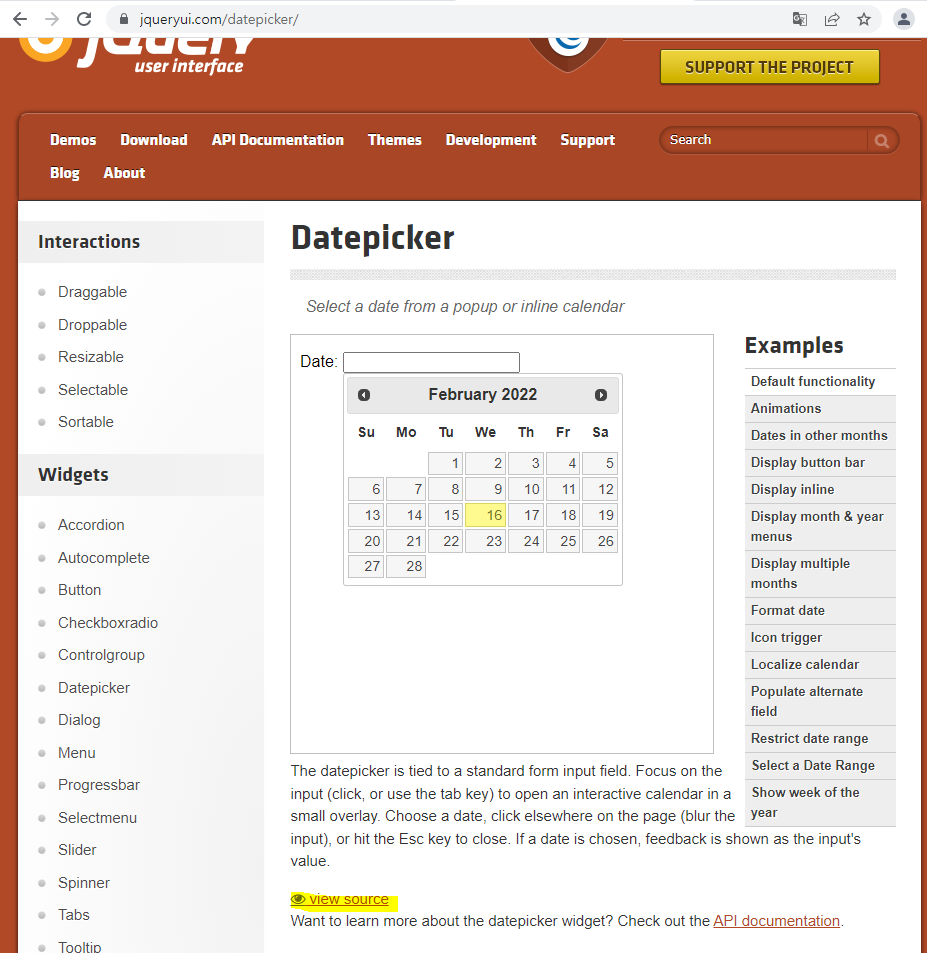
https://jqueryui.com/datepicker/ 접속



<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
</body>
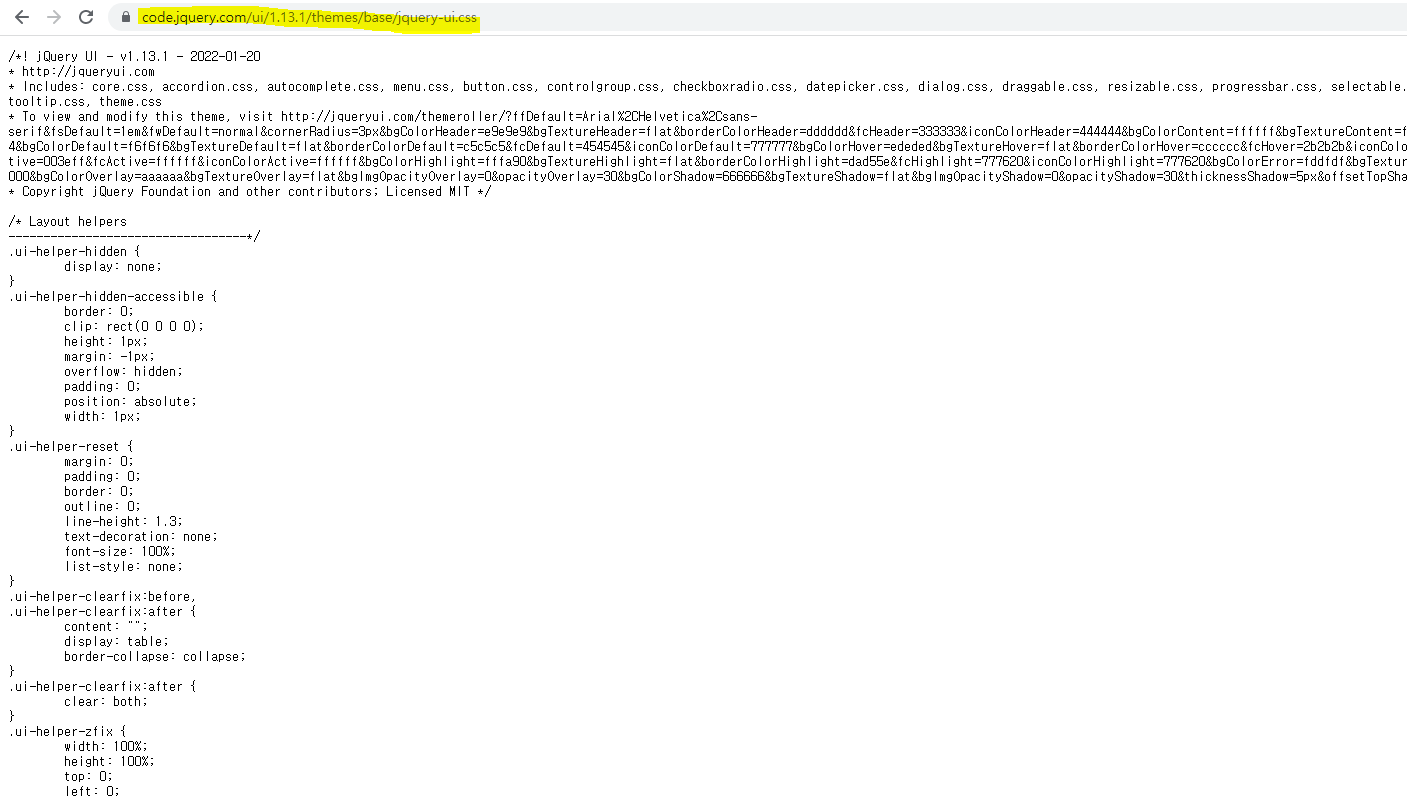
</html>1.jquery-ui.css 파일 - cnd으로 대체(아래 소스 그대로 적용)
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css" />2. style.css 파일
/resources/demos/style.css3. jquery-3.6.0.js 파일
https://code.jquery.com/jquery-3.6.0.js4. jquery-ui.js 파일
https://code.jquery.com/ui/1.13.1/jquery-ui.js각각 웹사이트에 경로를 검색해서 나온 소스들을 전체 복사한다.

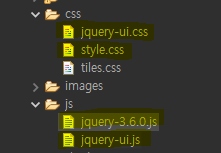
소스의 css는 css파일로 만들고
js는 js파일로 만들어서 각각 css폴더, js폴더에 넣는다.
복사 > 파일만들기

적용할 대상 JSP에 아래 소스(경로) 추가
<link rel="stylesheet" href="/resources/css/style.css" />
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css" />
<script type="text/javascript" src="/resources/js/jquery-ui.js"></script>스크립트에 아래 소스 추가
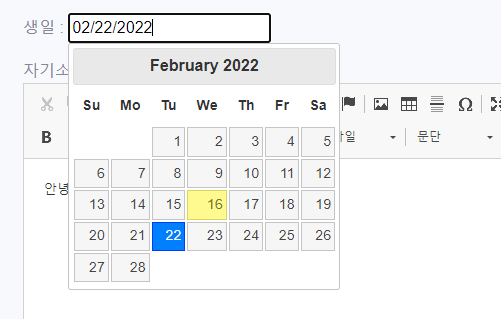
$(function(){
$("#birth").datepicker();
});birth라는 이름의 요소에 datepicker를 적용
결과화면 :