Framework
Material 3
- 새로운 Component, Theme
- useMaterial3 = true 설정시 사용가능!
- demo
NavigationBar
- 업그레이드된 M3버전의 BottomNavigationBar위젯
- 색상, highlighting, elevation.. 동작은 이전과 같음!
- 마이그레이션 할 필요는 없지만 새 앱은 M3버전 사용해야함

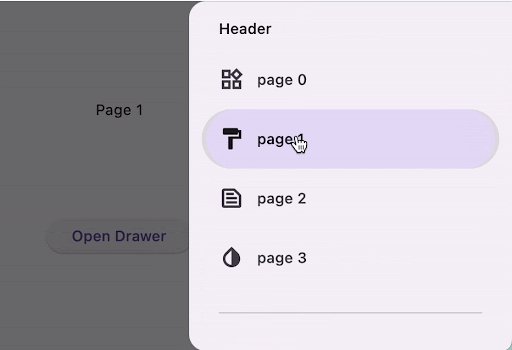
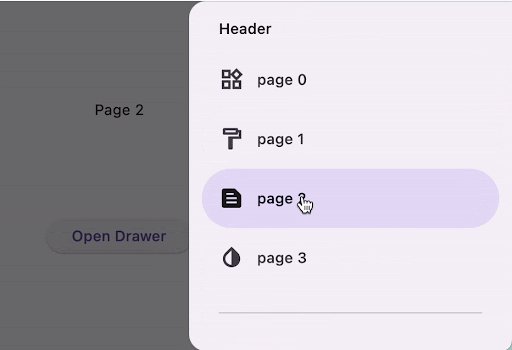
NavigationDrawer
- 리스트에 다른 위젯을 넣을수 있다.
- 스크롤 가능
- NavigationDrawerTheme 위젯으로

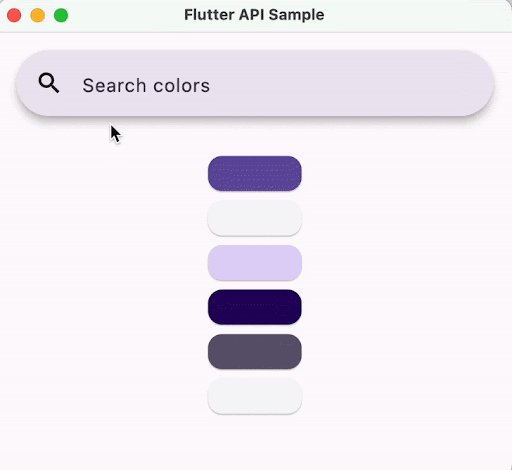
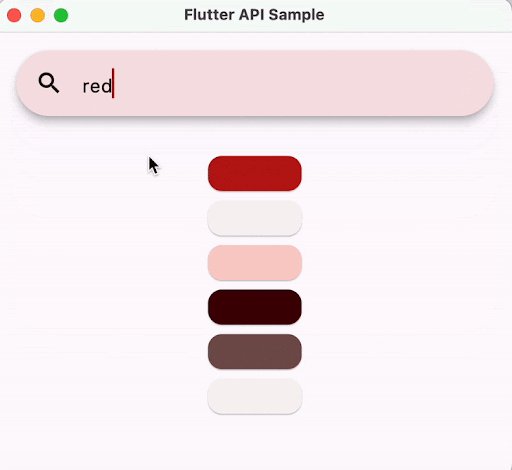
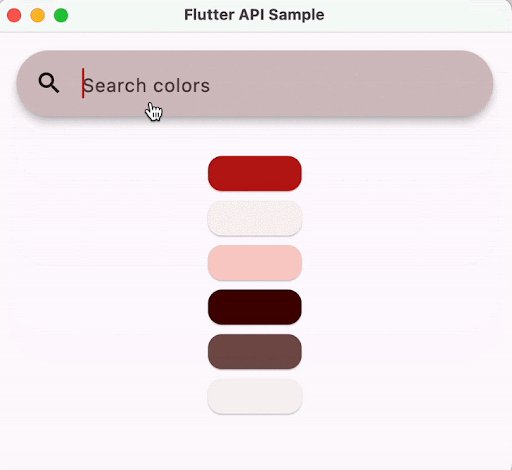
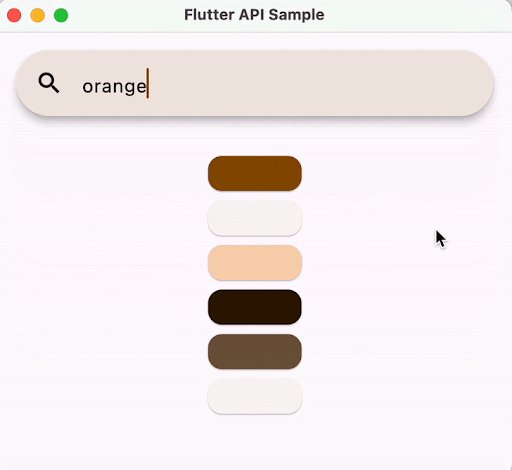
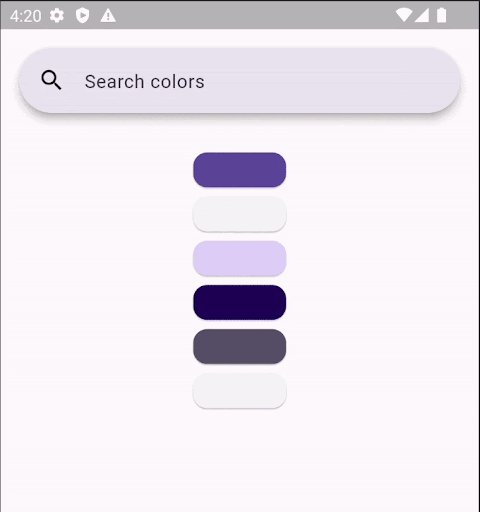
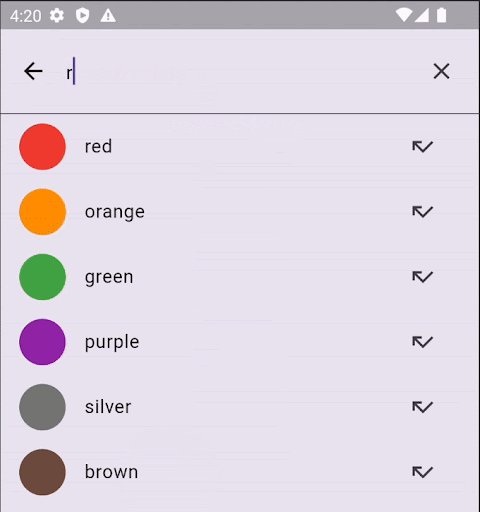
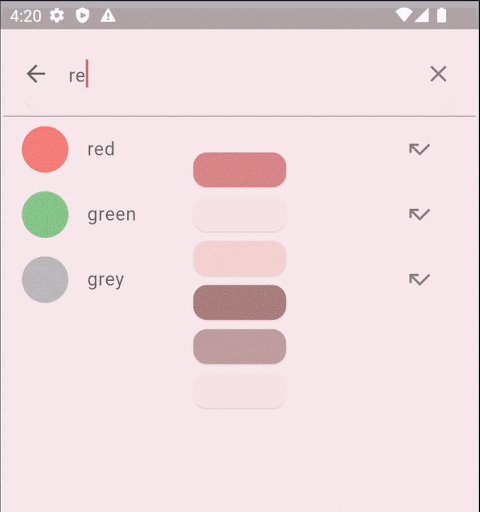
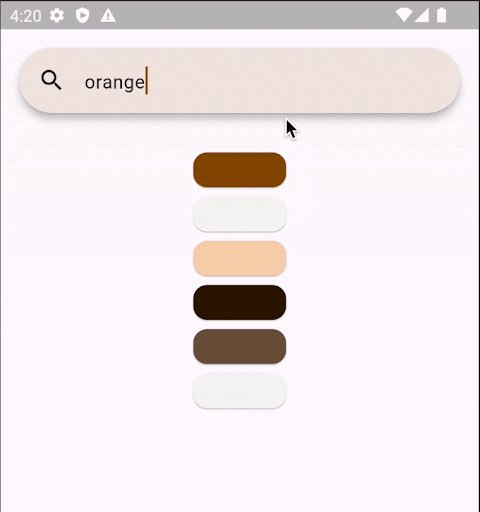
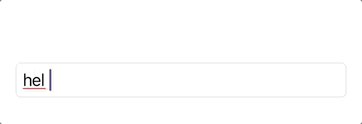
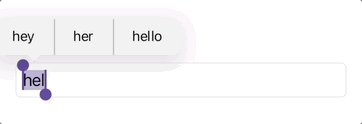
SearchBar and SearchAnchor
- 검색어 자동완성 기능 제공


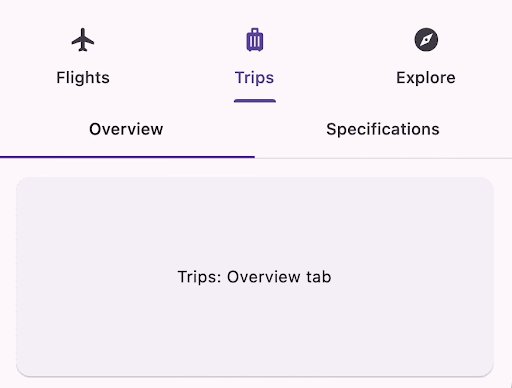
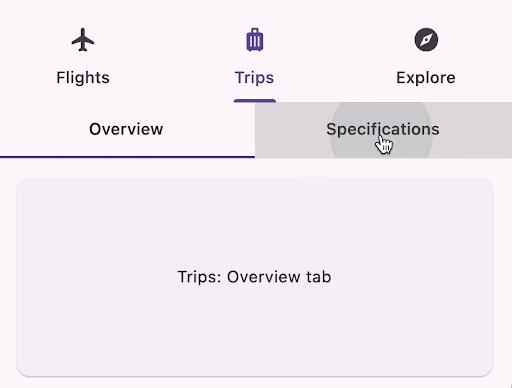
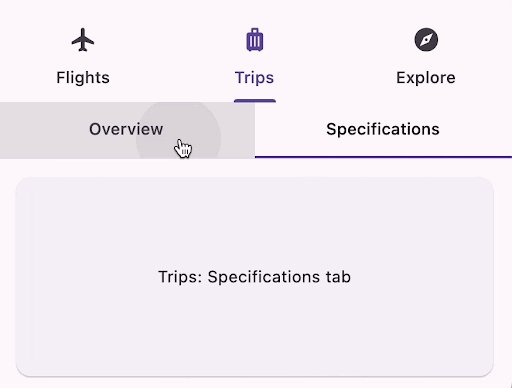
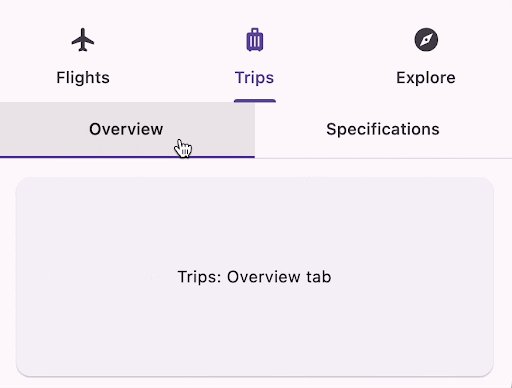
Secondary Tab Bar
- 이중 탭 구조

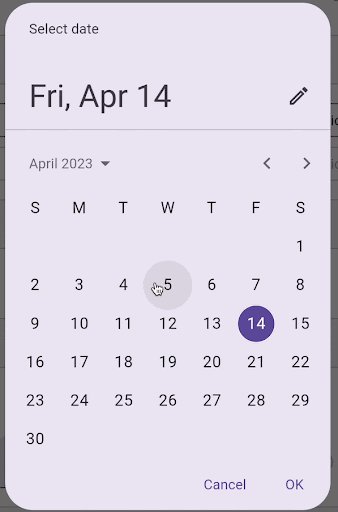
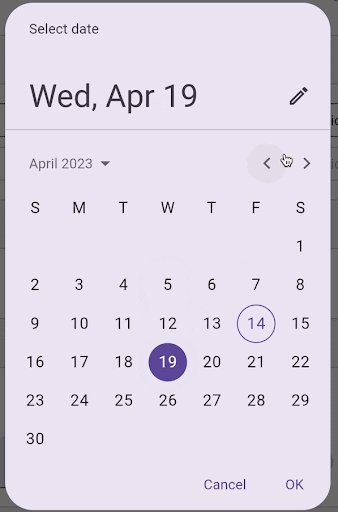
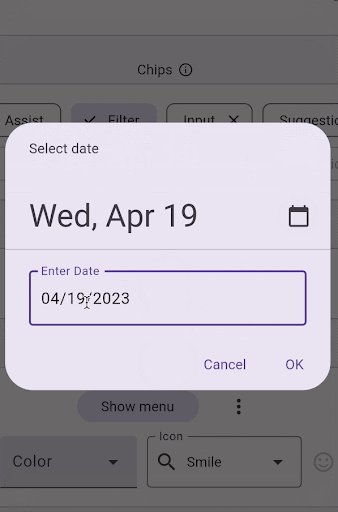
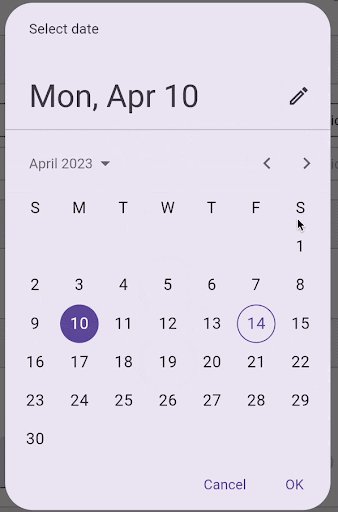
DatePicker updated for M3
- Date Picker 업그레이드!
- color, layout, shape, 게다가 textfield까지

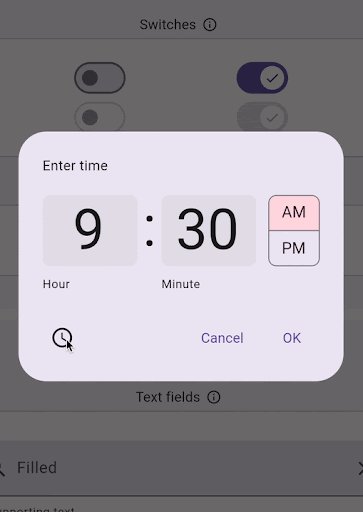
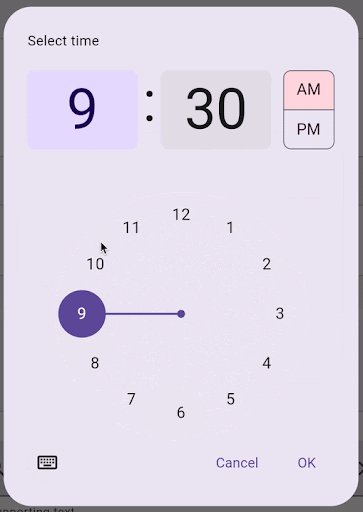
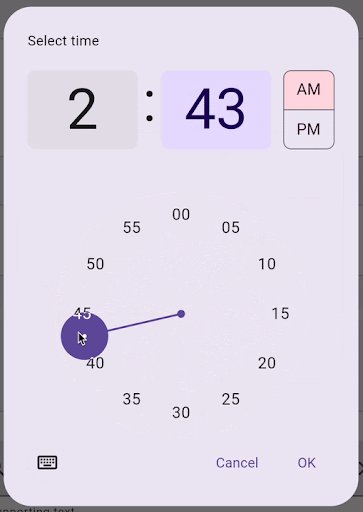
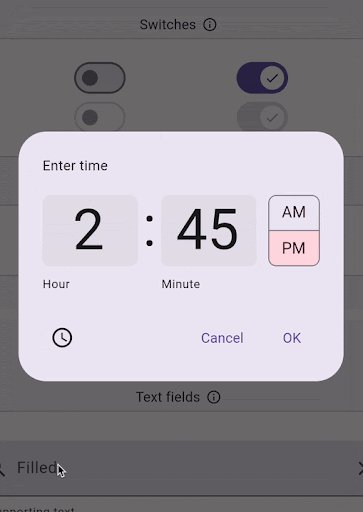
TimePicker updated for M3
- TimePicker 업그레이드!
- color, layout, shape

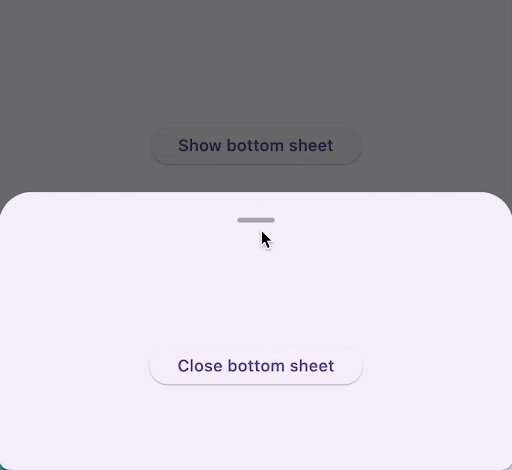
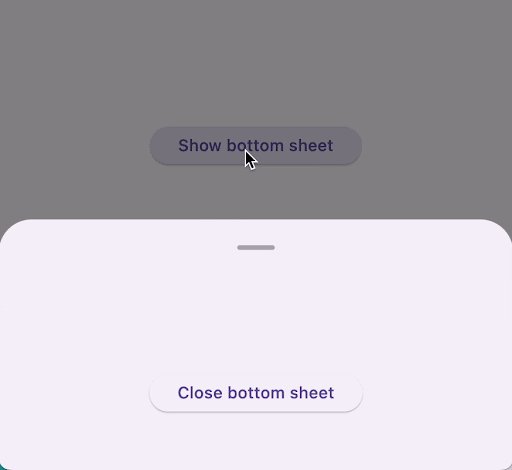
BottomSheet updated for M3
- drag handle 옵션 기능 추가 (showDragHandle = true)
- bottom sheet 맨위에 회색 바

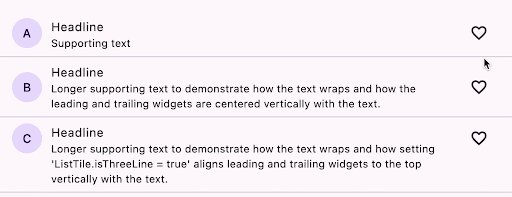
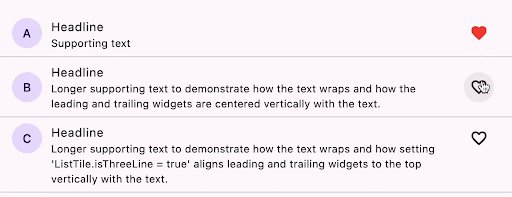
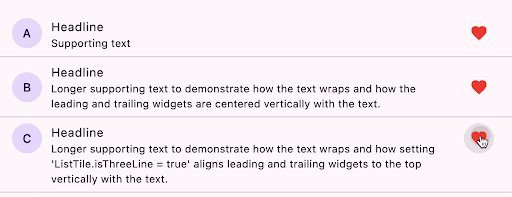
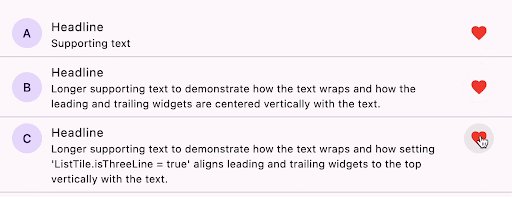
ListTile updated for M3
- ListTile위젯의 positioning, spacing 관련 업데이트
- leading, trailing 설정, 정렬, padding 등등

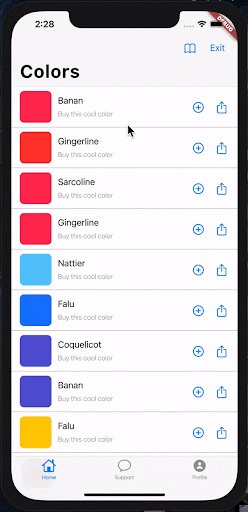
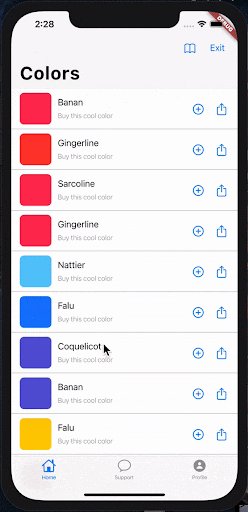
TextField Updates
- native gesture를 지원
- 마우스로 두번클릭, 세번클릭 = 터치 디바이스에서 두번 탭, 세번 탭
두번 클릭
- Double click + drag: Extends the selection in word blocks.
- Double tap + drag: Extends the selection in word blocks.

세번 클릭

Flutter supports SLSA level 1
- SLSA 레벨1 지원한다!
SLSA란? (SLSA)
소프트웨어의 보안을 강화하기 위한 프레임워크로, 소프트웨어를 만들거나 사용할 때 발생할 수 있는 보안 위협을 방지하기 위한 방법을 제시 - flutter는 이제SLSA 래벨1 로 컴파일 되면서 아래 보안기능이 강화되었다!
- Scripted build Process : 신뢰할 수 있는 빌드 플랫폼에서는 자동 빌드가 가능! 아티팩트 변조를 방지하여 보안 개선 가능
- Multi-party approval with audit logging : 플러터 release workflow는 다수의 개발자가 승인해야만 수행이되며, 이 수행 단계에서 감사 가능한 로그 레코드를 만든다. 그래서 코드와 아티팩트 생성 사이에 누구도 변경할 수 없도록 보장해줌.
- Provenance : Beta, Stable버전에서는 출처 확인 기능을 갖추고 있다. 각 릴리즈는 SDK 아카이브에 대한 출처를 증명해주는 링크를 같이 첨부한다.
Web
- Flutter Web App 로드 타임 개선
- 아이콘 폰트 같은 불필요한 파일들의 크기를 줄여서 성능 개선
- 모든 브라우저에 대해 CanvasKit 사이즈 줄임
- Canvas kit란 flutter의 그래픽 엔진. Canvas Kit의 크기가 축소 되었다는 것은 Canvas Kit 엔진의 파일크기가 작아졌다는 것을 의미.
- 따라서, Flutter Web App의 파일 크기도 줄어들어서 더 빠른 다운로드와 로딩속도 제공 가능
- Flutter기본 렌더링 엔진은 Skia엔진. CanvasKit는 Skia엔진의 일부 기능만 포함하며 Chromium기반 브라우저에서만 사용가능한 엔진.
- Element Embedding
- Flutter Web App을 특정 페이지에 넣을 수 있다.
- 이전에는 플러터 웹앱이 전체 페이지에 보여지거나 iframe태그 내에서만 표시될 수 있었으나 페이지의 일부 요소로도 들어갈수 있다.
- 현재는 웹앱을 deploy하면 Dart언어를 → Javascript언어로 변경해서 deploy를 해주지만, 추후에는 WebAssembly 로 만들어서 Deploy할 예정
- WebAssembly장점은?
- 자바스크립트 뿐만 아니라 개발하고싶은 모든 언어들이 WebAssembly binary를 가지고 와서 사용가능.
- webAssembly참고
- WebAssembly장점은?
Engine
- Impeller
- Flutter의 새로운 렌더링 엔진. 3.7포함하여 꾸준히 업그레이드중
- 현재 Flutter 기본 렌더링 엔진은 Skia엔진이지만 추후 Impeller로 대체예정 (3.7업데이트부터 iOS stable채널에서 사용가능)
- Impeller를 iOS기본 렌더러로 설정
- Flutter 3.10으로 빌드된 모든 iOS앱은 Impeller를 사용 → iOS앱 성능 향상
- Android는 아직 프리뷰가 불가능하지만 Android지원도 활발히 개발중.
Performance
Reducing iOS startup latency
- 앱 번들에서 식별자 조회 부분이 앱 시작을 지연시킴
- 앱 크기에 비례하여 지연 정도가 큼
- 이번 릴리즈로 식별자 조회를 수정하여 약 30 ~ 50% 지연시간 단축
API Improvements
APNG Decoder
- Flutter 기존 이미지 로딩 API로 APNG 이미지 불러올 수 있음
- APNG란?
- "Animated Portable Network Graphics"의 약자로, 움직이는 이미지를 지원하는 PNG 포맷
- APNG 이미지는 GIF 이미지보다 더 많은 프레임을 지원하고, 투명도와 알파 채널 처리에 대한 지원도 더 우수
Image loading API improvements
- 이미지 로딩 API 개선
- ‘instantiateImageCodeWithSize’ 메소드 추가(아래 세가지 조건을 만족하는 경우를 지원)
- an aspect ratio unknown at load time
- a bounding box constraint
- an original aspect ratio constraint
- 예시, 네트워크에서 로드한 이미지 pool중 하나를 표시하려고할때
Mobile
iOS
Wireless debugging
- 케이블없이 Flutter iOS앱을 실행하고 핫 리로드 가능!
- Xcode에서 iOS기기를 무선으로 페어링한 후 flutter run으로 빌드 가능
Spellcheck support
- Apple의 스펠링 체크 서비스를 iOS 디바이스에서 지원
- CupertinoTextField 위젯에서 spellCheckConfiguration 옵션을 설정해서 사용가능

Adaptive checkbox and radio
- Cupertino 라이브러리에
CupertinoCheckBox와CupertinoRadio위젯이 추가됨 - Apple의 스타일링에 맞는 체크박스, 라디오 버튼 컴포넌트 생성 가능
- ‘.adaptive’ 생성자가 추가되어 iOS/macOS에서는 Cupertino위젯을, 다른 플랫폼에서는 Material위젯을 사용
Refining Cupertino animations, transitions and colors
- SwiftUI에 맞춰서 애니메이션, 색상, transition 을 개선
- CupertinoPageRoute 트랜지션
- CupertinoSliverNavigationBar : 쓸어내리면 타이틀이 커지는 애니메이션 추가
- CupertinoColors : 새로운 iOS시스템 색상들 추가

macOS and iOS can use shared code in plugins
- ‘pubspec.yaml’ 파일에서 sharedDarwinSouce : true 설정으로 iOS와 macOS코드를 공유할 수 있다
ios:
pluginClass: PathProviderPlugin
dartPluginClass: PathProviderFoundation
sharedDarwinSource: true
macos:
pluginClass: PathProviderPlugin
dartPluginClass: PathProviderFoundation
sharedDarwinSource: trueAndroid
Android CameraX support
- Jetpack 라이브러리중 하나인 CameraX 지원
- CameraX지원을 통해 사용이 가능해진 기능들
- Image Capture
- Video Recording
- Display live camera preview
- Android Studio 를 Flamingo로 업그레이드이후 Flutter Android앱을 빌드할때 오류 발생할 수 있음
- Android Studio Flamingo가 내장된 Java SDK를 11에서 17로 업데이트했기 때문에 발생
- 오류 수정방법은 마이그레이션 가이드 참고
참고
https://medium.com/flutter/whats-new-in-flutter-3-10-b21db2c38c73
