
TypeScript에서 type을 정의하기 위해선 api로부터 불러온 데이터의 key와 value의 type이 필요하다.
손수 정의해주면 문제가 없겠지만... api의 양이 방대하다면 매우 귀찮으므로 이를 비교적 손쉽게 정의하는 방법에 대해서 알아보자 😚
- data fetch
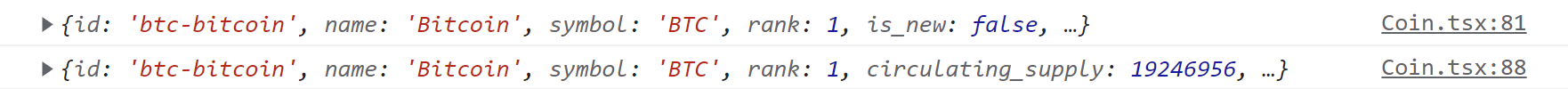
나는 axios를 사용해서 두 가지의 data를 가져왔고, console.log로 아래와 같이 데이터를 확인하였다.

🔼 마우스 오른쪽 > '검사' > 'Console' 창에서 확인
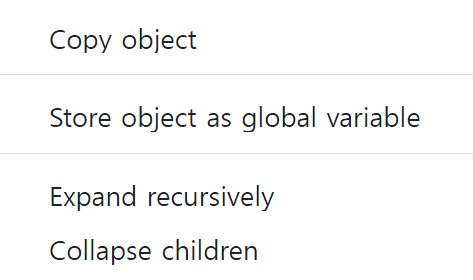
- Store object as global variable

원하는 데이터에서 오른쪽 마우스 > Store object as global variable을 클릭한다.

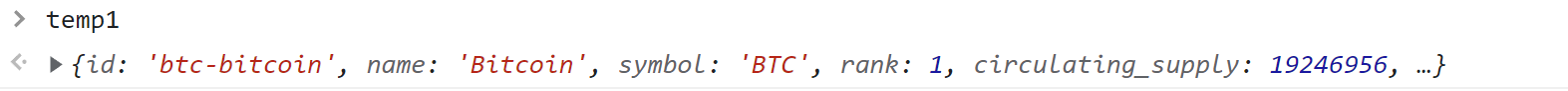
temp1으로 저장되었다.
- key

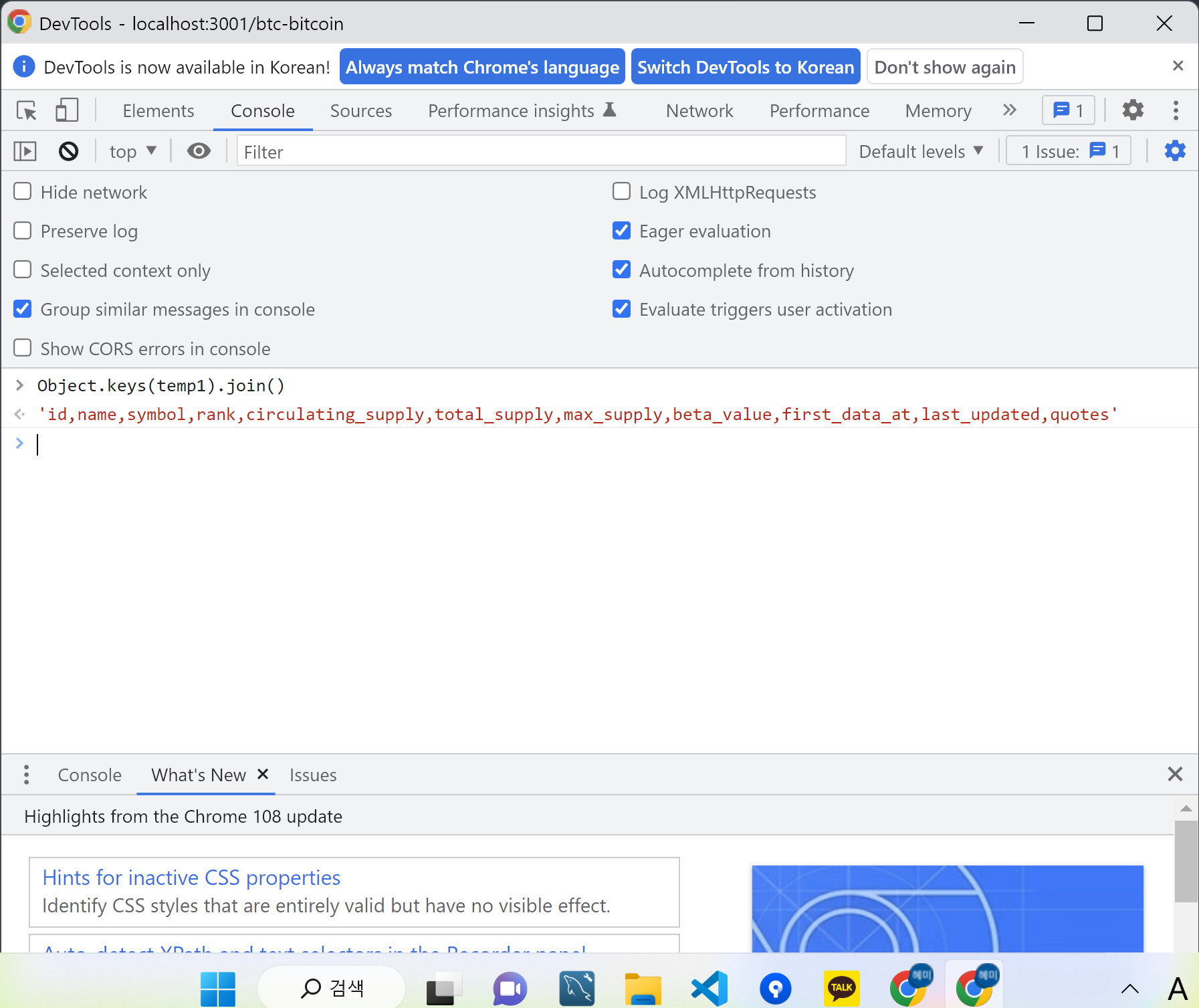
Object.keys(temp1).join() 입력 후 엔터
🤩 key가 추출되었다!! 🤩
하지만 이대로 쓸 수 없기 때문에 그대로 복사해서 -

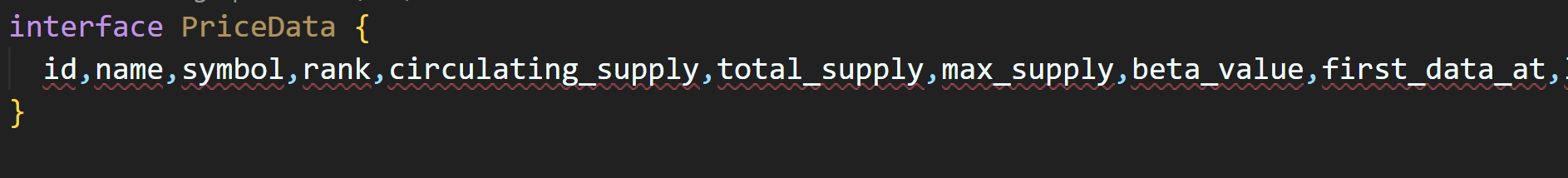
vscode에 붙여놓았다. 이제 하나의 ,를 드래그 한 뒤 ctrl + D로 마지막 요소까지 한꺼번에 선택한 뒤, 지우고 엔터 !

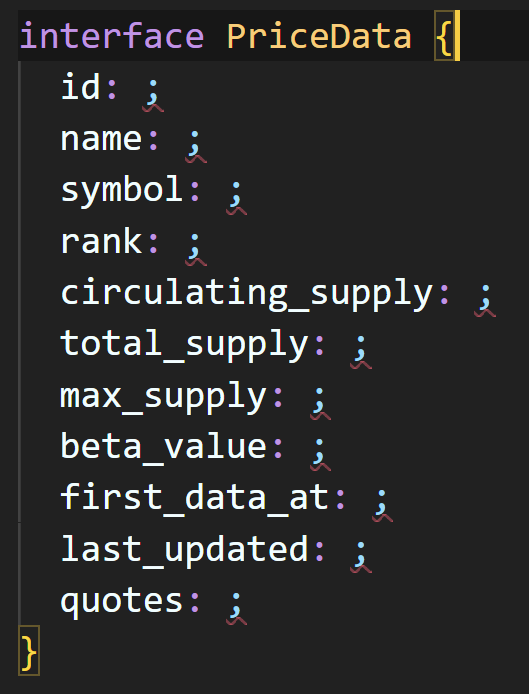
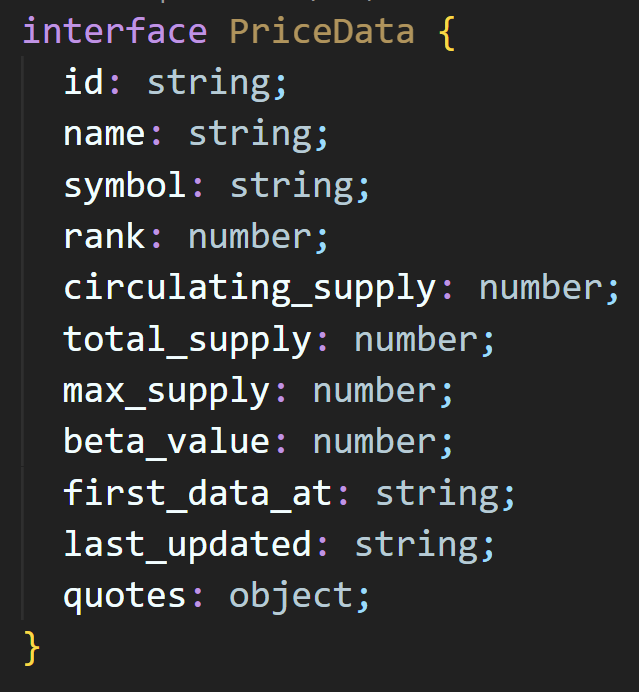
이제 요소들을 전부 드래그한 뒤 Shift+Alt+i를 눌러 전체 커서를 통해 : 와 ;를 입력해주면 위와 같이 type 또한 작성할 준비가 되었다.
- value의 type

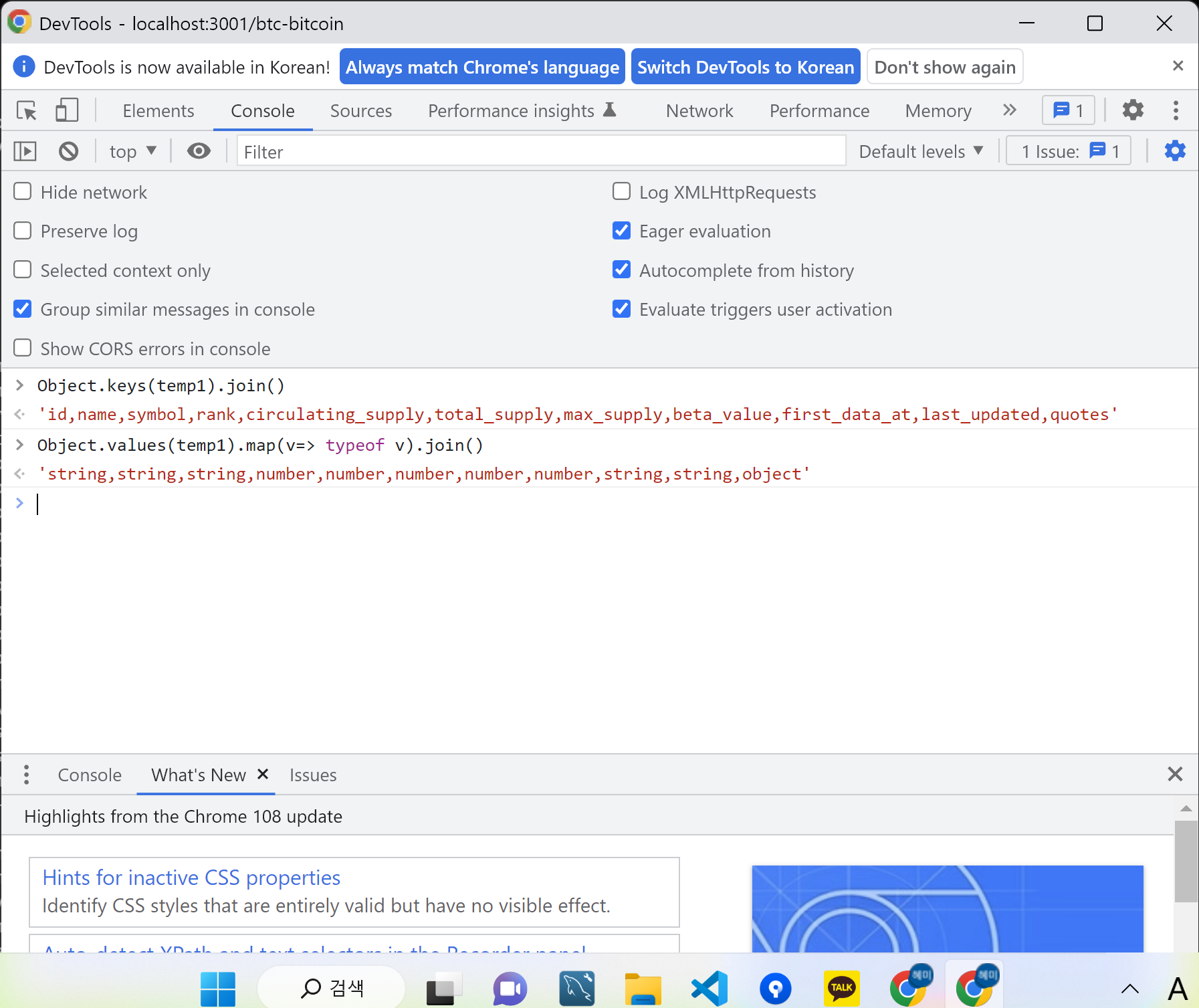
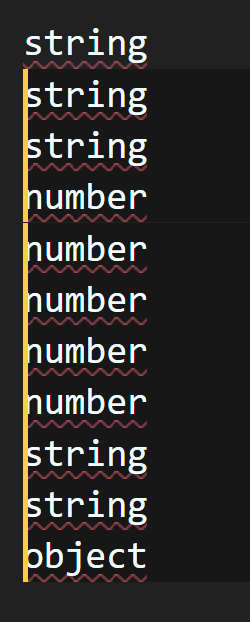
Object.values(temp1).map(v=> typeof v).join()
🤩 type 추출 완료 🤩

아까처럼 ,를 없애주고 엔터해준다.
복사한 다음 잘라내고 ~

key가 있었던 interface에 전체 커서 후 붙여넣기 하면 된다.
❗여기서 object는 따로 처리가 필요함을 유의한다❗
