📌 1. input 태그
INPUT은 입력 양식을 표시하는 태그로, 이 속성의 태그들을 통해 웹에서 사용자 입력값을 전달받을 수 있다.<input name="" id="" type="" value="" maxlength="" ... />속성 역할 name 웹 프로그램과 연계되는 속성으로 한 페이지 안에서 고유한 값을 명시해야 한다. id 해당 페이지에서 그 요소를 식별하기 위한 값으로 고유한 값을 명시해야 한다. type 이 속성에 따라 화면에 표시되는 요소의 종류가 결정된다.
(test, password, hidden, ...)value 해당 요소에 기본적으로 작성되어 있을 값을 기술한다. maxlength 텍스트를 입력받는 요소의 경우 이 속성을 사용하여
최대 입력 가능한 글자 수를 제한할 수 있다.placeholder 기본으로 보여 줄 값을 지정하며 value와 달리 클릭 시 사라진다.readonly 이 옵션을 사용하면 해당 태그는 읽기 전용으로 설정되어 수정할 수 없게 된다. required 필수 입력값으로 설정하는 옵션으로,
이 옵션이 붙은 태그는 필수적으로 작성해야submit이 가능하게 된다.disabled 입력창을 비활성화한다. 이 옵션이 붙으면 입력창이 회색으로 표시된다. id값과name값은 서로 동일하게 지정해도 무관하다.
📍 1-1. text, password
-
type = "text": text값을 입력받는다. -
type = "password": text값을 입력받되, 입력값을 가려준다.아이디 : <input type="text" name = "idvalue" id = "idvalue"/> <br/> 패스워드 : <input type="password" name = "pwvalue" id = "pwvalue" />- 출력형태

- 출력형태
📍 1-2. hidden
-
type = "hidden": 입력값을 전송할 때 함께 전송해야 할 값을 숨겨서 추가할 수 있으며, 화면에는 출력되지 않는다.<input type="hidden" name="hide" id="hide" value="hiddenvalue"/>
📍 1-3. button, clear, submit
-
type = "button": 버튼을 생성한다.<input type="button"/>- 출력형태

- 액션을 추가할 수 있다.
<input type="button" value="버튼" onclick="alert('Hello World!')">
- 출력형태
-
type = "clear": 해당 폼에 입력된 값을 모두 초기화한다. -
type = "submit": 입력값을 전송한다.<input type="clear"/> <input type="submit"/>- 출력형태

- 출력형태
📍 1-4. radio, checkbox
type = "radio": 여러 항목 중 한 가지만 선택 가능한 선택 항목을 제공한다.type = "checkbox": 항목들을 복수로 선택 가능한 선택 항목을 제공한다.radio나checkbox는 두 개 이상의 요소가 하나의 그룹으로 묶여 있어야 하는데, 이를 위해서name속성의 값을 동일하게 명시해야 한다.checked옵션을 사용하면 로드 시 해당 항목을 기본으로 체크된 상태로 로드한다.
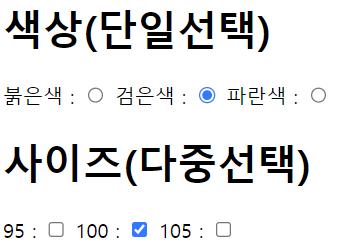
<p> <h1>색상(단일선택)</h1> 붉은색 : <input type="radio" name="color" value="red"> 검은색 : <input type="radio" name="color" value="black" checked> 파란색 : <input type="radio" name="color" value="blue"> </p> <p> <h1>사이즈(다중선택)</h1> 95 : <input type="checkbox" name="size" value="95"> 100 : <input type="checkbox" name="size" value="100" checked> 105 : <input type="checkbox" name="size" value="105"> </p>- 출력형태

📍 1-5. select / option
-
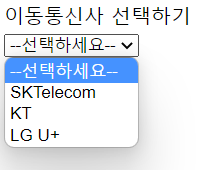
<select></select>/<option></option>:select태그 안에option태그들을 중첩해서 사용하며, 다중 드롭다운 선택창을 생성한다.<div> <label for="telecom">이동통신사 선택하기</label> <br> <select name="telecom" id="telecom"> <option>--선택하세요--</option> <option value="SKT">SKTelecom</option> <option value="KT">KT</option> <option value="LG U+">LG U+</option> </select> </div>- 출력형태

- 출력형태
📍 1-6. file
-
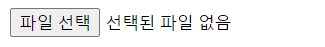
type = "file": 웹 프로그램으로 파일을 전송할 수 있도록 찾아보기 버튼을 표시하며, 한 번에 하나의 파일만 첨부 가능하다. 단 이 요소가 사용될 경우에는 반드시form태그에enctype="multipart/form-data"속성이 명시되어야 한다.<form action="" method="post" enctype="multipart/form-data"> <input type="file" name="profile"> </form>- 출력형태

- 출력형태
📍 1-7. textarea
-
<textarea></textarea>: 장문의 텍스트를 입력할 수 있는 입력창을 생성한다.cols로 가로,rows로 세로 길이를 지정할 수 있다.<textarea name="memo" id="memo" maxlength = "50" cols="40" rows="5" placeholder="자기 소개서를 입력하세요"> </textarea>- 출력형태

- 출력형태
📌 2. input 형식 태그
📍 2-1. form
<form></form>: 해당 태그 안에input태그들을 담아 사용하면submit시에form안의input값들이 한꺼번에 전달된다.action속성을 통해submit시 입력값을 전송할 경로를 지정할 수 있다. 절대경로와 상대경로 두 가지로 지정이 가능하며, 상대경로를 지정하면 지금 있는 폴더를 기준으로 설정된다.
<!-- 절대경로 --> <form action="http://localhost/method.jsp"></form> <!-- 상대경로 --> <form action="regit.jsp"></form>method속성을 통해 값 전송의 방법을 지정할 수 있다.get과post두 종류가 있으며 옵션을 지정하지 않으면get이 기본값으로 설정된다.
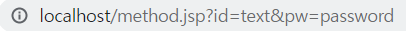
<!-- get --> <form action="http://localhost/method.jsp" method="get"></form> <!-- post --> <form action="http://localhost/method.jsp" method="post"></form>method = "get": url에 전송값을 표시한다.

method = "post": 값을 숨겨서 전송한다.

📍 2-2. fieldset, legend
-
<fieldset></fieldset>: form태그 안에서 연관된 값들을 묶어 준다. -
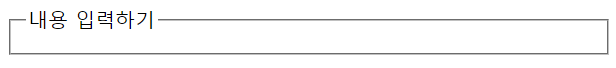
<legend></legend>: fieldset 태그 안에 중첩해서 사용하며 제목의 역할을 한다.<fieldset> <legend>내용 입력하기</legend> </fieldset>- 출력형태

- 출력형태
📍 2-3. label
<label></label>:input태그와 짝을 지어 사용하면 해당 라벨을 클릭해도 태그를 선택하는 효과를 함께 줄 수 있다.label과input태그를 짝지을 때는id를 통일하는 방법, 또는label태그 안에input태그를 중첩하는 방법을 사용할 수 있다.
<div> <!-- id를 통일하는 방법 --> <label for="id">아이디 : </label> <input type="text" name="id" id="id" maxlength="10" placeholder="아이디를 입력하세요"/> </div> <div> <!-- 태그를 중첩하는 방법 --> <label> 패스워드 : <input type="password" name="pwd" maxlength="10" placeholder="패스워드를 입력하세요"/> </label> </div>