📌 1. div 태그
📍 1-1. div 태그의 사용
div는 실제 출력에는 영향을 미치지 않는, 영역 구분을 위한 논리 태그이다.- 상단, 메뉴, 본문, 하단 등과 같이 웹 페이지의 레이아웃에 대한 영역을 구분하기 위해 사용되며, 서로 중첩되어 사용할 수 있고 다른 태그를 포함할 수 있다.
- 고유한
id 속성을 지정해 해당 div가 어떤 영역인지 파악하는 데 사용한다.
📍 1-2. div 태그의 작성 예시
<div id="container">
<div id="header">
<h1>우리사이트</h1>
</div>
<hr>
<div id="content">
<div id="sidebar">
<h2>메뉴 선택하기</h2>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul>
</div>
<div id="main">
<h1>웹 접근성이란?</h1>
<h2>
장애에 구애 없이 모든 사람들이 정보를
공유할 수 있는 공간 만들기
</h2>
<p>
월드 와이드 웹 컨소시엄...
</p>
</div>
</div>
<hr>
<div id="footer">
<address>
copyright©codingbox.com
</address>
</div>
</div>
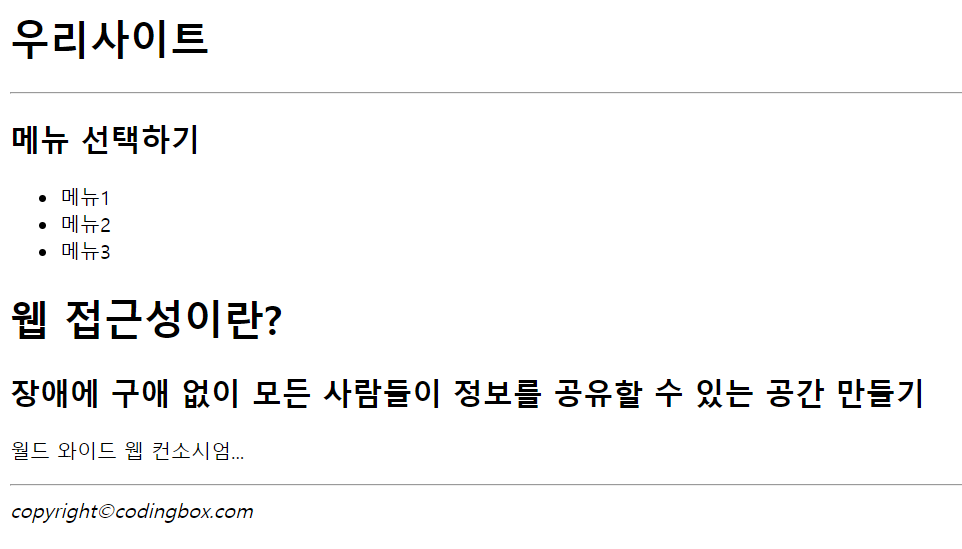
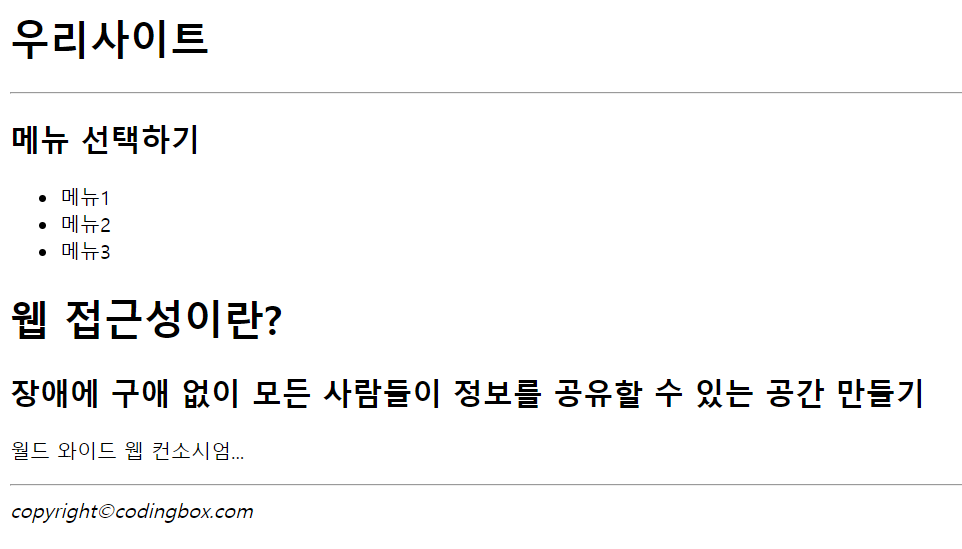
- 출력 형태

📌 2. semantic 태그
📍 2-1. semantic 태그의 사용
- 의미를 부여한 태그라는 뜻으로, 문서의 정보에 맞는 태그를 사용해 단순히
div 태그로만 구조를 작성하는 것보다 더 알아보기 쉽고 유지보수에 용이하게 작성할 수 있다.
| 태그 | 의미 | 태그 | 의미 |
|---|
| article | 본문 | header | 화면의 상단에 위치하는 사이트나
문서의 전체적인 정보 |
| aside | 광고와 같이 페이지의 내용과는
관계가 적은 부분 | main | 문서에서 가장 중심이 되는 컨텐츠 |
| details | 기본적으로 표시되지 않는 정보들 | nav | 문서의 네비게이션 항목 |
| footer | 화면 하단에 위치하는 사이트나
문서의 전체적인 정보 | section | 문서의 구획들 |
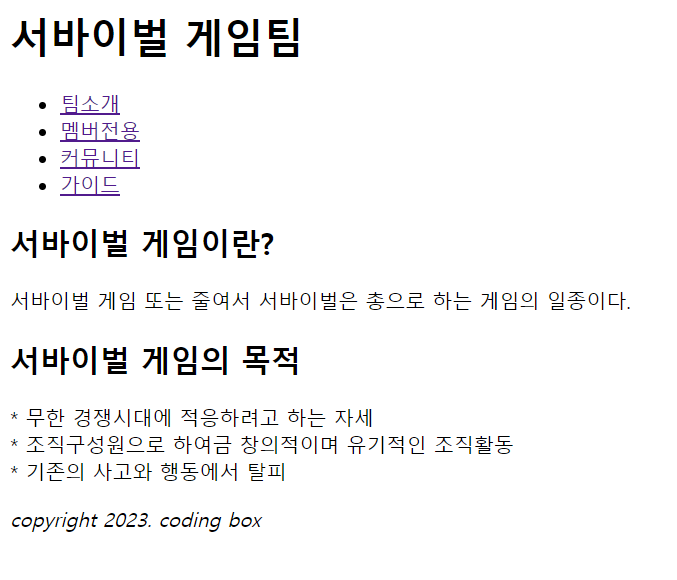
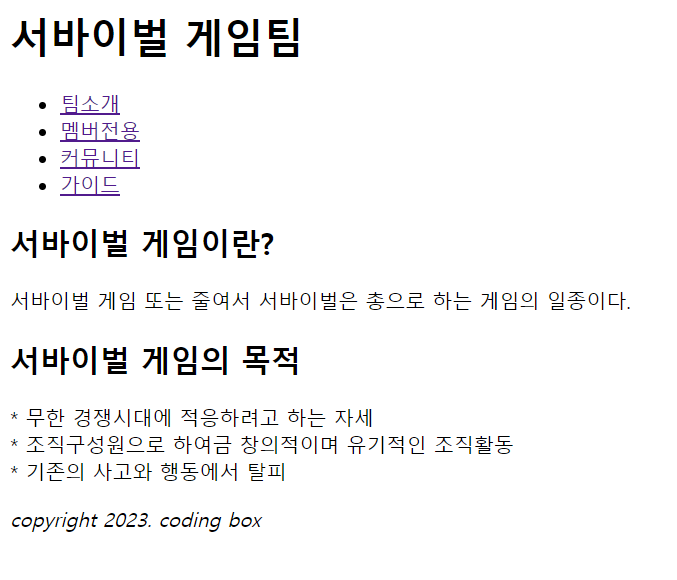
📍 2-2. semantic 태그의 작성 예시
<div>
<header>
<hgroup>
<h1>서바이벌 게임팀</h1>
</hgroup>
<nav>
<ul>
<li><a href="">팀소개</a></li>
<li><a href="">멤버전용</a></li>
<li><a href="">커뮤니티</a></li>
<li><a href="">가이드</a></li>
</ul>
</nav>
</header>
<section>
<article>
<div>
<h2>서바이벌 게임이란?</h2>
<p>
서바이벌 게임 또는 줄여서 서바이벌은
총으로 하는 게임의 일종이다.
</p>
</div>
<div>
<h2>서바이벌 게임의 목적</h2>
<p>
* 무한 경쟁시대에 적응하려고 하는 자세 <br>
* 조직구성원으로 하여금 창의적이며 유기적인 조직활동<br>
* 기존의 사고와 행동에서 탈피
</p>
</div>
</article>
</section>
<footer>
<address>copyright 2023. coding box</address>
</footer>
</div>
- 출력 형태