filter 함수
"배열명".filter(("it")=>"조건")
조건에 맞는 배열의 요소만 filter하는 기능.
= 조건에 맞지 않는다면 배열의 요소를 제거한다
[App.js]
import Coffee from "./coffee";
import { useState } from "react";
export default function App() {
const [coffee, setCoffee] = useState([
{
name: "Latte",
price: 5000,
id: 0
},
{ name: "Americano", price: 3500, id: 1 },
{ name: "Tea", price: 4500, id: 2 }
]);
const onDelete = (id) => {
const newCoffeeList =
coffee.filter((it) => it.id !== id);
setCoffee(newCoffeeList);
};
return (
<div>
<div>
{coffee.map((it) => {
return (
<div>
<Coffee {...it} />
<button
onClick={() => {
onDelete(it.id);
}}
>
삭제하기
</button>
</div>
);
})}
</div>
</div>
);
}[Coffee.js]
function Coffee({ name, price, id }) {
return (
<div>
<h1>
{name}의 가격은 {price}
</h1>
</div>
);
}
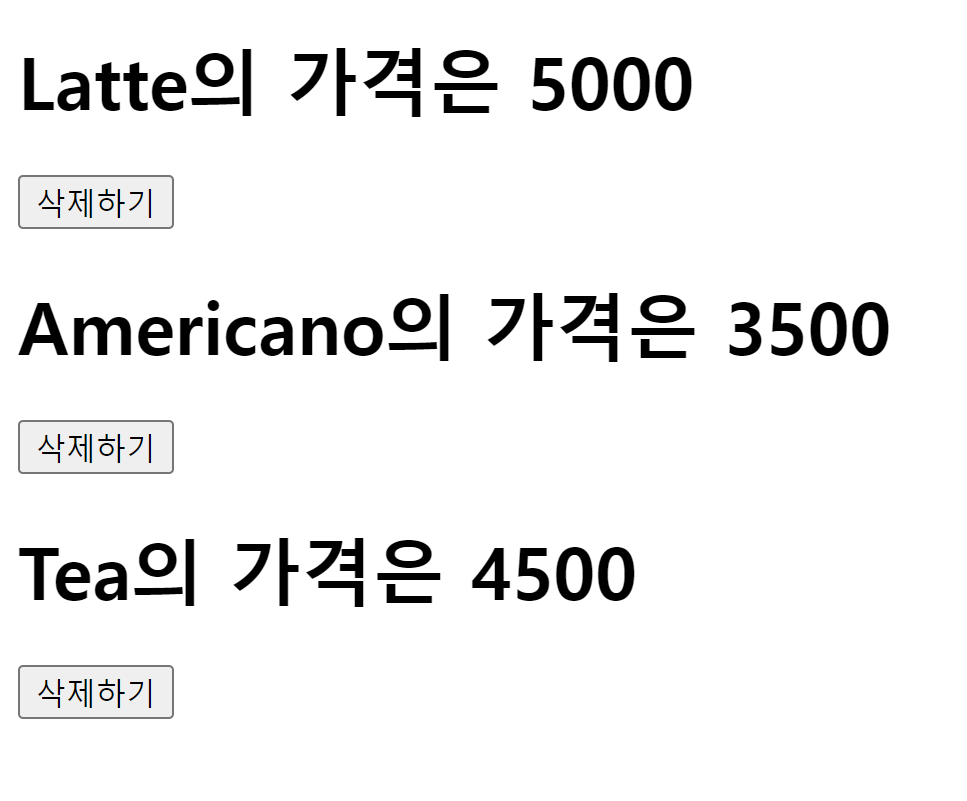
export default Coffee; 실행시킨 모습

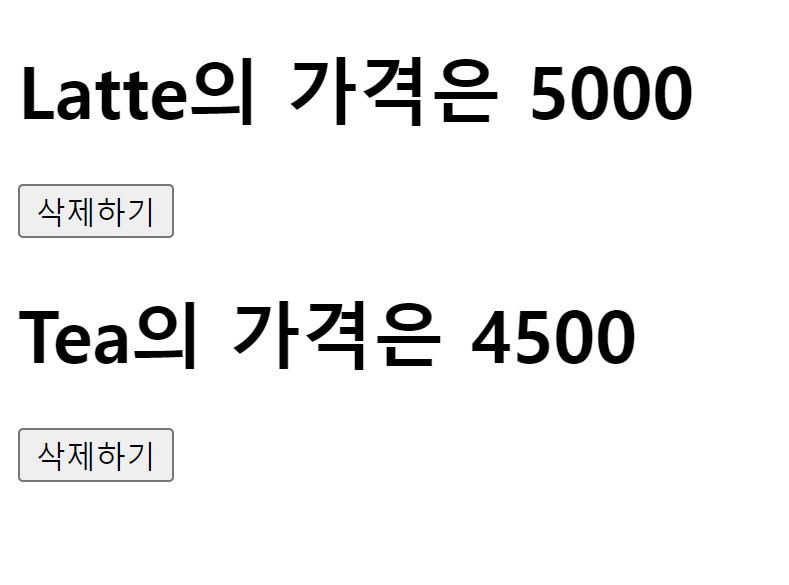
아메리카노의 삭제하기 버튼을 누르면 onDelete(it.id) 함수가 실행되면서,

filter()함수에 의해 coffee 배열을 순회하며 id가 서로 다를 경우만을 필터하여 새로운 배열을 만든다.
그 배열을 setCoffee를 이용하여 coffee 배열의 상태를 새롭게 바꾸어준다면 리액트 앱이 렌더링되어 아메리카노 항목만이 사라지게된다.
