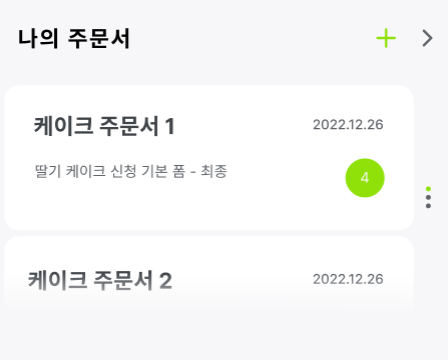
프로젝트의 홈화면을 구현 중에 아래와 같은 기능을 구현해야 했다!

정확히 뭐라고 해야할지는 모르겠지만 스크롤 영역 하단에 저 그라데이션 효과..?
처음에 대체 어떻게 구현해야 하는지 막막했지만 구글링해본 결과 저 점점 투명해지는 svg 이미지 자체를 div 영역의 최하단에 위치시키는 방법을 발견했다.. ! (따로 css 효과가 존재할 줄 알았다 ㅎ)
그럼 이 아이콘을 저 스크롤 영역 내의 최하단에 고정시켜야 하는데,
그러기 위해서는 부모의 position을 relative로 설정한 뒤, 자식(svg 이미지)의 position을 absolute로 설정하여 최하단이므로 bottom: 0을 해주면 스크롤 영역 내에서만 스크롤을 하여도 최하단에 고정되어 있는 것을 확인할 수 있다!
<section className="relative">
<div className="overflow-y-scroll h-56 scrollbar-hide">
// 스크롤 영역 내 데이터
</div>
<div className="absolute bottom-0">
<Gradation />
</div>
</section>스크롤바를 숨기기 위해 tailwind의 플러그인인 scrollbar-hide를 클래스명으로 사용해 줄 것이다.
yarn add tailwind-scrollbar-hide
// tailwind.config.js
plugins: [require("tailwind-scrollbar-hide")] // 이 부분을 추가해주면 된다!저 svg 이미지의 width를 full로 해주기 위해 svg의 width 속성을 100vw로 해주었는데,
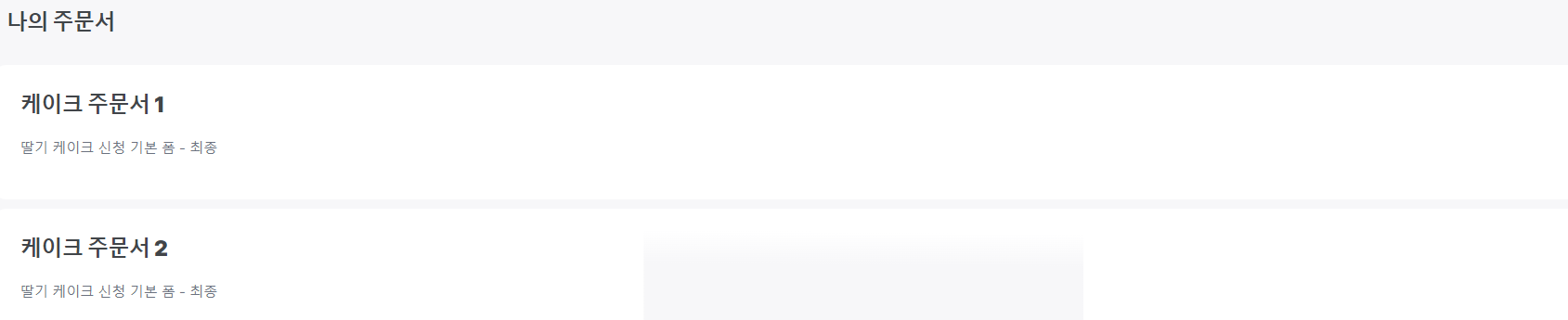
 이런식으로 대뜸 중간에 위치하였다.
이런식으로 대뜸 중간에 위치하였다.
구글링해본 결과 svg 이미지를 뷰포트에 맞춰 크기를 조정하기 위해서는,
preserveAspectRatio="none"속성을 추가해줘야 한다.
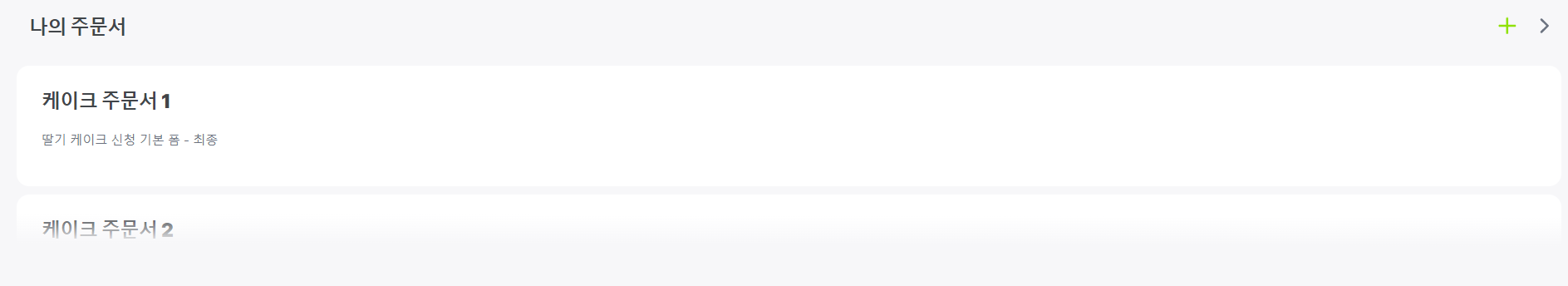
 😮 짠!
😮 짠!
preserveAspectRatio 속성에 대해 더 자세히 찾아본 결과, SVG의 경우 이미지의 가로세로 사이즈변경 작업을 진행할때 고정종횡비로 인해 원하는 풀사이즈로의 가로세로 크기변경이 되지 않는다고 한다! 이 이유였다.
여기서 종횡비란 화면의 가로대 세로의 크기비율을 뜻하는데, 고정종횡비는 가로세로비율의 크기를 고정시키는걸 고정종횡비라고 한다. 따라서 preserveAspectRatio: none 속성을 사용하여 svg 이미지의 고정종횡비를 해제해주면 된다.
참고문헌
https://merrily-code.tistory.com/169
https://code-masterjung.tistory.com/108
