Servlet이란?
- Servlet은 Java Class 중 하나로 서버 측에서 웹 요청을 처리하고 응답을 생성하게 하는 class이다. WAS에서 컨트롤러 역할을 담당한다.
- Servlet은 Java 코드 안에 HTML 코드를 생성할 수 있어서 Java 코드를 통한 Business Logic 처리, DB 접근 등이 용이하고, 이를 이용해 웹페이지 코드 작성까지 가능하다.
- 하지만 이러한 Java 안 html 코드는 가독성과 유지보수가 어렵다는 단점이 있다.
- 아래 코드를 보면 알 수 있지만 응답객체에 문자열로 html 코드를 일일이 삽입해줘야 하는데, 문법 오류도 잡기 어렵고, 가공한 데이터를 삽입했을 때 유지보수도 어렵다. 이와 같은 이유로 JSP를 이용해 View를 표현하고, Servlet으로는 비즈니스 로직을 처리하는 방식이 쓰인다.
@WebServlet("/HelloServlet")
public class HelloServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<head><title>Hello Servlet</title></head>");
out.println("<body>");
out.println("<h1>Hello, World!</h1>");
out.println("<p>This is a simple servlet example.</p>");
out.println("</body>");
out.println("</html>");
out.close();
}
}
JSP란?
- Java Server Page의 약자로 HTML 안에 Java 코드를 태그 안에 작성할 수 있게 하여 동적 컨텐츠를 쉽게 페이지에 표현하도록 만들어 주는 것
- HTML은 정적 페이지로 이미 적혀있는 코드 대로 렌더링만 한다면, JSP는 값을 동적으로 받아와 삽입한 후에 이 HTML 코드를 클라이언트에게 전달함으로써 동적 컨텐츠를 표현할 수 있게 된다.
- 따라서 JSP는 Servlet과 함께 쓰이면서 주로 view를 담당하게 된다.
- 아래와 같은 코드에서 book에 대한 정보는 이 jsp 페이지를 clinet가 요청했을 때 서버에서 Servlet이 로직을 처리하고 request에 값을 담아 포워딩 해주기 때문에 사용할 수 있게 된다.
bookList.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%-- jstl의 core 라이브러리를 사용하기 위해 taglib를 이용한다. --%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
#book-list {
border-collapse: collapse;
width: 100%;
}
#book-list td, #book-list th {
border: 1px solid black;
}
</style>
</head>
<body>
<%@ include file="/include/header.jsp"%>
<h1>도서 목록</h1>
<table id="book-list">
<thead>
<tr>
<th>번호</th>
<th>ISBN</th>
<th>저자</th>
<th>제목</th>
<th>가격</th>
<th>관리</th>
</tr>
</thead>
<tbody>
<%-- request 영역에 books로 등록된 자료를 반복문을 이용해 출력한다. --%>
<c:forEach items="${books}" var="book" varStatus="vs">
<tr>
<td>${vs.count }</td>
<td>${book.isbn }</td>
<td>${book.author }</td>
<td><a href="main?action=detail&isbn=${book.isbn}">${book.title}</a></td>
<td>${book.price }</td>
<td><a href="main?action=delete&isbn=${book.isbn}">삭제</a></td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>Servlet.java
private void doList(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException{
try {
req.setAttribute("books", bservice.select());
RequestDispatcher disp = req.getRequestDispatcher("/list.jsp");
disp.forward(req, resp);
} catch(SQLException e) {
}
}
MVC 패턴?
-
Servlet이나 JSP 모두 Java 코드를 이용해 데이터 가공이나 Business Logic을 처리하는 것이 물론 가능하다. 하지만 예전에는 한 페이지 안에서 이 모든 작업들을 섞어서 코드를 작성했다. 어플리케이션이 가볍고, 복잡한 로직이 없을 때는 어느 정도 개발을 빠르게 할 수 있다는 점에서 좋을 수 있지만, 현대의 어플리케이션은 그렇지 않다.
-
따라서 Model, View, Controller로 각 기능을 분기하여 코드를 작성하여 가독성, 유지보수 용이성, 확장성을 고려하게 됐다.
-
Model: 서버에서 데이터 처리, 비즈니스 로직, 데이터베이스와 상호작용 담당, 자바 클래스로 구현되며, 데이터를 저장하고 가공하는 역할, DAO, DTO, VO, Service 등의 파일이 이 역할을 한다.
-
Controller: Client의 요청을 각 로직에 맞게 분기해준다. Spring에서 Controller, Servlet구조에서 Servlet이 이 역할을 담당하게 된다.
-
View: Clinet에게 보여줄 화면을 작성하는 파일로 JSP 혹은 최근의 Vue, React 등의 Framework가 담당하게 된다.
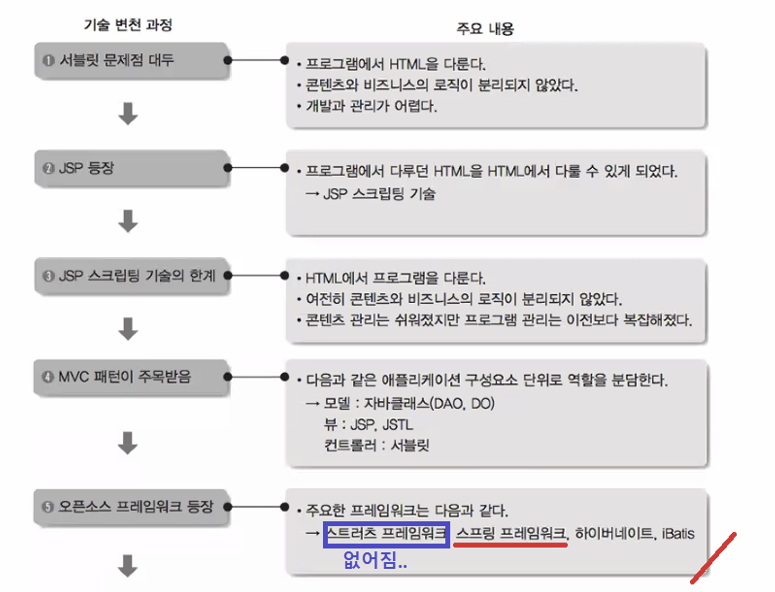
전체적인 발전 흐름

- MVC1과 MVC2는 크게 구분해서 인지해야 할 만큼 중요하지는 않은 거 같다. 위와 같은 발전 흐름 속에서 JSP가 view와 Controller 역할을 모두 하는 것이 MVC1, Controller의 역할을 Servlet에 위임하게 되어 MVC2가 만들어 진 거 같다. 요즘은 Sprig boot만으로도 빠르게 웹서버를 구축할 수 있는데 MVC1을 사용하지 않기도 하고, 레거시 코드가 있다고 해도 MVC2 이전 코드는 많이 없을 거 같다..