웹 성능에 대하여
-
웹 성능의 결정 요소
- 페이지 로딩 성능
- Render Blocking 최적화
- Web Page가 load되면 html과 css가 동시에 parsing 되는데 중간에 script를 만나면 parsing을 멈추고 해당 파일을 다운로드하기 때문에 구조들의 load가 끝나고 진행하는 게 좋으며, 상황에 따라 script async나 script defer를 이용해도 좋다.
- 이미지 최적화
- picture tag의 type 속성 사용
- Webpack 사용
- module bundler webpack을 사용하여 bundling을 통해 리소스 요청을 줄일 수 있다.
- Gzip 사용
- Gzip : 파일 압축에 쓰이는 응용 소프트웨어이며, 서버에서 html, css, javascript 등을 압축해줘서 리소스를 받는 loading 시간을 줄여준다.
- CDN 사용
- Content를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크 데이터를 저장하여 제공하는 시스템
- Web Caching
- Client가 요청한 html, image, js, css 등에 대해 첫 요청 시에 파일을 다운로드하여 특정 위치에 복사본을 저장하고, 이후 동일한 요청 시 다시 다운로드하지 않고 내부에 저장한 파일을 사용하여 더 빠르게 서비스하기 위해 사용하며, 서버를 통해 내려받는 양이 적어져서 응답 시간이 감소하고 네트워크 트래픽이 감소하여 효율적이다.
- Render Blocking 최적화
- 페이지 렌더링 성능
- HTML 최적화
- tag 안에 직접 지정하는 Inline style을 사용하지 않는다.
- 불필요한 코드 중복이 발생하기 쉽고, 웹페이지가 그려지는 과정 중 Layout에 영향을 미쳐 추가 Reflow를 발생시킨다.
- 복잡한 DOM Tree를 지양한다.
- DOM Tree가 커질수록 Rendering 속도가 느려진다.
- tag 안에 직접 지정하는 Inline style을 사용하지 않는다.
- CSS 최적화
- Reflow, Repaint 최소한으로 줄이기
- 브라우저 style은 Reflow 후 Repaint를 진행하며, Reflow가 일어나면 브라우저가 전체 픽셀을 다시 계산해야하기 때문이다.
Reflow를 발생시키는 속성 💡 position / width / height / margin / padding / display / top / left / right / bottom / box-sizing / background-color / border-color / text-align / border / border-width / font-family / float / font-size / font-weight / line-height / vertical-align / white-space / word-wrap / text-overflow / text-shadowRepaint를 발생시키는 속성 💡 color / border-style / visibility / background / background-image / background-position / background-repeat / background-size / text-decoration / outline / outline-style / outline-color / outline-width / border-radius / box-shadow
- Reflow, Repaint 최소한으로 줄이기
- HTML 최적화
- 페이지 로딩 성능
-
웹 성능 측정 항목
-
Web Vitals
웹에서 훌륭한 사용자 경험을 제공하는 데 필수적인 품질 신호에 대한 통합 지침을 제공하기 위한 일종의 Google의 이니셔티브이다.
-
Core Web Vitals (핵심적인 웹 성능 평가 지표)
Web Vitals의 하위 개념으로, Web Vitals의 여러 지표 중
LCP,FID,CLS세가지 지표이며, 이 세가지 지표가 사용자 경험에 중요한 부분을 차지하는 가장 기본적인 핵심 요소라며 구글은 소개한다.-
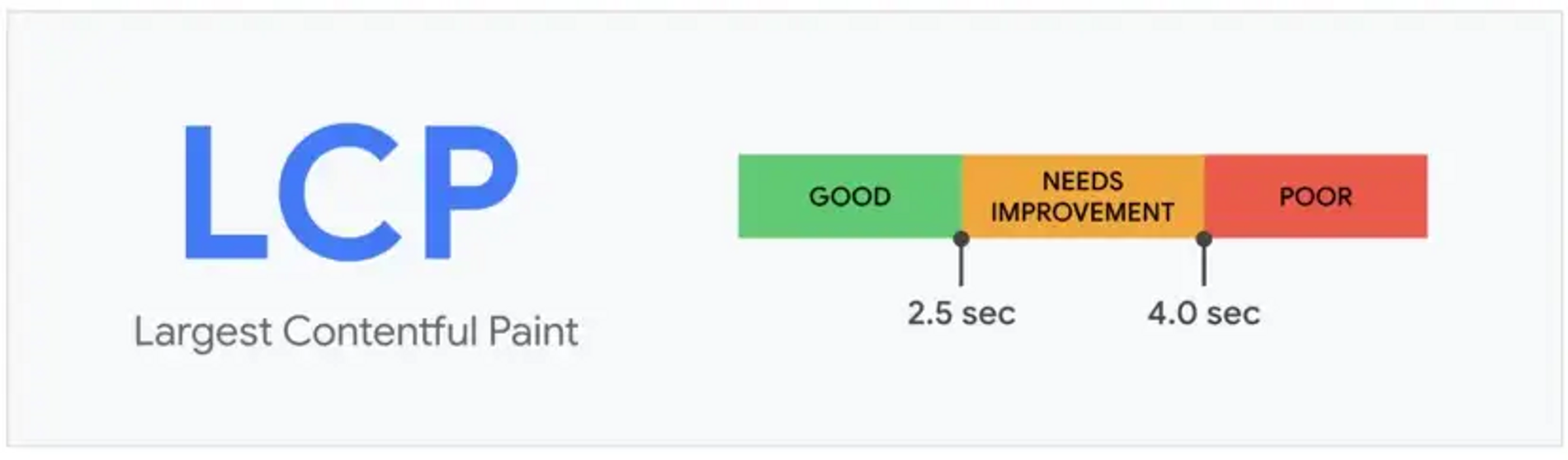
LCP (Largest Contentful Paint)로딩 성능을 측정하는 지표로서, 사용자가 URL을 요청한 시점부터 페이지 내에서 현재 사용자가 보고 있는 View Port의 콘텐츠 중 가장 큰 영역을 차지하는 콘텐츠 요소가 화면에 렌더링 될 때까지 걸리는 시간을 측정하여 성능을 평가한다.
-
좋은 LCP 수치

이러한 LCP 성능 지표는 View Port의 콘텐츠 중 가장 큰 영역을 차지하는 콘텐츠 요소가 2.5초 이하로 화면에 렌더링 되어야 LCP 수치가 좋은 것이라고 평가할 수 있다.
-
-
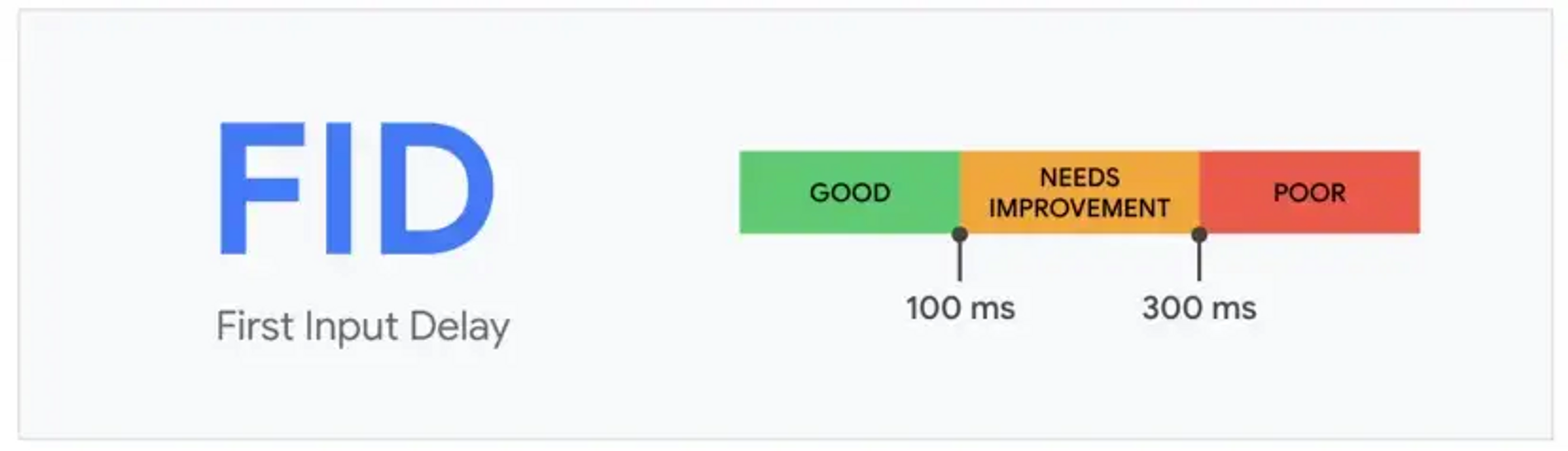
FID (First Input Delay)상호 작용을 측정하는 지표로서, 웹 페이지가 렌더링 된 이후 사용자와의 상호 작용에 대한 응답을 처리하기까지의 지연된 시간을 측정하여 성능을 평가한다.
-
좋은 FID 수치

FID 성능 지표가 웹 페이지가 렌더링 된 이후, 사용자와의 상호 작용에 대한 최초 입력 지연 시간이 100 ms 이하여야 FID 수치가 좋은 것이라고 평가할 수 있다.
-
-
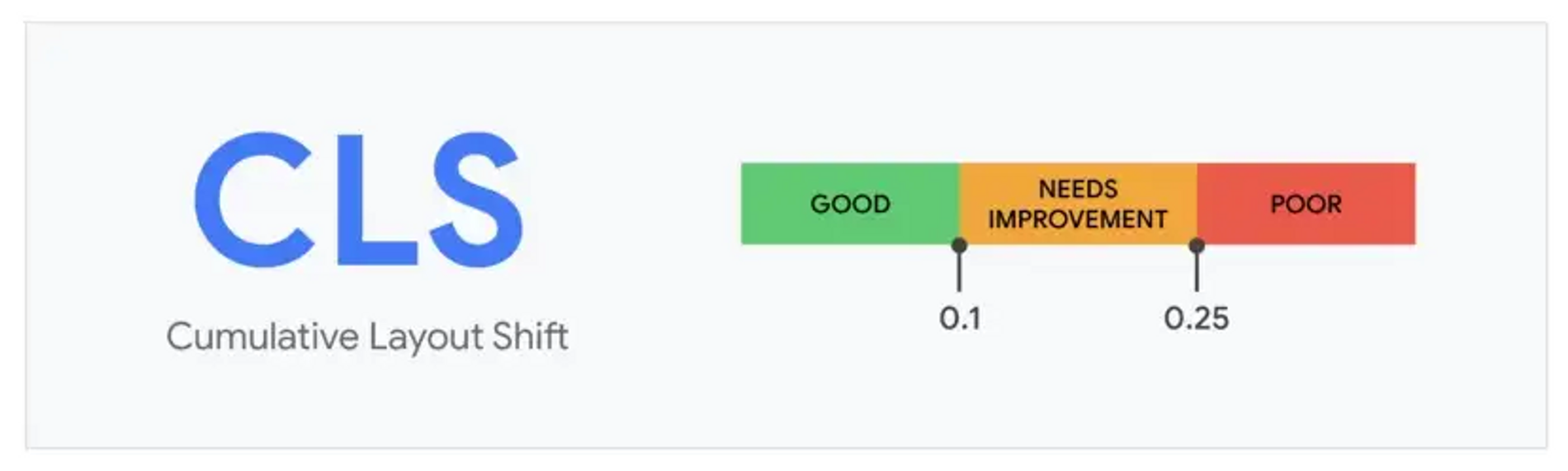
CLS (Cumulative Layout Shift)시각적 안정성을 측정하는 지표로서, 웹 페이지의 콘텐츠 요소가 화면에서 얼마나 많이 움직이는지에 대한 수치화를 통해 성능을 평가한다.
낮은 CLS 수치는 사용자가 과도한 콘텐츠 이동을 경험하고 있지 않는다는 신호이다.
기본적으로 CLS의 수치 계산은 아래와 같다.
CLS = impact fraction * distance fraction
여기서 impact fraction은 원래 위치에서 움직인 위치까지 화면에서 차지하는 정도로, View Port에서 콘텐츠 요소가 변경된 영향도를 측정한 값이다. distance fraction은 원래 위치에서 움직인 위치까지의 거리로 View Port에서 콘텐츠 요소가 이동한 영역의 거리를 측정한 값이다.
-
좋은 CLS 수치

이렇게 계산한 CLS 성능 지표가 0.1 이하여야 CLS 수치가 좋은 것이라고 평가할 수 있다.
-
-
-
성능 예산
성능 예산이란 웹 성능에 영향을 미치는 다양한 요소를 제어하는 한계값을 의미한다. 웹 성능을 계량이 가능하도록 수치화하여 기업의 목표로 삼을 때 가장 많이 사용하는 방법 중 하나이다.
- 정량 기반 지표
- 이미지 파일의 최대 크기
- 웹 폰트 파일의 최대 갯수
- 자바 스크립트 파일 크기의 합
- 시간 기반 지표
- FCP(First Contentful Paint)
- TTI(Time To Interactive)
- 규칙 기반 지표
구글 Lighthouse
-
참고문헌
https://web.dev/vitals/
https://blog.mathpresso.com/seo-%EC%B5%9C%EC%A0%81%ED%99%94%EB%A5%BC-%EC%9C%84%ED%95%9C-core-web-vitals-dcdc56ca816a