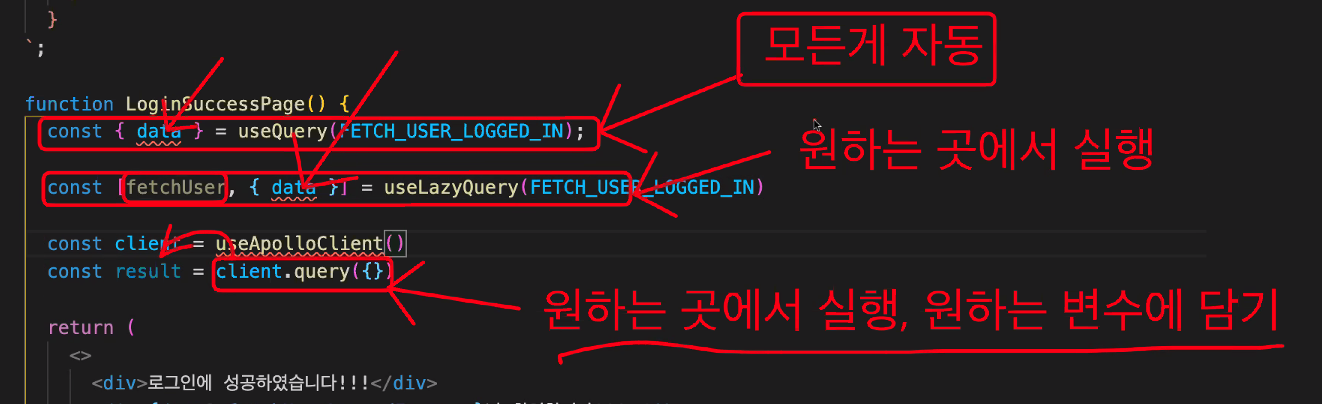
useQuery를 원하는 곳에서 쓰려고 할 때 함수 안에서는 못써서 useApolloClient를 이용.
use Query를 useApolloClient로 바꿔서 쓰는 것.
기존에 만들어둔 로그인 페이지에
const client = useApolloClient 임포트.
이 client를 앞으로 axios라고 생각.
//const result = await axios.get("koreanjson.com/posts/1")
const result = await client.query({
query:
})
여기서 주석의 axios가 client임.
물론 이거 가지고 와야한다
const FETCH_USER_LOGGED_IN = gql`
query fetchUserLoggedIn {
fetchUserLoggedIn {
email
name
picture
}
}
`;그리고 방금 갖고온 것을 위의 query: 다음에 쓴다. 아래처럼..
const resultUserInfo = await client.query({
query: FETCH_USER_LOGGED_IN,
});
// const result = fetchUserLoggedIn()
// setUserInfo(result.data?.fetchUserLoggedIn)
router.push(`/23-05-login-success`);
}
글구 가져온 데이터를 setUserInfo로 묶어준다. 글로벌로 쓰기 위함임.
setUserInfo(resultUserInfo.data.fetchUserLoggedIn)app.tsx에 이런게 있었음. 우리는 어떤 정보든 뽑아서 쓸 수 있게 된 것.
function MyApp({ Component, pageProps }: AppProps) {
const [myAccessToken, setMyAccessToken] = useState("");
const [myUserInfo, setMyUserInfo] = useState({});
const myValue = {
accessToken: myAccessToken,
setMyAccessToken: setMyAccessToken,
userInfo: myUserInfo,
setMyUserInfo: setMyUserInfo,
};
로그인을 받는 페이지는 아래처럼 쓴다.
import { withAuth } from "../../src/components/commons/hocs/withAuth";
import { useContext } from "react";
import { GlobalContext } from "../_app";
function LoginSuccessPage() {
const { userInfo } = useContext(GlobalContext);
return (
<>
<div>로그인에 성공하였습니다!!!!!</div>
<div>{userInfo?.name}님 환영합니다!!!</div>
</>
);
}
export default withAuth(LoginSuccessPage);
그런데 이것만 갖고는 FETCH_USER_LOGGED_IN이 정상작동하지 않음. 이게 작동하려면 accesstoken을 넘겨줘야 한다. 강제로 넣어줘야 함. client.query 할 때 아래처럼 넣어줘야 한다.
context:{
headers:{
authorization: `Bearer ${result.data?.loginUser.accessToken}`
}result 어쩌구가 지저분해서 위에 const로 accessToken을 만들어서 다시 정리하면
const accessToken = result.data?.loginUser.accessToken || "";
localStorage.setItem("accessToken", accessToken);
setAccessToken?.(result.data?.loginUser.accessToken || "");
// 여기서 글로벌 스테이트에 넣을 setAccessToken 필요
//const result = await axios.get("koreanjson.com/posts/1")
const resultUserInfo = await client.query({
query: FETCH_USER_LOGGED_IN,
context: {
headers: {
authorization: `Bearer ${accessToken}`,
},
},
});내가 오류가 있었는데.. app.tsx에서 setUserInfo를 setMyAccessToken로 저장했었다.
로그인 페이지로 가서 setMyAccessToken로 다시 싹 바꿔줌..
const myValue = {
accessToken: myAccessToken,
setMyAccessToken: setMyAccessToken,
userInfo: myUserInfo,
setMyUserInfo: setMyUserInfo,
};

한편 useQuery는 페이지 열리자마자 자동으로 바로 실행, useLazyQuery는 내가 원하는 곳에서 fetchUser를 실행해야지만 {data}에 데이터가 들어오고..실행된다. 근데 얘는 원하는 변수에 못담음.
