📌 1. link와 import
- CSS파일은 코드 길이와 가독성, 다수 문서의 일관성과 통일성 등을 위해 외부로 분리하는 경우가 많다. 이 때 html태그인
<link>태그를 이용하는 방법과<style></style>태그 내에서@import를 사용하는 방법이 있다. 이렇게 하면 하나의 CSS파일을 다수의 html 코드에 적용할 수 있고 유지보수가 유리해진다.
📍 1-1. link
<link rel="stylesheet" href='파일이름.css'>구문을 html코드 내에 추가한다.
주로head태그 내에 추가한다.- 작성 예시
<head> ... <link rel="stylesheet" href="style.css"> </head> <body> <h1>page1</h1> </body>
📍 1-2. import
-
style태그 내에@import url("파일이름.css")구문을 추가한다.- 작성 예시
<head> ... <style> @import url(style.css); </style> </head> <body> <h1>page2</h1> </body> -
위 두 코드에 적용된 css파일 내에는 다음 코드가 포함되어 있다.
h1{ color:powderblue; } -
이 코드를 한번만 수정하면 두 페이지 모두에서
h1의 색이 변경된다.

➕ 캐시 cache
- cache : 자주 접근하는 데이터를 복사해 놓는 임시 저장소
- browser cache : 서버 지연을 줄이기 위해 사용하는 웹 캐시의 일종
- 웹페이지를 로드할 때, css파일을 분리하지 않으면 html파일만 로드하면 되지만 css파일을 분리했을 시 복수의 파일을 로드해야 하기 때문에 지연시간이 생길 수 있다. 하나의 웹페이지를 그릴 때 로드해야 하는 파일이 많아질수록 이 현상이 심해지므로, 최초 접속 시 브라우저에서 캐시를 저장해 두고 다음 접속에서 더 빠른 로드를 지원하는 데 사용한다.
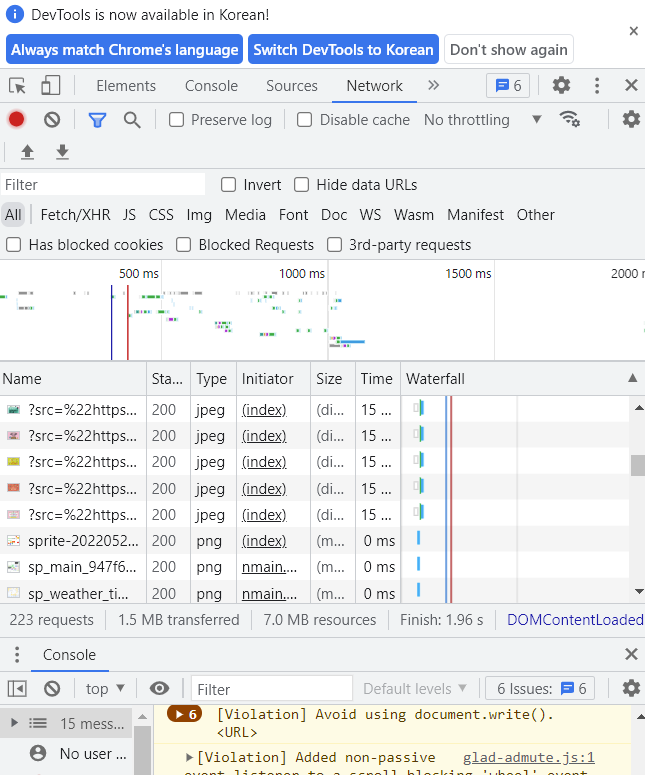
- 페이지 접속 시 로드해야 하는 소스들과 로드 시간은 개발자 도구의
Network탭에서 확인할 수 있다.
- 페이지 접속 시 로드해야 하는 소스들과 로드 시간은 개발자 도구의
- 웹페이지를 로드할 때, css파일을 분리하지 않으면 html파일만 로드하면 되지만 css파일을 분리했을 시 복수의 파일을 로드해야 하기 때문에 지연시간이 생길 수 있다. 하나의 웹페이지를 그릴 때 로드해야 하는 파일이 많아질수록 이 현상이 심해지므로, 최초 접속 시 브라우저에서 캐시를 저장해 두고 다음 접속에서 더 빠른 로드를 지원하는 데 사용한다.
📌 2. 부트스트랩
- 부트스트랩은 웹사이트를 쉽게 만들 수 있게 도와주는 CSS, JS 프레임워크이다.
- 사용자가 제작에 사용하기 용이하도록 다양한 엘리멘트와 소스코드들을 제공한다.
📍 2-1. 부트스트랩의 기본 사용법
-
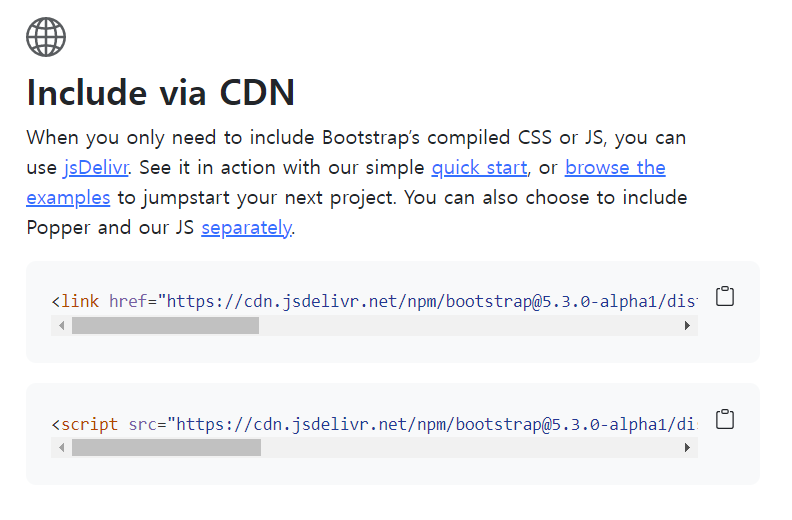
부트스트랩 페이지에서 제공하는
link를 html코드의head에 포함시키고,script를body에 포함시킨다.
-
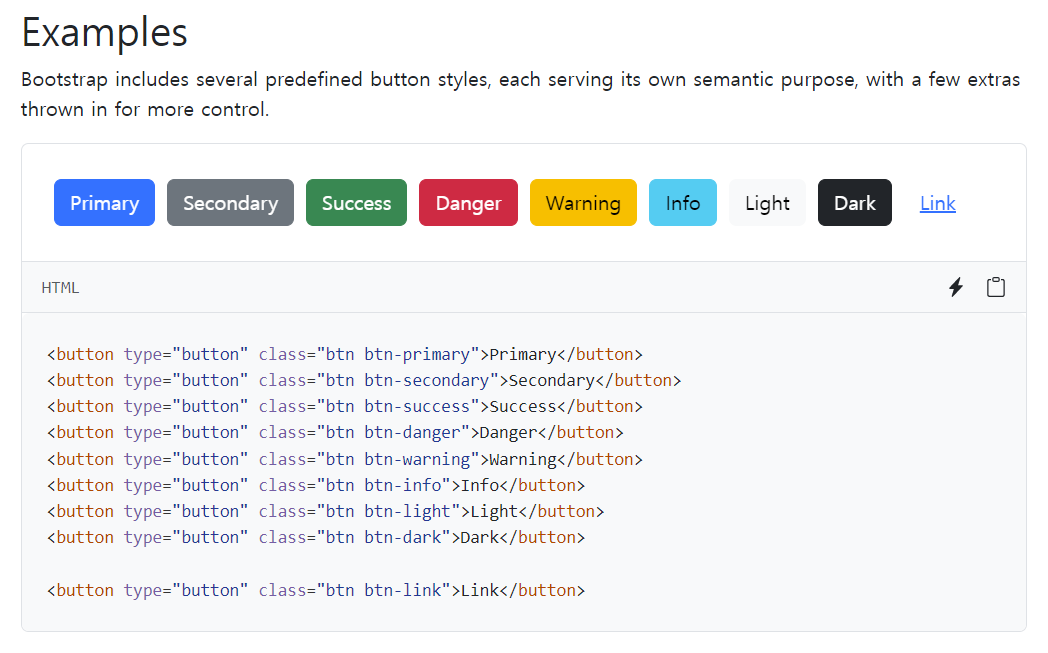
필요한 요소들의 코드를 복사해서 사용한다.

-
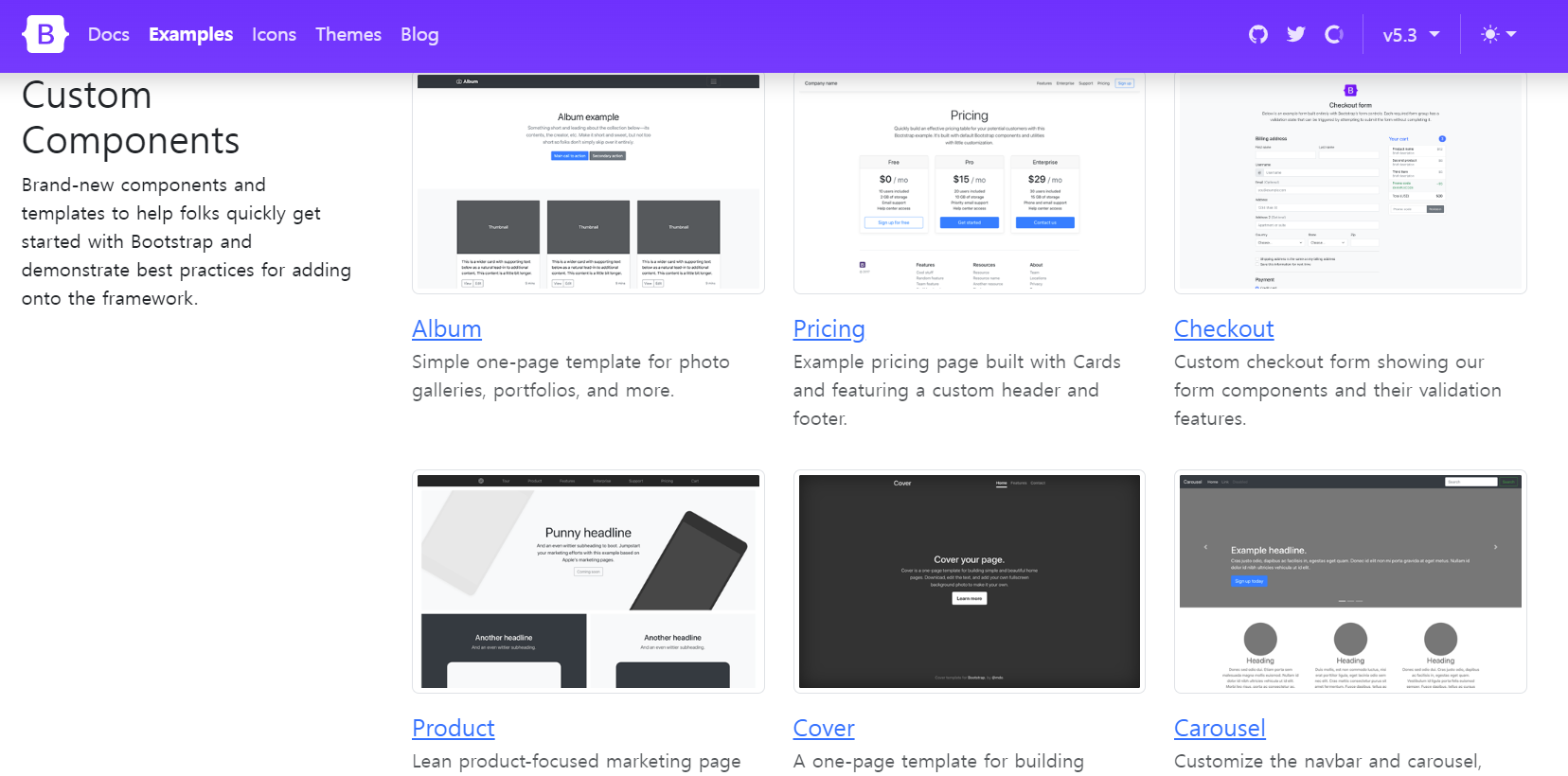
개별 요소들뿐만 아니라 완성된 페이지나 레이아웃의 템플릿도 제공한다.

- 작성 예시
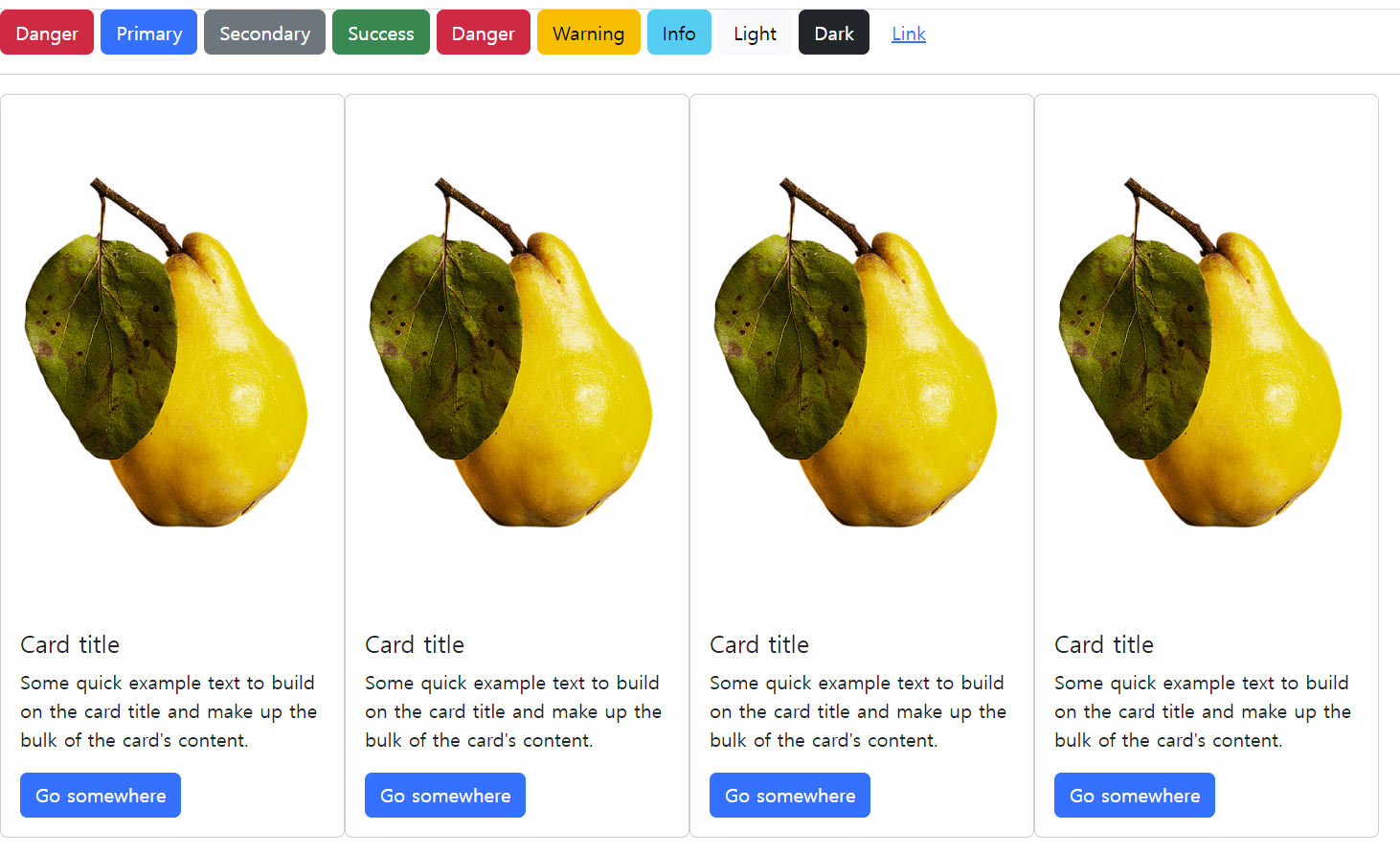
<head> ... /* 링크 추가 */ <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous"> </head> <body> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button> <hr> <div class="card" style="width: 18rem; float:left"> <img src="guava.png" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> <div class="card" style="width: 18rem; float:left"> <img src="guava.png" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> <div class="card" style="width: 18rem; float:left"> <img src="guava.png" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> <div class="card" style="width: 18rem; float:left"> <img src="guava.png" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> /* 스크립트 추가 */ <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script> </body>- 출력 형태

📍 2-2. 웹페이지 템플릿 사용
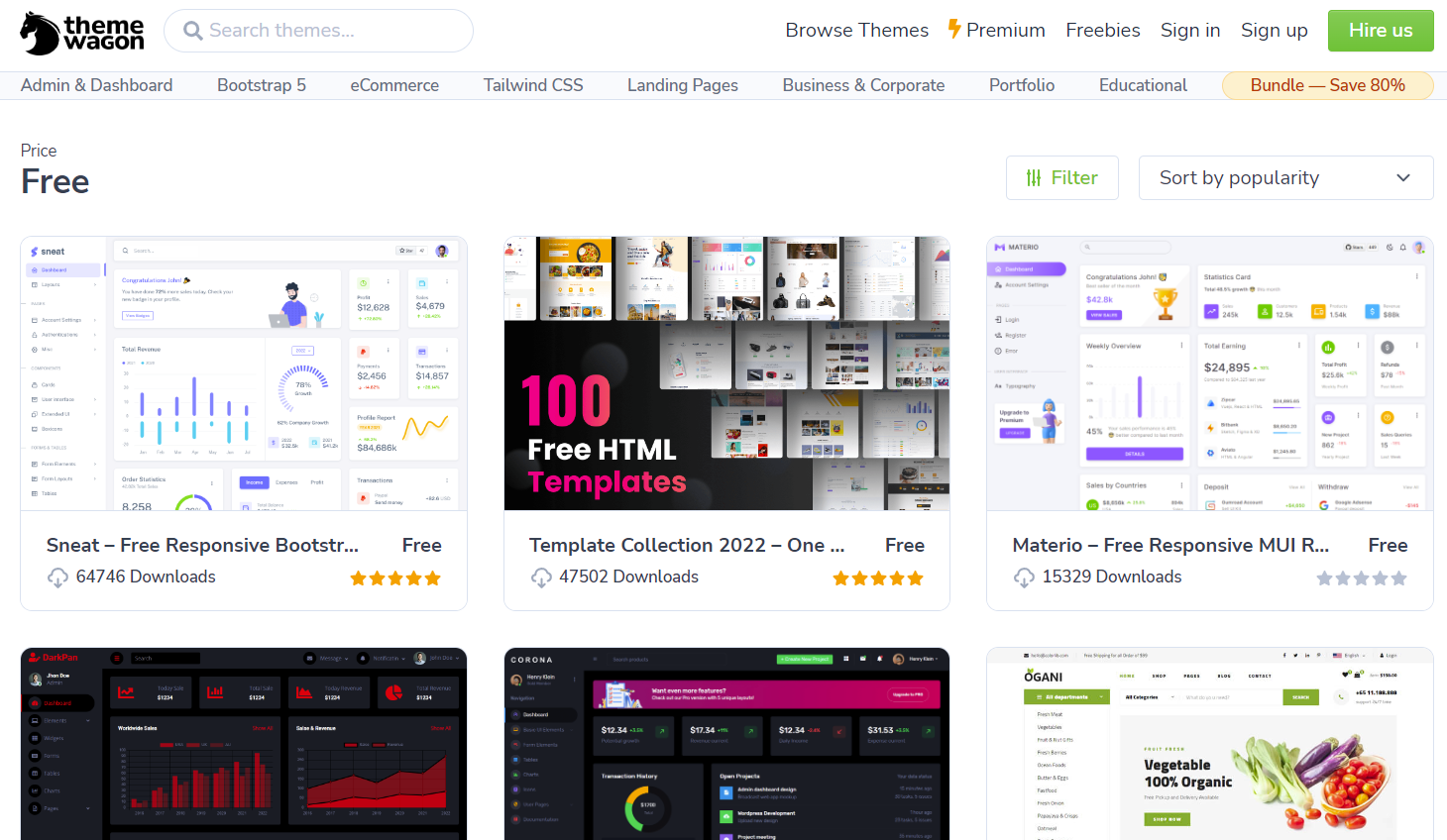
- 다양한 플랫폼에서 무료 부트스트랩 템플릿을 제공하고 있다. 완성된 웹페이지 디자인을 가져와 사용하거나 수정할 수 있다.
- 템플릿을 다운로드받아 압축을 푼 뒤 열어 보면 포함된 소스파일들을 확인할 수 있다.

- 주로 소스 안에 포함된
index.html파일에서 실행, 확인이 가능하다.