📌 1. text
📍 1-1. text-align
-
CSS텍스트 정렬의 종류에는left, right, center, justify가 있다. 각각 왼쪽, 오른쪽, 가운데 정렬과 양쪽 문단 정렬이다.- 작성 예시
<head> ... <style> p{ border: 1px solid gray; text-align: justify; } </style> </head> <body> <p> Lorem Ipsum ... </p> </body>- 출력 형태

📍 1-2. text-shadow
-
글자에 그림자를 추가하는 속성이다.
-
기본 작성법은 다음과 같다.
selector { text-shadow : x-offset y-offset blur-radius color; }- 작성 예시
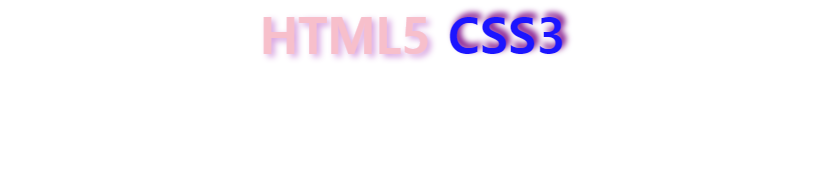
<head> ... <style> body{ font-weight: bold; font-size: 40px; text-align: center; } .text1{ color: pink; text-shadow: 3px 2px 5px plum; } .text2{ color: blue; text-shadow: 3px -3px 5px purple; } </style> </head> <body> <span class="text1">HTML5</span> <span class="text2">CSS3</span> </body>- 출력 형태

📍 1-3. font
-
텍스트에 폰트를 적용할 시에는
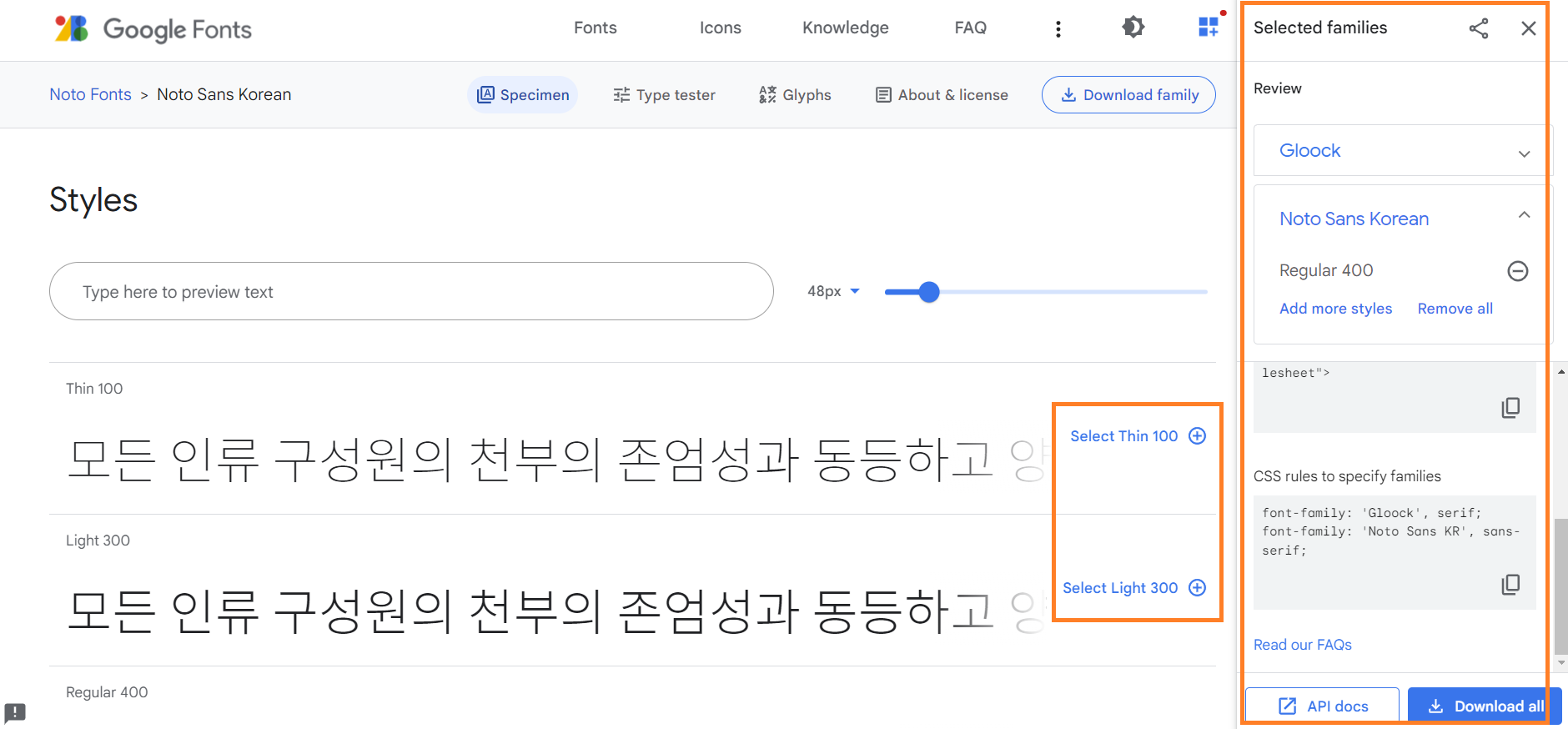
head태그 안에 적용할 폰트의 링크를 포함시키고style태그 안에font-family를 지정한다.- 원하는 폰트를 select하면 화면 우측에 Selected Families 창이 보여진다. 이 창에서 폰트
링크와font-family를 복사해 사용할 수 있다.

- 작성 예시
<head> ... /* 폰트 링크 */ <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Gloock&display=swap" rel="stylesheet"> <style> #font1{ /* 폰트 지정 */ font-family: 'Gloock', serif; } </style> </head> <body> <p id="font1"> Lorem Ipsum ... </p> </body>- 출력 형태

- 원하는 폰트를 select하면 화면 우측에 Selected Families 창이 보여진다. 이 창에서 폰트
📌 2. box
-
html태그들은 크게block요소들과inline요소들로 나뉘는데, 그 중block요소들은 박스 형태의 영역을 차지하는 성질을 가진다.
이 박스의 기본값은 다음과 같이 설정된다.- 가로축 : 부모 엘리먼트를 가득 채운다.
- 세로축 : 자신이 포함하고 있는 내용만큼 설정된다. 내용이 없는 경우, 높이가 형성되지 않는다.
- 작성 예시
<head> ... <style> #box1{background-color: tomato;} #box2{background-color: green;} #box3{background-color: powderblue;} </style> </head> <body> <div id="box1">빨강 박스</div> <div id="box2"></div> <div id="box3">파랑 박스</div> </body>- 출력 형태
- 다음과 같이 포함하는 내용이 없는#box2는 표시되지 않는다.

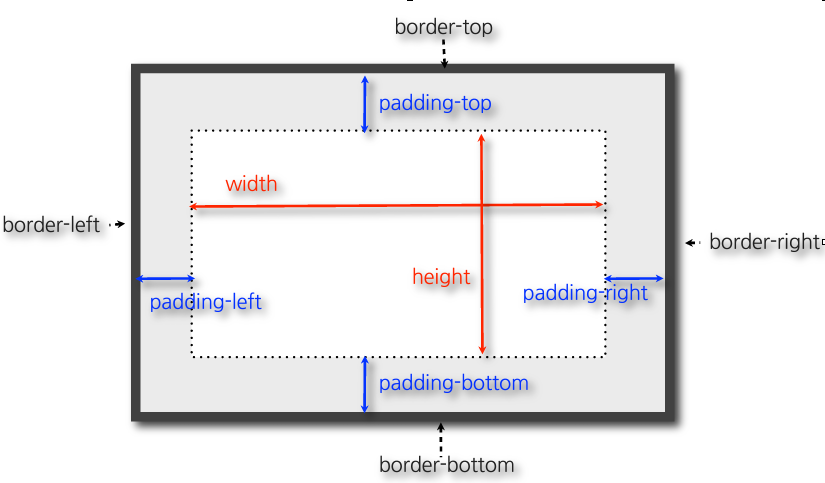
📍 2-1. box 크기 속성의 종류
-
width: 가로축 -
height: 세로축 -
border: 박스의 테두리 -
padding: 테두리와 내용 영역 사이의 여백 사이즈에 대한 px단위- 작성 예시
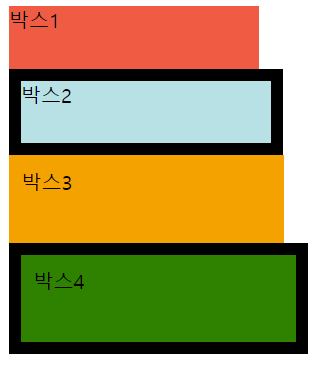
<head> ... <style> div{ width:200px; height:50px; } .box1{ /* 배경색만 적용 */ background-color: tomato; } .box2{ /* 배경색과 테두리 적용 */ background-color: powderblue; border:10px solid black; } .box3{ /* 배경색과 패딩 적용 */ background-color: orange; padding: 10px; } .box4{ /* 배경색, 테두리, 패딩 적용 */ background-color: green; border:10px solid black; padding:10px } </style> </head> <body> <div class="box1">박스1</div> <div class="box2">박스2</div> <div class="box3">박스3</div> <div class="box4">박스4</div> </body>- 출력 형태
-padding과border값은width에서 추가된다.

➕ padding 값의 지정 형식
padding : 10px 20px 30px 40px;
- 1개의 값 : 상하좌우 모두 같은 값으로 지정된다.
- 2개의 값 : 공백으로 구분하여 2개의 값을 지정할 경우 첫번째 값은 상단/하단, 두번째 값은 좌측/우측 패딩값으로 지정된다.
- 4개의 값 : 공백으로 구분하여 4개의 값을 지정할 경우 첫번째 값이 상단, 그 후 우측, 하단, 왼쪽 순서대로 시계방향으로 적용된다.
📍 2-2. margin과 padding
-
padding은 박스와 내용 사이의 안쪽 여백이라면,margin은box들 사이의 여백값이다.padding과 달리margin은 서로 겹치기도 한다.- 작성 예시
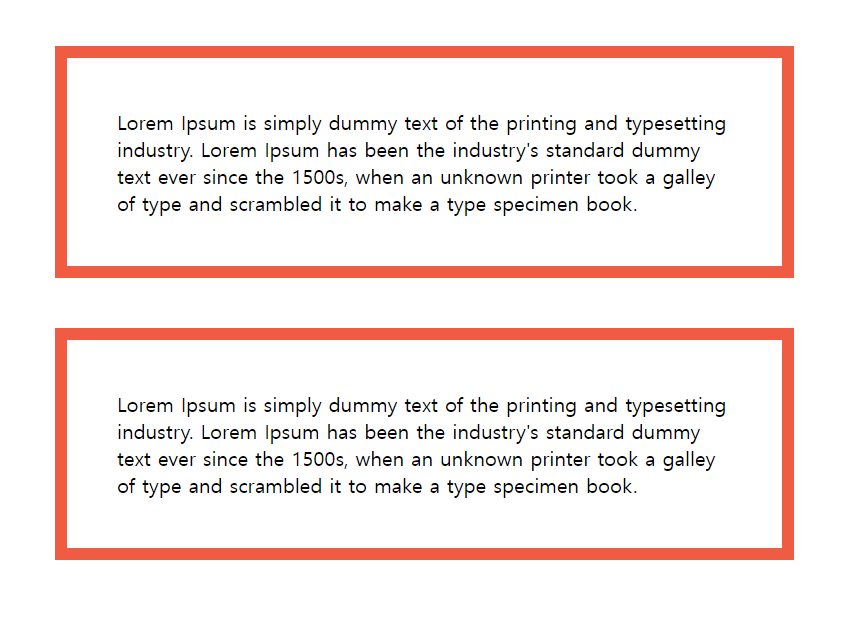
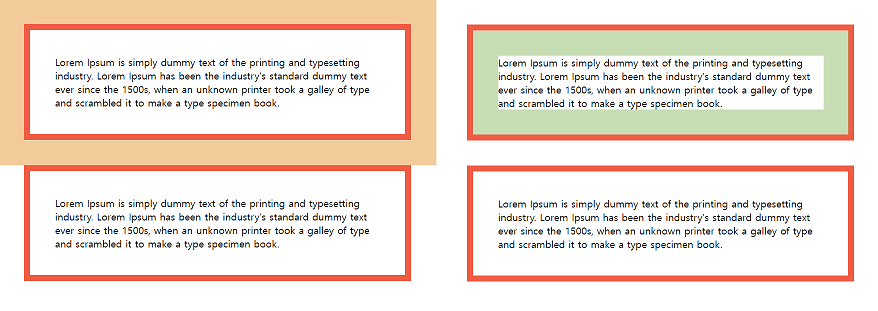
<head> ... <style> p{ border: 10px solid tomato; padding: 40px; margin: 40px; } </style> </head> <body> <p> Lorem Ipsum... </p> <p> Lorem Ipsum... </p> </body>- 출력 형태

- 개발자 도구를 통해 확인한
margin영역과padding영역

➕ border-box
-
다음과 같이
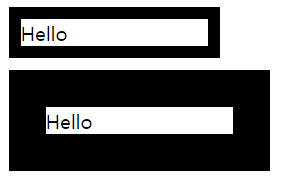
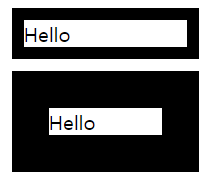
width가 설정된 영역에border를 추가하면 내용 영역은 그대로 유지되고border는 영역 외부로 생성되게 된다.
-
이 때 CSS에
box-sizing: border-box;를 추가하면border를 포함한 형태가width에 맞춰진다.
- 작성 예시
<head> ... <style> div{ margin:10px; width: 150px; /* border-box 옵션 */ box-sizing: border-box; } #small{ border:10px solid black; } #large{ border:30px solid black; } </style> </head> <body> <div id="small">Hello</div> <div id="large">Hello</div> </body>
- 작성 예시
📌 3. 상속과 포지션
📍 3-1. 상속
- 상속은 부모 엘리먼트의 속성을 자식 엘리먼트가 물려받는 것을 의미한다.
상속은 CSS에서 생산성을 높이기 위한 중요한 기능이다. - CSS
Cascading Style Sheets의 Cascading은 폭포라는 뜻으로, CSS문은 폭포가 위에서 아래로 흐르듯 큰 요소에 해당되는 것부터 작은 요소에 해당되는 것으로 차례로 적용된다. 즉 대상이 구체적일수록 우선순위가 높다.- 1순위 :
style attribute- 태그 안에 직접 작성한 스타일 속성
- 2순위 :
id selector- 아이디값으로 지정한 스타일 속성
- 3순위 :
class selector- 클래스명으로 지정한 스타일 속성
- 4순위 :
tag selector- 태그명으로 지정한 스타일 속성
- 1순위 :
- 작성 예시
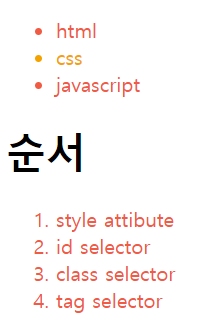
<head> ... <style> li{color:tomato } #idsel{color:powderblue;} .classsel{color:green;} </style> </head> <body> <ul> <li>html</li> /* 스타일 적용 태그 */ <li id="idsel" class="classsel" style="color:orange">css</li> <li>javascript</li> </ul> <h1>순서</h1> <ol> <li>style attibute</li> <li>id selector</li> <li>class selector</li> <li>tag selector</li> </ol> </body>
- 출력 형태는 차례대로
<li></li>태그 안에 직접 작성한orange가 가장 우선순위로 적용되고, 해당 스타일 속성이 사라지면 id값에 지정된powderblue, 그 다음으로 클래스명에 지정된green, 마지막으로 list태그 전체에 지정된tomato색상 순서로 적용된다.
➕ !important
selector{... !important}- css문 안에 해당 옵션을 추가하면 해당 스타일 속성이 가장 중요도가 높은 것으로 설정되어 다른 속성들을 무시하고 최우선 우선순위로 적용된다.
📍 3-2. 포지션
-
엘리먼트의 위치를 지정하는 방법에는
static, relative, absolute, fixed의 4가지가 있다. 따로 지정하지 않으면static이 디폴트값이다. -
bottom, top, right, left값으로 포지션을 지정할 때는 top값이 bottom값에 우선하고 left값이 right값에 우선한다.- CSS 각각의 엘리먼트는 기본적으로
static(정적)으로 위치한다. 부모 엘리먼트 안에 존재해야 하기 때문에 이 때는 left, top 등등의 옵션은 무시된다. 이러한 옵션을 사용하려면 position을 다른 것으로 변경해야 한다.
- CSS 각각의 엘리먼트는 기본적으로
-
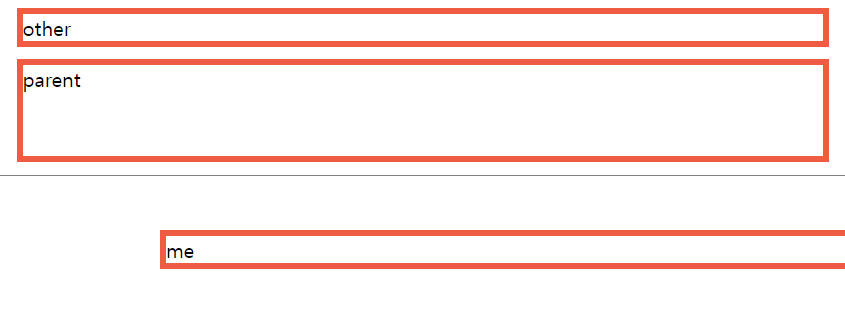
relative작성 예시<head> ... <style> html{ border: 1px solid gray; } div{ border: 5px solid tomato; margin: 10px; } #me{ position: relative; left: 100px; top: 100px; } </style> </head> <body> <div id="other">other</div> <div id="parent"> parent <div id="me">me</div> </div> </body>- 출력 형태
-relative는static상태를 기준으로 상대적인 위치 값을 가진다.

- 출력 형태
-
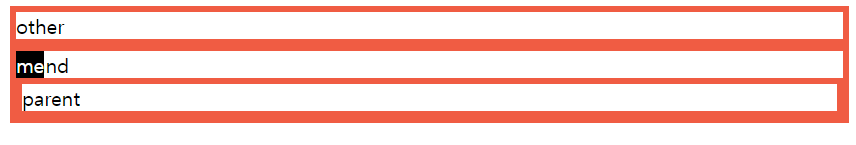
absolute작성 예시<head> ... <style> #parent, #grand, #other{ border: 5px solid tomato; } #grand{ /* static이 아닌 포지션을 가진 부모 */ position: relative; } #me{ background-color: black; color:white; position:absolute; left:0; top:0; } </style> </head> <body> <div id="other">other</div> <div id="grand"> grand <div id="parent"> parent <div id="me">me</div> </div> </div> </body>- 출력 형태
-absolute는static이 아닌 부모가 나타날 때까지 독립적으로 행동하다가 처음으로static이 아닌position을 가진 부모가 나타나면 그 부모에 종속적으로 위치한다.

- 출력 형태
-
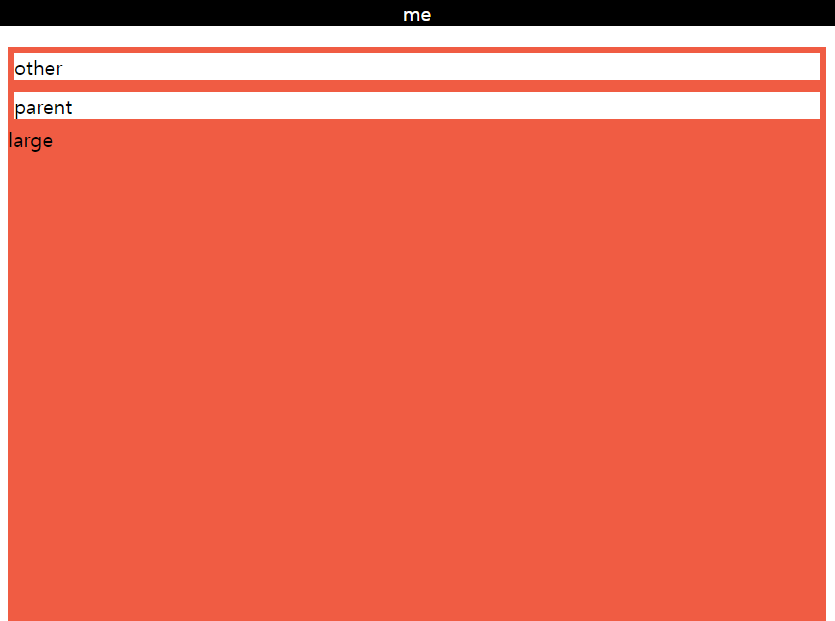
fixed작성 예시<head> ... <style> body{ padding-top: 30px; } #parent, #other{ border:5px solid tomato; } #large{ height: 10000px; background-color: tomato; } #me{ background-color: black; color:white; position:fixed; left:0px; top:0px; width: 100%; text-align: center; } </style> </head> <body> <div id="other">other</div> <div id="parent"> parent <div id="me">me</div> </div> <div id="large">large</div> </body>- 출력 형태
-fixed는 다른 요소와 관계없이 고정된 포지션을 가진다. 이 상태에서 스크롤을 해도#me의 위치는 바뀌지 않는다.

- 출력 형태