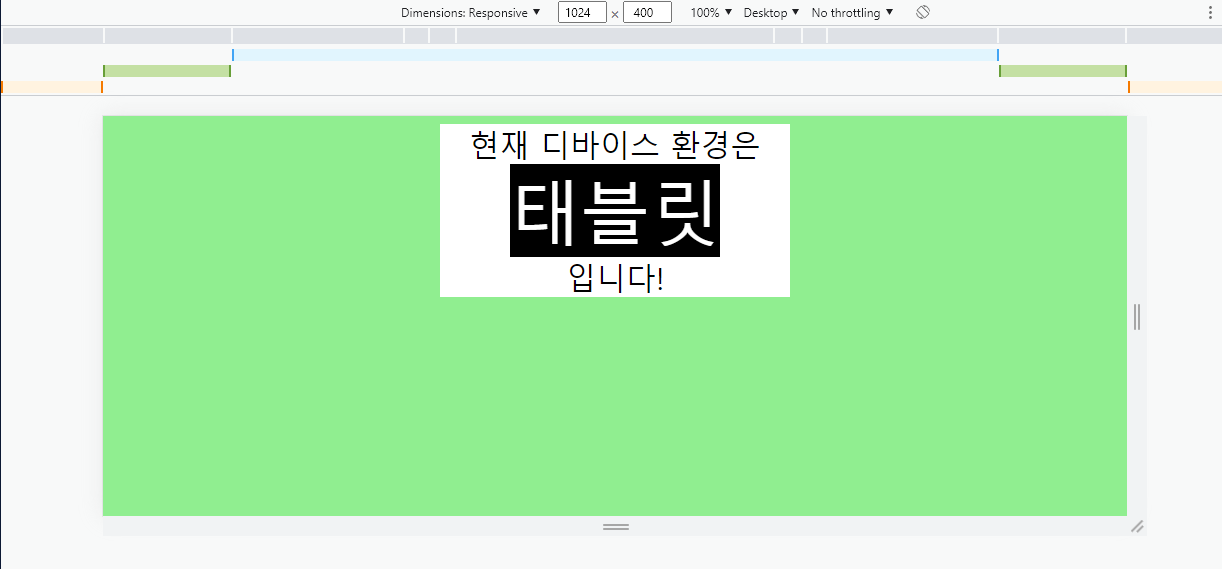
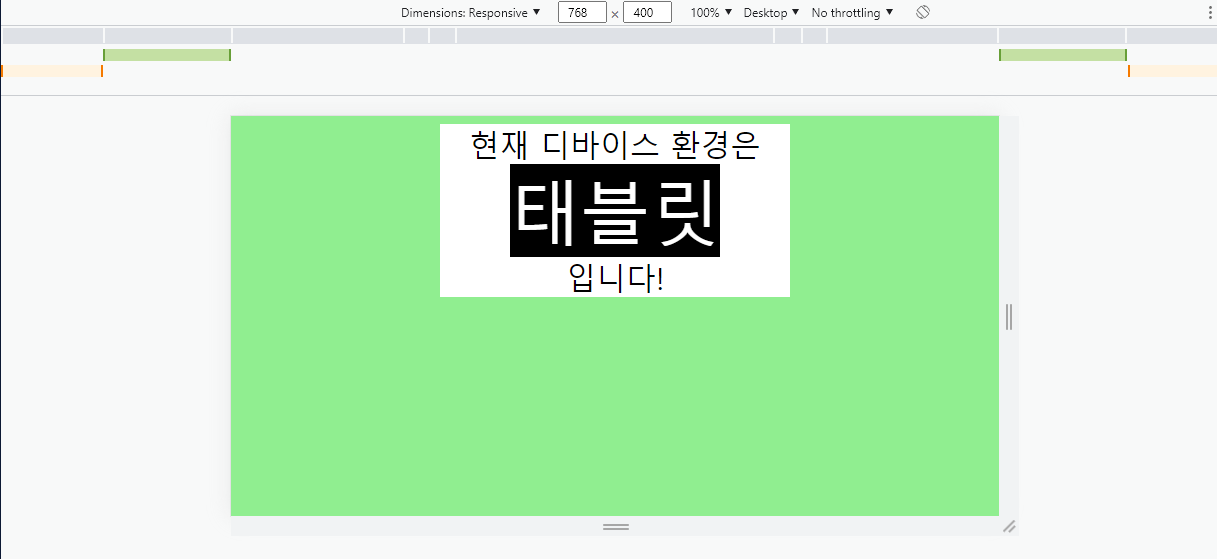
구문에 작성된대로 767px부터 1024px까지 해당 스타일이 적용됨을 확인할 수 있습니다.
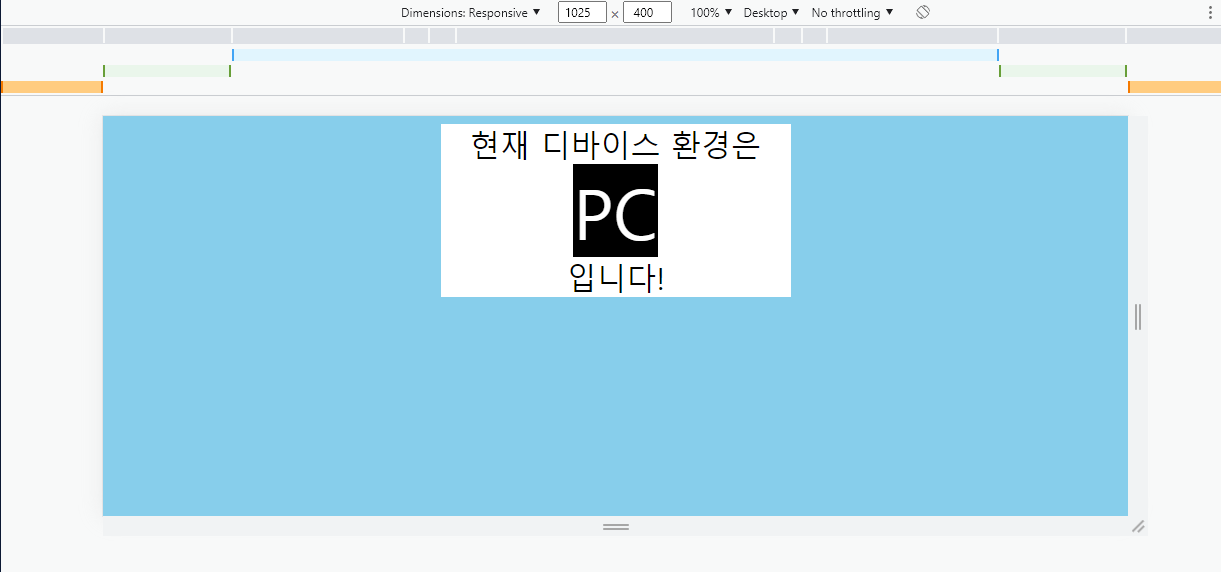
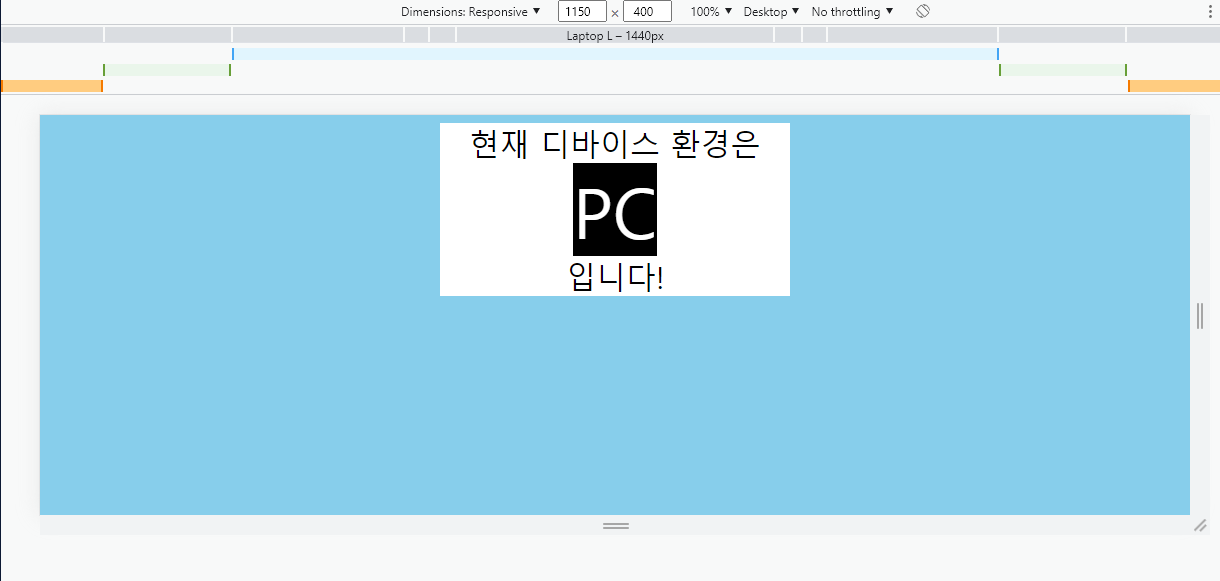
구문에 작성된대로 1025px부터 해당 스타일이 적용됨을 확인할 수 있습니다.
위처럼 경우따라 나눠서 미디어 쿼리를 작성할 수도 있지만, 하나의 환경을 중심으로 다른 환경을 지원하는 경우에는 보다 효율적으로 미디어 쿼리를 작성할 수 있습니다.
body{ background-color: pink; }
span::after{ content: "모바일"; }
@media screen and (min-width: 768px) and (max-width: 1024px){
body{ background-color: lightgreen; }
span::after{ content: "태블릿"; }
}
@media screen and (min-width: 1025px){
body{ background-color: skyblue; }
span::after{ content: "PC"; }
}위는 'moblie first(모바일 환경 기준)'으로 작성한 미디어 쿼리입니다.
모바일 환경을 기준으로 코드를 작성하고 다른 환경은 미디어 쿼리를 이용하여 다른 스타일을 적용시킵니다.
결과는 동일한 것을 확인할 수 있습니다.
마찬가지로 다른 환경을 기준으로하여 미디어 쿼리를 작성할 수도 있습니다.
body{ background-color: skyblue; }
span::after{ content: "PC"; }
@media screen and (max-width: 767px){
body{ background-color: pink; }
span::after{ content: "모바일"; }
}
@media screen and (min-width: 768px) and (max-width: 1024px){
body{ background-color: lightgreen; }
span::after{ content: "태블릿"; }
}PC 환경을 기준으로 미디어 쿼리를 작성하였습니다.
역시 결과는 동일합니다.
페이지 인쇄시 스타일 적용
'@media print'를 이용하여 페이지를 인쇄할 때 출력물에 스타일을 적용합니다.
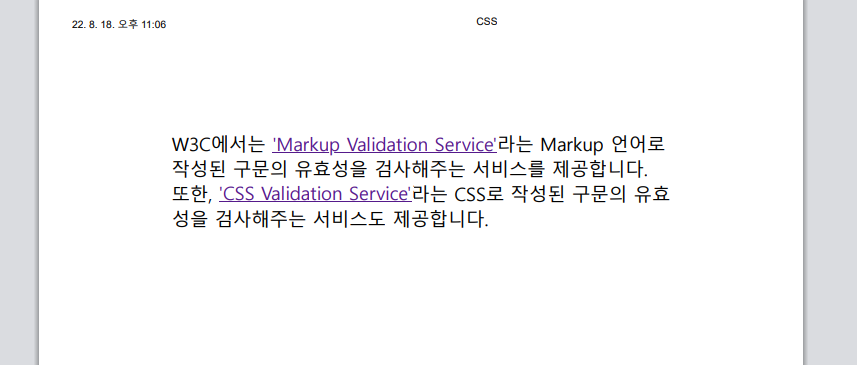
<div>W3C에서는 <a href="https://validator.w3.org/">'Markup Validation Service'</a>라는 Markup 언어로 작성된 구문의 유효성을 검사해주는 서비스를 제공합니다.</div>
<div>또한, <a href="https://jigsaw.w3.org/css-validator/">'CSS Validation Service'</a>라는 CSS로 작성된 구문의 유효성을 검사해주는 서비스도 제공합니다.</div>div{
font-size: 19px;
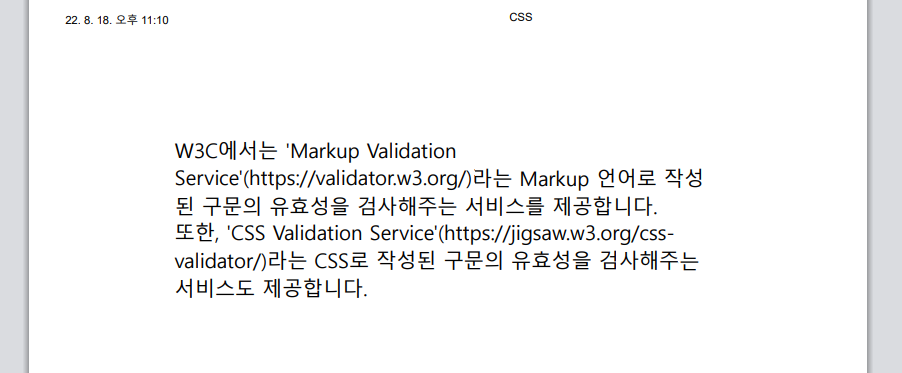
}@media print{
a{
color: black;
text-decoration: none;
}
a::after{
display: inline;
content: "("attr(href)")";
}
}인쇄물 출력시에도 그에맞게 스타일을 적용할 수 있습니다.