들어가기 앞서
와 진짜 이건 말도 안 됨. 왜냐, 금요일에 저녁밥을 먹고 오니까 원룸 인터넷이 터졌다..
그래서 금토일 부랴부랴 카페에서 하다 10시에 마감치고 집와서 아무것도 못 해버리는 나란 사람..
WIL 도 일요일에 작성해서 제출해야 하는데, 월요일날 수리가 끝났기 때문에 지금이라도 쓴다.. 그리고 TIL에서 업로드 한다는 것도 터져서 하지 못 했다.. 프론트와의 협업이 처음이라 할 게 너무 많기 때문..!
아마 인터넷이 터지지 않았더라면,,, 다 작성했겠지만,,,
회고
느낀 점
이번 5주차는 정말 배워가는 것들이 많았다. JPA 연관관계에 대해서 더 확실히 할 수 있는 시간도 됐던 것 같았다.
JPA 연관관계의 중요성!!!
그리고 제일 중요한 건 연관관계 설정이 늘어나면 늘어날 수록 추가해줘야 하는 편의 메소드나 관리해줘야 하는 필드들이 기하급수적으로 늘어나는 것을 깨달았다.
팀원들과 똥인 지, 된장인 지 먹어보고 직접 경험해보자고 의기 투합하면서 시작했던 연관관계 매핑.. 현실은.. 관리해줄 것들이 너무 많아 ERD를 새로 짰다 ㅋㅋㅋ
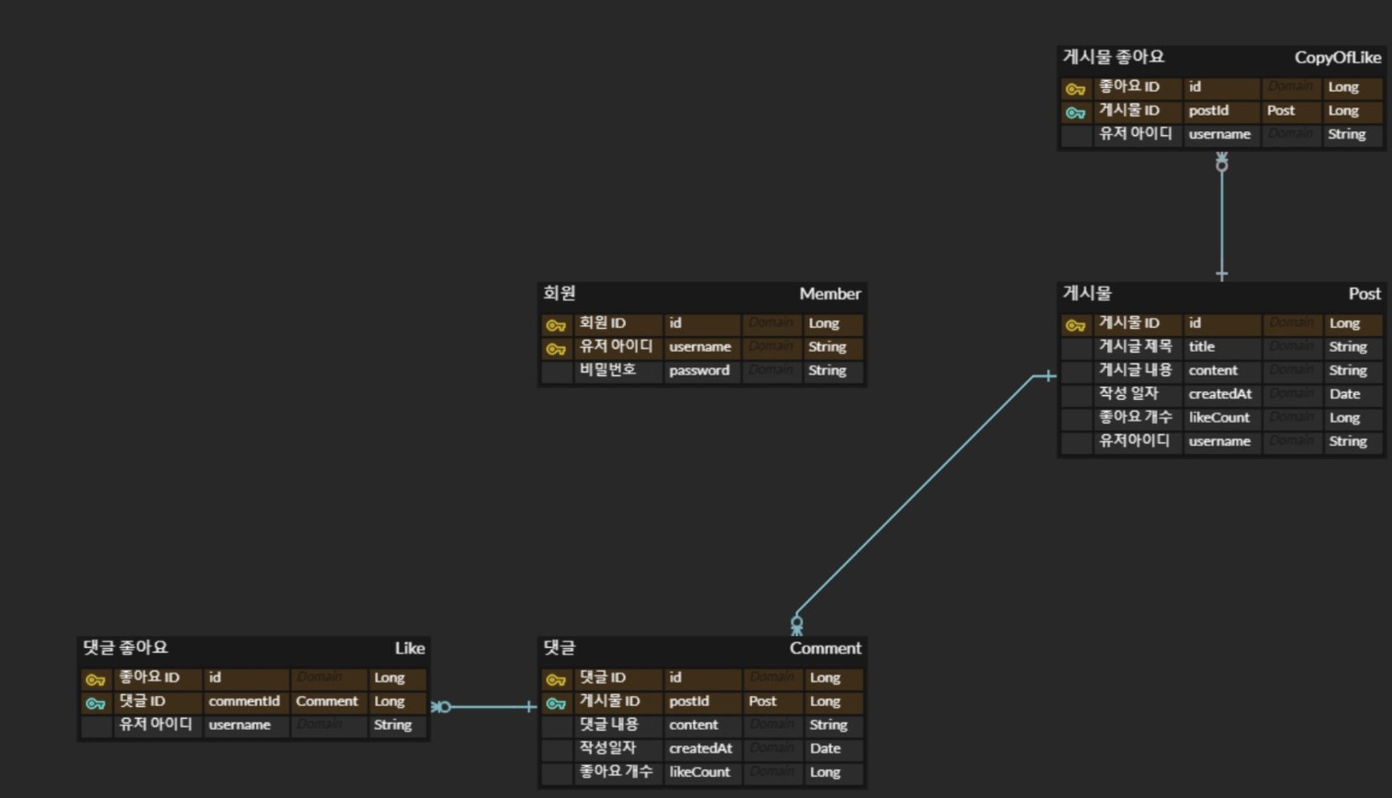
변경 전

변경 후

변경 전을 보다시피 모든 것이 양방향으로 걸려있는 것을 알 수 있다. 그래서 위에서 말했듯이 연관관계 편의 메서드가 엄청 많아지게 되고 서비스 코드도 상당히 길어졌다. 또한, 이는 유지보수 비용 관점에서 비용이 상당히 많이 들 것이라고 생각해 ERD를 변경하는 쪽으로 선택했다.
Git 협업
Git 협업 시, 그라운드룰도 정하고 브랜치도 따고 컨벤션도 나름 정했다. 코드를 깃으로 작업한다는 건 신경 써줘야할 부분이 너무 많았다. 브랜치도 feature로 체크아웃 후, 작업을 진행해야 했는데 자꾸 dev 에서 진행하는 실수가 종종 있었다.. 앞으로는 잘 확인 후 진행해야겠음..
5주차 Front와의 협업 - CORS
금요일(16일)에 프론트와의 첫 미니 프로젝트가 시작되었다. 나는 다른 팀원 1명과 테스트 서버를 ec2로 간단히 배포해 프론트에서 값을 넣어볼 수 있도록 진행하는 작업을 했다.
근데, 저녁 먹고 오니 갑자기 인터넷이 터진 것이다.. ㅋㅋㅋ 그래서 급하게 핫스팟을 키고 스웨거까지 적용해서 nohup으로 배포해주었다. 갑자기 다음날 프론트에서 CORS 에러가 났다고 메시지가 ~
시큐리티를 적용하지 않아도 리소스를 공유할 수 없기 때문에 다른 url로 들어오는 요청을 백엔드 서버에서 허용해주지 않으면 프론트쪽에서 요청을 보낼 수 없는 것이었다!
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
// controller 에서 매핑되는 uri 값을 넣어주면 된다. ex) /api/**
registry.addMapping("/**")
// 자원 공유할 경로 설정 -> 파라미터로 url 지정 (와일드카드 or , 로 여러 개 지정 가능)
// 허용할 url (요청 받을 url을 넣어주면 된다.)
.allowedOrigins("*")
.allowedMethods("GET", "POST", "PUT", "DELETE")
// second 단위
.maxAge(3000);
}
}테스트 서버기 때문에 아직 시큐리티를 적용하지 않은 상태로 급하게 cors 처리를 해줬다. (급했기 때문에 다 와일드카드 사용..)
// cors 설정
@Bean
CorsConfigurationSource corsConfigurationSource() {
CorsConfiguration configuration = new CorsConfiguration();
configuration.addAllowedOrigin("http://localhost:3000");
//나중에 프론트 서버 origin으로 변경해야함
// configuration.addAllowedOrigin("http://soribaddah.s3-website.ap-northeast-2.amazonaws.com");
configuration.setAllowedMethods(Arrays.asList("GET","POST","PATCH","DELETE")); // 허용할 Http Method
configuration.addAllowedHeader("*");
configuration.setAllowCredentials(true); // 내 서버가 응답할 때 json을 js에서 처리할 수 있게 설정
configuration.setMaxAge(3600L);
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/api/**", configuration);
return source;
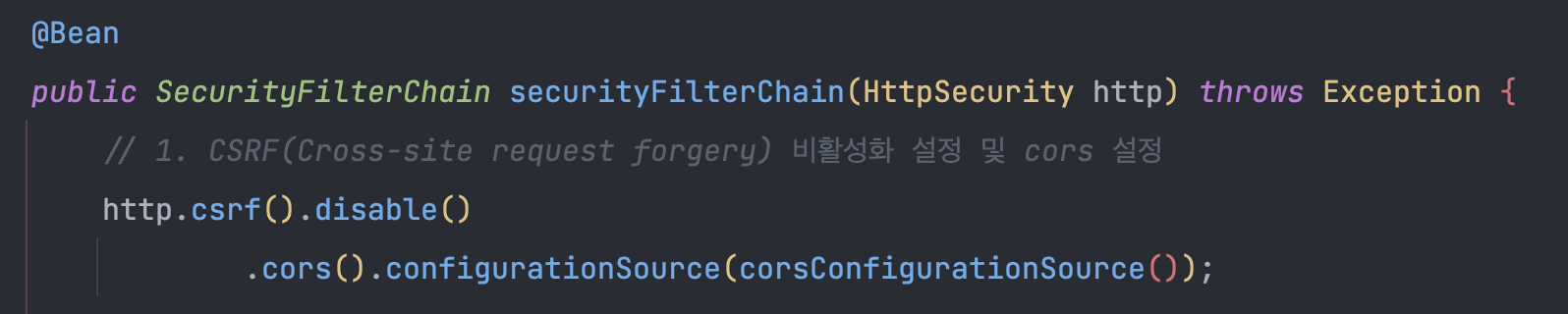
}요건 이제 시큐리티 적용한 cors 다! 요녀석을 아래와 같이 SecurityFilterChain에 넣어주면 됨.

프론트와 협업하면서 무엇을 가장 크게 느꼈나?
바로 의사소통. 대화를 많이 하는 것이 굉장히 중요하다는 것을 깨달았다.
이게 진짜 제일 큼.
시간이 너무 없어서 저번주에 TIL에 올릴려고 했던 자료는 주말에 올려야 할 것 같다.
