- index.js
(1) import 해주기
import {ThemeProvider} from "styled-components";
(2) 감싸주기

<ThemeProvider></ThemeProvider>로 위와 같이 감싸준다
(3) theme prop
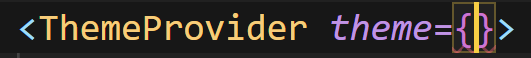
ThemeProvider는 theme이라는 prop이 필요하다.

(4) 원하는 theme 설정하기
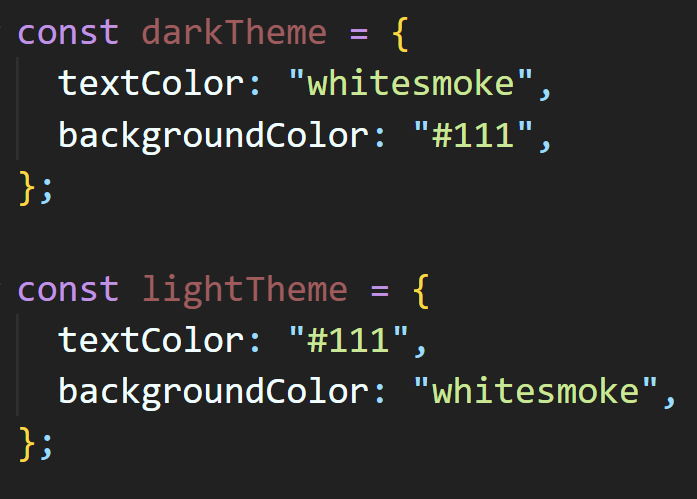
라이트/다크 모드로 만들고 싶다면 두 가지 theme을 만들어야 한다.
두 가지 이상의 theme을 만든다면(이를테면 라이트/다크), 똑같은 property 이름을 가져야 한다.

나의 경우 라이트 모드와 다크모드를 구현하기 위해서 위와 같이 textColor, backgroundColor를 갖는 theme을 만들어주었다. (property 이름은 같지만 어떤 색을 주었는지는 서로 반전된 상태!)

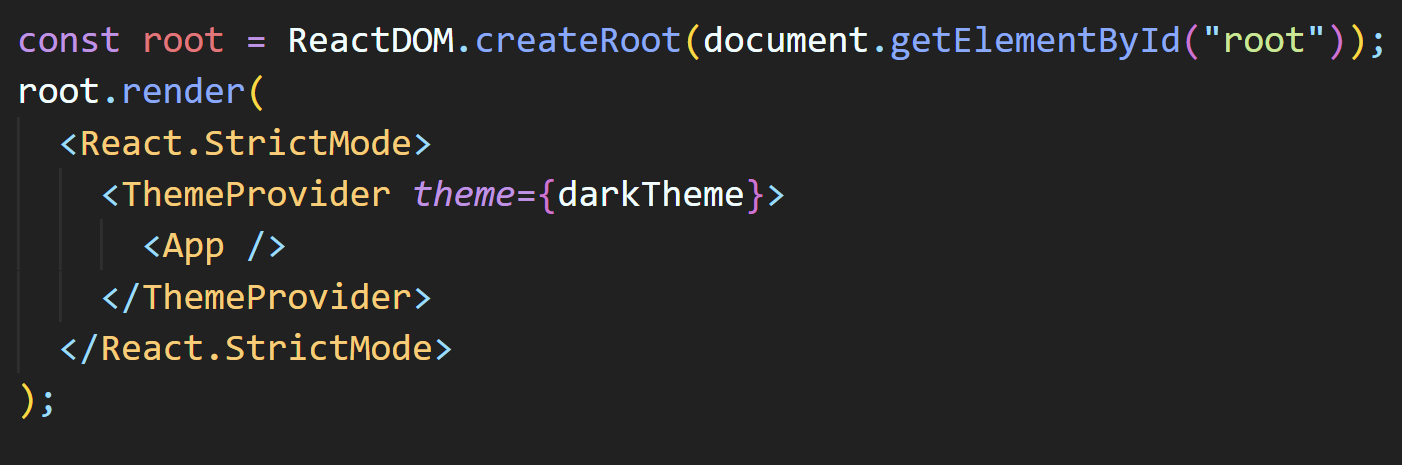
그리고 theme prop에 위와 같이 darkTheme을 주었다.
이제 이 theme을 어떻게 쓰느냐!?
- theme 꺼내쓰기
나는 app.js에서 연습해볼 것이다!
index.js에서 감싸주었기 때문에 사실 어디서든 사용할 수 있다.
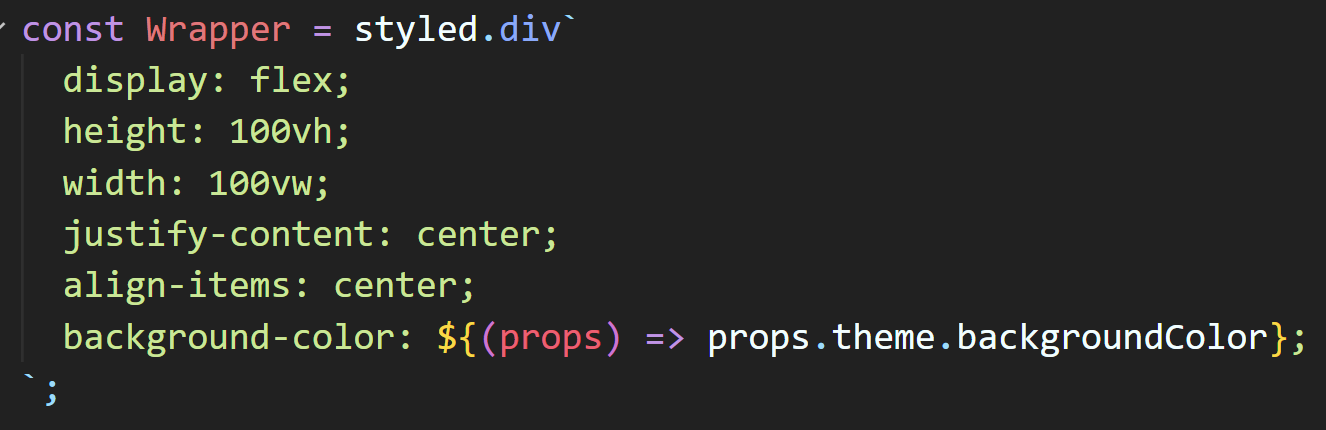
우선 배경화면 색부터 적용해보자
props.theme.backgroundColor로 접근하면 된다.

Wrapper라는 styled-components를 생성해주었고, 위와 같이 background-color에 props를 통해 받고 있다.

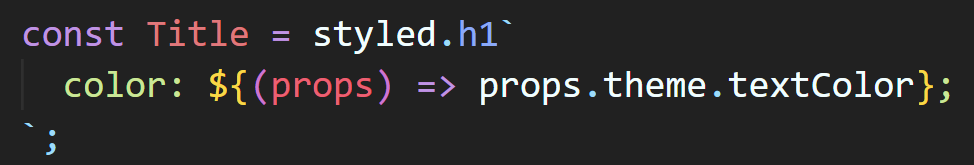
글자색도 props.theme.textColor로 받아주었다.
그리고 요 컴포넌트들을 메인 함수에 적용해주면 !!

다크모드 완성

라이트모드로 바꾸려면 index.js에서 theme prop을 lightTheme으로 바꿔주기만 하면 된다.

라이트 모드 완성
마치며
스타일 컴포넌트.... 상당히 편하네요...👀
그리구 사실 다크모드와 라이트모드를 수동으로 코드에서 직접 바꾸는 것 말고 다른 방법이 있겠지만... 그것까지는 더 공부한 뒤에 !! 수정하러 올게요💫
