React 18버전과 TypeScript를 같이 사용하는 와중에 호환에 문제가 있는 것인지 react-query 에러가 났다.
구글링 한 결과, 기존의 react-query 말고 @tanstack/react-query를 import 해주어야 한다.
0 . install
npm i @tanstack/react-query
- import
[index.js]
import { QueryClient, QueryClientProvider } from "@tanstack/react-query";
- queryClient 생성 후 provider에 넣어주기
import React from "react";
import ReactDOM from "react-dom/client";
import {QueryClient, QueryClientProvider}from "react-query";
import App from "./App";
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
const queryClient = new QueryClient(); // 생성
root.render(
<React.StrictMode>
<QueryClientProvider client={queryClient}>
<App />
</QueryClientProvider>
</React.StrictMode>
);
- fetcher 함수 만들기
: fetcher 함수는 꼭 fetch promise를 return 해주어야 함
나의 경우 axios를 이용해서 데이터를 리턴해주었다.
[api.tsx]
import axios from "axios";
export async function fetchCoins() {
return await axios
.get("https://api.coinpaprika.com/v1/coins/")
.then((res) => res.data);
}
- useQuery
import { useQuery } from "@tanstack/react-query";
import { fetchCoins } from "./api";
// import 주의하기. react-query 아님
interface CoinInterface {
id: string;
name: string;
symbol: string;
rank: number;
is_new: boolean;
is_active: boolean;
type: string;
}
const {isLoading, data } =
useQuery<CoinInterface[]>(["key"], fetchCoins)
// key는 하고 싶은 이름으로 설정하기,
// fetchCoins는 import한 fetcher 함수임 useQuery는 fetcher 함수를 불러오고, fetcher 함수가 isLoading이라면 true라고 말해준다!! 물론 끝나면 false다.
또한 api로부터 불러온 데이터들은 data에 저장된다 ~~
지금껏 useState로 상태를 관리해주었었는데... 상당히 편해졌다👀
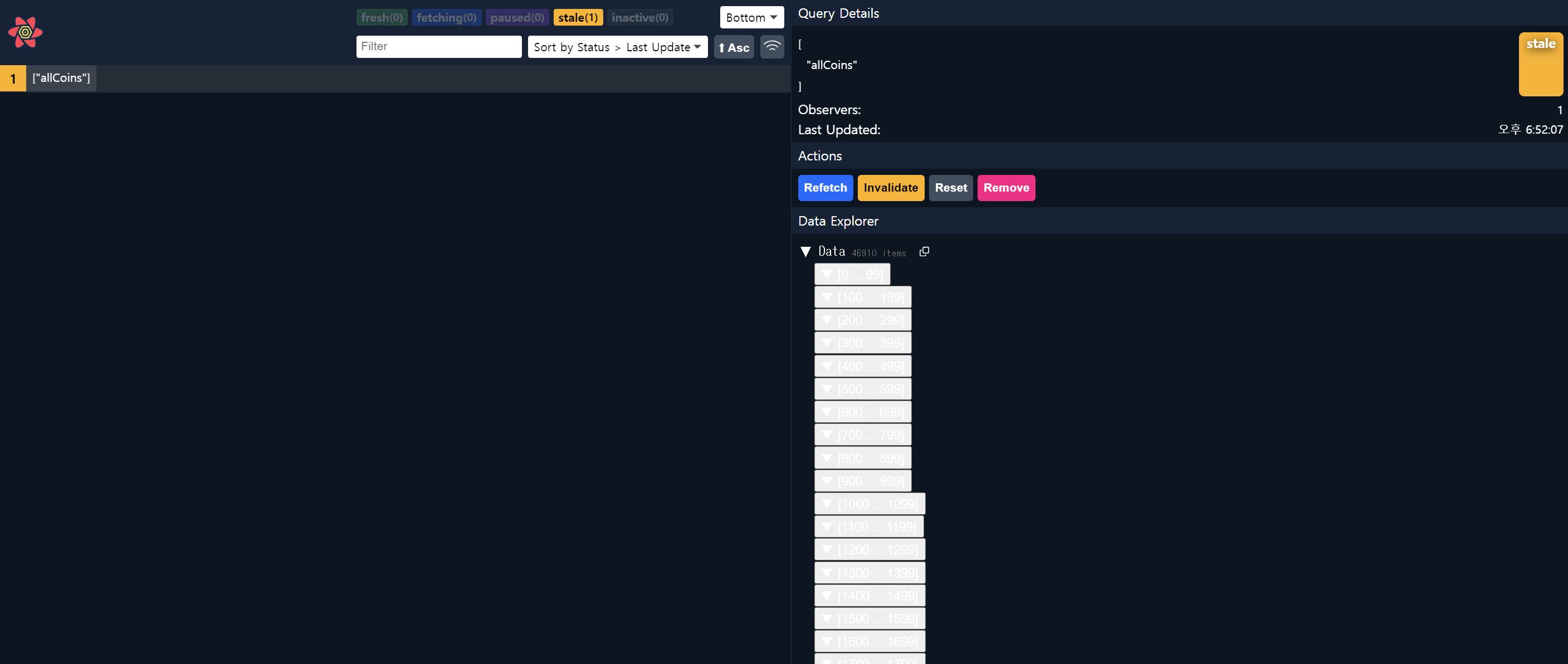
+) devtools
npm i -D @tanstack/react-query-devtools
설치하고, 아래와 같이 import 해준 뒤,
import { ReactQueryDevtools } from "@tanstack/react-query-devtools";
[App.tsx]
function App() {
return (
<>
<GlobalStyle />
<Router />
<ReactQueryDevtools initialIsOpen={true} />
</>
);
}router 아래에 두었다

확인하면 devtool이 생겼다 신기하다 !!
