1. state 끌어올리기
자식컴포넌트 1에 state, setState
자식컴포넌트 2에 state, setState가 있다고 할 때
부모 컴포넌트에 state와 setState를 끌어올리고서
자식 컴포넌트 1,2의 state, setState는 없어지고
대신 부모컴포넌트의 setState를 props로 받는다.
2. antd 사용하기
https://ant.design/components/rate/
여기 나와있는데로 리액트에 설치 먼저 하기.
- 사용 전 app.js에
import "antd/dist/antd.css"; 이거 꼭 박기.
- antd에서 아이콘 사용할 시, 터미널에 antd 아이콘 먼저 설치해야 함(아이콘은 따로 설치해야)
yarn add @ant-design/icons - emotion 사용하고, const로 다른 이름 (예시=MyIcon) 부여하면 꾸밀 수 있다!
import {StepForwardOutlined} from '@ant-design/icons';
import styled from '@emotion/styled'
const MyIcon = styled (StepForwardOutlined)`
font-size: 50px;
color: red;
`
export default function LibraryIconPage(){
return <MyIcon />;
}- class 로 묶여있는 경우,
state가 붙었다면 const[,]=useState를 사용해보자.
아래는 비교를 위한 코드들.
< antd 소스 >
import { Rate } from 'antd';
const desc = ['terrible', 'bad', 'normal', 'good', 'wonderful'];
class Rater extends React.Component {
state = {
value: 3,
};
handleChange = value => {
this.setState({ value });
};
render() {
const { value } = this.state;
return (
<span>
<Rate tooltips={desc} onChange={this.handleChange} value={value} />
{value ? <span className="ant-rate-text">{desc[value - 1]}</span> : ''}
</span>
);
}
}
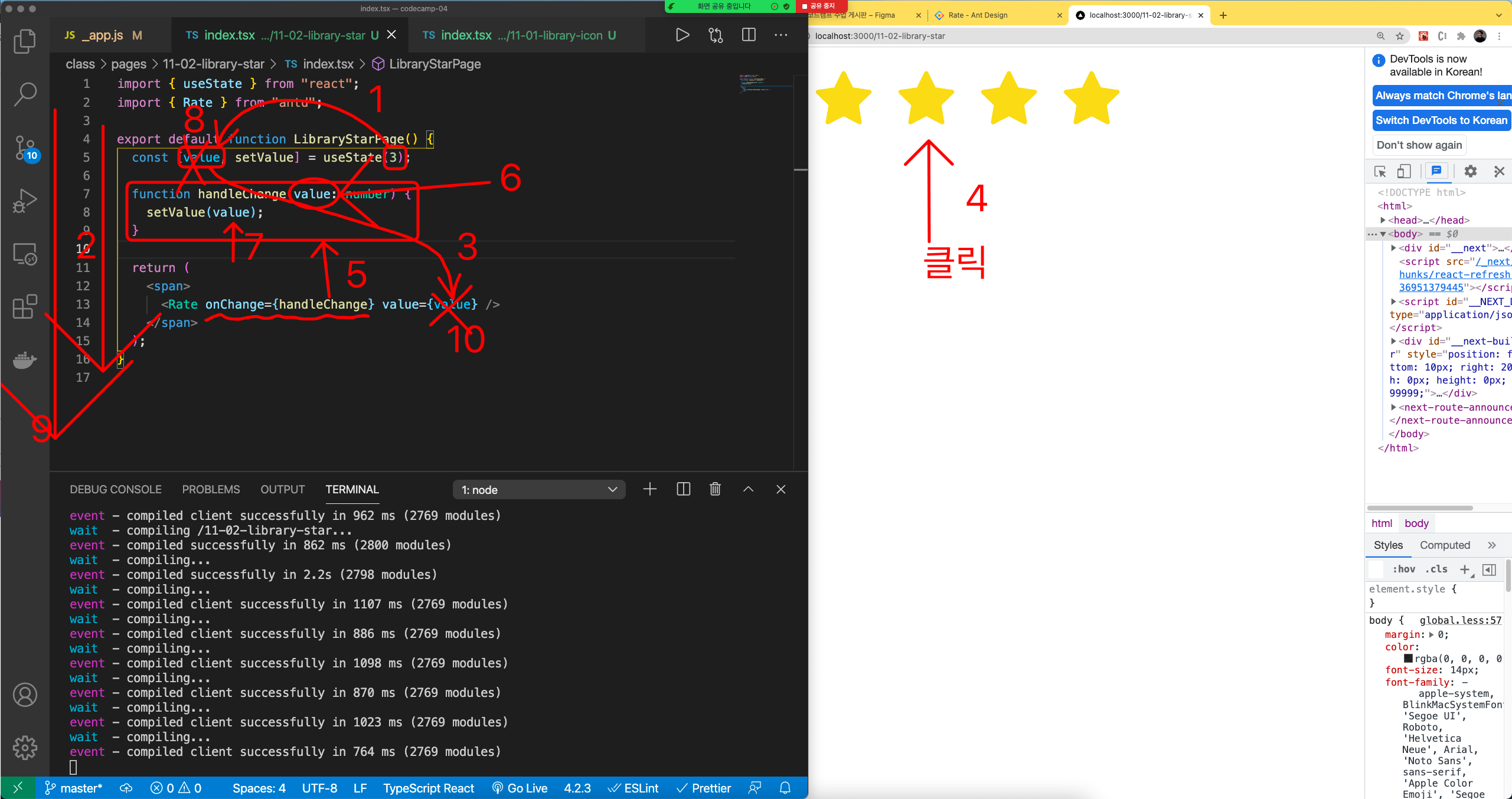
ReactDOM.render(<Rater />, mountNode);< 내가 사용하는 코드로 변환시 >
import { Rate } from 'antd';
import {useState} from "react"
const desc = ['terrible', 'bad', 'normal', 'good', 'wonderful'];
export default function LibraryStarPage(){
const [value, setValue]=useState(3)
function handleChange(value: number){
setValue(value)
}
return(
<span>
<Rate tooltips={desc} onChange={handleChange} value={value} />
{value ? <span className="ant-rate-text">{desc[value - 1]}</span> : ''}
</span>
)
}
3. react-player사용하기
https://www.npmjs.com/package/react-player
아래 코드와 같이 리액트 플레이어도 const로 감싸서 스타일을 먹일 수 있다.
단, 가로 세로 사이즈는 const 말고 아래에 적어야 한다.
import ReactPlayer from "react-player/youtube"
import styled from '@emotion/styled'
const MyYoutube = styled(ReactPlayer)`
border: 10px solid yellow;
`
export default function LibraryYoutubePage(){
return (
<MyYoutube url='https://www.youtube.com/watch?v=ysz5S6PUM-U' width={500} height={500}/>
)
}