
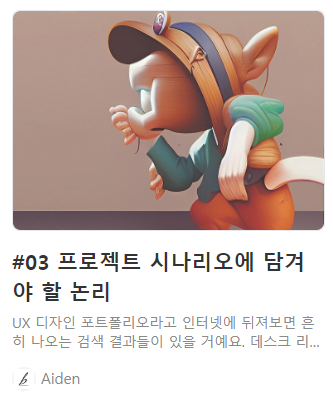
클론코딩을 진행 중에 text overflow 속성을 적용해야 했고, 한 줄이 아닌 두 줄 처리를 해야 했다. 구글링 중에 아래와 같은 css 속성을 적용해야 한다는 것을 알게 됐지만, tailwind를 사용할 때는 webkit 속성을 적용할 수 없었다.
p {
width: 6rem;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-word;
display: -webkit-box;
-webkit-line-clamp: 2; // 원하는 라인 수
-webkit-box-orient: vertical
}새로운 클래스로 customizing 하여 적용할 수 있다.
tailwind.css
@tailwind base;
@tailwind components;
@tailwind utilities;
.text-overflow {
text-overflow: ellipsis;
overflow: hidden;
word-break: break-word;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}위 파일을 생성해 사용하려는 곳에서 import 해주면 적용된다.
<p className="text-overflow w-[250px] text-[11px] font-[500] text-[#8a8a8a]">
{text}
</p>