
Routing이란?
어떤 네트워크 내에서 통신 데이터를 보낼 경로를 선택하는 일련의 과정, 경로를 정해주는 행위 자체와 그런 과정들을 다 포함하여 일컫는 말이다.
Router란?
- 네트워크 상에서 데이터의 경로를 실시간으로 지정해주는 역할을 하는 무언가
Page Routing이란?
인터넷을 사용하여 웹 사이트에 접속한다는 것은 브라우저를 통해서 웹 서버에 경로 요청을 하여 웹 문서를 받아와 렌더링하는 과정이다.

요청에 명시되어 있는 경로에 따라 알맞은 페이지를 선택하고 그 페이지를 반환해서 사용자가 그 페이지에 접속하는 그 과정 자체를 페이지 라우팅이라 부른다.
여러 개의 페이지를 준비해놨다가 요청에 들어오면 경로에 따라 적절한 페이지를 보내주는 방식을 MPA(Multipage Application) 라고 한다.
보통 웹 사이트들은 이렇게 여러 개의 페이지를 가지고 있다. 쇼핑몰의 경우에도 index 페이지, 상품 리스트 페이지, 정보 페이지, 로그인 페이지, 회원가입 페이지 등 엄청나게 많은 페이지를 가지고 있다.
웹 사이트를 개발할 때, 전통적으로는 위의 페이지 이동 방식처럼 각각의 페이지 이동마다 페이지를 요청하는 방식을 사용하게 된다. 따라서, MPA(Multipage Application)들은 사용자가 원하는 페이지로 이동할 때마다 새로운 페이지를 웹 서버에게 요청하고 응답을 받으면 브라우저가 마치 새로고침 되듯이 깜빡이면서 페이지 이동을 하게 된다.
SPA (Single Page Application)
반면에, 우리가 지금 배우고 있는 React에서는 MAP 방식이 아닌 SPA 방식으로 어플리케이션이 구성된다. SPA에 대해서 자세한 내용은 이곳에 따로 정리해두었다.
React(리액트)는 SPA(Single Page Applicatoin)이다. 말그대로 페이지(Page)가 하나(Single)인 어플리케이션(Application)이다. 이렇게 페이지가 하나이기 때문에 페이지 이동이 불가능하다. 하지만, 이렇게 페이지가 하나인 경우에도 일반 웹 사이트처럼 URL에 따른 페이지 이동을 할 수 있게 해주는 기능이 React Router이다.
React Router 사용법
-
설치
npm install react-router-dom@6@ 뒤에 6은 react-router-dom의 version이다. 이곳에서 현재의 version을 확인하여 version에 맞게 설치해준다.
-
사용법
BrowserRouter 컴포넌트를 최상위 태그로 감싸준다.
App.jsfunction App() { return ( <BrowserRouter> <div className="App"> <h2>App.js</h2> <Routes> <Route path="/" element={<Home></Home>}></Route> <Route path="/new" element={<New></New>}></Route> <Route path="/edit" element={<Edit></Edit>}></Route> <Route path="/diary/:id" element={<Diary></Diary>}></Route> </Routes> <RouterTest></RouterTest> </div> </BrowserRouter> ); }BrowserRouter: 브라우저 History API를 사용해 현재 위치의 URL을 저장해주는 역할이다.
Routes: 자식 route들을 구성하고 있는 단위이다.
Route: path를 통해 URL을 분기시킬 수 있다.
-
링크 이동
RouterTest.jsimport { Link } from "react-router-dom"; const RouterTest = () => { return ( <div> <Link to={"/"}>HOME</Link> <br /> <Link to={"/new"}>NEW</Link> <br /> <Link to={"/edit"}>EDIT</Link> <br /> <Link to={"/diary"}>DIARY</Link> </div> ); }; export default RouterTest;
-
URL 제어하기
Path Variable (useParams)
파라미터/profiles/halim특정 id나 이름을 가지고 조회를 할 때 사용한다.
<BrowserRouter> <Routes> <Route path='/product/:id' element={<ProductDetail />} /> </Routes> </BrowserRouter>:는 Path Parameter 가 올 것임을 의미한다.- id는 해당 Path Parameter 의 이름을 의미한다. 변수 명을 짓듯이, 임의의 이름을 지정해줄 수 있다.
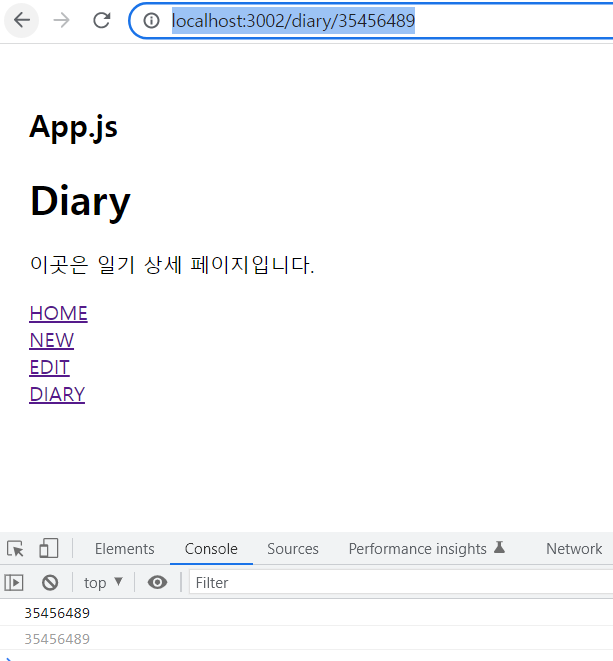
Diary.jsimport { useParams } from "react-router-dom"; const Diary = () => { const { id } = useParams(); console.log(id); return ( <div> <h1>Diary</h1> <p>이곳은 일기 상세 페이지입니다.</p> </div> ); }; export default Diary;useParams라는 react-router-dom이 제공하는 사용자 정의 Hook (CustomHooks)을 이용하여 경로를 통해 전달받아 들어오게 되는 Path Variable들을 모아 객체로 전달하게 된다.Query String, Query Parameter (useSearchParams)
쿼리-
어떤 키워드를 검색하거나, 요청을 할 때 필요한 옵션을 전달하여 사용한다.
? 뒤에key와value로 쌍을 이룬 문자 형태이며, & 로 연결한다. 이렇게 담겨진 Query String은 웹서버로 전달된다./about?details=true // details라는 key에 true 값을 담아 전달한다./users?id=123 # Fetch a user who has id of 123 -
users에 담긴 정보 중 id 123번의 자료를 달라는 요청이다.
Path Variable과는 다르게 라우팅에 영향을 끼치지 않기 때문에 Link에 따로 명시를 하지 않아도 된다.
import { useSearchParams } from "react-router-dom"; const Edit = () => { const [searchParams, setSearchParams] = useSearchParams(); // 상태 변화 함수인 setSearchParams를 통해 searchParams를 바꿀 수 있다는 것은 url의 query string을 바꿀 수 있다는 이야기 const id = searchParams.get("id"); const mode = searchParams.get("mode"); return ( <div> <h1>Edit</h1> <p>이곳은 일기 수정 페이지입니다.</p> <button onClick={() => setSearchParams({ who: "halim" })}> Query String 바꾸기 </button> </div> ); }; export default Edit;Page Moving (useNavigate)
const Edit = () => { const navigate = useNavigate(); const [searchParams, setSearchParams] = useSearchParams(); const id = searchParams.get("id"); const mode = searchParams.get("mode"); return ( <div> <h1>Edit</h1> <p>이곳은 일기 수정 페이지입니다.</p> <button onClick={() => setSearchParams({ who: "halim" })}> Query String 바꾸기 </button> <button onClick={() => { navigate("/home"); }} > HOME으로 가기 </button> <button onClick={() => { navigate(-1); }} > 뒤로가기 </button> </div> ); };
