이 프로젝트는 Youtube '개발하는남자'의 'GetX 주요 기능 3가지 중 그 첫번째 Route 관리 #2' 강의를 참고했습니다.
동적 Url
이번에는 Getx 를 통해서 동적으로 url data를 받아올 수 있도록 해볼게요.
먼저 main에서 UserPage에 uid값을 받을 수 있도록 해줘요.
main.dart
getPages: [
GetPage(name: '/', page: () => Home()),
GetPage(name: '/user/:uid', page: () => UserPage()),
],home.dart
home에서 User Page로 넘어갈 때 uid값과 이름, 나이 같은 간단한 data를 넘겨주도록 할게요.
RaisedButton(
child: Text("동적 Url"),
onPressed: () {
Get.toNamed('/user/213?name=Giyeon&age=27');
},
),user.dart
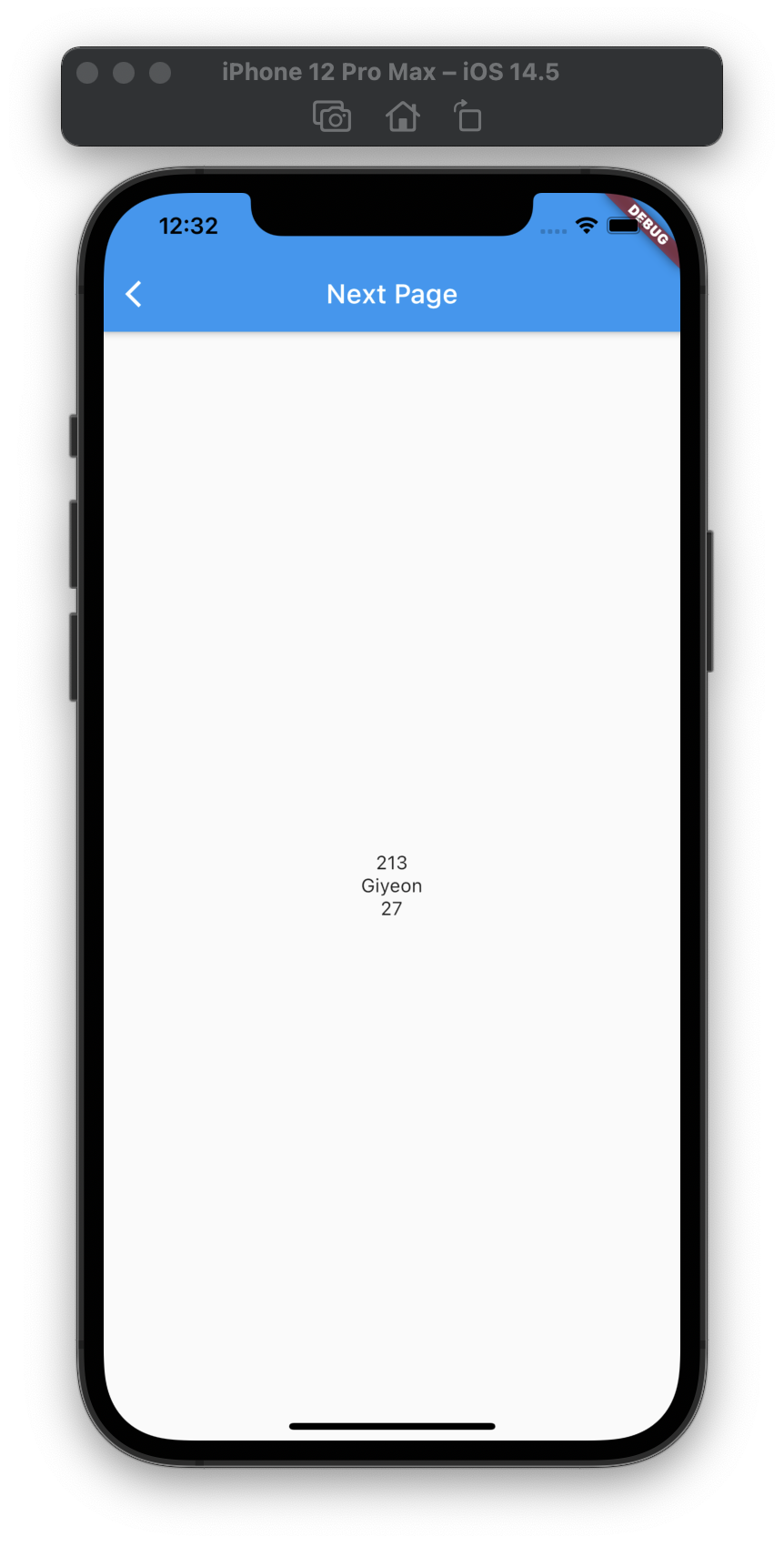
마지막으로 user page에서 uid, name, age 값을 간단하게 출력해볼게요.
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('${Get.parameters['uid']}'),
Text('${Get.parameters['name']}'),
Text('${Get.parameters['age']}'),
],
),
),
간단하죠 !
여기까지 Routing 전반에 대한 내용을 다뤄봤어요 :)