📌 1. JavaScript 언어
- JavaScript는 웹 페이지에서 기능을 구현할 수 있도록 하는 객체 기반 스크립트 프로그래밍 언어이다. 오늘날 대부분의 웹 브라우저에 자바스크립트 인터프리터가 내장되어 있어 바로 실행할 수 있다.
java, scheme, self등의 언어에 영향을 받았다.ECMAScript를 표준으로 하며 현재 최신 버전은 ES6(ECMAScript 6)이다.
📍 1-1. Vanilla JS
- 바닐라 자바스크립트(
Vanilla JavaScript)란 플러그인이나, 라이브러리를 사용하지 않은 순수 자바스크립트를 이야기한다. - 즉 바닐라 스크립트 = 자바스크립트라고도 할 수 있다.
📍 1-2. 변수의 사용방법
- 다른 언어처럼
JS에서도 선언과 할당을 통해 변수를 사용한다. - 변수의 선언
var num; var hello; - 변수의 할당
num = 12345; hello = "안녕하세요"; hello = '안녕'; JS에서는 자바에 비해 문법이 너그럽기 때문에 따로 변수형을 명시하지 않아도 표현하는 값 종류에 따라 자동으로 형식을 구분한다. 따옴표""와 작은따옴표''의 혼용이나 세미콜론;의 생략 등도 에러를 일으키지 않는다. 다만 엔터를 치지 않고 코드를 작성할 시에는 세미콜론으로 구분해야만 한다.JS에서도 당연히 선언과 할당을 동시에 작성하는 것이 가능하다.var num = 12345;
📍 1-3. 변수의 종류
-
JavaScript의 변수는 표현하는 값의 종류에 따라서 형식이 구분된다. 이러한 변수의
종류를 데이터형이라고 한다. -
타입 설명 Number(정수,실수) 숫자를 표현하거나 산술 연산을 하는 데 사용되는 데이터타입 String(문자열) 문자열을 표현하는 데 사용되는 데이터 타입
쌍따옴표나 홑따옴표로 감싸진 문자를 의미Boolean(참, 거짓) true, false값을 가지는 논리 데이터 타입 Object(객체) 객체를 저장하기 위한 데이터타입
브라우저 제어 기능, Form 제어, HTML태그 요소에 대한 제어 등이 가능Null(값 없음) 개발자가 의도적으로 변수의 공간을 비워 놓은 상태 undefined(정의되지 않음) 처음부터 변수가 선언만 되고 아무런 값도 할당되지 않은 상태
이 상태의 변수는 어떤 처리도 불가능하다
➕ Null과 undefined의 차이
- Java에서는 변수의 선언 시에 자료형이 결정되므로 기본값의 할당이 가능하다.
객체의 경우null, 숫자형태의 변수는0, boolean은false로 기본값이 할당되었다고 간주한다. - JavaScript에서는 변수의 선언시에는 변수의 존재 여부와 스코프(범위)만 결정된다.자료형은 값을 할당하기 전까지 결정되지 않은 상태이기 때문에 기본값이 할당될 수 없으므로 무조건
undefined로 할당된다.
기본값을 설정하기 위해서는 개발자가 직접적으로 값을 할당해 주어야 하는데,null은 이 때 사용하는 객체 변수에 대한 기본값으로 사용된다.- 즉,
null은 기능이 부여되지 않은 비어있는 객체 상태를 의미한다.
- 즉,
📍 1-4. JS의 기본 작성과 사용
-
html에서js문은<script></script>태그 안에 작성한다.- 작성 예시
<body> <script> alert('Hello world'); </script> </body>- 출력 형태

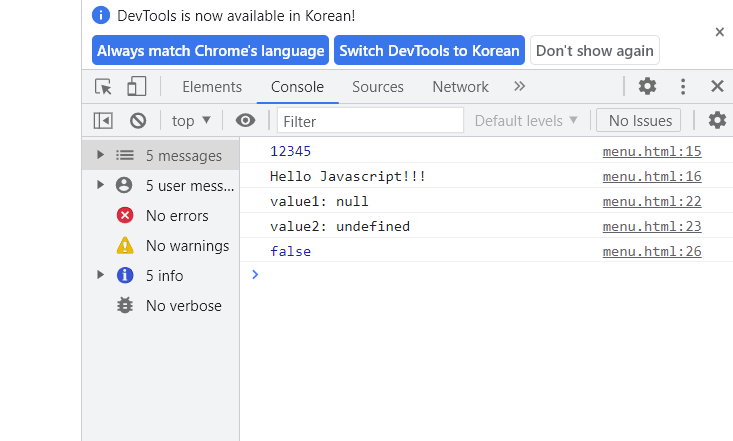
console.log()를 통해 브라우저 콘솔에서 출력 내용을 확인할 수 있다.- 작성 예시
<body> <script> var num1; var msg1; num1 = 12345; msg1 = "Hello Javascript!!!"; console.log(num1); console.log(msg1); //null - 의도적으로 null 대입 var value1 = null; // undefined - 선언만 된 상태 var value2; console.log('value1: '+value1) console.log('value2: '+value2) var isMan = false console.log(isMan) </script> </body>- 출력 형태