JSP(View)
1. 우편번호를 입력할 input 태그 추가
우편번호 : <form:input path="postno" />
<button type="button" class="btn btn-primary btn-icon-split btn-sm"
onclick="openHomeSearch()">
<span class="icon text-white-50">
<i class="fas fa-flag"></i>
</span>
<span class="text">우편번호검색</span>
</button>
<font color="red">
<form:errors path="postno"/>
</font>
</p>
<p>
주소 : <form:input path="addr" style="width:50%;"/>
<font color="red">
<form:errors path="addr"/>
</font>
</p>
<p>
상세주소 : <form:input path="detAddr" style="width:50%;"/>
<font color="red">
<form:errors path="detAddr"/>
</font>
</p>우편번호, 주소, 상세주소 입력할 input태그 입력
자바스크립트 소스(jQuery 있어야 함)
1. cdn추가
<script src="https://ssl.daumcdn.net/dmaps/map_js_init/postcode.v2.js"></script>2. 스크립트 추가
//다음 우편번호 검색
function openHomeSearch(){
new daum.Postcode({
oncomplete:function(data){
// alert("data" + JSON.stringify(data));
$('[name=postno]').val(data.zonecode);
$('[name=addr]').val(data.address);
$('[name=detAddr]').val(data.buildingName);
}
}).open();
}우편번호 창 클릭 시 Daum의 우편번호/주소를 가져올 수 있다.
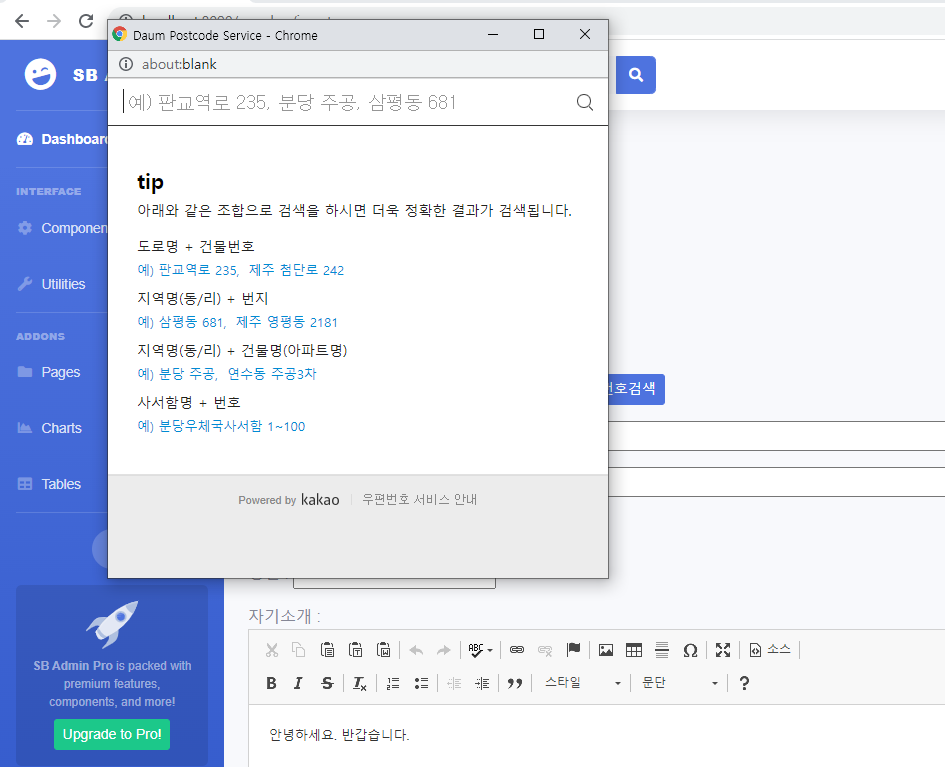
결과화면 :

우편번호 검색 클릭

우편번호 검색가능
참고 :
- 다음 스크립트를 로딩한다.html 파일이나 jsp 파일의 던지 던지 윗부분에 대충 적어주면 된다.
- HTML 코드로 Form, 대충 기본 틀을 만들어준다.
우편번호 : <input type="text" name="homecode" style="width:80px; height:26px;" />
<button type="button" style="width:60px; height:32px;" onclick="openHomeSearch()">검색</button><br>
주소 : <input type="text" name="addr1" style="width:350px; height:26px;" readonly /><br>
상세주소 : <input type="text" name="addr2" style="width:350px; height:26px;" />- 자바스크립트로 onclick 으로 넘어오는 메소드를 만들어준다.
자바스크립트 메소드 안에 들어갈 내용은...
new daum.Postcode( {
oncomplete: function(data) {
팝업에서 검색결과 항목 클릭했을 때 실행할 코드 입력하는 부분
} } ).open();
위의 소스코드는 다른 여러 개발자들의 글을 참고한 것인데
('[name=homecode]').val(data.zonecode); 는 name 값 homecode 를 가지고 있는 속성값에 data.zonecode를 넣는다고 보면 된다.
jQuery 를 안 쓰면
document.getElementById('postcode').value = data.zonecode;
이런 식으로 텍스트 상자의 값을 입력해주면 된다.
- 다음 스크립트를 로딩
<script src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>- HTML 코드로 Form, 대충 기본 틀
<label> 우편번호 </label><input type="text" id="postcode" placeholder="우편번호"><input type="button" onclick="DaumPostcode()" class="dup" value="우편번호 찾기"><br>
<label>주소</label><input type="text" id="roadAddress" placeholder="도로명주소"><br>
<label>상세 주소 입력</label><input type="text" id="detailAddress" placeholder="상세주소"><br>
<label>집 전화</label><input type="text" name="phone"><br>
<label>핸드폰 번호</label><input type="text" name="mobile"><br></fieldset><div class="clear"></div>
<div id="buttons"><input type="submit" value="Submit" onclick="addressSet()" class="submit"><input type="reset" value="Cancel" class="cancel">- 자바스크립트로 onclick 으로 넘어오는 메소드를 만들어주기
function DaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
var roadAddr = data.roadAddress;
// 도로명 주소 변수
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('postcode').value = data.zonecode;
document.getElementById("roadAddress").value = roadAddr; detailAddress
}
}).open();
}