오늘은 지난번에 코드캠프에서 배운 내용을 복습하다가, 헷갈렸던 내용에 대한 답을 찾은 것 같아서 til로 기록해두려 한다.
일단 antd에서 라이브러리를 가져오는 것과 관련하여, 함수 식이 좀 달라서 어떻게 내가 가진 코드로 녹여내야하는지 늘 고민이었다.
이를테면 antd에 있는 별표를 부여하는 라이브러리를 가져온다고 치자.
antd에 normal rate에는 아래와 같이 소스가 쓰여있다.
import { Rate } from 'antd';
const desc = ['terrible', 'bad', 'normal', 'good', 'wonderful'];
class Rater extends React.Component {
state = {
value: 3,
};
handleChange = value => {
this.setState({ value });
};
render() {
const { value } = this.state;
return (
<span>
<Rate tooltips={desc} onChange={this.handleChange} value={value} />
{value ? <span className="ant-rate-text">{desc[value - 1]}</span> : ''}
</span>
);
}
}
ReactDOM.render(<Rater />, mountNode);이 친구를 내 코드로 가져와보려고 한다.
첫째로,
class Rater extends React.Component {
state = {
value: 3,
};
얘는
const [value, setValue] = useState(3);
이렇게 바꿔 쓸 수 있다.
둘째로,
handleChange = value => {
this.setState({ value });
};
얘는
const handleChange = (value: number) => {
setValue(value);
};
이렇게 바꿔서 쓰면 된다.
아직 어떤게 어디에 대응되는지 눈에 익진 않지만 그래도 규칙을 찾아보려고 애쓰는 중이다.
화살표함수로 바꿀 때 const 를 쓰는 것을 자꾸 잊어서 한번 기록해본다.
추가로,
나는 next.js를 사용하므로
ReactDOM.render(, mountNode);
이 친구는 생략해주어도 된다.
코드를 정리해서 다시 써보면 이렇다.
import { useState } from "react";
import { Rate } from "antd";
const desc = ["terrible", "bad", "normal", "good", "wonderful"];
export default function LibraryStarPage() {
const [value, setValue] = useState(3);
const handleChange = (value: number) => {
setValue(value);
};
return (
<span>
<Rate tooltips={desc} onChange={handleChange} value={value} />
{value ? <span className="ant-rate-text">{desc[value - 1]}</span> : ""}
</span>
);
}기본 기능만 남기고 다시 써보았다.
import { useState } from "react";
import { Rate } from "antd";
export default function LibraryStarPage() {
const [value, setValue] = useState(3);
const handleChange = (value: number) => {
setValue(value);
};
return (
<span>
<h1>기본 기능만 남게 정리</h1>
<Rate onChange={handleChange} value={value} />
</span>
);
}
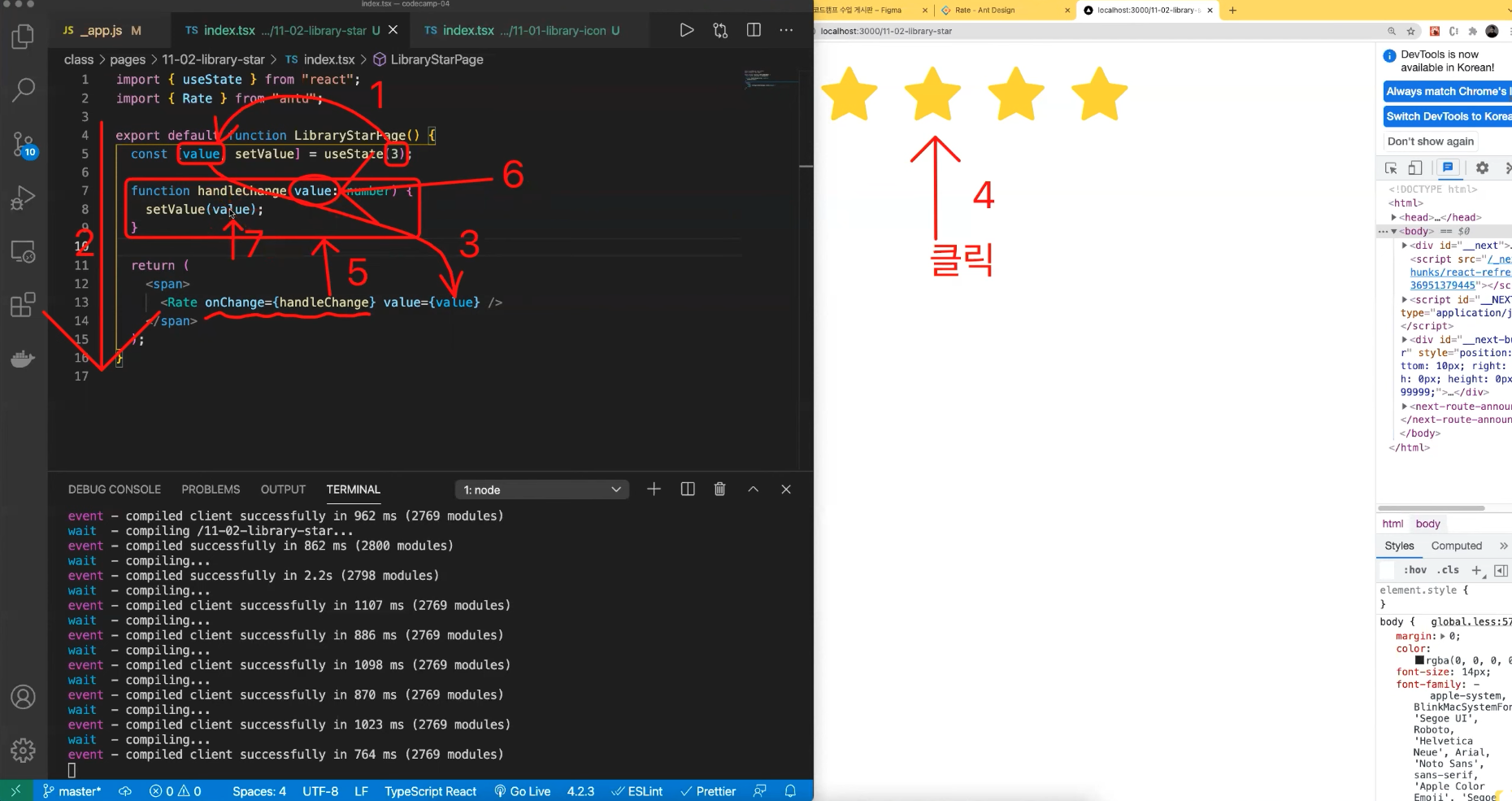
참고로 위 그림과 같이 내부의 handleChange함수는 onChange가 일어난 후 value값이 변경되면서 setvalue에 담겨 다시 보여지게 된다.
return()내부의 value값과 function의 value값은 다르다는 것을 알 수 있다.
