1. 3D UI_Slider
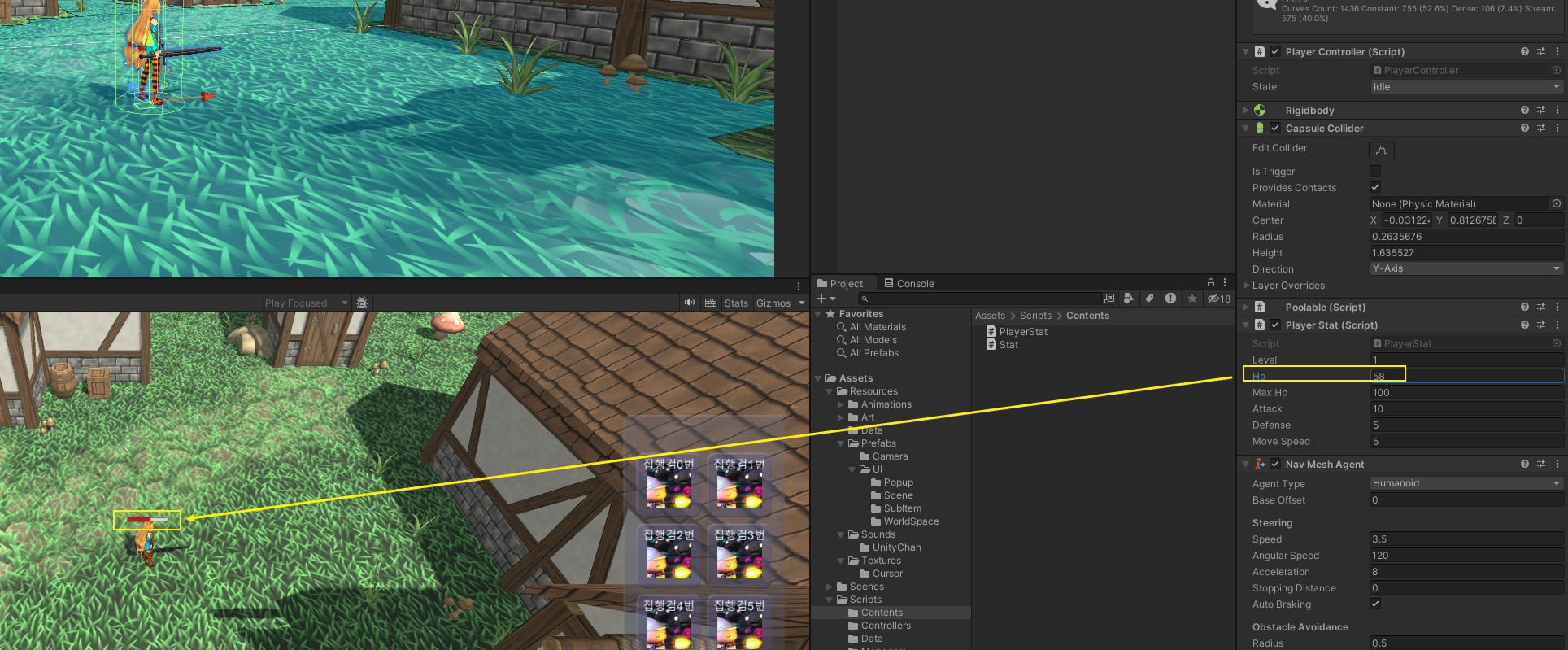
캐릭터의 머리 위에 체력게이지바를 띄워야 한다. 2D UI로 하면 원근감이 적용되지 않아 부자연스러워지기 때문에 체력게이지바는 3D UI로 제작해야 한다.
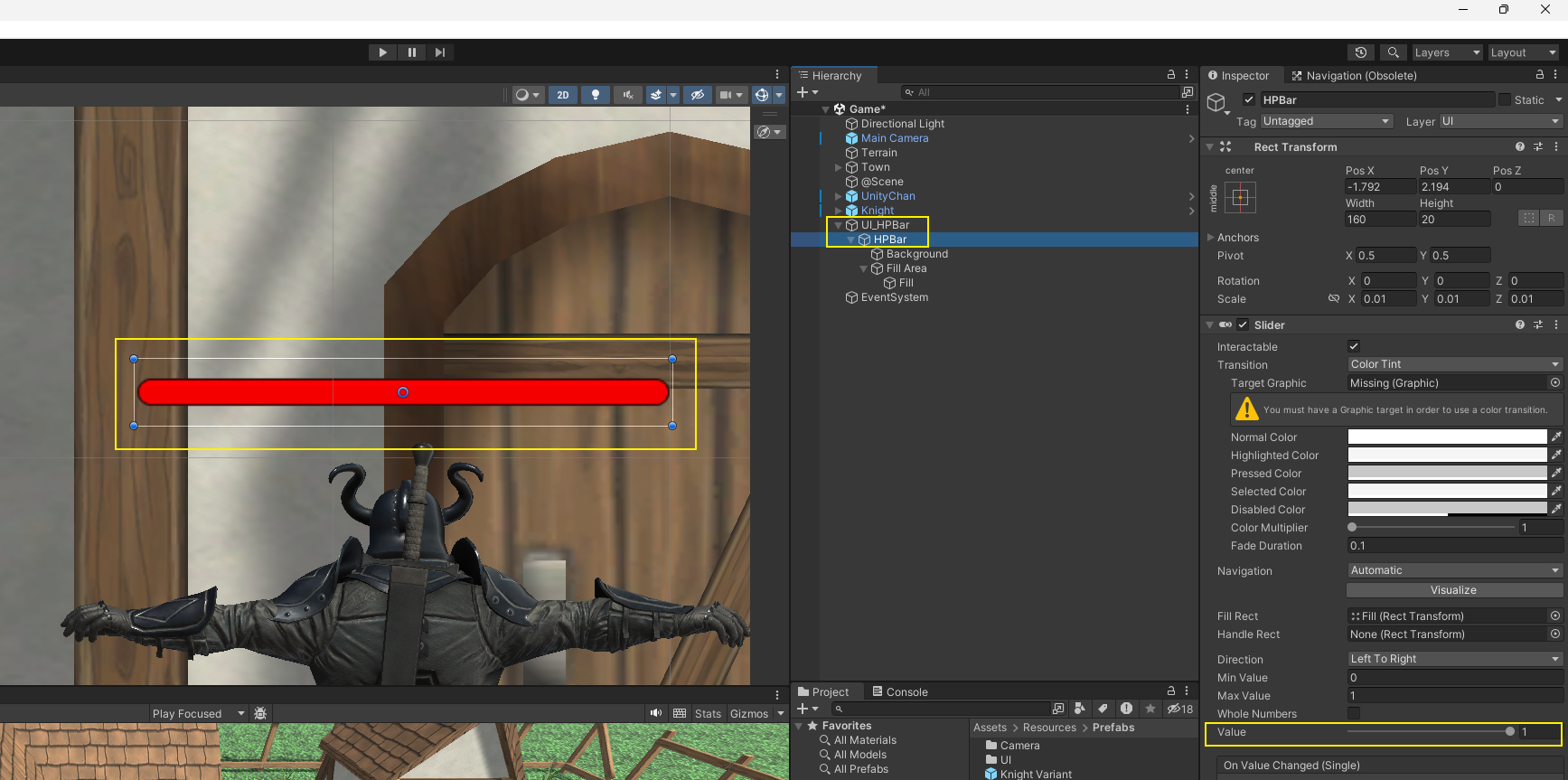
1.1 Slider 생성
- Create - UI - Slider
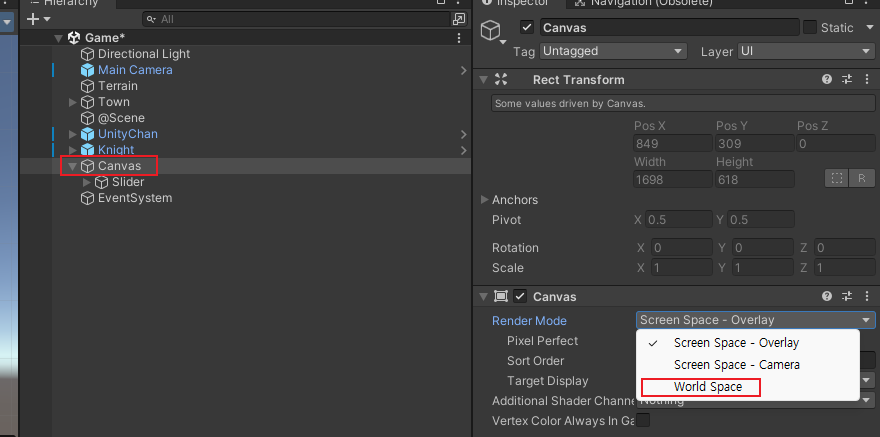
- Canvas Render Mode : World Space
 ㄴ Screen Space - Overlay: UI 요소가 화면에서 씬의 위에 렌더링 됨
ㄴ Screen Space - Overlay: UI 요소가 화면에서 씬의 위에 렌더링 됨
ㄴ Screen Space - Camera: 카메라에 의해 렌더링되어 카메라가 Perspective로 설정된 경우 UI도 Perspective로 렌더링된다. 카메라의 시야에 따라 캔버스의 크기도 자동으로 조절된다.
ㄴ World Space : 씬에 있는 다른 오브젝트처럼 동작하며 3D 배치에 기반하여 렌더링됨
1.2 Slider 배치
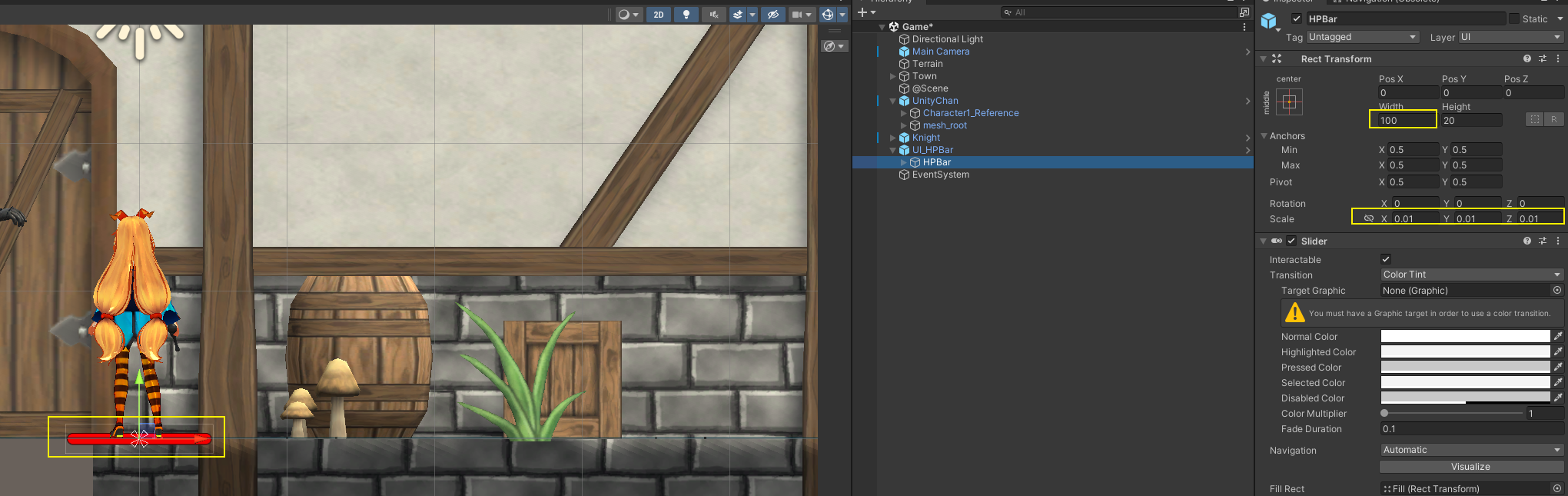
- Slider 스케일 조절

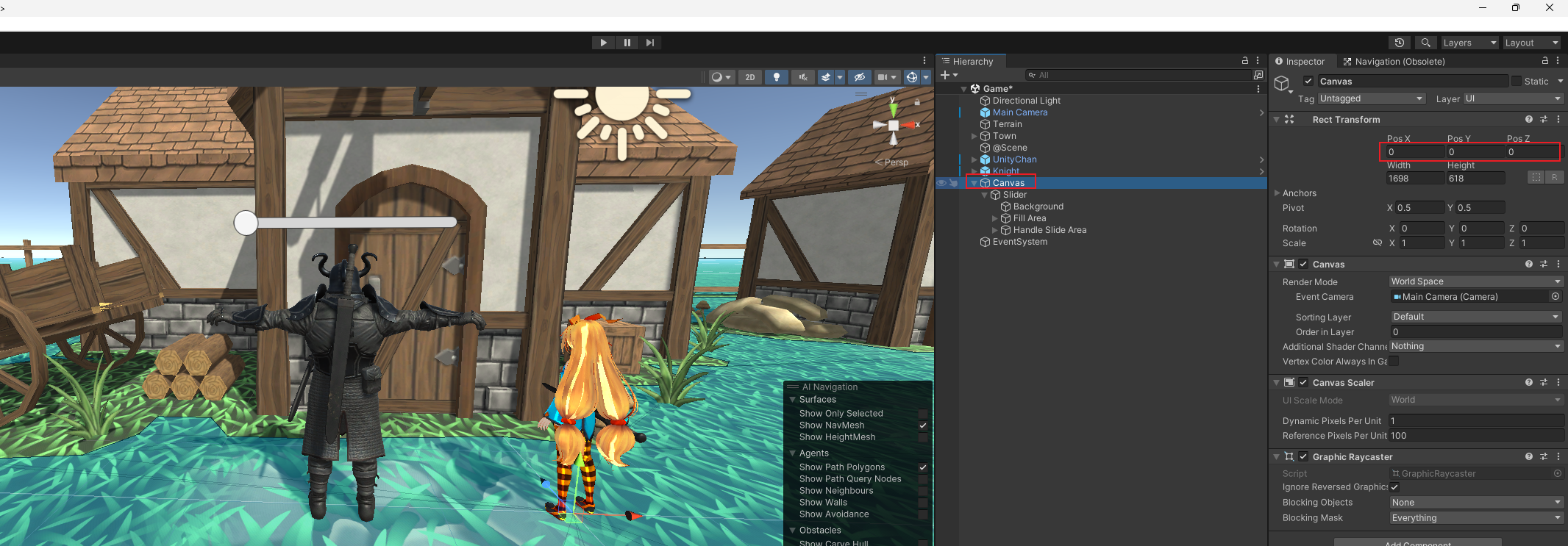
- Canvas 포지션 0,0,0으로 맞춘 후 캐릭터 머리 위로 게이지바를 위치시킨다.

1.3 Slider 설정
-
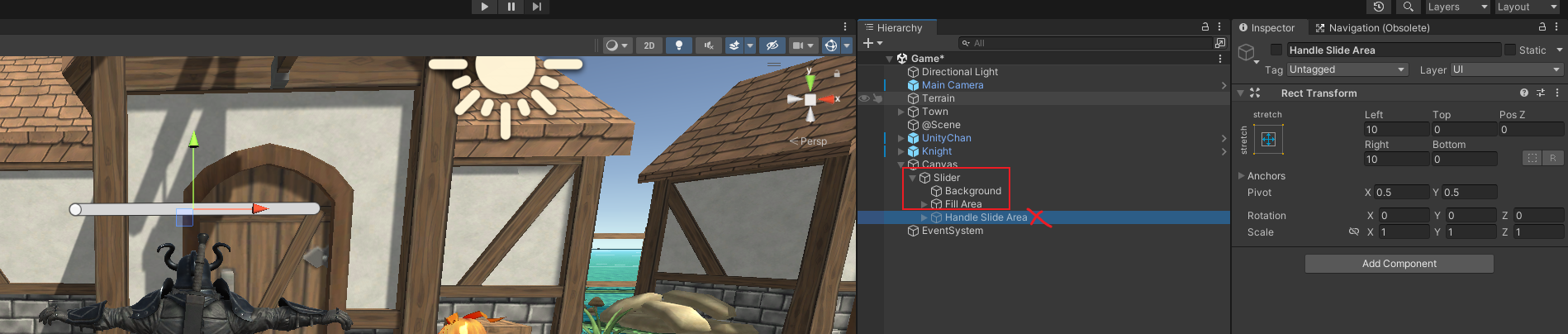
Handle 삭제

-
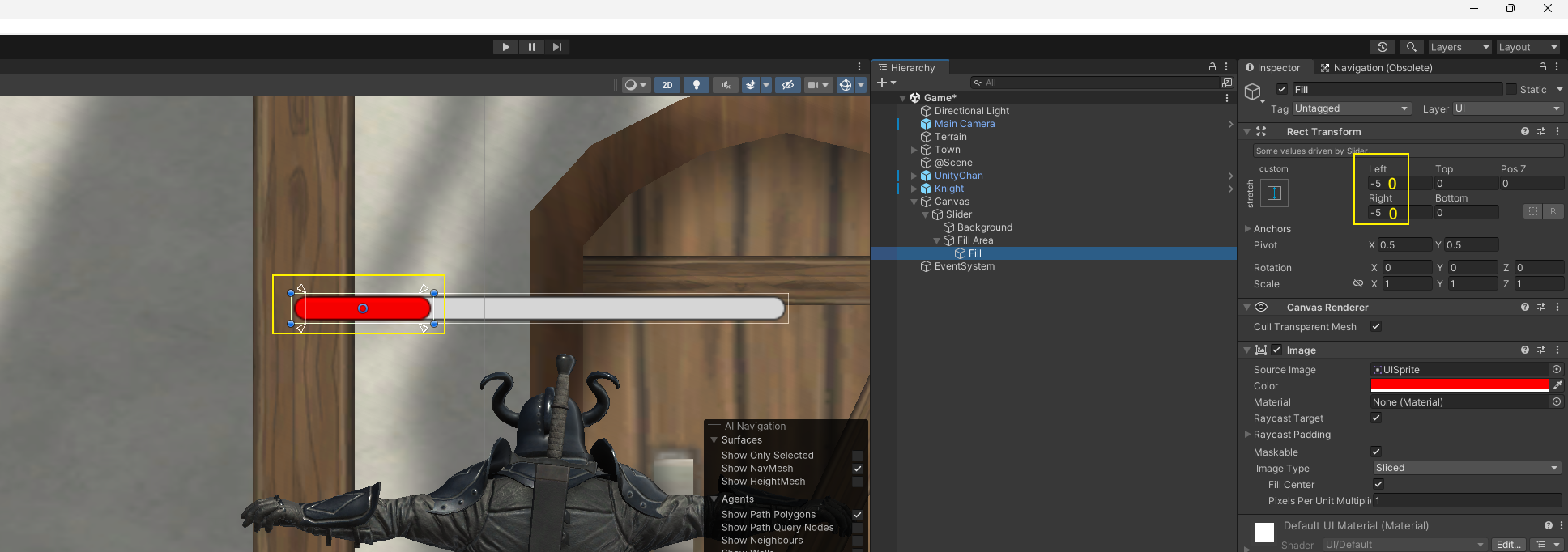
Fill 색상 : 빨강
-
value 0일때 Fill도 0, 게이지 100일 때 Fill도 Full로 채워지도록!
현재는 value가 0일 때 Fill이 조금 채워져 있고, value가 1일 때는 Full로 차지않고 살짝 비어있다.
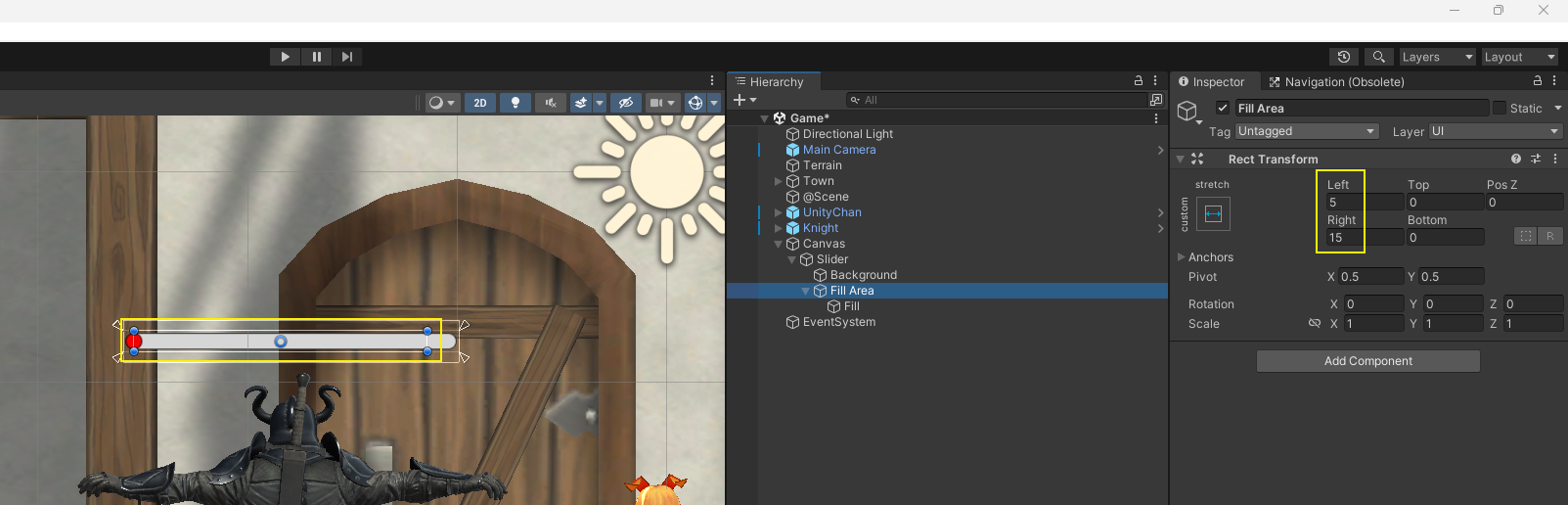
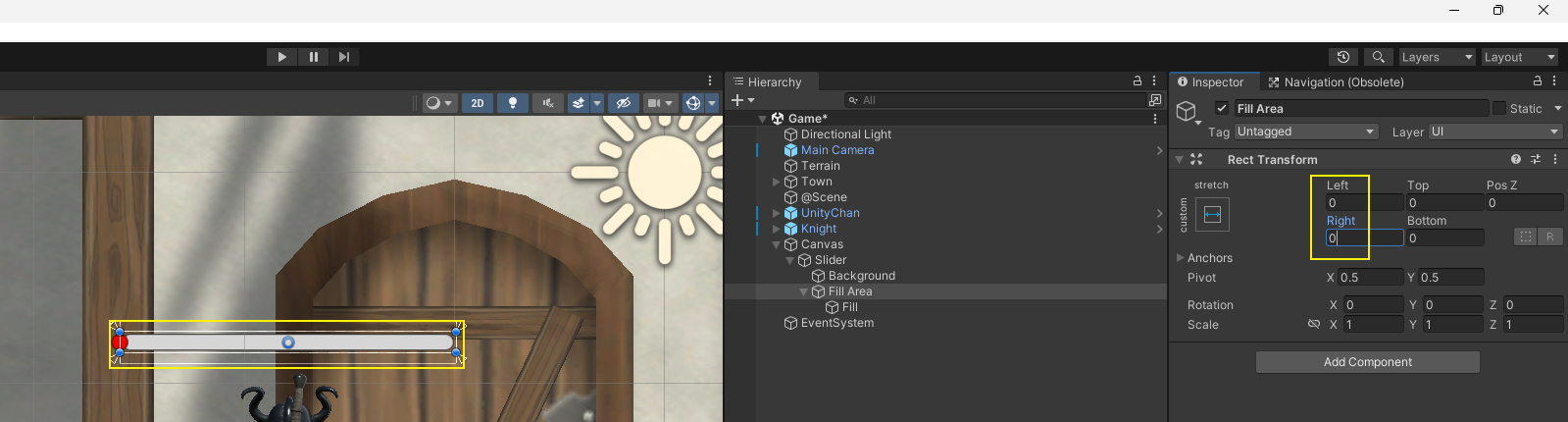
ㄴ Fill Area의 Rect Transform이 background를 모두 감싸고 있지 않고 있기 때문! ㄴ 완전히 감싸도록 포지션값을 조절해준다.
ㄴ 완전히 감싸도록 포지션값을 조절해준다.
 ㄴ Fill도 0으로 포지션값 변경
ㄴ Fill도 0으로 포지션값 변경

-
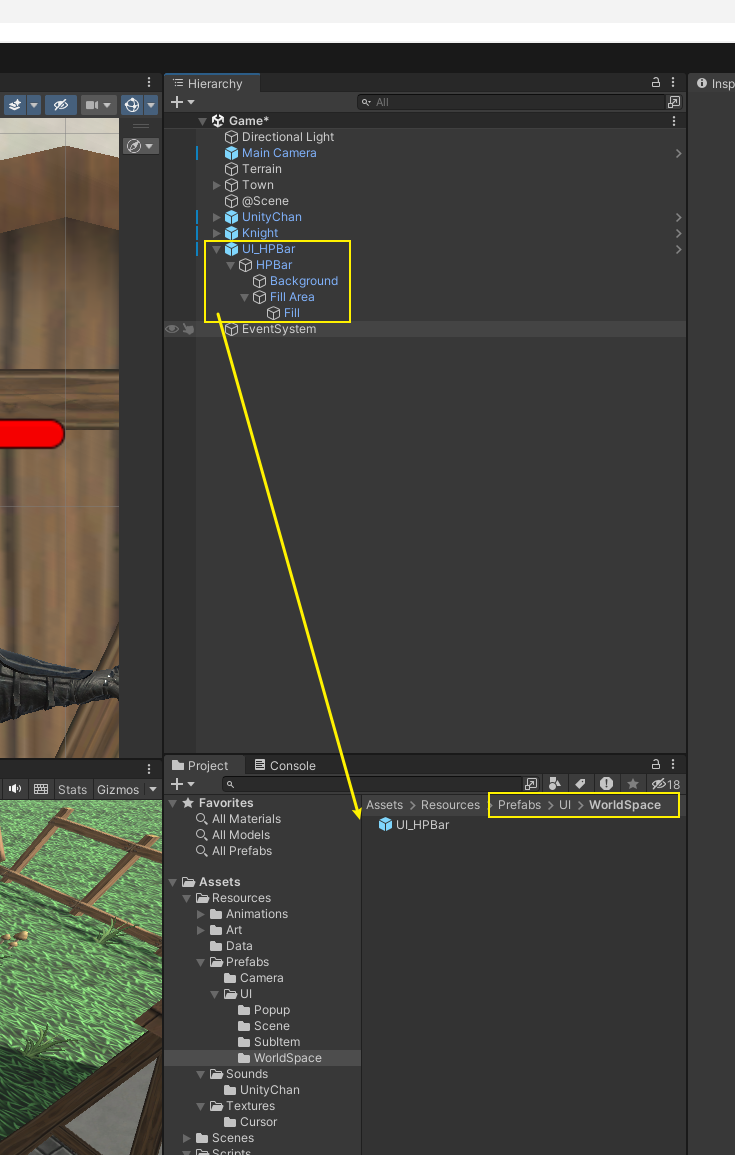
프리팹화
Prefebs - UI - WorldSpace(폴더 생성) - 프리팹화
2 UI_HPBar 맵핑하기
2.1 UI_HPBar.cs 생성
- Scripts - UI - WorldSpace(폴더 생성) - UI_HPBar.cs 생성
- UIManager.cs에 MakeWorldSpaceUI() 메서드 추가
public T MakeWorldSpaceUI<T>(Transform parent = null, string name = null) where T : UI_Base
{
if (string.IsNullOrEmpty(name))
{
name = typeof(T).Name;
}
GameObject go = Managers.Resource.Instantiate($"UI/WorldSpace/{name}");
if (parent != null)
{
go.transform.SetParent(parent);
}
Canvas canvas = go.GetComponent<Canvas>();
canvas.renderMode = RenderMode.WorldSpace;
canvas.worldCamera = Camera.main;
return go.GetOrAddComponent<T>();
}-
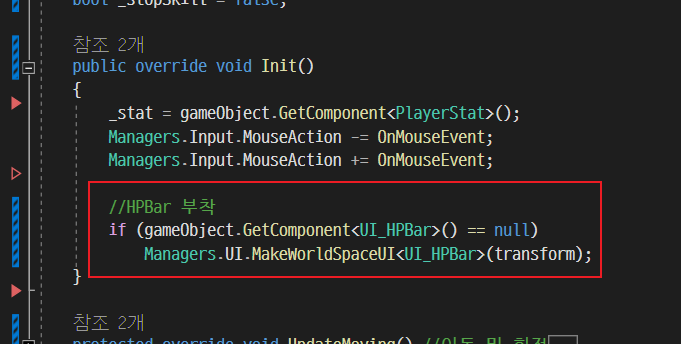
PlayerController.cs의 Start()에 UI_HPBar 실행 코드 추가

-
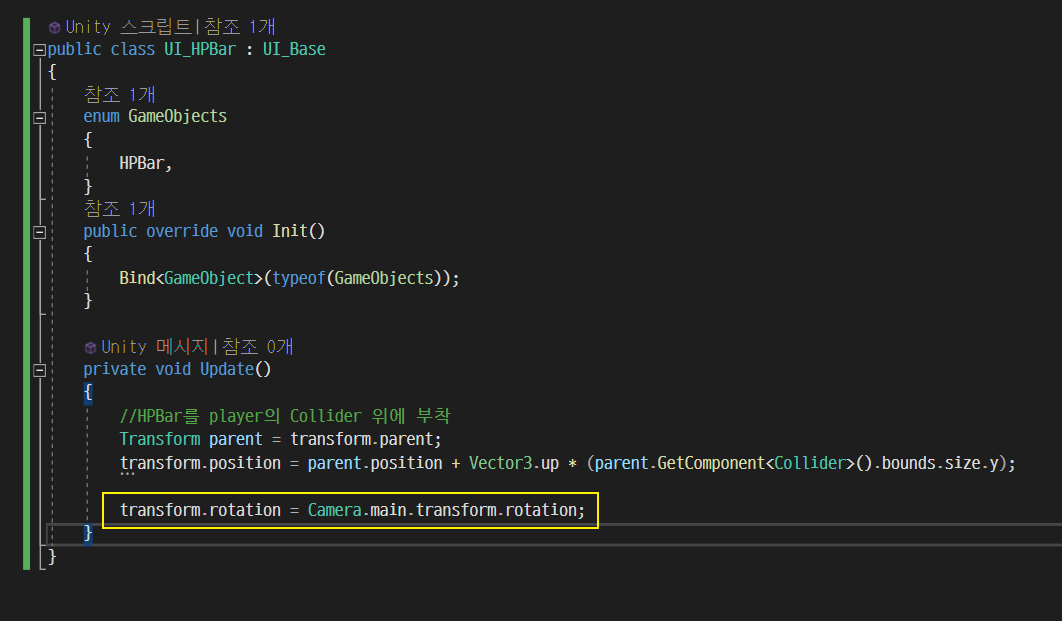
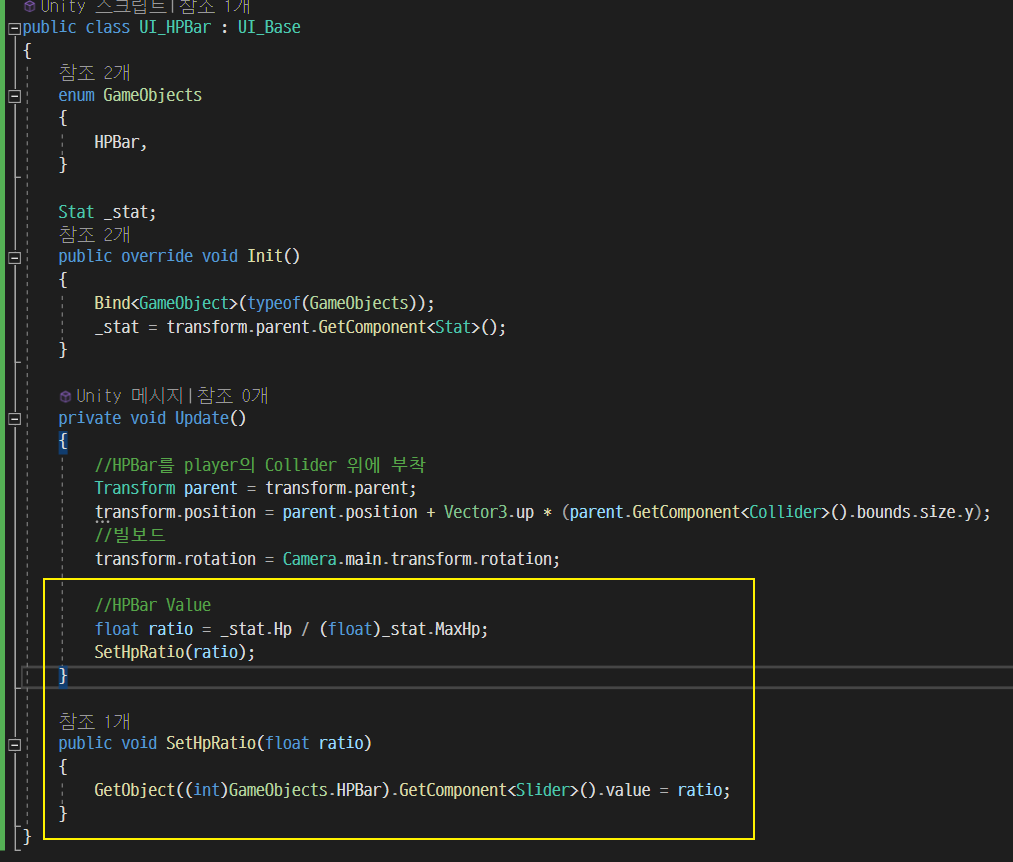
UI_HPBar.cs : HPBar를 player의 Collider 위에 부착
public class UI_HPBar : UI_Base
{
enum GameObjects
{
HPBar,
}
public override void Init()
{
Bind<GameObject>(typeof(GameObjects));
}
private void Update()
{
//HPBar를 player의 Collider 위에 부착
Transform parent = transform.parent;
transform.position = parent.position + Vector3.up * (parent.GetComponent<Collider>().bounds.size.y);
}
}2.2 HPBar가 항상 카메라를 바라보도록 설정_Billboard
현재는 player의 움직임에 따라 HPBar도 함께 회전하는 상태이다. HPBar는 항상 카메라를 바라보고 있도록 설정하자(Billboard). 

3 HPBar Value값 조절
3.1 HPBar ratio 설정
HPBar의 Value값 = Hp / MaxHp
 ㄴ _stat.Hp와 _stat.MaxHp는 모두 int형으로 선언되었기 때문에 만약 int / int = int로 처리하기 때문에 0.5가 나오더라도 0으로 처리한다. 이에 두 정수형(int) 중 하나는 float로 캐스팅하여 ratio가 실수라면 실수 그대로 value값에 적용되도록 한다.
ㄴ _stat.Hp와 _stat.MaxHp는 모두 int형으로 선언되었기 때문에 만약 int / int = int로 처리하기 때문에 0.5가 나오더라도 0으로 처리한다. 이에 두 정수형(int) 중 하나는 float로 캐스팅하여 ratio가 실수라면 실수 그대로 value값에 적용되도록 한다. 
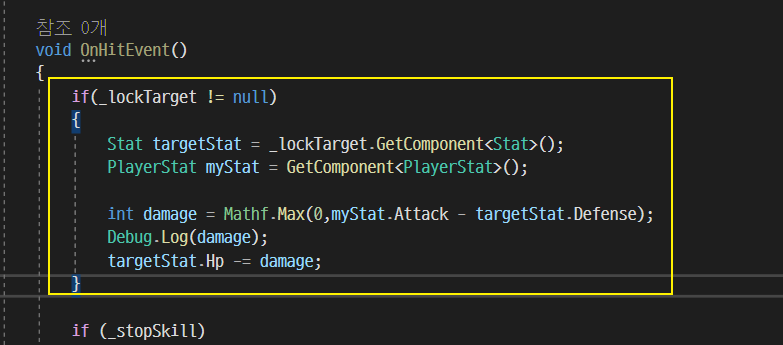
3.2 피격 시 Hp 깎임
- PlayerController.cs의 OnHitEvent()메서드에 추가

📄참고자료
[인프런] c#과 유니티로 만드는 MMORPG 게임 개발 시리즈_3. 유니티 엔진
Unity Documentation_Canvas Render Mode
Billboard