오늘은 코드캠프 1일차!
패스트파이브에서 하는 거라 아침부터 정말 설렜다.
기왕 시작한거
열심히 해보자!
오늘 한 것을 정리해본다.
1.GIT HUB
일단 내가 진행한 프로젝트를 GIT HUB에 올리는 법을 배웠다.
어떻게 올리는지는 다 까먹었다..
터미널로 들어가서 이것 저것 쳤던 것 같은데
이해하면서 선생님 따라 가려니 미쳐 적어두질 못했다!
내일 꼭 여쭤봐야지.
2. JSX문법
CSS와 비슷한 듯 하면서도 다른.. 그리고 훨씬 어려웠던 JSX문법.
그런데 이상하게 재미있는 것 같기도 하고..
아직 익숙지 않아서 그렇다고 스스로 위로를 해본다.
React를 사용함으로써 HTML과 Javascript가 하나로 합쳐지게 되었고,
여기서 HTML은 기존에 배웠던 HTML과 약간 다른 React 전용 HTML 이며 이를 JSX라고 부른다고 한다.
CSS도 CSS-IN-JS 라는 기술을 통해 Javascript로 합쳐게 되었다.
3. Import& Export
HTML - CSS 와 달리
리액트에서는 emotion.js와 index.js를 연동시켜서,
emotion에 있는 태그들을 export한 뒤
index폴더로 import하여 속성값을 줬다.
오늘은 리액트로 만들었어야 하는 과제를 다 못해서 아주 속상하다.
벌써 오후 11시인데도 이거밖에 못했다.
아 그래도.... 오랫동안 남아있었다는 것과
또 그 전에 번번히 실패했던 박스만들기에 성공했던 점은 뿌듯하긴 하다.
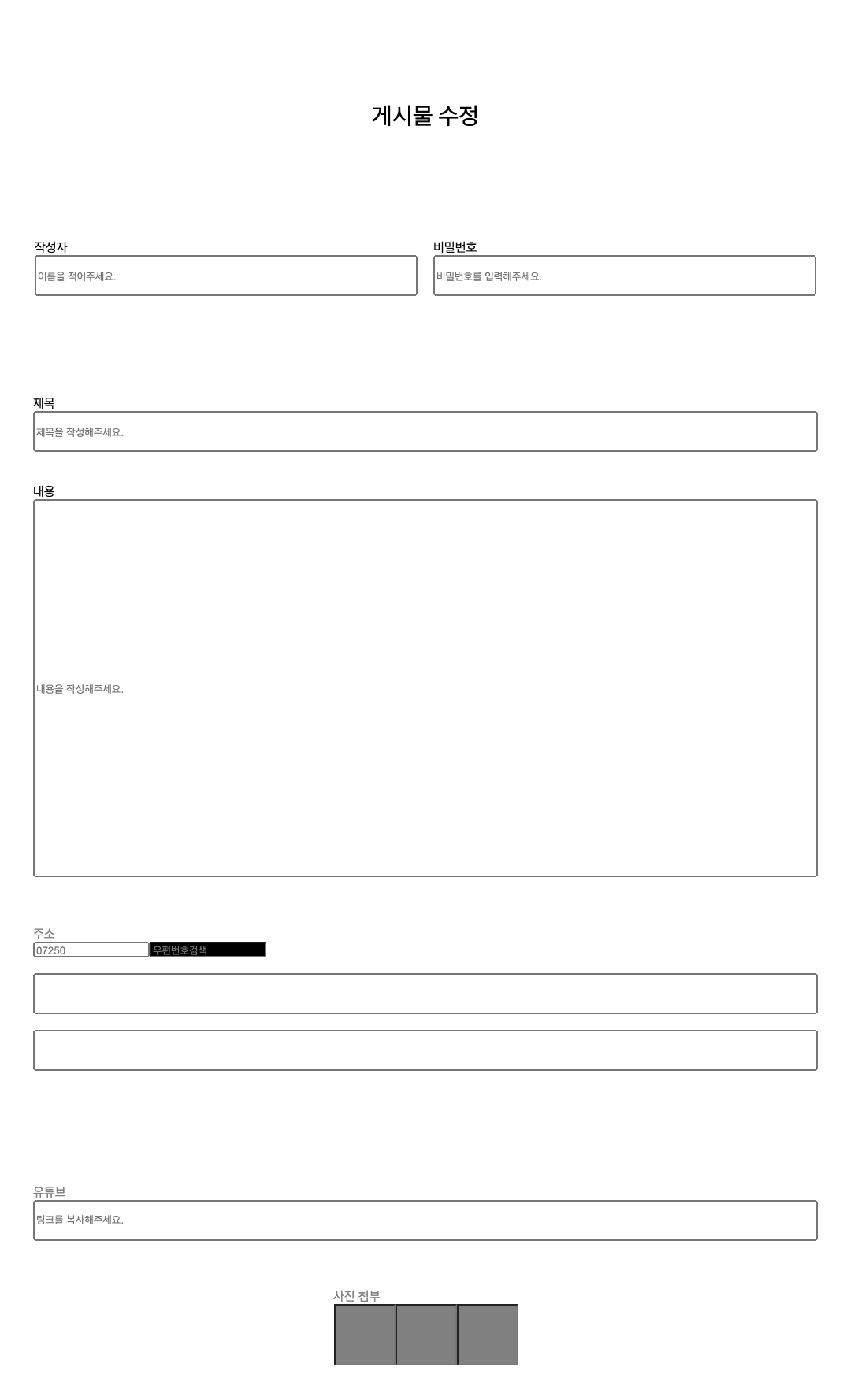
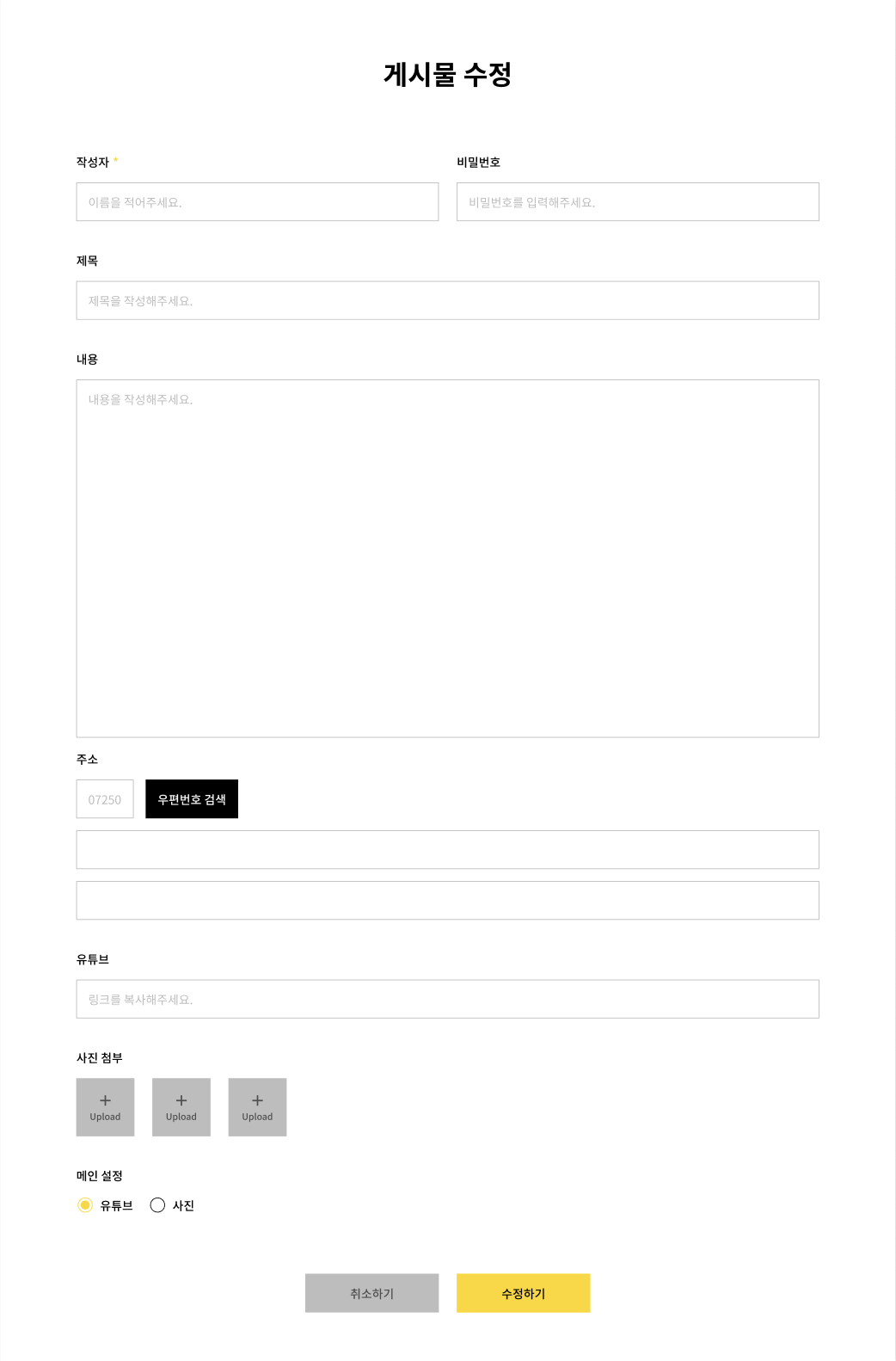
(과제)

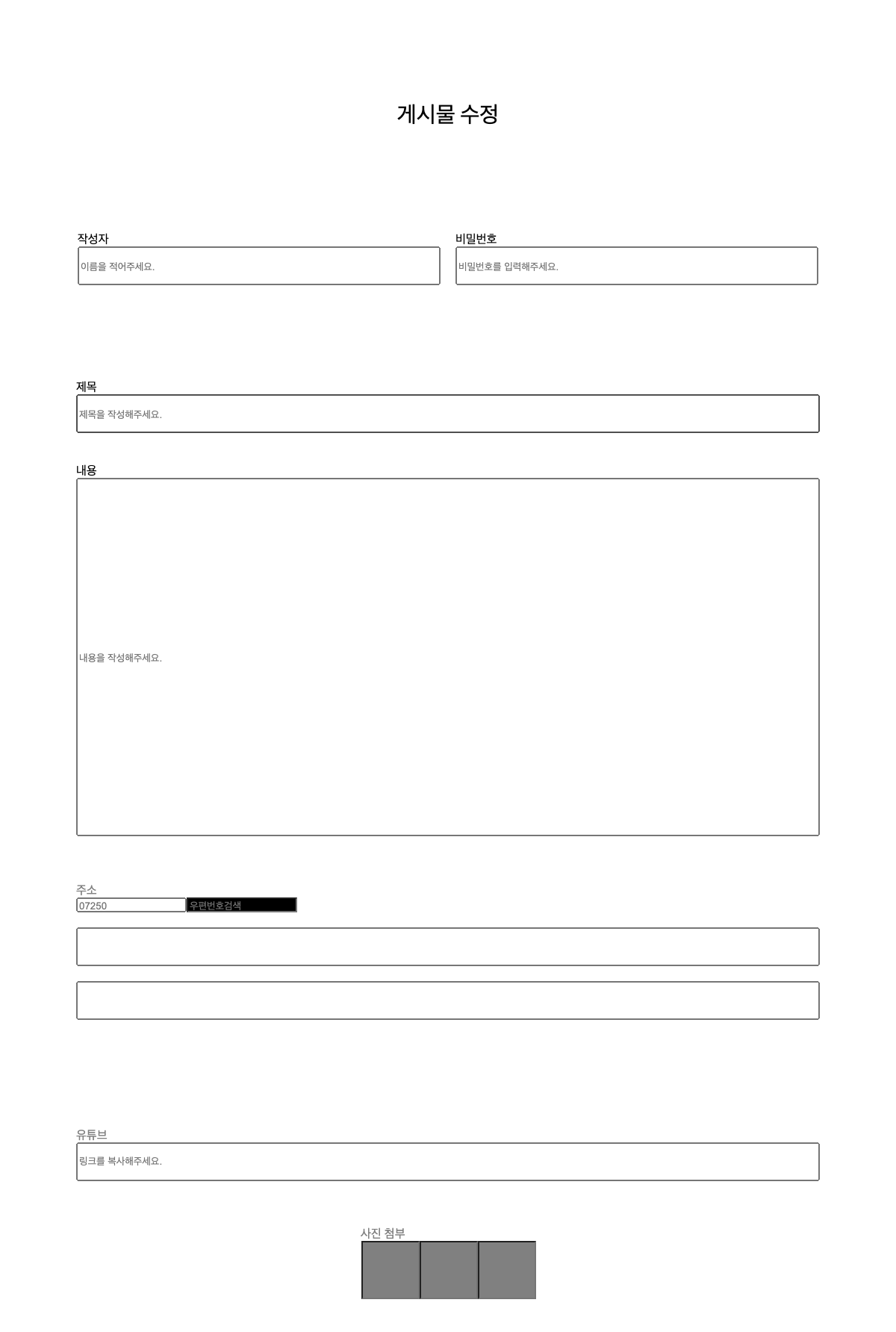
(내가 한 것)

나중에 봤을 때 코웃음 치길 바라는 마음에
아주 부끄럽지만 그냥 올렸음..
ㅋㅋㅋㅋ
display:flex 쉬운 듯 하면서도 감이 잘 안온다.
내일 저기 사진첨부 부분을 어떻게 왼쪽으로 미는지 물어봐야지.
그리고 내용박스 부분의 '내용을 작성해주세요' 텍스트도 왼쪽 위로 착 붙어야하는데
어떻게 하는지 물어볼 예정.
무튼 내일은 더 열심히 하겠다고 다짐하면서
오늘은 그냥 여기까지만 하고 열심히 자기로 했다!