그렇다고 한다.
하지만 나에겐 바다와 바다코끼리는 친숙하지만
Java와 Javascript는 낯선 존재다.
오늘은 그 낯선 친구 중 Javascript에 대해 알아보자.
function show_gus(index) {
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
if (mise["IDEX_MVL"] < index) {
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log(gu_name, gu_mise);
}
}
}
[2021.12.14 To do List 1]
1. Javascript 기초 문법을 익힌다.
Javascript는 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어이며,
모든 브라우저는 기본적으로 Javascript를 알아듣게 설계되어있고,
모든 웹서버는 HTML+CSS+Javascript를 주게 되어있다.
오늘 학습한 것들을 바탕으로 chrome console창에서 서울시 미세먼지농도를 볼 수 있도록 해보았다.
이것도 흥미로운 일이었지만 이보단,

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
* {
font-family: 'Noto Serif KR', serif;
}
.mytitle {
width: 100%;
height: 300px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("http://newsimg.hankookilbo.com/2019/04/16/201904160995387897_1.jpg");
background-size: cover;
background-position: center 30%;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mypost > button {
margin-top: 15px;
}
.mycards {
max-width: 500px;
width:95%;
margin: auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<script>
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/busan",
data: {},
success: function (response) {
$('#temp').text(response['temp'])
}
})
});
</script>
</head>
<body>
<div class="mytitle">
<h1>장범준 팬명록</h1>
<p>현재기온 : <span id="temp">00.0</span>도</p>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2" style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button>
</div>
<div class="mycards" id="comment-list">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 좋아요</p>
<footer class="blockquote-footer"> 호빵맨 <cite title="Source Title"></cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 좋아요</p>
<footer class="blockquote-footer"> 식빵맨 <cite title="Source Title"></cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 좋아요</p>
<footer class="blockquote-footer"> 카레빵맨 <cite title="Source Title"></cite></footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>팬명록을 만들어보는 일이 더 재미있었다.
그 후엔

<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
div.question-box > div {
margin-top: 30px;
}
</style>
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rtan",
data: {},
success: function (response) {
let url = response['url']
let msg = response['msg']
$('#img-rtan').attr('src',url)
$('#text-rtan').text(msg)
}
})
}
</script>
</head>
<body>
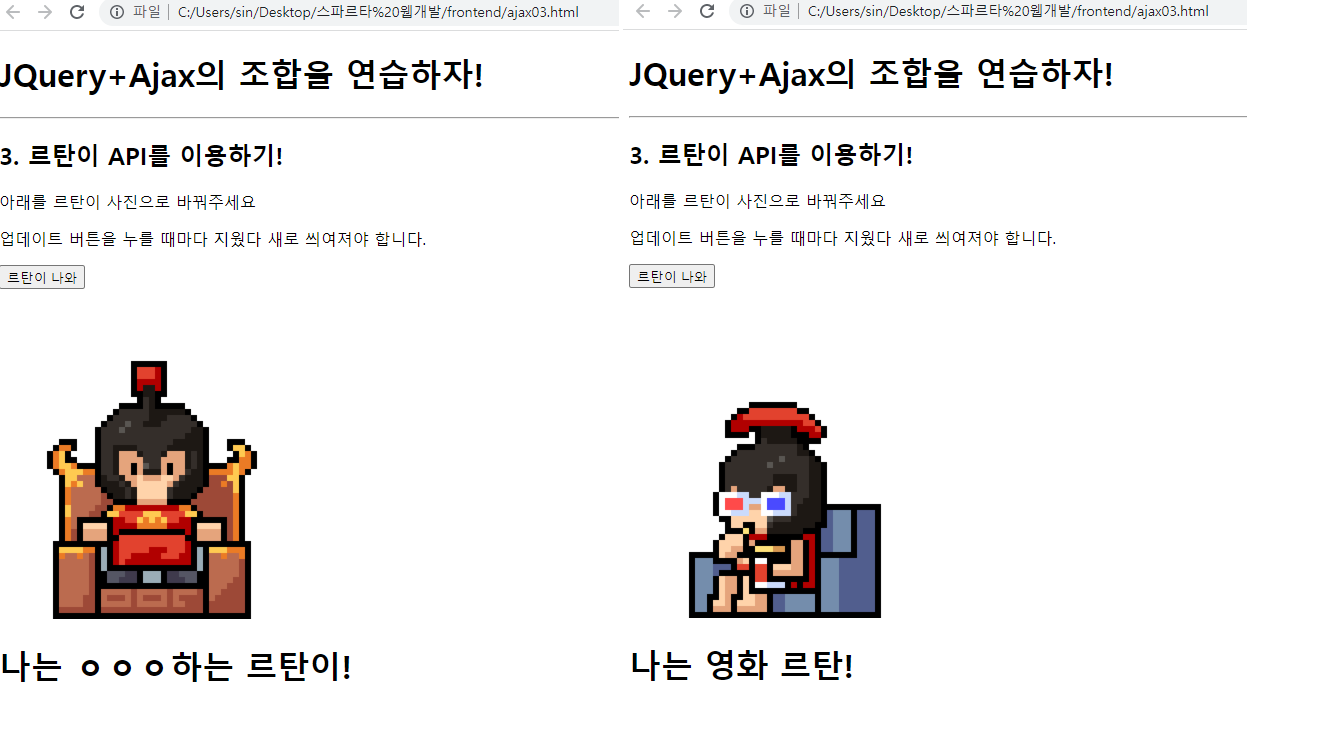
<h1>JQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>3. 르탄이 API를 이용하기!</h2>
<p>아래를 르탄이 사진으로 바꿔주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">르탄이 나와</button>
<div>
<img id="img-rtan" width="300" src="http://spartacodingclub.shop/static/images/rtans/SpartaIcon11.png"/>
<h1 id="text-rtan">나는 ㅇㅇㅇ하는 르탄이!</h1>
</div>
</div>
</body>
</html>[2021.12.14 To do List2]
1. Javascript 문법에 익숙해진다.
2. jQuery로 간단한 HTML을 조작할 수 있다.
3. Ajax로 서버 API(약속)에 데이터를 주고, 결과를 받아온다.
Javascript와 jQuery,Ajax에 대해 한번에 이해할려고 하니 조금은 어려움이 있었지만 재미있었다.
버튼을 누르면 르탄이가 바뀌는 ajax연습문제가 가장 재미있었기에 기록했다.
이 후 장범준 방명록에 현재 기온이 나오도록 수정하였다.
velog를 쓰며 다시 한번 정리하는 편이 머릿속 정리에도 좋고 더 재미있는 것 같다.
