📌 1. CSS코드 기본 형식
-
CSS코드는 그 적용 범위를 명시하기 위해 필수적으로 selector를 사용한다.
selector { 속성1:값, 속성2:값, ... } -
selector는{...}범위 안에 기술된 CSS구문이 적용될 대상을 의미한다. -
속성의 이름은 실제 처리할 그래픽적인 속성으로, 폰트, 문단, 크기, 위치, 색상 등을 지정하며, 값은 해당 속성에 적용할 내용이다.
-
이러한 구조로 HTML페이지의 특정 부분이나 여러 개의 요소를
selector로 지정하고 모양을 기술하는 것이 CSS의 표현 방식이다.
📌 2. 기본 selector
- CSS에서 셀렉터를 작성하는 방법은 기본적으로 HTML의 태그이름, 클래스속성, id속성에 대한 명시가 있다.
📍 2-1. 태그 이름
selector{...CSS본문...}- 특정 태그를 가리킨다. HTML내에 동일 태그가 존재할 경우 모든 태그요소를 일괄 처리한다.
📍 2-2. 클래스
.selector{...CSS본문...}- 셀렉터 이름 앞에 점
.을 붙여 표시하고 HTML태그의class속성에 점을 제외한 이름을 명시하여 지정한다. - 태그의 종류를 가리지 않고 여러 요소에 복수 지정 가능하며 재사용의 목적이 있다.
📍 2-3. id속성
#selector{...CSS본문...}- 셀렉터 이름 앞에
#을 붙여 표시하고 HTML태그의id속성에#을 제외한 이름을 명시하여 지정한다. id속성의 값은 HTML페이지 내에서 중복 사용될 수 없다.
📍 2-4. 조합형 셀렉터
tag.class{...CSS속성...}tag#id{...CSS속성...}id값이나class값을 태그 이름과 함께 명시하여 적용하는 형태로 셀렉터가 지정하는 대상을 자세하게 명시할 수 있다.- 태그, 클래스, 아이디를 독립적으로 명시할 때보다 우선적으로 적용된다.
- 작성 예시
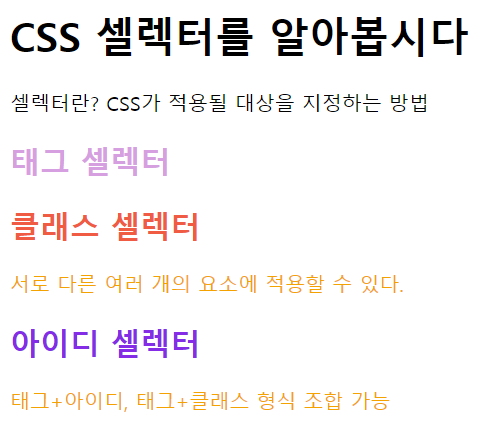
<head> ... <style> /* 태그 셀렉터 */ h2{ color: plum; } /* 클래스 셀렉터 */ .myclass{ color: orange; } /* 아이디 셀렉터 - HTML태그의 id속성과 연결된다 */ #myid{ color : blueviolet; } /* 조합형 - 두 조건이 충족하는 경우만 적용된다 */ h2.myclass{ color: tomato; } </style> </head> <body> <div> <h1>CSS 셀렉터를 알아봅시다</h1> <p> 셀렉터란? CSS가 적용될 대상을 지정하는 방법 </p> <h2 >태그 셀렉터</h2> <h2 class="myclass">클래스 셀렉터</h2> <p class="myclass">서로 다른 여러 개의 요소에 적용할 수 있다.</p> <h2 id="myid">아이디 셀렉터</h2> <p class="myclass">태그+아이디, 태그+클래스 형식 조합 가능</p> </div> </body>
- 출력형태
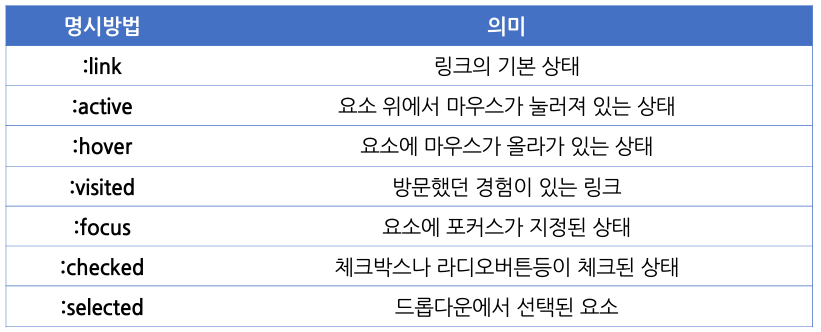
📍 2-5. 가상 클래스
-
HTML태그에서 특정 상황이 발생했을 경우에만 적용되는 CSS셀렉터이다.
-
가상클래스는 CSS의 셀렉터 이름 뒤에
:상황의 형식으로 명시한다.
- 작성 예시
<head> ... <style> a:link, a:visited{ color:black; } a:hover{ color:tomato; } a:active{ color:orange; } </style> </head> <body> <div> <h1>가상 클래스</h1> <p> 특정 요소가 어떤 상황에 직면했을 경우 동작하는 CSS </p> <p> <a href="http://www.user.com">웹 페이지 가기</a> </p> </div> </body>- 출력형태
:link기본 상태

:hover마우스가 올라가 있는 상태

:active마우스가 눌린 상태

➕ 콤마(,)를 사용한 셀렉터 나열
-
여러 개의 요소에 동일한 CSS내용을 적용하기 위해 셀렉터를 콤마
,로 구분하여
일괄처리할 수 있다.selector1, selector2, ..., selector n { ... CSS 적용 ... } -
태그, class, id등 모든 형태의 CSS셀렉터가 가능하다.
- 작성 예시
<head> ... <style> h1, h2, .myclass, #myid{ color:orange; } </style> </head> <body> <div> <h1>복수 지정 셀렉터</h1> <h2>여러 개의 셀렉터를 콤마(,)로 연결한 형태</h2> <p> AND의 의미를 갖는다. </p> <hr> <div> <span class="myclass">CSS</span>는 <span class="myclass">HTML</span>에 <strong id="myid">디자인</strong>을 입혀 준다. </div> </div> </body>- 출력형태

📌 3. 복잡한 형태의 selector
- 기본 selector 이외에도 자식셀렉터, 자손셀렉터, 속성셀렉터 등의 셀렉터 표현 방식이 존재한다.
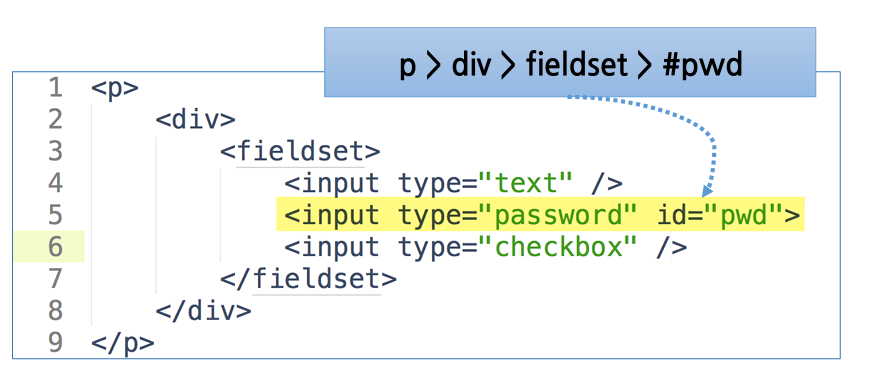
📍 3-1. 자식 셀렉터
-
>로 구분하는 구조적 표현으로>는 HTML 계층 구조의 표현을 의미한다. -
A>B일 경우 B의 요소는 반드시 A의 1 depth 안에 존재해야 한다.
- 작성 예시
<head> ... <style> #container > #header > h1{ color:tomato; } #container > #content > h1{ color:powderblue; } #header > .sub{ color:green; } #content > .sub{ color: purple; } </style> </head> <body> <div id="container"> <div id="header"> <h1>자식셀렉터</h1> <p class="sub"> 자식 셀렉터에 대해서 알아보자 </p> </div> <hr> <div id="content"> <h1>괄호(">")에 의한 HTML 태그 계층표현</h1> <P class="sub"> 자식 셀렉터는 "IN"의 의미가 있다. </P> </div> </div> </body>- 출력형태

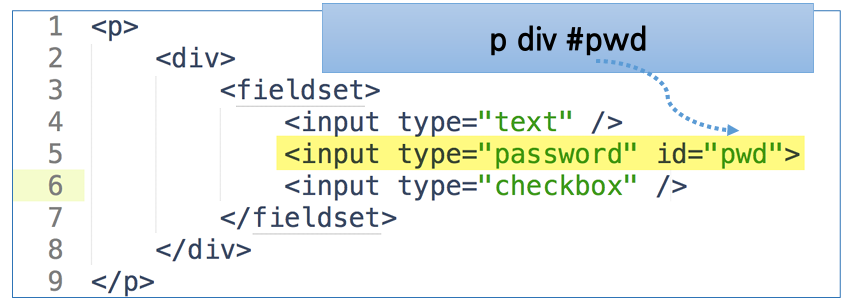
📍 3-2. 자손 셀렉터
-
공백으로 구분하여 태그의 구조를 표현한다.
-
자식 셀렉터가 반드시 1 depth 안에 존재해야 했다면 자손 셀렉터는 depth를 제한하지 않으므로 명시 과정에서 중간 단계를 생략해도 된다. 몇 depth를 더 내려가던 지정한 태그의 범위 안에 존재하기만 하면 된다.
- 작성 예시
<head> ... <style> #container h1{ color:tomato; } #header h1{ color:orange; } #container p{ color:green; } </style> </head> <body> <div id="container"> <div id="header"> <h1>자손 셀렉터</h1> <p class="sub"> 자손 셀렉터에 대해서 알아보자 </p> </div> <hr> <div id="contenct"> <h1>공백(" ")에 의한 HTML태그의 계층 표현</h1> <p class="sub"> 자식 셀렉터는 반드시 1depth에 대한 요소만을 의미해야 하지만, 자손셀렉터는 태그의 계층을 건너뛸 수 있습니다. </p> </div> </div> </body>- 출력형태

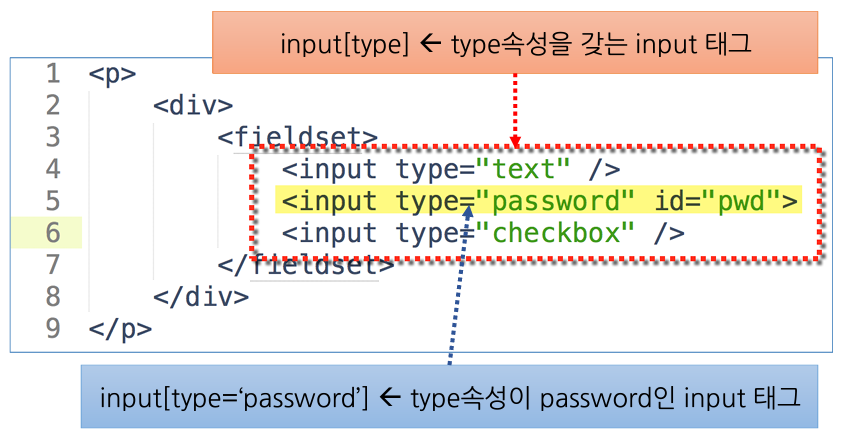
📍 3-3. 속성 셀렉터
- 태그의 속성에 따른 표현이다.
- 스타일시트의 셀렉터가 적용되는 대상에게 특정 속성이 있는지 여부와 특정 속성의 값이 적용되어 있는지 여부에 따라 태그 요소를 좀 더 구체적으로 가리킬 수 있다.
- 작성법은 다음과 같지만 최신 크롬에서는 적용되지 않음
<head> ... <style> /* type속성의 값이 radio인 input요소와 checkbox인 input 요소 --최신 크롬 적용 안됨 */ input[type='radio'], input[type='checkbox']{ border: 2px solid orange; } </style> <head>