React
1.DOM과 BOM에 대하여: React에서 DOM을 조작하는 방식(가상DOM)

DOM 이란?HTML 태그를 하나의 객체로 만든 것이다.HTML 문서의 각 요소를 객체화하였으므로 HTML DOM(Document Object Model)객체, 줄여서 DOM이라 부른다.브라우저 렌더링 과정DOM tree브라우저는 위와 같이 HTML 태그의 포함 관계에
2.구조분해할당

객체me 라는 객체의 key 값을 중괄호에 적어주면 각각name, age, height라는 이름의 상수로 할당됨배열
3.CRA란? (+REACT 시작하기)

cra란?Set up a modern web app by running one command.손쉽게 최신의 리액트 앱을 설정할 수 있도록 하는 명령npx create-react-app '프로젝트명'(출처 : https://create-react-app.dev/
4.spa와 react routing

먼저, 터미널의 cmd창에 위의 사진과 같이 'npm i react-router-dom' 명령
5.상대경로 > 절대경로 바꾸기

npm install --save-dev cross-env4 package.json에서 "start"와 "build"를 다음과 같이 수정함jsconfig.json 파일 만들기 (package.json과 동일한 선상에 생성) ▲ 위의 코드를 복사해서 붙여놓기만 하면 끝\
6.React_redux tool kit : 기본 예제

** ` + 버튼을 누르면 숫자가 증가` ` - 버튼을 누르면 숫자가 감소` useState를 사용할 수 있는 예제지만 간단하게 redux를 익히기 좋다. > 1. npm install (npx create-react-app (프로젝트명) 생략) `npm in
7.useRef() : DOM 조작하기

importimport {useRef} from 'react'원하는 태그에 해당 ref 속성부여const anotherInput = useRef();<input ref={anotherInput} type ="text"/>예제App.js버튼을 누르면 input 박스
8.map() 함수, props 이용해서 리스트 렌더링하기

map()"배열명".map((it)=>{})// 배열을 순회함. ('it'은 다른 이름을 붙여줄 수 있다.)coffee라는 배열 안의 요소들(객체들)을 조회하는 방법은 map()함수를 이용하는 것이다.제일 먼저 it에 coffee 배열의 첫번째 요소, {name : "
9.filter 함수 이용해서 리스트 요소 제거하기

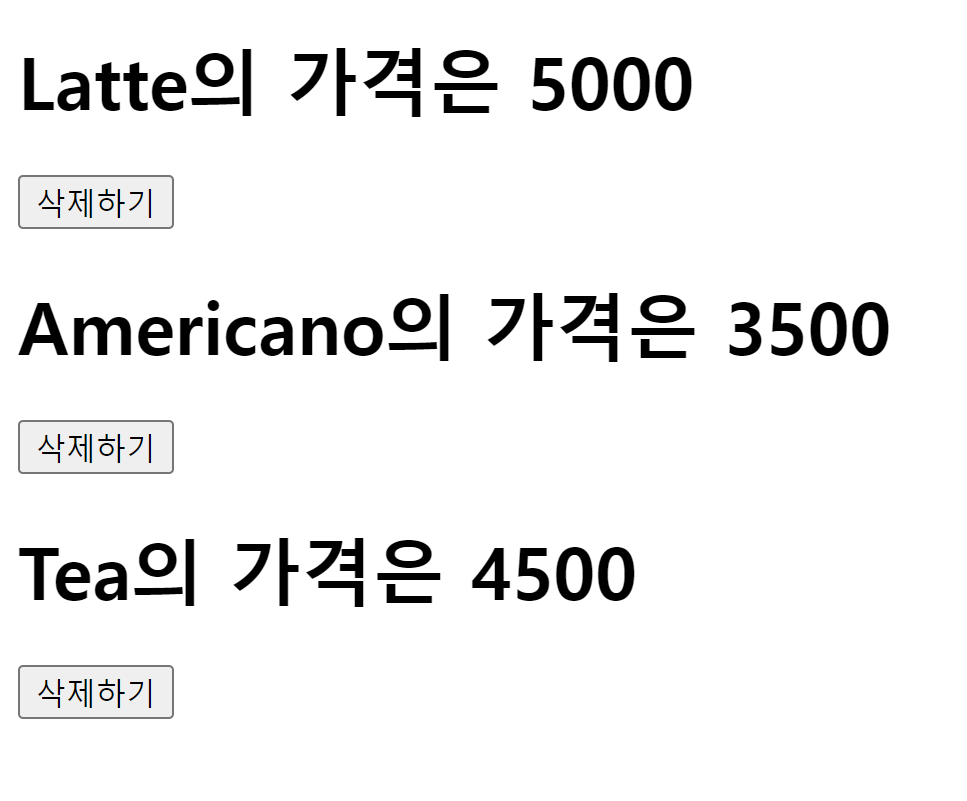
filter 함수"배열명".filter(("it")=>"조건")조건에 맞는 배열의 요소만 filter하는 기능.= 조건에 맞지 않는다면 배열의 요소를 제거한다App.jsCoffee.js실행시킨 모습아메리카노의 삭제하기 버튼을 누르면 onDelete(it.id) 함수가
10.next-js overview

pages 폴더routing 기능.routing을 정말 간편하게 해준다!react-router-dom 필요 x파일의 이름이 url(경로)로 들어가게 됨.component의 이름은 중요하지 않음 하지만 component를 export default 해야함 중요404페이지
11.styled components

들어가며왜 사용하나요 ? css를 입히는 방법은 코드 내에서 바로바로 주는 방법, 따로 css 파일을 만들어 주는 방법 등이 있는데 이는 가독성에 좋지 않으며 매우 귀찮다..! 💀반면 styled components는 재사용이 매우 쉬우며 가독성 또한 좋은 편이다!시
12.styled components로 theme 적용하기( dark,light )

index.jsimport {ThemeProvider} from "styled-components";<ThemeProvider></ThemeProvider>로 위와 같이 감싸준다ThemeProvider는 theme이라는 prop이 필요하다.라이트/다크 모드로
13.style reset

styled-components 사용css 기본값을 제거하는 방법 :아래의 코드를 그대로 복붙해서 GlobalStyle로 만들어준다. (app.tsx에서 진행)https://github.com/zacanger/styled-reset/blob/master/src
14.Route States

페이지가 넘어갈 때, 데이터도 같이 넘겨주기페이지 이동할 때 react-router-dom 라이브러리를 사용한다.그런데 이렇게 페이지를 이동할 때 같이 들고 가고 싶은 데이터가 있을 수 있다.redux등을 사용하면 언제든지 꺼내쓸 수 있지만 !!react-router-
15.react-helmet

웹 페이지 상단의 React App을 페이지마다 원하는 문구로 바꾸는 방법은 react-helmet이라는 라이브러리를 사용하면 간편하다.installnpm i react-helmet❗TypeScript를 사용한다면 npm i --save-dev @types/react-
16.Recoil 설치 + value 가져오기

installnpm install recoilRecoilRootindex.tsximport { RecoilRoot } from "recoil"; // import위와 같이 <RecoilRoot></RecoilRoot>로 감싸주기atom 만들기atom.ts위와
17.framer-motion

installnpm install framer-motion특이사항<div /> 등과 같이 HTML 태그는 <motion.div /> 로 사용한다.Variants위와 같은 variants를 생성해준 뒤,<Box></Box> 컴포넌트에 주면, 자식 C