2021-12-13
호기롭게 AI 백엔드 웹개발자가 되기 위해 뛰어들었다.
2주전까지 내 품속엔 'Hello Coding 한입에 쏙 파이썬' 한권만이 전부였다.
하지만 2021-12-13(월)부터 AI 웹개발자가 되기 위해 '스파르타내일배움캠프AI'에 참여하였다.
일단 까짓거 한번 해보도록 하자.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Nanum Pen Script', cursive;
}
.mytitle {
width: 300px;
height: 200px;
color:black;
text-align: center;
background-image: url("https://www.dogdrip.net/dvs/b/i/16/08/25/18564339/302/956/105/44f0963ab18c3104efff5ea3c07749dd.jpg");
background-size : cover;
background-position: center;
border-radius: 10px;
padding-top: 40px;
}
.wrap {
width: 300px;
margin: auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button> 로그인하기</button>
</div>
</body>
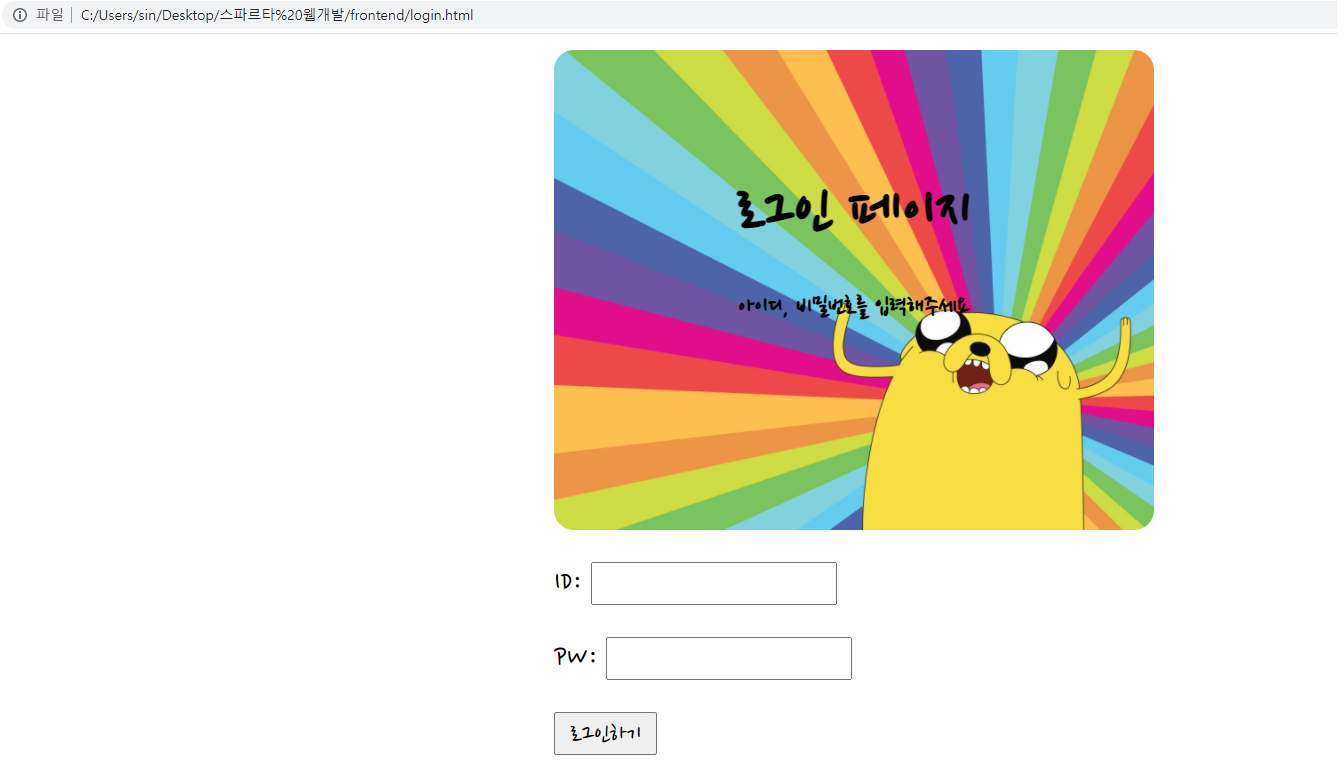
</html>귀여운 로그인 페이지를 만들어보았다.
[2021.12.13 To do List]
1. 서버와 클라이언트의 역할에 대해 이해와 HTML, CSS의 기초지식 이해.
2. 파이썬 기초 문법을 익힌다.
오늘 학습한 것들이고 오늘 얻은 지식들을 바탕으로 만들었다.
내가 이걸 하루만에 만들었다고?
뿌듯하고 귀여워서 더 뿌듯하다.
