기존에는 사용자가 다른 페이지로 이동할 때마다 새 페이지를 서버 측에 요청하여 전달 받아 렌더링을 했었는데, 규모가 커지고 사용자와의 상호 작용이 많아짐에 따라 데이터 정보 전송 과부화로 인한 속도 저하 등 문제점이 발생했다. 이를 해결하기 위해 나온 것이 SPA(Single Page Application)이다.
이러한 SPA를 만드는데 가장 많이 쓰이는 javascript 라이브러리 중 하나가 바로 React이다.
MPA (Multi Page Application)
- 웹 앱을 개발하는 전통적인 방법이다.
- 여러 개(Multiple)의 Page로 구성된 Application이다.
작동 방식
- 새로운 페이지를 요청할 때마다 새 페이지를 서버측에 요청하여 렌더링된 정적 리소스(HTML, CSS, JavaScript)를 받아온다.
- 페이지를 이동하거나 새로고침하면 전체 페이지를 다시 렌더링한다.
- MPA는 SSR(Server Side Application) 방식으로 렌더링한다.
SSR (Server Side Application)이란?
- 서버에서 사용자에게 보여줄 페이지를 정적인 페이지로 미리 렌더링하여 사용자에게 보여주는 것을 말한다. 서버 측에서 렌더링 준비가 다 끝난 채로 사용자에게 전달된다.
- 요청할 때마다 새로고침이 일어나며 서버에 새로운 페이지에 대한 요청을 하는 방식이다.
장점
- SEO 친화적
- 여러 페이지를 생성할 수 있기 때문에 훨씬 더 많은 수의 키워드를 타겟팅할 수 있다. 이렇게 하면 Google에서 얻을 수 있는 유기적 트래픽의 양이 자동으로 향상된다. 더 많은 페이지로 인해 여러 HTML 파일이 존재하는데, HTML 다운로드하여 페이지를 크롤링하기 때문에 검색 엔진이 작동하는 방식에 더 적합하다.
- 확장성
- 다중 페이지로 원하는만큼 페이지를 추가할 수 있다. (ex. Amazon 플랫폼에서 사용할 수 있는 제품의 수는 원하는 만큼 콘텐츠를 추가)
단점
- 페이지 이동 시 느린 속도
- 사용자가 새로운 페이지를 이동하면 전체 페이지를 리렌더링하기 때문에 속도에 영향을 받는다.
- 복잡한 개발
- 개발자는 클라이언트 측과 서버 측 모두에 프레임워크를 사용해야 하기 때문에 개발 시간이 더 길어진다.
- 보안 및 유지보수
- 개발자는 모든 페이지가 안전한지 확인 해야 하는데 페이지가 많기 때문에 지속적으로 유지보수해야 한다.
SPA (Single Page Application)
-
한 개(Single)의 Page로 구성된 Application이다.
-
웹 어플리케이션에 필요한 모든 정적 리소스를 서버로부터 최초 접근 시 단 한번만 받아온다. 이후 새로운 페이지 요청시, 페이지 갱신에 필요한 데이터만을 JSON으로 전달받아 동적으로 페이지를 갱신하여 구성한다.
다시 말해, 서버로부터 완전한 새로운 페이지를 불러오지 않고, 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다. -
페이지가 새로고침 되지 않고 다른 페이지로 넘어가지 않는다. 기존 페이지의 내부를 수정해서 보여주는 방식이다.
- SPA의 핵심 가치는 사용자 경험(UX) 향상에 있으며 부가적으로 애플리케이션 속도의 향상도 기대할 수 있어서 모바일 퍼스트(Mobile First) 전략에 부합한다.
- SPA를 일반적으로 CSR(Client Side Rendering) 방식으로 렌더링한다.
CSR (Client Side Rendering)이란?
최초 로드시 HTML을 비롯해 CSS, Javascript 등 필요한 파일들을 모두 받고, 이후 사용자의 인터랙션에 따라 리소스를 서버에서 제공한 후 클라이언트가 해석하고 렌더링하는 방식이다.
- 즉, 현재의 HTML을 고정하고 변경되는 부분에 대해서만 서버에서 불러와 클라이언트 사이드에서 렌더링하는 방식이다.
참고로 리액트는 SPA를 지원하며, CSR 방식으로 동작한다!
장점
- 속도 및 응답시간
- 속도는 전반적인 사용자 경험을 향상시키는 데 중요한 요소이다. 전체 페이지를 다시 렌더링하지 않고 변경되는 부분만을 서버측에 요청하여 동적으로 렌더링하므로 새로고침이 발생하지 않아 네이티브 앱과 유사한 사용자 경험을 제공할 수 있다.
- 사용자의 인터랙션에 따라 필요한 부분만 다시 읽어드리기 때문에 인터랙션이 빠르다.
- 모바일 친화적
- 모바일 앱도 SPA와 동일한 아키텍처에서 개발되므로 모바일 개발을 염두해두면 동일한 백엔드 코드를 재사용 할 수 있다.
- 개발 간소화
- 서버에서 페이지를 렌더링하기 위해 코드를 작성할 필요가 없다. SPA는 보다 "현대적인" 것으로 간주되며 오늘날의 민첩한 개발 요구 사항에 적합하다.
- 로컬 스토리지 캐시
- SPA는 모든 로컬 스토리지를 효과적으로 캐시할 수 있다. 애플리케이션은 하나의 요청만 보내고 모든 데이터를 저장한 다음 이 데이터를 사용할 수 있으며 오프라인에서도 작동한다.
단점
- 초기 구동 속도
- SPA는 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 접근시 단 한번 다운로드하기 때문에 초기 구동 속도가 상대적으로 느리다.
- SEO(검색엔진 최적화) 이슈
- SPA는 JavaScript로 구축되기 때문에 자바스크립트를 읽지 못하는 검색엔진에 대해서 크롤링이 되지않아 색인이 되지 않는 문제가 발생할 수 있다.
- 보안 문제
- XSS(교차 사이트 스크립팅)로 인해 공격자가 다른 사용자가 웹 응용 프로그램에 클라이언트 측 스크립트를 삽입할 수 있는 위험이 있다.
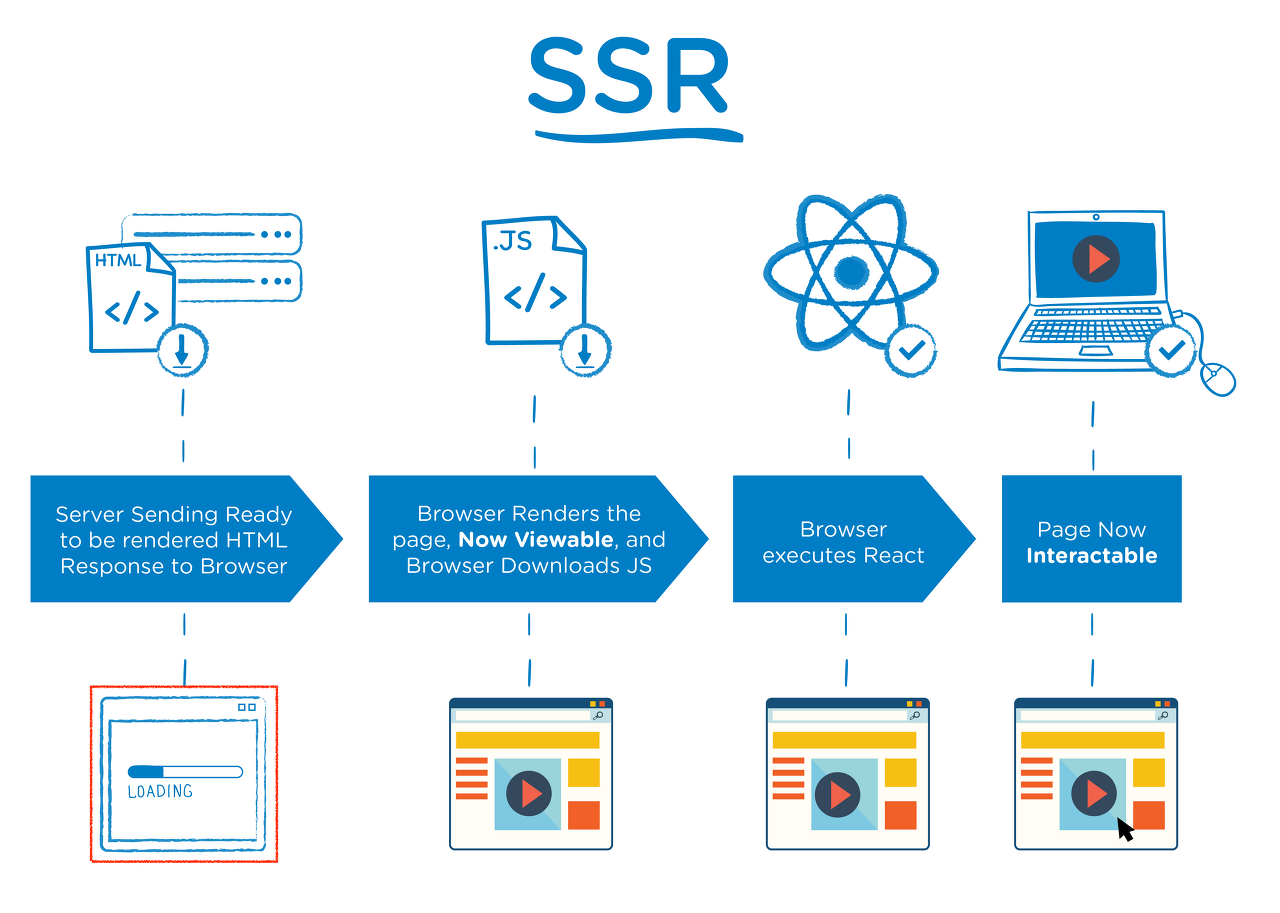
SSR (Server Side Rendering)

- 브라우저에서 렌더링하는 대신에, 서버 쪽에서 사용자에게 보여줄 페이지를 모두 미리 구성한 뒤, 페이지를 렌더링 할 준비를 끝마친 상태로 클라이언트에 전달하는 방식이다.
- 요청할 때마다 새로고침이 일어나며 서버에 새로운 페이지에 대한 요청을 하는 방식이다.
동작 과정
-
초기 화면 수행
- 사용자가 홈페이지를 접속한 경우(최초 접속), 클라이언트는 이를 확인하고 서버로 요청한다.
- 서버는 데이터를 포함한 미리 구성된 정적 파일(HTML, CSS)을 클라이언트에게 전달한다.
- 전달받은 클라이언트에서 스크립트를 수행하여 최종적인 화면을 브라우저에 그려 사용자에게 보여준다. (해당 부분에서 미리 구성된 JS까지 수행되어 사용자에게 보이는 화면 속도가 빠르다.)
-
페이지 이동 / 동작이 발생하는 경우
- 브라우저에서 클라이언트로 요청한다.
- 요청한 정보를 다시 서버로 재 요청한다. (페이지를 이동하는 경우 서버로 요청을 해야 한다.)
- 처리가 완료된 후 클라이언트에 응답한다.
- 클라이언트에서 브라우저로 처리된 사항을 그려준다.
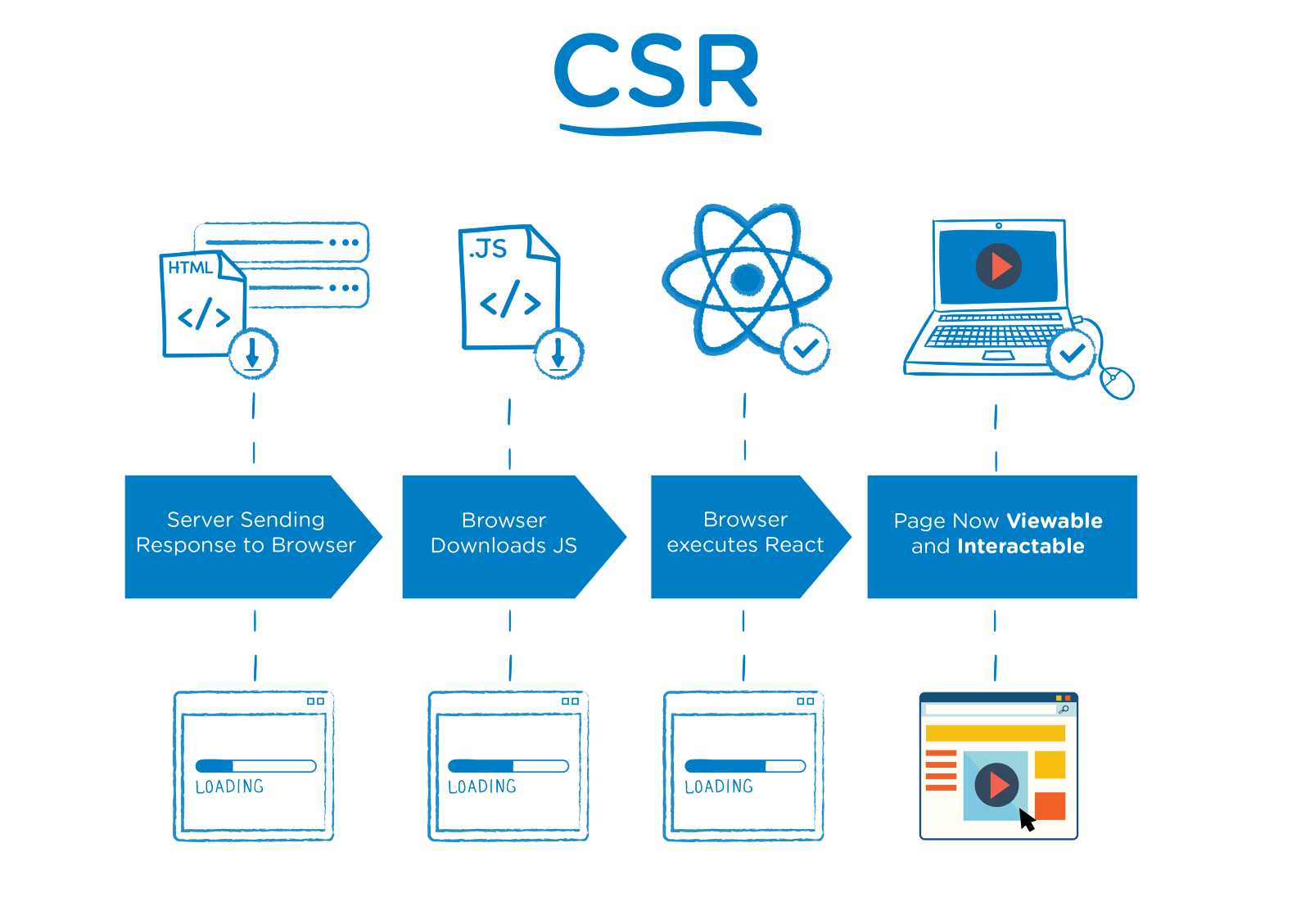
CSR (Client Side Rendering)

- 최초 로드시 HTML을 비롯해 CSS, Javascript 등 필요한 파일들을 모두 받고, 이후 사용자의 인터랙션에 따라 필요한 리소스만을 서버에서 제공하여 클라이언트가 해석하고 렌더링하는 방식이다.
- 서버에서 전체 페이지(빈 페이지)를 최초 렌더링하고, 사용자가 요청할 때마다 클라이언트 내(브라우저)에서 렌더링하는 것을 의미한다. 렌더링이 클라이언트 쪽에서 일어나는 것이다.
즉, 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내주고, 클라이언트는 그것을 받아 렌더링을 시작하게 된다.
동작 과정
- 초기 화면 수행
- 사용자가 홈페이지를 접속한 경우(최초 접속), 클라이언트는 이를 확인하고 서버로 요청한다.
- 서버는 빈 페이지(HTML, CSS)를 클라이언트에게 전달한다. (해당 페이지에는 JS 링크가 포함되어 있다.)
- 전달받은 클라이언트에서 해당 화면을 그려주고, 스크립트를 다운로드하여 최종적인 화면을 브라우저에 그려 사용자에게 보여준다. (해당 부분에서 사용자에게 보여준 뒤 JS를 로드하기 때문에 사용자에게 보이는 화면 속도가 느리다.)
- 사용자가 다음 액션을 수행하는 경우 클라이언트 내에서 페이지를 요청하고 수행한다.
- 페이지 이동 또는 동작이 발생하는 경우
- 브라우저에서 클라이언트로 요청한다.
- 클라이언트에서는 해당 정보를 처리하고 브라우저로 전달한다.
- 이 후 브라우저에서 이를 처리하고 처리된 사항을 그려준다.
React는 기본적으로 단일 페이지로 구성되는 SPA(Single Page Application) 방식을 따르면서, CSR(Client Side Rendering) 방식으로 페이지를 렌더링한다.
