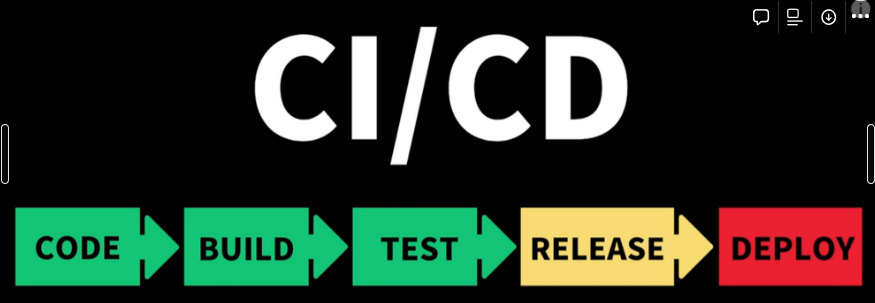
📌 CI(Continuous Integration) / CD(Continuous Delievery, Deployment)
- 개발 프로세스 방법론
- 어떻게 하면 시장과 고객의 요구에 빠르게 반응해서 제품을 출시, 업데이트 할 것인가?
- 정의: 어플리케이션 개발 단계부터 배포 때까지 모든 단계들을 자동화를 통해서 조금 더 효율적이고 빠르게 사용자들에게 빈번히 배포할 수 있도록 만드는 것
CI(지속적통합)
- 버그수정이나 새로만든 기능이 메인 레포지토리에 주기적으로 빌드되고 테스트되서 머지되는 것
- 어떻게 구현?
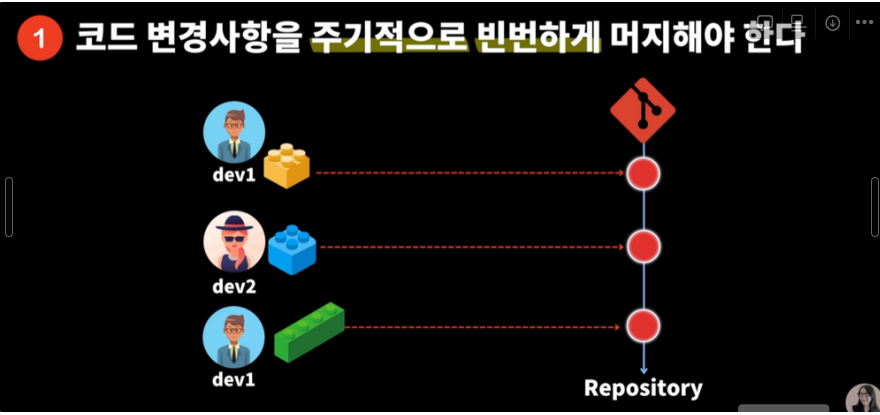
1️⃣ 코드 변경사항을 주기적으로 빈번하게 머지해야 한다.
- 한 파일을 여러 개발자가 개발한다면 변경사항을 레포지토리에 오랫동안 반영하지 않다가 나중에 머지하려 할 때 충돌이 많이 발생하고 이를 해결하기 위해 오랜 시간이 걸릴 것임
✅ 이런 문제를 방지하고자 아주 빈번하게 머지를 수행함으로써 작은 단위에서 머지가 일어나도록 하고 충돌 발생 시 문제를 빠르게 해결 가능

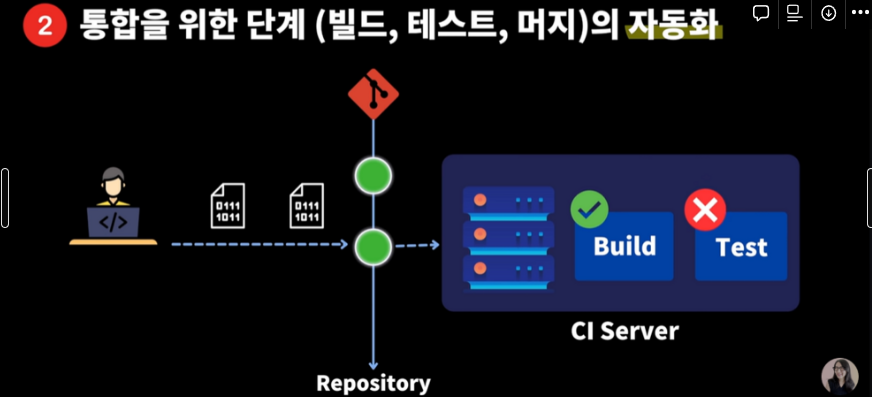
2️⃣ 통합을 위한 단계(빌드, 테스트, 머지)의 자동화
- 주기적으로 머지된 코드의 변경사항이 자동으로 빌드가 되어서 코드 변경사항 이후에도 빌드가 성공적으로 되는지 확인되어야 함
- 또한 기존의 시스템에 다른 버그를 초래하지는 않는지 자동으로 테스트 되어야 함
✅ 메인 리포지토리에 개발자들이 주기적으로 머지를 함
✅ 머지가 되었으면 자동으로 CI 스크립트를 통해 추가된 코드와, 빌드, 유닛테스트, 인티그레이션 테스트가 실행이 됨
✅ 이 과정이 모두 문제가 없으면 통과되어 배포에 반영이 가능, 새로 추가된 코드에 문제가 있거나 빌드, 테스트에 문제가 있으면 문제 일으킨 개발자에게 자동으로 알려주고 배포에 반영 X
*빌드: 소스 코드 파일을 컴퓨터에서 실행할 수 있는 소프트웨어 산출물로 만드는 과정
*배포: 빌드의 결과물을 사용자가 접근할 수 있는 환경에 배치하는 것

3️⃣ CI원칙을 따를 때 장점
- 주기적 머지로 머지충돌 피해 개발 생산성 향상
- 머지된 모든 코드들은 자동으로 빌드되고 테스트되기 때문에 코드의 결함이나 문제점이 빠르게 발견되고 수정됨(빈번한 문제로 작은 단위의 문제로 나뉨)
- 코드의 퀄리티 향상(유닛테스트에 통과되도록 코드를 작성하여 안정성 있는 제품 개발 가능
CD(지속적 제공, 배포: 서로 연관있고 섞어 사용하기도 함)
- 마지막 배포 단계에서 어떻게 하면 자동화해서 배포를 할 수 있을까?
- CI를 통해 주기적으로 머지된 변경사항이 빌드되고 테스트됐다면
- 배포 준비과정을 거치고,
- 개발자나 검증팀이 최종적으로 검증 후 검증이 통과하면,
- 수동적으로 배포하는 것을 지속적 제공이라 함
- 또한 배포 준비가 완료되면 배포까지 자동으로 하는 것을 지속적 배포라고 함 *최종 단계에서 배포를 자동으로 할 것인지 수동적으로 할 것인지 차이


✅ 이 전체 과정이 유기적으로 연결되어 있기 때문에 CI/CD 프로세스라고 일컬음
✅ 이런 모든 과정들을 어떻게 스크립트를 쓰고, 자동화와 테스트에 얼마나 자신감이 있냐에 따라서 얼마만큼 자동화를 시키는지에 따라 과정에 조금씩 차이가 있음
✅ CI/CD를 구현하는 툴 중 하나가 Jenkins
출처: 드림코딩 유튜브
📌 젠킨스
젠킨스란?
모든 언어의 조합과 소스 코드 레포지토리에 대한 지속적인 통합(Continuous integration, CI)과 지속적 배포(continuous delivery, CD) 환경을 구축하기 위한 도구다. 빌드, 테스트, 배포 프로세스를 자동화하여 소프트웨어 품질과 개발 생산성을 높일 수 있다.
편리한 설정
웹 기반의 콘솔로 다양한 인증 기반과 결합이 가능하며 권한 관리 기능을 통해 안전한 빌드/배포 환경을 구축할 수 있다. 수많은 플러그인을 사용하여 자동화 할 수 있어 반복되는 작업을 줄일 수 있다. 빌드/배포의 결과에 대해 통지 받을 수 있는 설정이 간편하고 다양한 채널을 통해 빠르게 피드백을 받을 수 있다


출처: https://narup.tistory.com/179
📌 Docker
1️⃣ 도커의 개념
- 어플리케이션을 패킹할 수 있는 툴
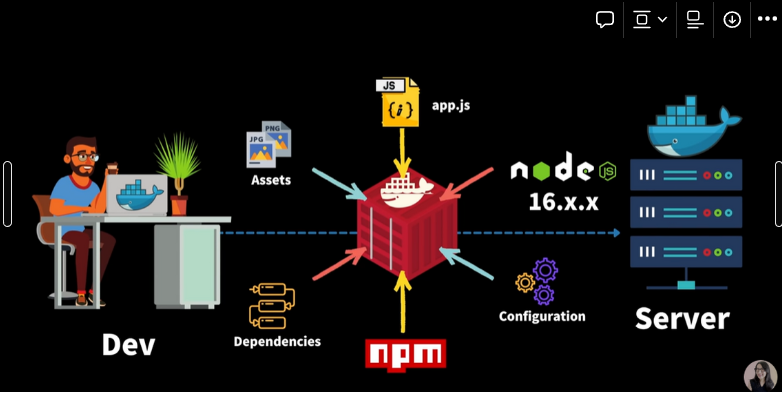
- 컨테이너 안에 어플리케이션, 시스템 툴, 디펜던시를 묶어서 어느 곳에서나 배포 가능하도록 함 EX) node.js 배포 시 npm, dependencies, configs 파일 등을 모두 설정해서 가지고 있어야 함 서버나 PC마다 이 설정이 다르기 때문에 소스코드만 가지고 배포할 수 없음

- 컨테이너를 사용하면 어플리케이션을 구동하기 위한 런타임 환경의 모든 것들을 어떤 PC에서도 언제든지 동일하게 구동 할 수 있음
- 내 PC에서 동작하지만 서버에 올리면 동작하지 않는 문제 해결 가능
2️⃣ 동작 순서
-
컨테이너를 만들고 배포하고 구동한다
-
도커파일 → 이미지 → 구동
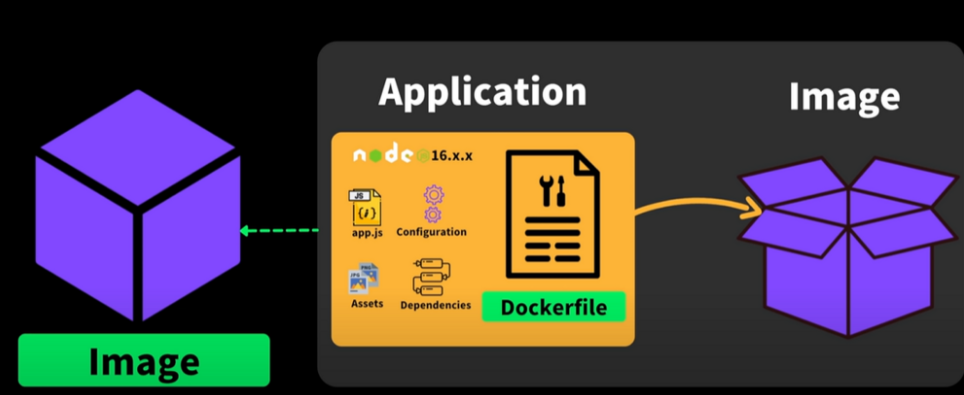
1) 도커파일 생성
→ 도커파일:컨테이너를 어떻게 만들어야 하는지에 대한 설명서
1.Copy files: 어플리케이션을 구동하기 위해 필요한 파일
2.install dependencies: 어떤 프레임워크나 라이브러리가 필요한지
3.Set environment variables:환경변수 설정
4.Run setup scripts:어떻게 구동해야 하는지 스크립트 포함

도커파일2) 작성한 도커파일을 통한 이미지 생성
어플리케이션 실행하는데 필요한 코드, 런타임 환경, 시스템툴, 시스템 라이브러리 등 모든 세팅이 포함되어 있음, 즉 실행환경을 캡처해서 이미지로 만들어 놓는 것(불변의 상태)

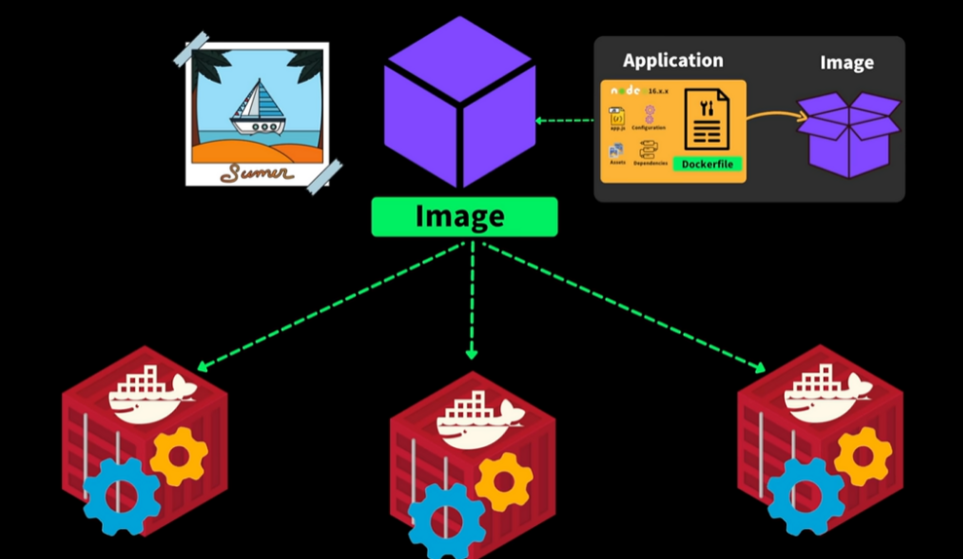
3) 컨테이너 생성: 잘 캡처해둔 어플리케이션 이미지를 고립된 환경에서 개별적으로 실행될 수 있도록 하는 환경, 컨테이너 안에서 어플리케이션이 동작한다고 볼 수 있음

컨테이너를 배포하는 방법: 어떻게 이미지를 공유할까?
깃허브에 우리가 프로젝트를 푸시하고 이를 다른 환경에서 클론해서 사용하는 것처럼
로컬환경에서 Container Registry 공간에 이미지를 푸시하고 필요한 서버나 다른 PC에서 만들어 둔 이미지를 가지고 와서 Docker의 컨테이너 엔진에서 다시 구동하기
출처: 드림코딩 유튜브
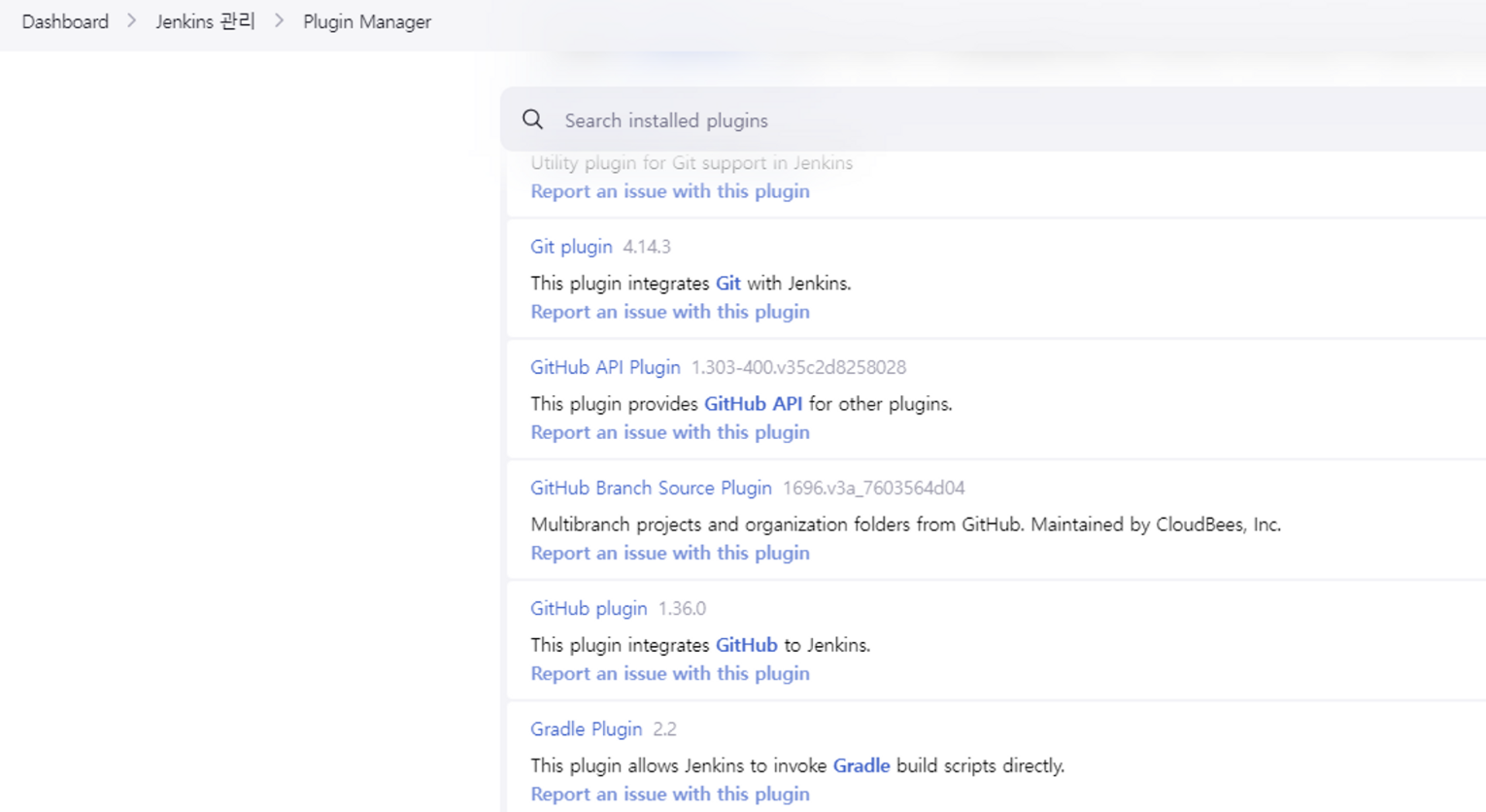
📌 실습 공유

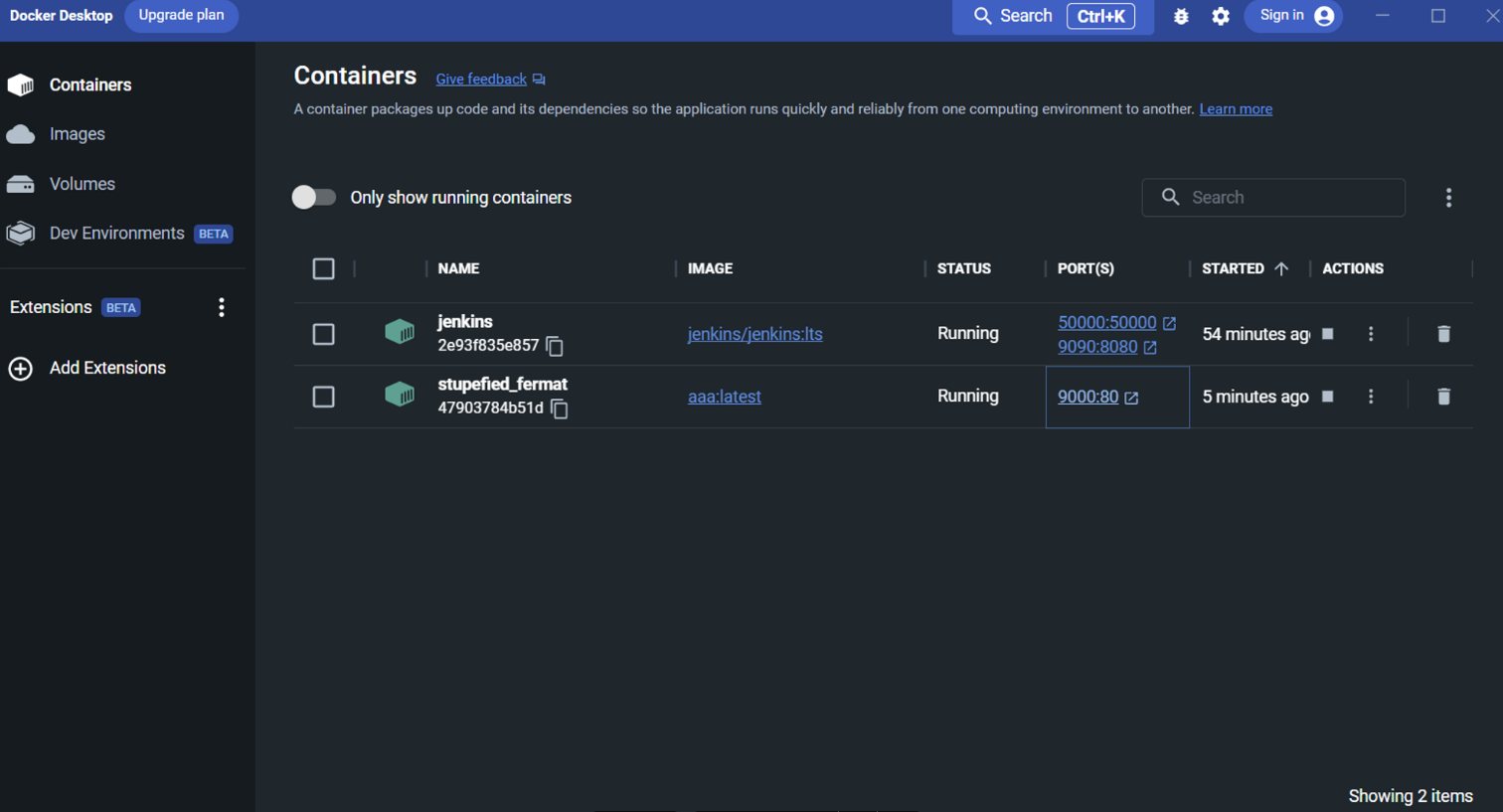
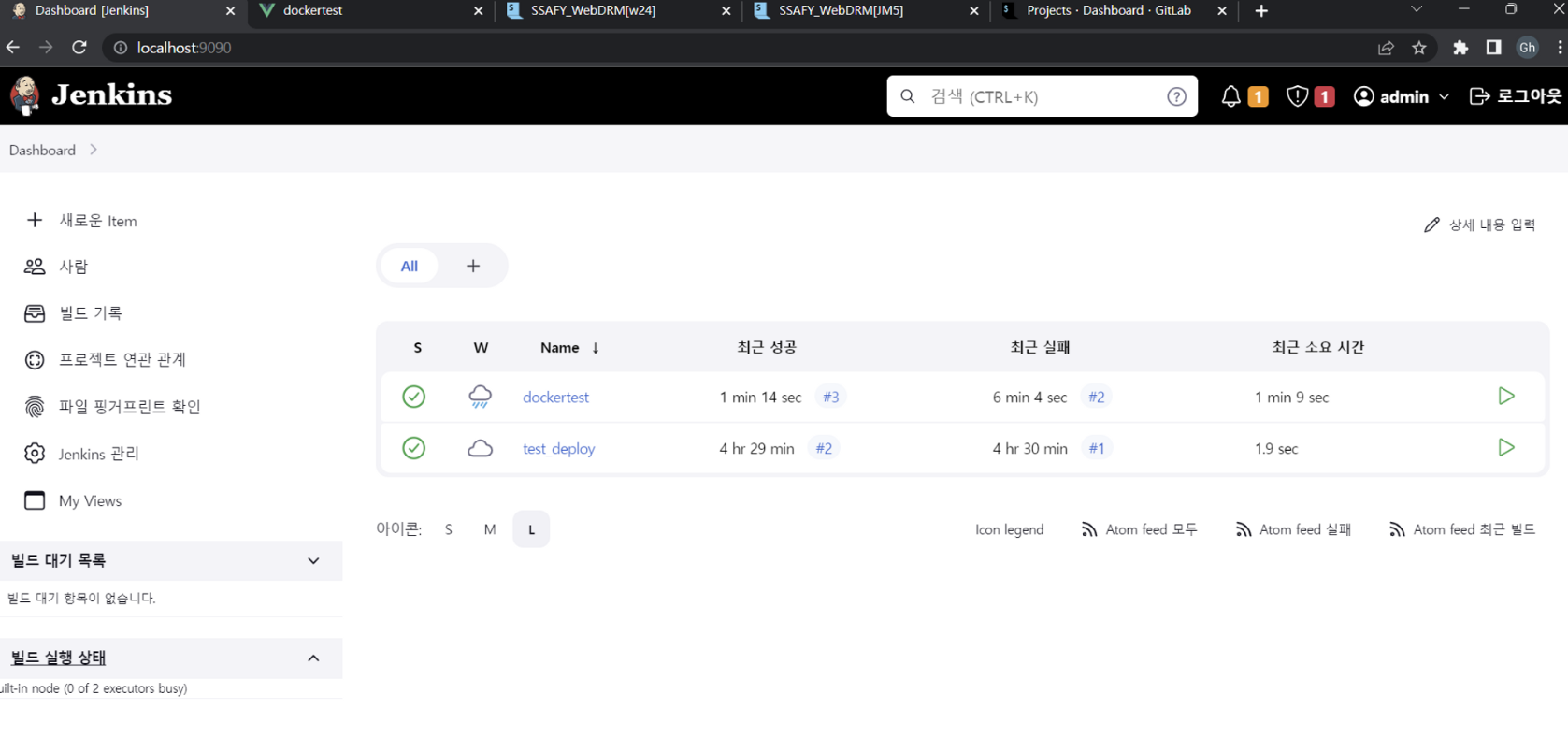
도커 데스크탑에 젠킨스를 구동하는 컨테이너, 내가 배포한 프로젝트를 위한 컨테이너가 만들어 짐

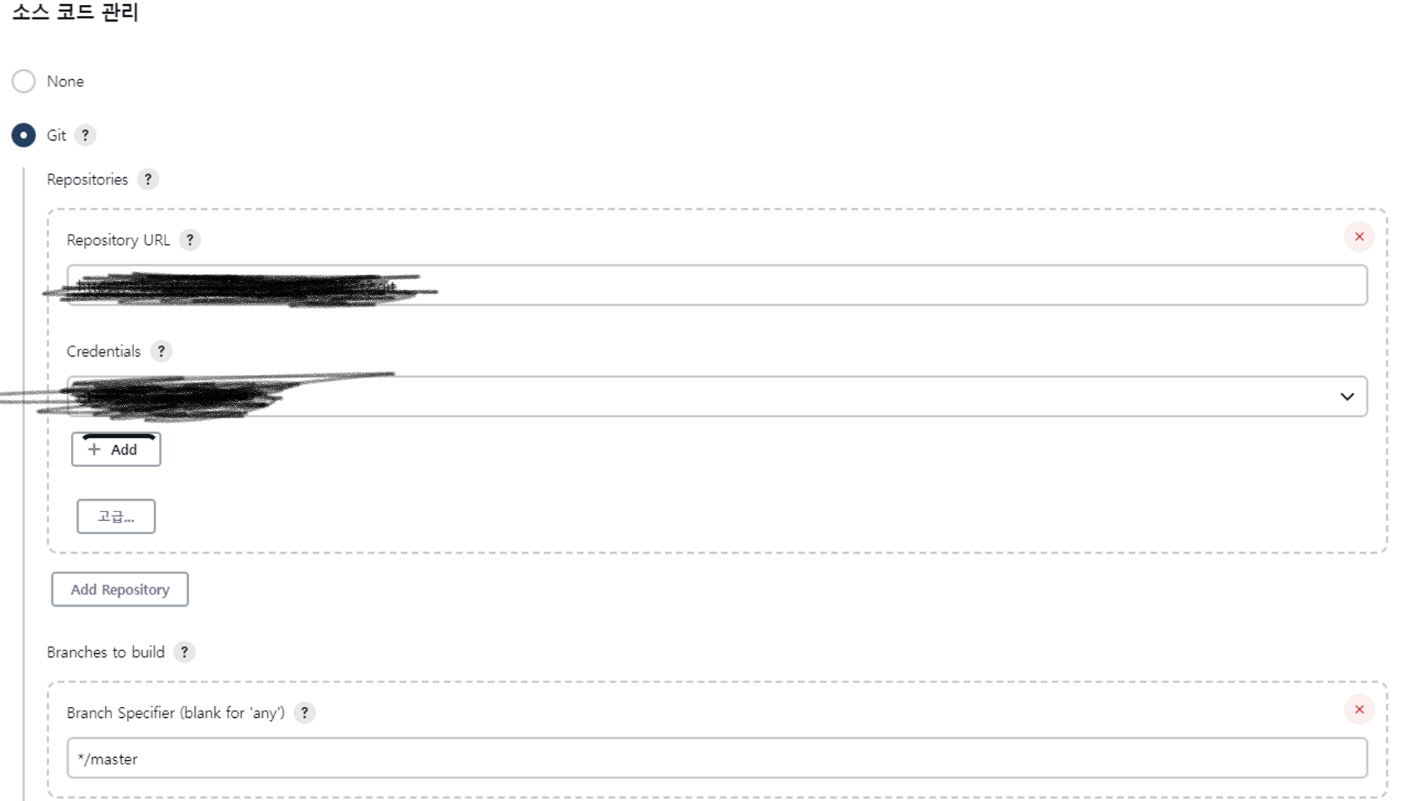
내 깃 레포지토리와 연동하여 아이템을 생성

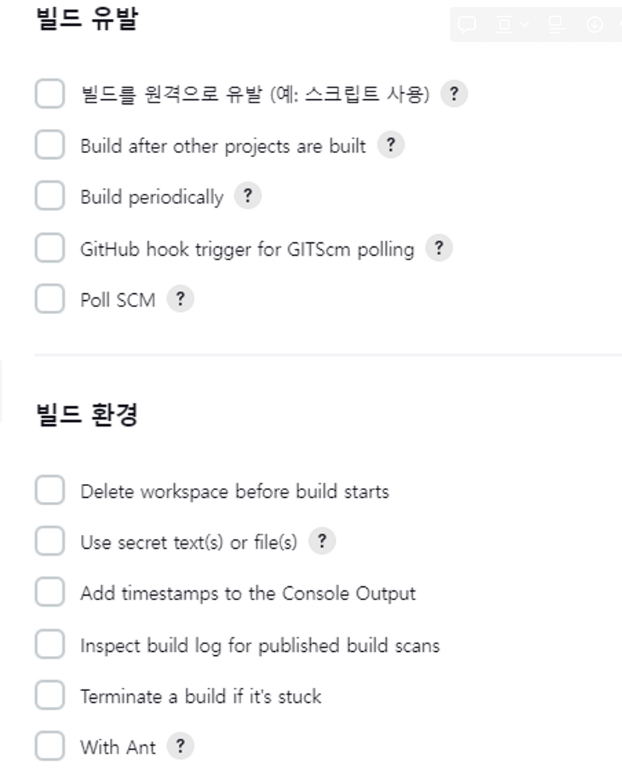
빌드를 어떤 방식으로 할지 선택 가능

테스트용 프로젝트와 Vue.js 기본 프로젝트 배포가 정상적으로 이루어짐
일정 시간마다 빌드를 지속하게 설정할 수 있고, 깃랩에 Push할 때마다 빌드가 이루어지도록 설정할 수도 있다. Push하면 빌드되게 하는 것은 시도해보지 못 했다.

설정한 포트번호로 접속하면 vue.js가 실행됨.
Npm run serve 를 하지 않았는데 프로젝트가 자동으로 열린다.
📌 느낀점
배포라는 것의 의미가 뭔지 어렴풋이 알 수 있었다.
로컬환경에서 톰캣 서버에서 동작하는 것을 확인하는 것과는 많이 다른 것 같다.
최종 관통 때 Vue-Spring 프로젝트를 통합하지도 못 했는데, 두 파일을 통합하고 배포해보기 위해 더 공부가 필요할 것 같다.
또한 CLI를 이용해서 도커와 젠킨스를 설치하는 데만 매우 오래 걸렸다. 명령어가 잘 안 먹거나 환경설정이 다르거나 해서 문제가 생겼다. CLI가 익숙하지 않기도 하고 리눅스, OS 등에 대해 잘 모르다 보니 더욱 어렵게 느껴져서 공부가 필요한 것 같다.