대부분의 개발자들은 markdown으로 글을 작성하는 것이 편하다고 느낄 것이다.
마찬가지로 레벨로그를 작성할 때도 markdown을 지원하는 것이 사용할 때도 편할 것 같아 마크다운 지원 에디터를 도입하기로 했다.
사용 이유
마크다운 지원 에디터는 생각보다 많다.
TOAST UI Editor for React
Tinymce
CKEditor
editorjs
이 많은 에디터 중에서 toast ui editor를 선택한 이유는 5가지 정도가 있다.
- 공식 홈페이지에서 API, Examlpe을 찾기 편한가
- 에디터 사용하기에 편한가
- react를 지원하는가
- 한국어 문서가 있는가
- 패키지 크기, dependence 수
이러한 이유를 종합해본 결과 toast ui editor가 적합해서 선택하게 되었다.
적용 법
적용 법은 그렇게 어렵지 않다.
@toast-ui/react-editor 를 설치하고
import { Editor } from '@toast-ui/react-editor';에디터 import 하고
<Editor
previewStyle={'tab'}
height={height}
initialEditType={initialEditType}
initialValue={'작성해주세요.'}
ref={contentRef}
hideModeSwitch={true}
toolbarItems={toolbarItems}
usageStatistics={false}
/>컴포넌트로 감싸서 페이지에 띄워준 순간

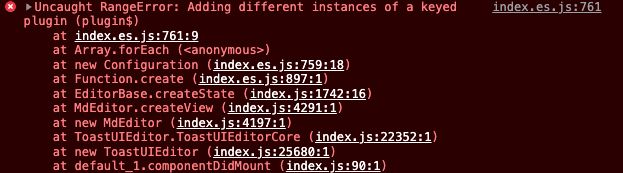
바로 에러가 발생한다.
이 에러는 issue에도 올라가 있다.
https://github.com/nhn/tui.editor/issues/2631
이슈에서는 npm으로 하면 되고 yarn, yarn berry로 하면 되지 않는다고 한다.
yarn berry는 유령 의존성을 없애주는 특성과 관련이 있다고 하는데 yarn에서도 되지 않는 것을 보니 아직 3버전으로 올린지 얼마 되지 않아 의존성 문제가 있는 것 같다.
해결 방법은
"dependencies": {
"@toast-ui/react-editor": "3.1.8",
}
"resolutions": {
"@toast-ui/editor": "3.1.8",
}@toast-ui/editor 를 추가로 설치하는 것이다
에디터에는 여러 프로퍼티를 받는다.
<Editor
previewStyle={'tab'}
height={height}
initialEditType={initialEditType}
initialValue={'작성해주세요.'}
ref={contentRef}
hideModeSwitch={true}
toolbarItems={toolbarItems}
usageStatistics={false}
/>el
- react를 사용하지 않고 바닐라 자바스크립트를 사용한다면 에디터를 보여주는 Element를 지정해야 한다.
height
- 에디터의 높이를 지정한다. width는 부모의 넓이를 따라간다.
previewStyle
- tab: 마크다운으로 작성한 글의 미리 보기를 옆에서 바로 보여준다.
- vertical: 탭 버튼을 통해 둘 중 하나만 볼 수 있다.
initialEditType
- 에디터 타입을 결정할 수 있다. (markdown, wysiwyg)
initialValue
- 에디터의 초기 value를 넣어줄 수 있다.
ref
- react의 ref를 넣어서 에디터의 결과
hideModeSwitch
- markdown 모드와 wysiwyg모드를 변경할 수 있는 하단의 버튼 숨김 유무
toolbarItems (type: array)
- 상단 툴바에 넣을 기능을 추가할 수 있다.
usageStatistics
- 구글 분석에 호스트 이름 보내주는 유무
- toast ui editor Bug
previewStyle를 tab으로하고 마크다운으로 작성칸과 미리보기 컨텐츠를 버튼으로 볼 수 있는데 미리보기(preview)로 선택하고 쓴 내용을 작성하려고 하면 한줄로 쓴 줄이 병합되는 버그가 있다.```jsx // 작성글 ## 제목 ### 내용 // 기대값 제목 내용 // 실제값 ##제목###내용 ```
Viewer
마크다운 형식으로 작성한 글을 보여주는 것은 생각보다 간단하다.
import { Viewer } from '@toast-ui/react-editor';
<Viewer initialValue={content} />;