코드캠프
1.TIL / github, jsx, import&export

오늘은 코드캠프 1일차!패스트파이브에서 하는 거라 아침부터 정말 설렜다.
2.코드캠프 2일차 TIL

오늘은 어제보다 더 잘 알아들은 것 같아 기분이 좋다. 빨리 내걸로 만들고 싶은 마음이 큼! 어제 제대로 잠을 못자서 찌뿌둥한데도 이상하게 집중이 잘되는 걸 보니.. 재밌나보다.. 나 개발자 해도 되는걸까?ㅎㅎ 여하튼 오늘 배운 부분을 정리해본다. 1. 클래스형 컴
3.코드캠프 3일차 TIL

오늘은 백엔드의 원리를 아주 약간 맛봤다.오랜만의 개념정립이라 약간 가벼운 마음이 있었던 듯!어렵게만 느껴졌던 '백엔드'라는 용어도 원리를 이해하니 한결 쉽게 보여서 좋았다.프론트앤드로만 나갈지 풀스택으로 갈지 아직도 고민인데,오늘과 내일에 이어 배우는 내용을 통해 고
4.코드캠프 4일차 TIL

회사에 다닐 때, 오랫동안 진득하게 공부만 하는 것이 버킷리스트였는데요즈음 코딩 덕분에 버킷 하나를 이룬 것 같아서 기분이 좋다:)어제는 Rest API와 Graphql API를 예제 사이트(포스트맨, 플레이그라운드)로 학습했는데학습을 하고 값을 보면서도 감이 확 오지
5.6일차 TIL 헷갈렸던 것 정리/container, presenter

key, value padStart container, presenter
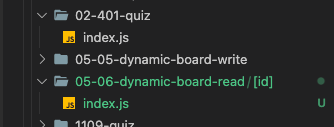
6.리액트에 동적 라우팅 적용하기

오늘 막히는 것...테이블 맨 위 목차 나누는 칸을 wrapper로 씌워서 스타일을 적용하려고 했는데 도무지 뭐가 안된다.빨리 질문 올려야지.블로그 다 쓰고.어제 머리를 끙끙 싸맸던 동적routing 어떻게 하는지 드디어 알았다.예를들어 위 사진에서 detailboar
7.updateBoard할 때 수정전 값 잘 불러오기

graphQL은 정말 유용하면서도써도써도 어려운 것 같다.많이 써보는 수밖에 답이 없겠지?오늘은 수정할 때 수정 전 내용이 안불러와졌던 것을 해결하는 법을 배웠다.게시글을 작성하고 수정하기를 눌렀을때수정 전 데이터를 가져오는 법은위 사진처럼 default value를
8.state끌어올리기, antd, react player 사용하기

1. state 끌어올리기 자식컴포넌트 1에 state, setState 자식컴포넌트 2에 state, setState가 있다고 할 때 부모 컴포넌트에 state와 setState를 끌어올리고서 자식 컴포넌트 1,2의 state, setState는 없어지고 대신 부모
9.filter, map, every함수

처음 볼 때는 낯설었지만 그래도 비교적 router 하는 것보단 쉬웠고 이해하니 더더욱 쉬운 map. > -> [{name: "철수어린이"}, {name: "영희어린이"}, {name: "훈이어린이"} ] > const classmates =[
10.ant design 사용해서 모달 만들기

1.ant design 사용해서 모달 만들기(1) 알림창 만들기(2) 모달창 열기
11.global style 이모션으로 입히기

app.js(app.js)에 globalstyles를 import하고,src폴더에 globalStyles.ts폴더를 만들어서 아래처럼 설정해주었다.emotion을 통해 global style을 만드는 방법이었다.
12.state 끌어올리기

global state:자식1과 자식2 컴포넌트가 state를 공유하고 싶으면 자식1, 자식2의 state를 부모 컴포넌트로 올리면 된다.부모 컴포넌트를 자식 컴포넌트로 내려줄 때는 props를 사용한다.이때 자식1, 2가 같은 값을 바꾸려면 setState를 사용하면
13.객체와 배열의 복사, lodash

아래는 복사의 개념을 익히기 위한 콘솔창이다. 문제를 해결하기 위해서는 아래 friendprofile처럼 지정하면 된다.이걸 빨리 쓰려면이라고 쓰면 됨.엄밀히 말하면 이건 복사하는게 아니고 새로 만드는 것으로서 원본 객체와 배열을 유지하기 위해서 이용된다.그런데 이건
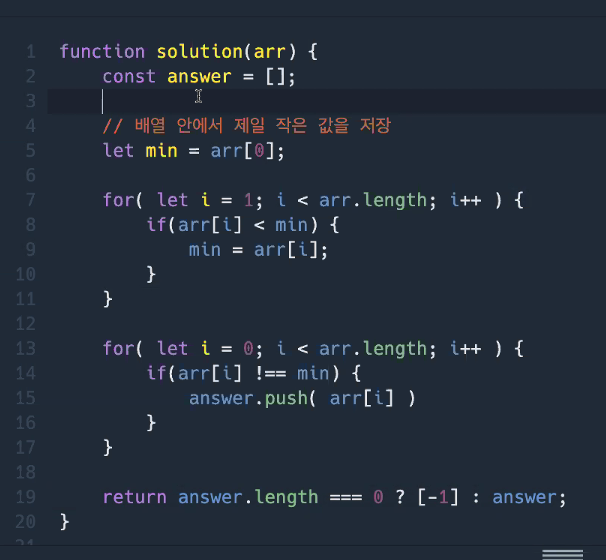
14.배열에서 제일 작은 수 찾기

배열에서 제일 작은수를 찾는 함수는Math.min(x,y)배열 안에 넣고 싶을때는이렇게 쉬운 문제를 굳이 반복문 써서 풀고 싶다면 이렇게 하면 된다.
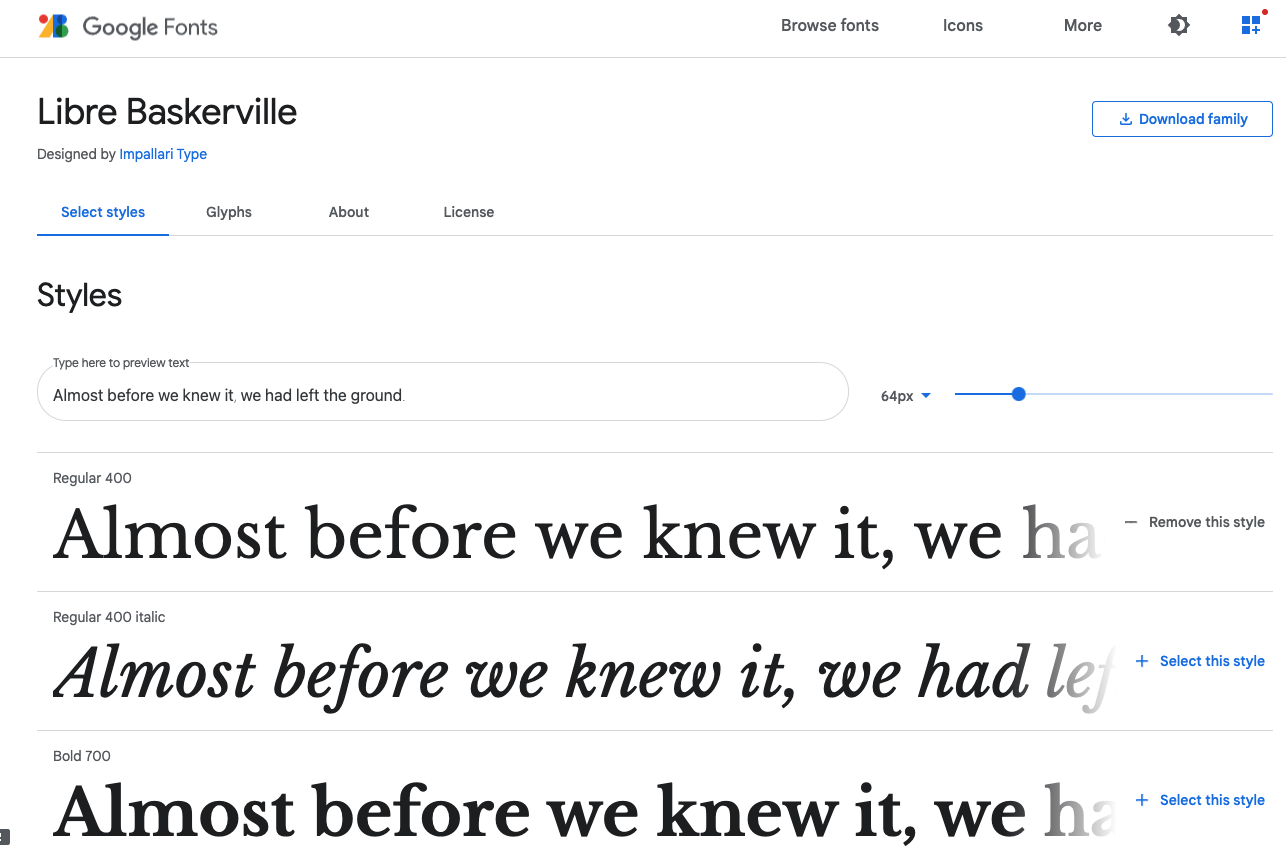
15.리액트에서 원하는 폰트 사용하기(이모션 이용)

몰랐던 사실 하나.. 구글 웹폰트에서 제공하는 폰트는 무료로 다운받을 수 있다. https://fonts.google.com/specimen/Libre+Baskerville?query=Libre+Baskerville사진 오른쪽 위 download family에
16.el과 index 특징

매개변수를 바꿔도 el자리에는 el이, index자리에는 index가 들어간다.
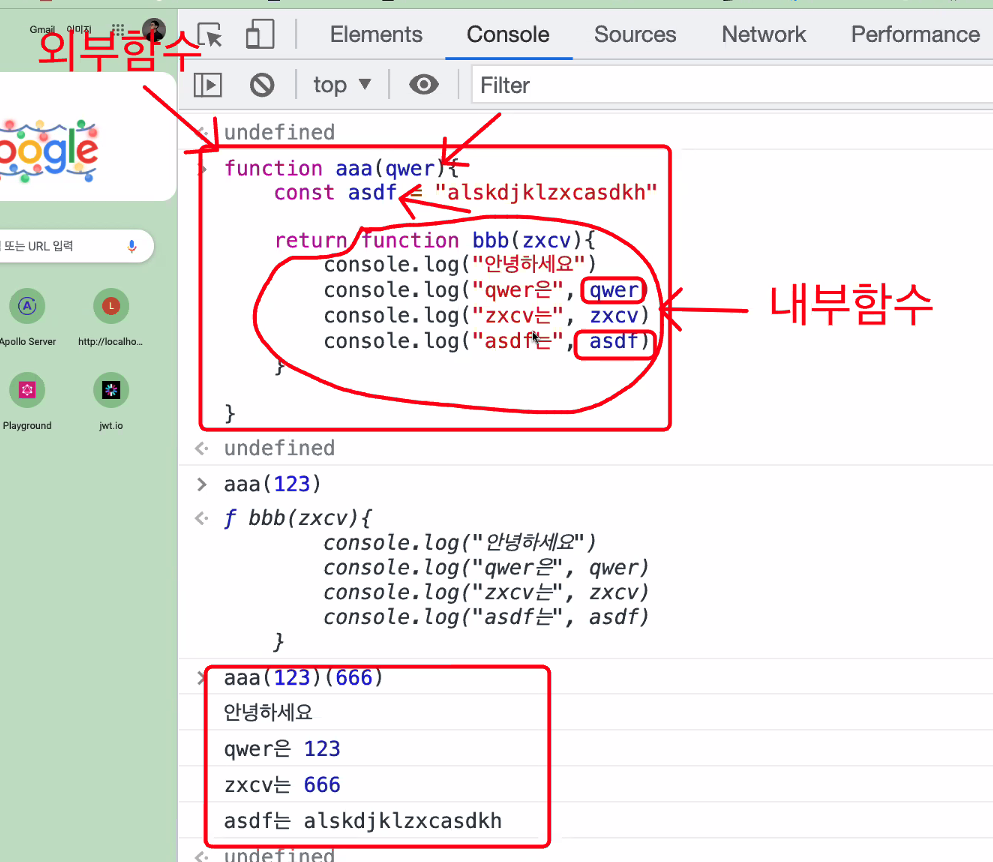
17.function안에 function을 실행시킬 때

이런 함수에서 콘솔에 aaa()를 찍어보면이 전체 함수가 나온다.function bbb를 실행하고 싶으면 아래처럼 쓰면 된다.이것도 같이 보기.
18.useApolloClient

useQuery를 원하는 곳에서 쓰려고 할 때 함수 안에서는 못써서 useApolloClient를 이용. use Query를 useApolloClient로 바꿔서 쓰는 것. 기존에 만들어둔 로그인 페이지에 임포트. 이 client를 앞으로 axios라고 생각.
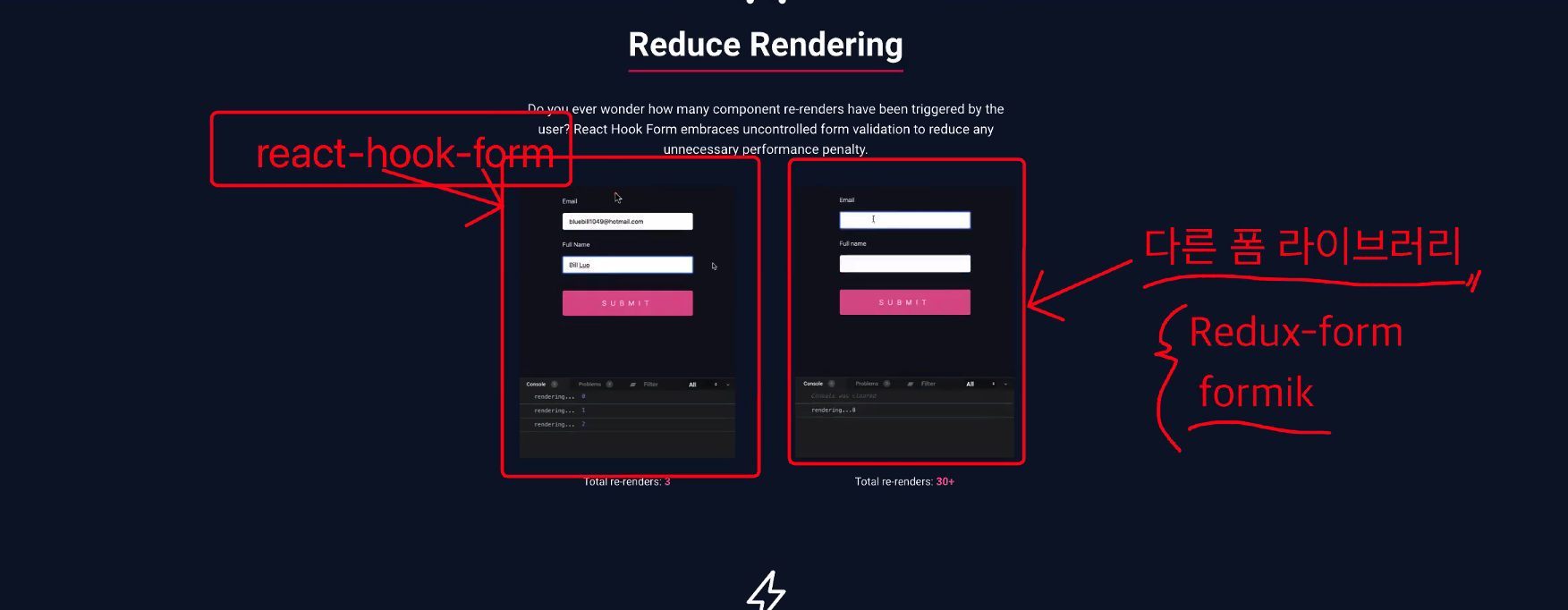
19.form library - react hook form, yup

https://react-hook-form.com/여기 홈페이지를 들어가서 보면 이런게 있다. 저기 왼쪽에 있는 react-hook-form을 비제어 컴포넌트(uncontrolled component)라고 한다. 렌더링이 많이 안일어나는게 장점! get sta
20.구조분해할당(=비구조화 할당)

구조분해할당은 비구조화할당이라고도 이야기한다. distructuring이라고 한다. 말그대로 구졸르 분해한다는 뜻이다. 객체의 구조분해할당 이런 객체가 있다. 그런데 이렇게 하고싶다.
쿠키Cookie: 로컬스토리지랑 비슷하지만 껐다 켜도 살아있다. 백엔드에 쿠키에 있는 값이 자동으로 딸려 들어간다. request.header에 추가되어 백엔드로 날라감. 로컬 스토리지LocalStorage: 껐다 켜도 살아있다.세션 스토리지SessionStorage:
22.웹에디터

https://www.npmjs.com/package/react-quill https://www.npmjs.com/package/react-draft-wysiwyg 각각을 다운받자. react-quill 같은 경우 얘네를 임포트해야한다.
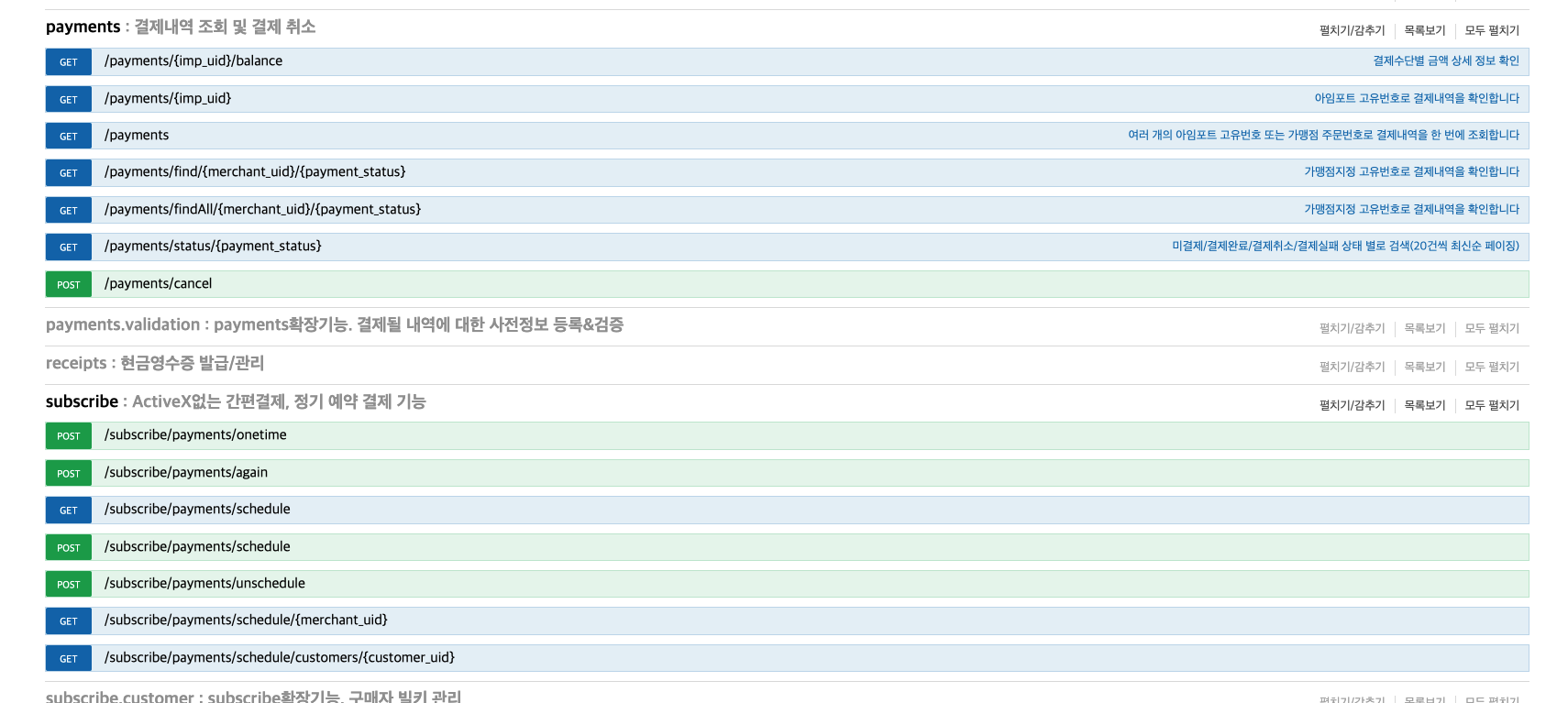
23. 취업시 꼭 알아야 할 결제 시스템

PG사 - Payment Gateway.대표적으로 NHN, 나이스페이, KG이니시스등이 있음.우리는 PG사들과 계약을 해야함.이친구들은 보안까지 신경써야함.그런데 백엔드 개발자들이 없다면?큰일나는거지~그래서 PG사들의 모듈을 다 붙여놓고 API를 제공해주는 업체들이 나
24.결제와 함께 사용하면 좋을 라이브러리

1\. Moment.jshttps://www.npmjs.com/package/momentUTC에 맞게 시간을 관리해주는 라이브러리!2\. 크론탭리눅스에 설치된 프로그램. 크론탭에 내가 원하는 소스코드를 만들어서 올려놓으면 됨.원하는 시간에 소스코드를 실행시켜준
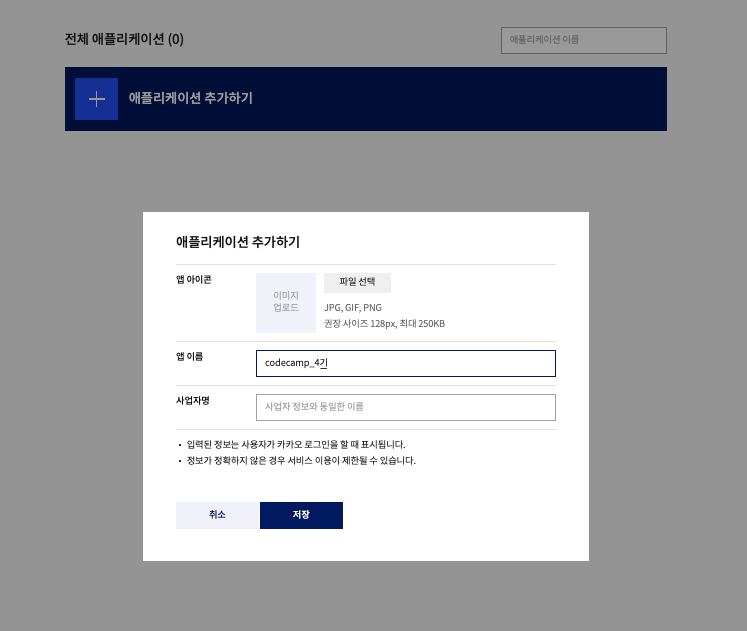
25.kakao developer page(지도)

https://apis.map.kakao.com/web/guide/ 여기로 들어가자.카카오 맵을 이용하고 싶어서 가이드데로 하나씩 따라해볼 예정임.https://developers.kakao.com/ 여기서 카카오톡 로그인(혹은 회원가입)하고내 애플리
26.프론트엔드에서 알아야 할 로그인 작동원리

쿠키에 있는 옵션 중 httpOnly라는 옵션과 secure라는 옵션이 있는데 이 친구들을 true로 만들어주고 보낸다. 이 둘은 javascript로 작성 불가하다. 쿠키에 refreshToken을 담는다. cookie에 있는 것들은 api요청시 자동으로 따라다
27.배포준비

axios.get(API주소)axios.post(API주소)postman에 가서 연습해보기.RestAPI를 GrqphQL로 바꿀 수 있다.무조건 post를 써야 함.JSON(application/json) 인지도 확인해야 함.이렇게 하고서 콘솔의 네트워크를 확인해보면
28.구글 클라우드 가입, 도메인 구매

다음주에 해야 할 숙제....오늘은 수업을 제대로 못들었다.
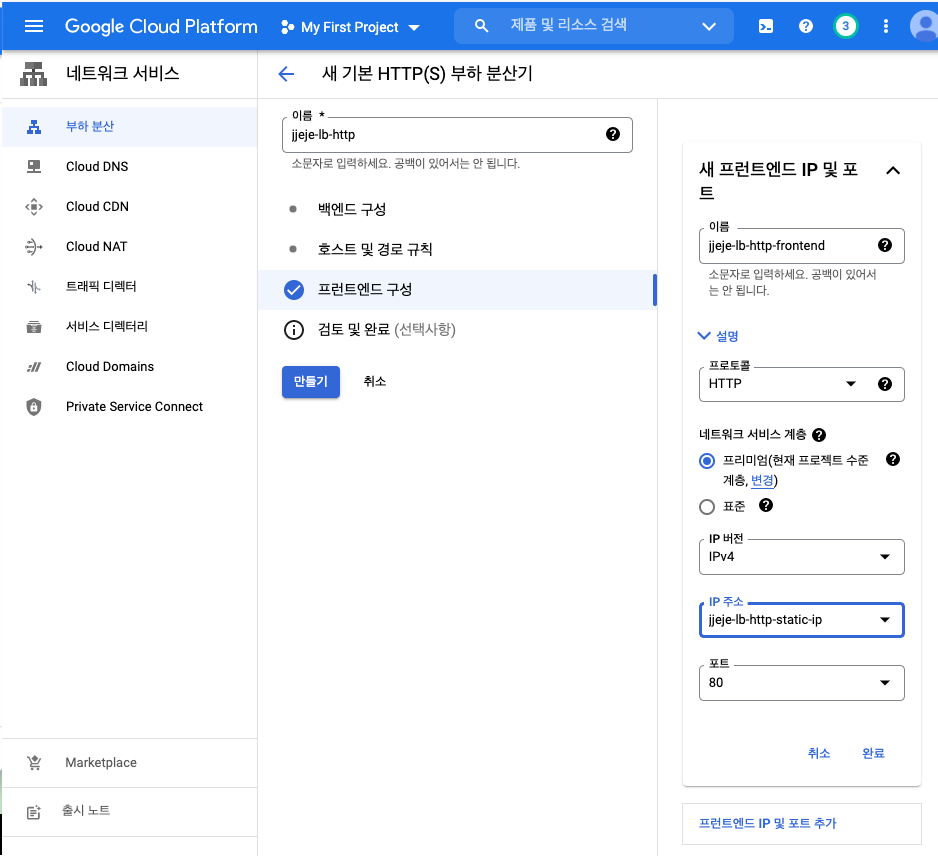
29.http 배포_google cloud platform 세팅하기 til

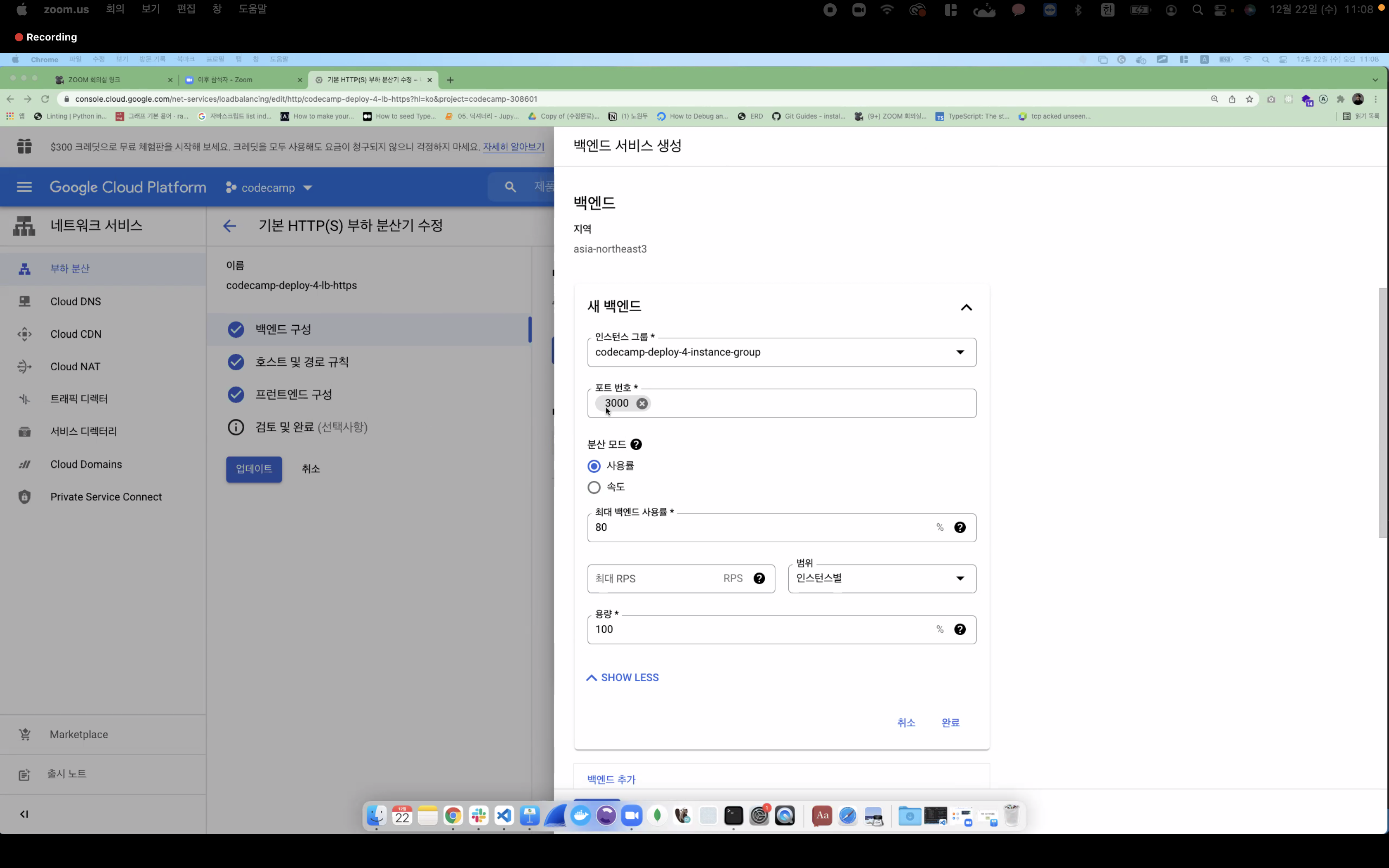
아래 설명은 gcd 가입 후 버킷이 이미 만들어졌다는 것을 전제로 한다.네트워크 서비스 -> 부하분산에서 '새 기본 http 부하분산기' 누르고 백엔드 구성, 프런트엔드 구성에 각각 이름을 정해주었다. 프론트엔드 구성 -> 백엔드구성 - 호스트 및 경로 규칙 순서로 하
30.https로 배포하기 til

어제랑 똑같으나, 프런트엔드 프로토콜 구성을 https로 받아주자.부하분산기 이름 및 새 프런트엔드 IP포트 이름을 설정한다.ip주소는 static으로 하기로 했다. 임시는 아무래도 구리니까.포트는 443이다. 이 포트는 지난번에도 말했지만 생략 가능하다.인증서는 구글
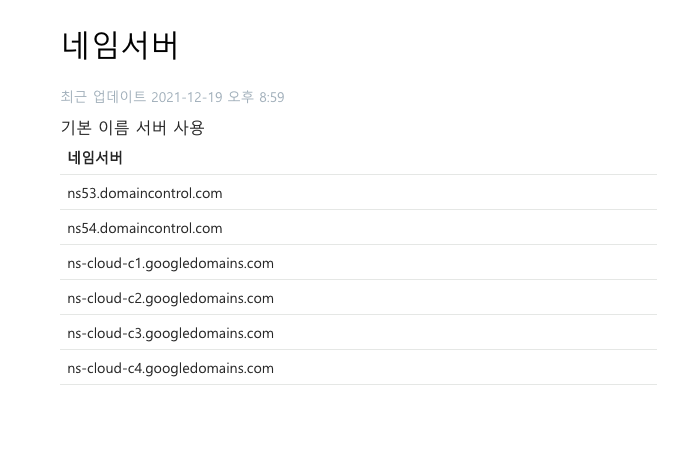
31.내가 산 도메인으로 서버 띄우기(https)

gcp에서 인스턴스 그룹을 만들러 가보자.compute engine -> 인스턴스 그룹 -> 인스턴스 그룹 만들기-> 새 비관리형 인스턴스 그룹 클릭.이름 적어주고 위치는 서울로.vm인스턴스는 이전에 우리가 만들어 놓았던 것으로 설정.인스턴스 그룹 만들었으니 이제 부하
32.깃 협업. gitflow workflow 방식

feature branches, develop, release branches, hotfixes, master.
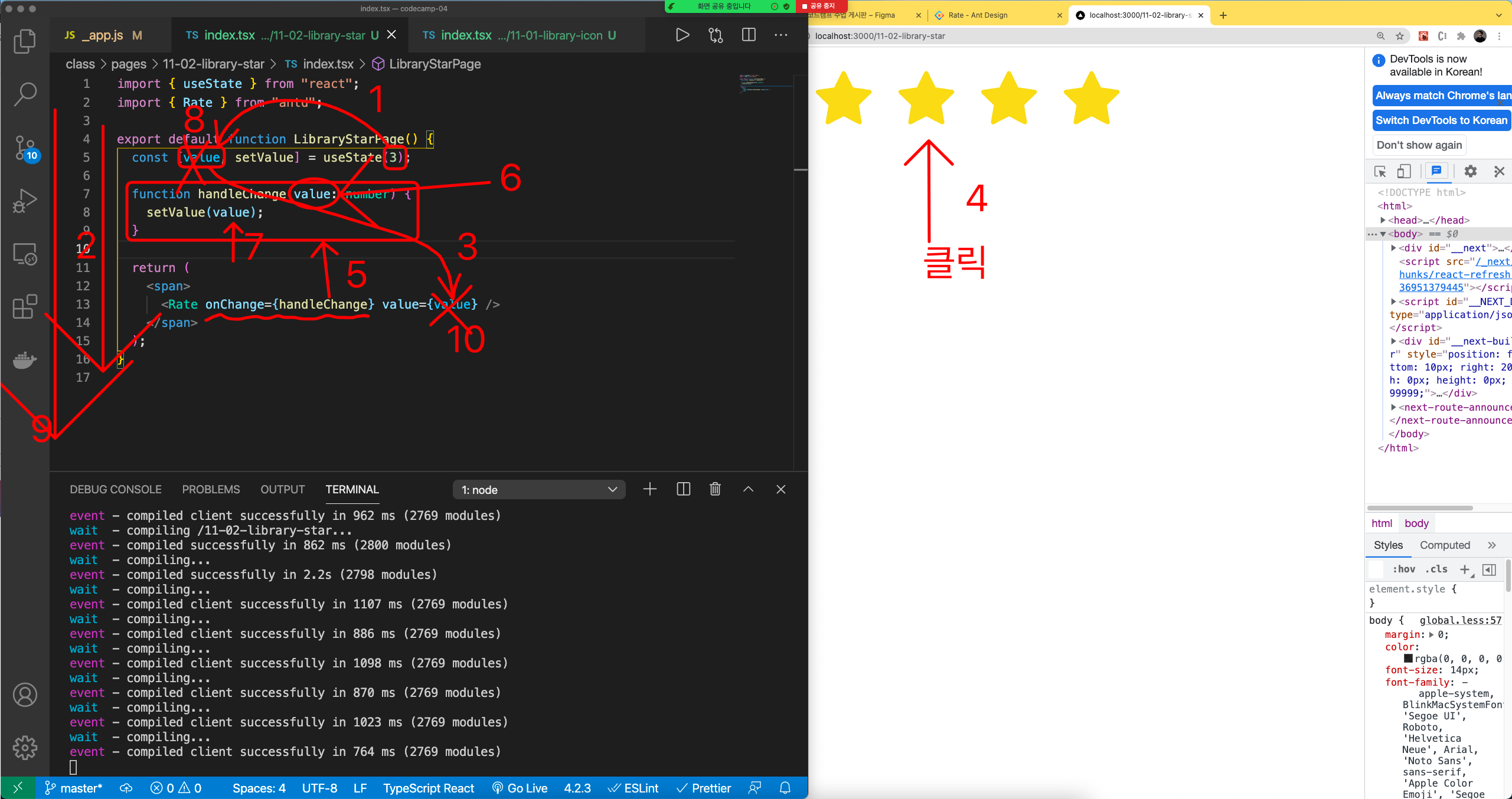
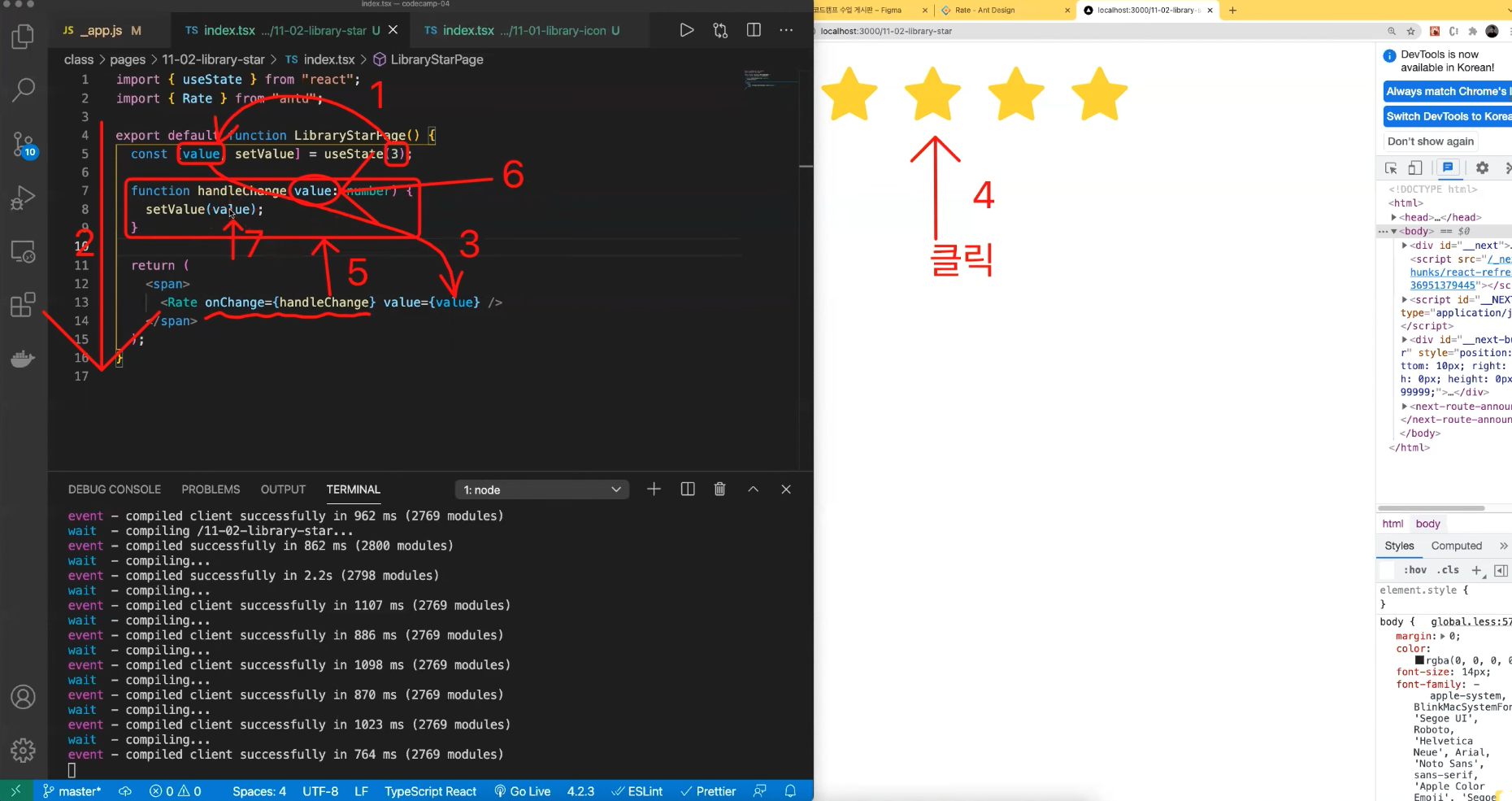
33.리액트 next.js로 라이브러리 가져오기 til

오늘은 지난번에 코드캠프에서 배운 내용을 복습하다가, 헷갈렸던 내용에 대한 답을 찾은 것 같아서 til로 기록해두려 한다.일단 antd에서 라이브러리를 가져오는 것과 관련하여, 함수 식이 좀 달라서 어떻게 내가 가진 코드로 녹여내야하는지 늘 고민이었다.이를테면 antd