시스템 구조
PG사 - Payment Gateway.
대표적으로 NHN, 나이스페이, KG이니시스등이 있음.
우리는 PG사들과 계약을 해야함.
이친구들은 보안까지 신경써야함.
그런데 백엔드 개발자들이 없다면?
큰일나는거지~
그래서 PG사들의 모듈을 다 붙여놓고 API를 제공해주는 업체들이 나타났음!
이 친구들을 결제솔루션이라고 함
젤 유명한 친구 이름은 아임포트임. 부트페이도 있음.
하지만 결제 금액이 커질수록 수수료가 더 부과되니 PG사와 직접 다이렉트하는게 나을수도 있음
브라우저에서 결제를 하게되면 id값을 받아오게 됨. imp_uid를 받아옴. 받아온 데이터를 우리 백엔드에 mutation에 저장함. 그리고서 imp_uid를 DB에 저장하는 거.
계약 과정과 기간
결제솔루션, pg사, 카드사에 모두 가입하기 위한 계약서를 작성하고 합격통지를 받아야 함(약 일주일 소요).
테스트용 로그인 PPT 를 PG사에 보내면 PG사에서 각 카드사에 뿌려줌. test 해봐서 자기 카드사에 어긋나는 점이 있으면 불합격 시킬 수 있음.
모든 카드사에 통과하기까지는 약 2주일 정도가 걸림.
서류 작업만 대충 한달이 걸린다고 봐야한다고~~
추가적으로, 구매 mutation, 취소 mutation, 결제목록 조회 query가 필요함.
기능개발기간도 꽤 걸리겠지유?
그리고 경매, 도박은 스타트업의 경우 더더욱 거절이 됨.
직접입력방식(인풋 창 만들어놓고 5000쓰고 결제하는거) 도 안됨.
도메인 없는 테스트서비스도 안됨~
아임포트를 이용해보자

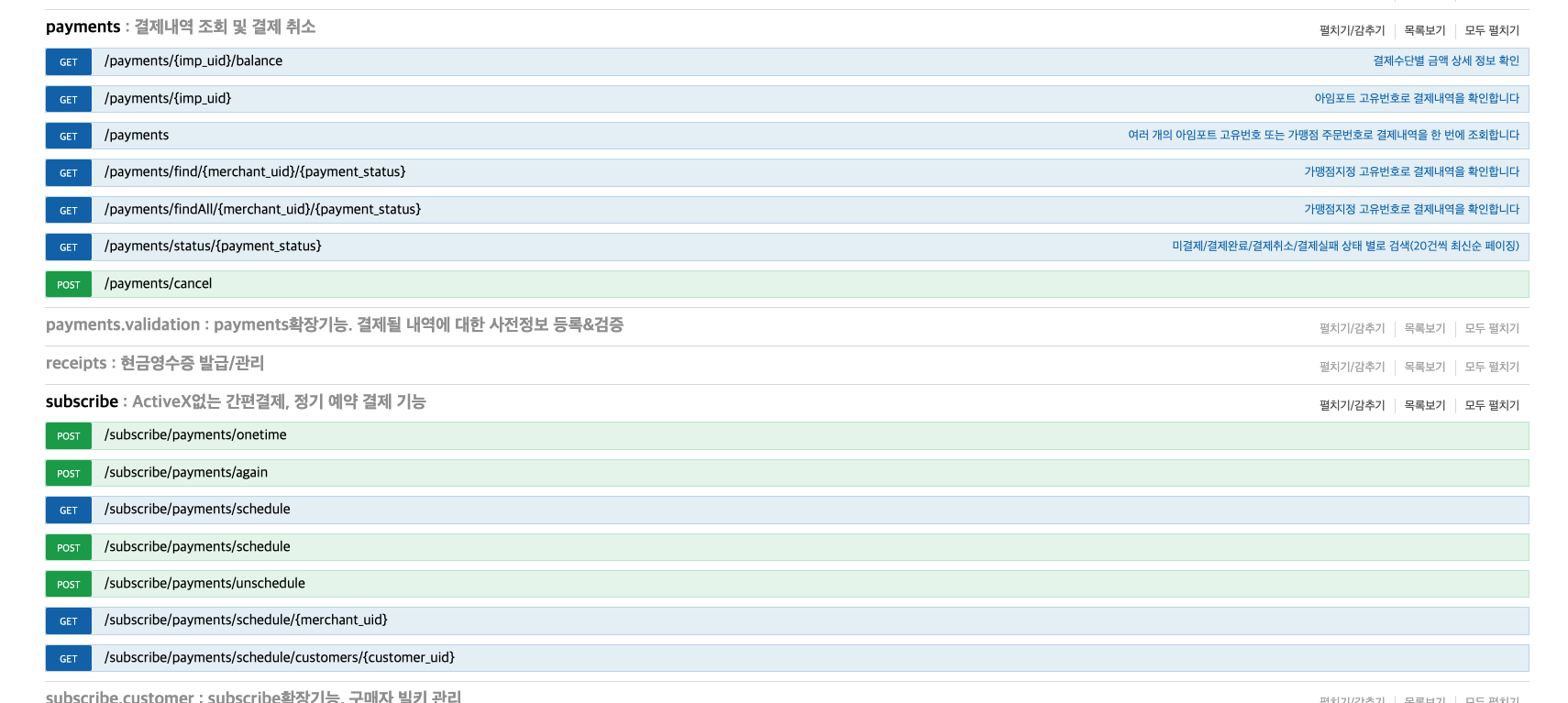
회원가입 후 로그인 -> 관리자페이지 -> rest api로 이동하고 한번 쑥 둘러보자!
I'mport에서 제공되는 REST API의 내용을 확인하고, 직접 테스트해볼 수 있다고 한다.
암튼 아이포트를 사용해보자!
https://docs.iamport.kr/implementation/payment
여기로 ㄱㄱ
https://github.com/iamport/iamport-manual/tree/master/%EC%9D%B8%EC%A6%9D%EA%B2%B0%EC%A0%9C
이것도 읽어보자.
import Head from "next/head";
export default function PaymentPage() {
function onClickPayment() {
const IMP = window.IMP; // 생략 가능
IMP.init("imp99337617"); // 관리자페이지 -> 시스템설정 -> 내정보에서 볼 수 있음
IMP.request_pay({ // param
pg: "html5_inicis",
pay_method: "card",
name: "마우스",
amount: 100,
buyer_email: "gildong@gmail.com",
buyer_name: "홍길동",
buyer_tel: "010-4242-4242",
buyer_addr: "서울특별시 강남구 신사동",
buyer_postcode: "01181"
}, rsp => { // callback
if(rsp.success){
//결제 성공시
console.log(rsp)
} else{
//결제 실패시
}
});
}
return (
<>
<Head>
<script
type="text/javascript"
src="https://code.jquery.com/jquery-1.12.4.min.js"
></script>
<script
type="text/javascript"
src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"
></script>
</Head>
결제금액: <input type="text" />
<button onClick={onClickPayment}>결제하기</button>
</>
);
}일케 했더니 테스트로 잘 나타나는 것을 확인할 수 있었따.
