axios.get(API주소)
axios.post(API주소)
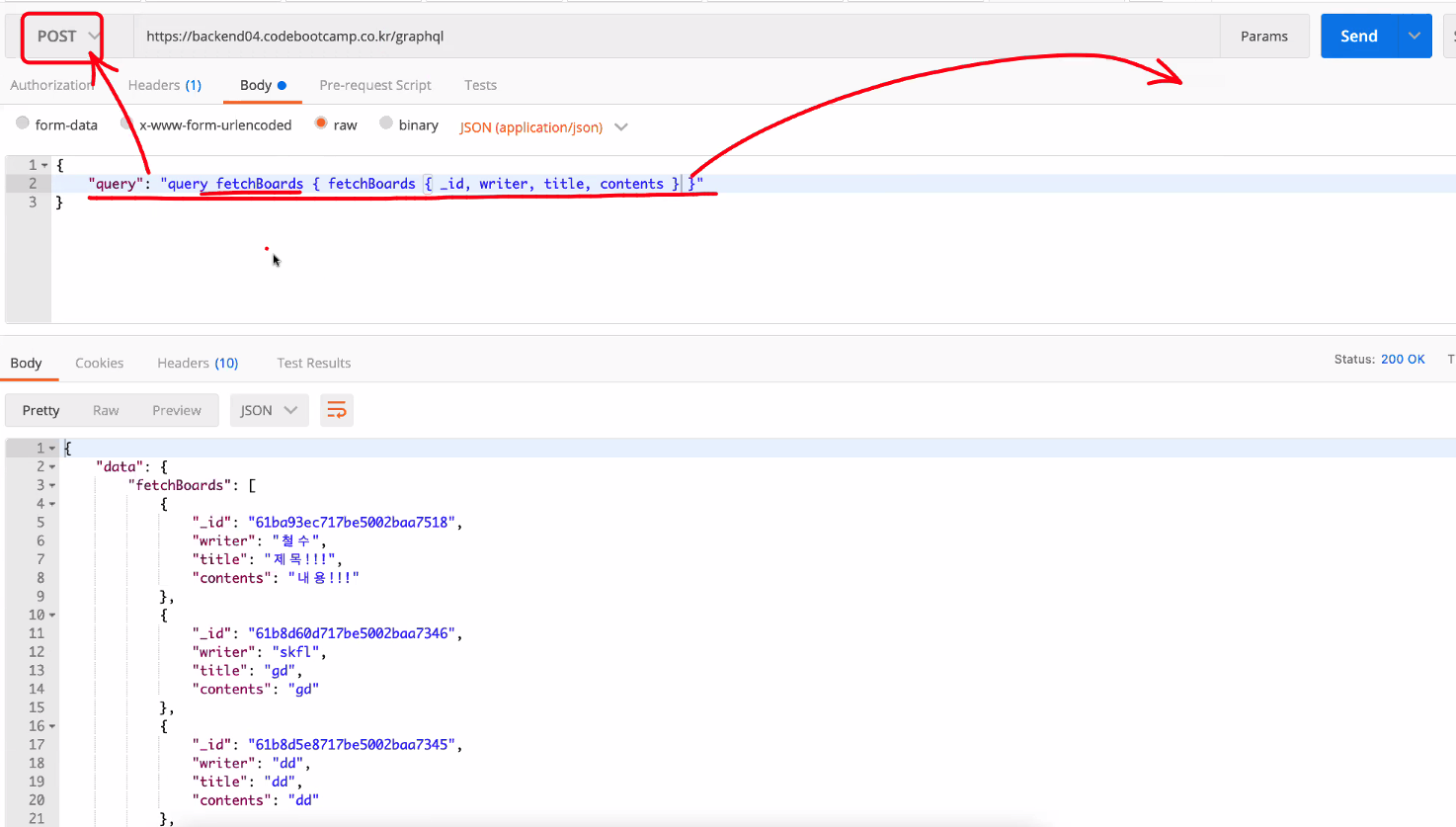
postman에 가서 연습해보기.
RestAPI를 GrqphQL로 바꿀 수 있다.

무조건 post를 써야 함.
JSON(application/json) 인지도 확인해야 함.
import axios from "axios";
export default function GraphqlRestPage() {
async function onClickSubmit() {
const result = await axios.post(
"https://backend04.codebootcamp.co.kr/graphql",
{
query: `mutation createBoard {
createBoard(
createBoardInput:{
writer: "철수",
password: "1234",
title: "제목",
contents: "내용"
}
){
_id
writer
}
}
`,
}
);
console.log(result);
}
return <button onClick={onClickSubmit}>등록하기</button>;
}
이렇게 하고서 콘솔의 네트워크를 확인해보면 request method가 post로 들어가있는 것을 볼 수 있음.
