웹 기술이 빠르게 발전함에 따라 소비자의 웹 의존성 비율이 증가하면서, 웹 성능은 모든 온라인 벤처 성공에 중요한 역할을 맡게 된다. 웹 성능이 곧 비즈니스의 성패를 좌우하게 되면서 명확하게 웹 성능 목표를 지표로 만들고 관리하는 것이 기업들 간 중요한 관심사가 되었다.
이러한 웹 성능을 최적화하는 방법을 이야기 하기에 앞서, 웹 콘텐츠에 대한 이야기가 빠질 수 없을 것이다. 웹 콘텐츠는 브라우저에서 처리되어 화면에 렌더링되기 때문에 브라우저의 동작 원리를 이해하는 것이 필수이다. 일정 수준 이상의 웹 성능의 최적화를 위해 브라우저가 동작하는 원리에 대해서 간단하게 알아보자.
브라우저의 동작 원리
-
브라우저의 구조
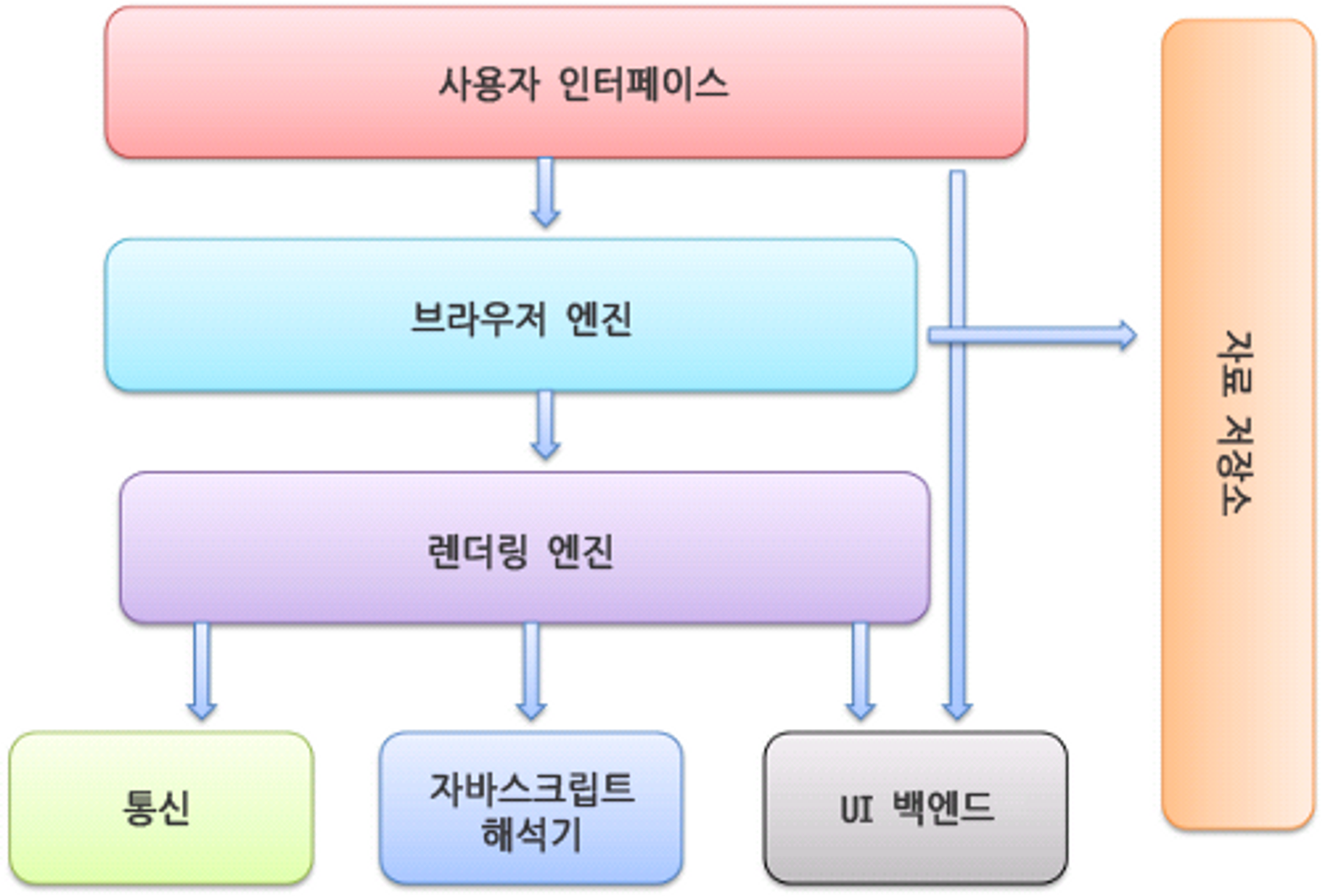
브라우저는 크게 7개의 컴포넌트로 나눌 수 있다. 주요 기본 구성 요소에 대해 구체적으로 살펴보자.
-
사용자 인터페이스
주소 표시줄, 검색창, 이전/다음 버튼, 새로고침, 북마크 메뉴 등
사용자가 접근하여 브라우저와상호작용을 할 수 있는 영역이다.
-
브라우저 엔진
사용자 인터페이스와 렌더링 엔진 간의 동작을
제어하는 엔진이다. 사용자가 검색창에 입력한 것에 대해 응답을 가져올 수 있도록 렌더링 엔진을컨트롤한다.
-
렌더링 엔진
사용자가 입력한 웹 사이트의 HTML 및 XML, 이미지 등 요청받은 콘텐츠를 브라우저 화면에
표시하는 엔진이다. HTML과 CSS 등을 해석한다.
-
통신
HTTP 요청과 같은 네트워크 호출에 사용된다.
-
자바스크립트 해석기
자바스크립트 코드를 해석 및 분석하고 실행한다.
-
UI 백엔드
콤보 박스와 창 같은 기본적인 장치를 그린다.
-
자료 저장소
데이터 지속성을 유지하기 위한 컴포넌트이다. 쿠키 등을 로컬 디스크에 저장하는 웹 데이터 베이스이다.
브라우저의 7개의 컴포넌트 중 렌더링 엔진은 사용자가 실질적으로 볼 화면에 텍스트, 이미지 리소스 파일로 이루어진 자료들을 그려준다. 렌더링 엔진의 동작 과정에 대해 자세하게 다뤄보자.
-
-
💡 렌더링 엔진의 동작 과정
브라우저는 렌더링 할 문서를 HTML과 CSS로 나눠서 읽게 되는데, 각 HTML과 CSS 문서를 HTML Parser와 CSS Parser를 사용해 연산과 관리가 가능한 Document Object Model(DOM)과 CSS Object Model(CSSOM)을 만든다.

- 브라우저는 서버로부터
HTML문서를 전달받는다. - 렌더링 엔진은 전달받은 HTML 문서를
파싱하여DOM(Document Object Model) 트리를 생성한다. - CSS 문서를
파싱하여CSSOM(CSS Object Model) 트리를 생성한다. - Attachment: DOM과 CSSOM을 결합하여
렌더 트리를 구축한다. - Layout 또는 Reflow: 구축된 렌더 트리 내 각 노드에 대해 화면 상 어느 곳에 배치 시킬지에 대한 레이아웃을 결정하여 렌더 트리를 배치한다.
- Paint: 구성된 노드 정보에 따라 렌더 트리를 탐색하며 화면에 표현한다.
이처럼 브라우저 렌더링 엔진의 동작 과정을 통해 처음 사용자가 요청한 콘텐츠들이 화면에 그려진다. 이후, 사용자 인터랙션(특정 액션, 이벤트 등)에 의해 HTML의 요소의 변경이 일어남에 따라 렌더 트리의 재배치 또는 그리기 과정의 반복이 일어나고, 이는 웹 성능의 저하를 유발하므로 이를 최소화하는 것이 중요하다.
참고문헌
https://web.dev/vitals/
https://jee-goo.tistory.com/entry/WEB-웹-브라우저-렌더링
https://bbangson.tistory.com/87
