
📌 1. Object Model
- 웹 브라우저의 구성요소들은 하나하나가 객체화되어 있다.
자바스크립트로 이 개체를 제어해서 웹브라우저를 제어할 수 있게 된다.

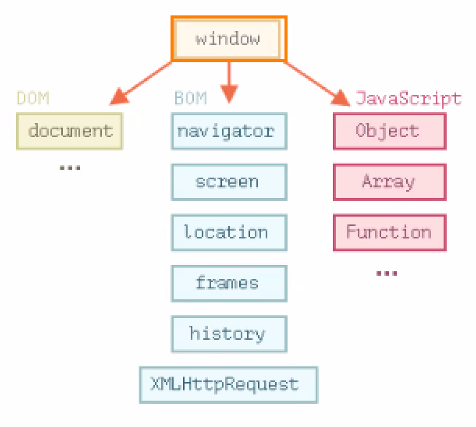
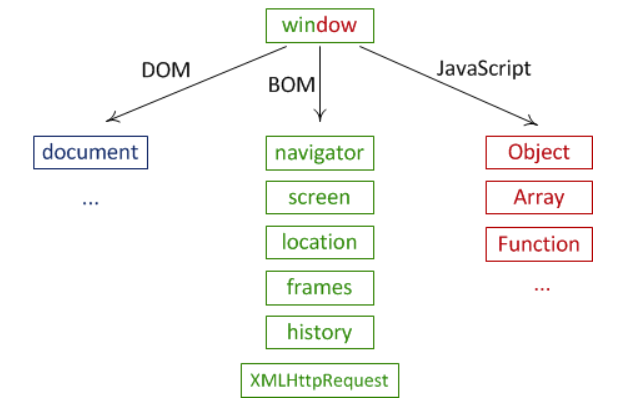
📍 1-1. window 객체
window객체는 DOM을 포함한 브라우저의 창을 나타낸다.- 자바스크립트의 모든 객체, 전역 함수, 전역 변수들은 자동으로
window객체의property가 된다. window 객체의 메소드는 전역함수이며, window 객체의 프로퍼티는 전역 변수가 된다.- 모든 객체는
window객체의 하위 객체로써 존재한다.
내장객체 접근 :window.내장객체이름.함수이름(파라미터); - 하지만, 모든 객체가
window안에 내장되어 있기 때문에,window객체를
명시적으로 선언하는 것은 생략이 가능하다.
:내장객체이름.함수이름(파라미터);
- 모든 객체는
- 자바스크립트의 모든 객체, 전역 함수, 전역 변수들은 자동으로
➕ window.open()
- 새로운 창 열기 : 새로운 브라우저 창을 열 경우
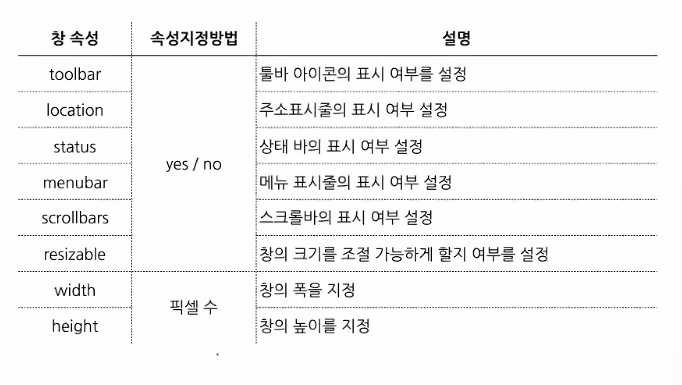
window.open("페이지 url");- 팝업창 형태로 창을 열 경우
window.open("페이지 url","창이름:","옵션");- 현재 창 닫기
window.close();self.close();
- 작성 예시
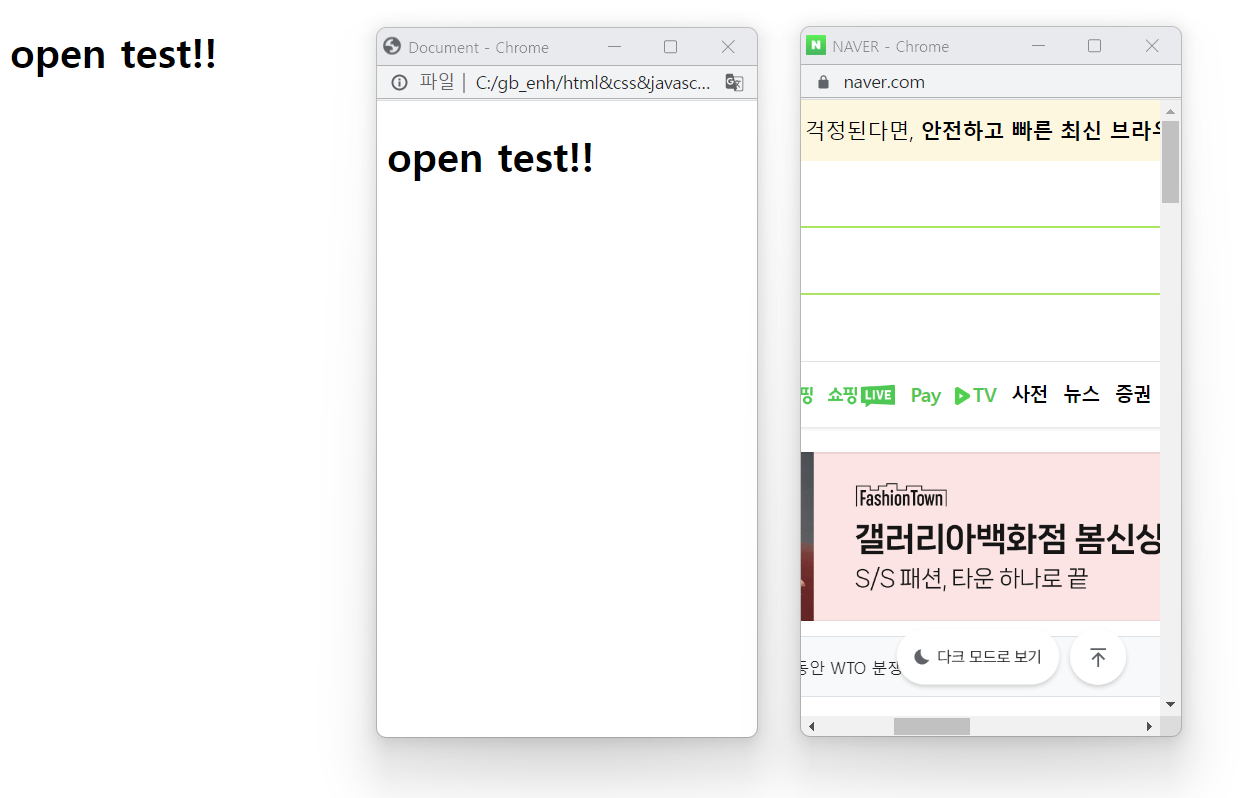
<body> <h1>window.open 메서드 확인</h1> <div> <a href="#" onclick="open1(); return false;">새 창 열기</a> <a href="#" onclick="open2(); return false;">팝업 열기</a> <a href="#" onclick="open3('https://www.naver.com'); return false;">팝업 열기2</a> </div> <script> function open1(){ open('open_test.html'); } function open2(){ window.open('open_test.html','창이름','width=300,height=500'); } function open3(url){ window.open(url,'','width=300,height=500'); } </script> </body>
- 출력 형태
href와onclick속성의 충돌 방지
- 링크는 클릭했을 때 자체적으로 페이지를 이동하기 위한
href속성과
이벤트 처리를 위한onclick속성 양쪽 모두 동작하는 과정에서 서로
충돌이 발생하게 되는 경우가 있는데, 이벤트 동작 전이나 후에
페이지가 이동해 버리는 현상이 발생하기도 한다.- 두 속성의 충돌을 방지하기 위하여
onclick속성에 이벤트 함수를
호출한 뒤,return false구문을 추가하여 실행을 중단하도록 처리한다.
<a href = "#" onclick = "open1(); return false;"></a>
📍 1-2. DOM 객체
document object model- 웹페이지의 내용을 제어한다.
Document객체의 프로퍼티는 문서 내의 주요 엘리먼트에 접근할 수 있는 객체를 제공한다.
- 웹페이지의 내용을 제어한다.
📍 1-3. BOM 객체
browser object model- 웹브라우저의 창이나 프레임을 추상화해서 프로그래밍적으로 제어할 수 있도록 제공하는 수단이다. 웹페이지의 내용을 제외한 브라우저의 각종 요소들을 객체화시킨 것으로 전역객체
Window의 프로퍼티에 속한 객체들이 이에 속한다.
- 웹브라우저의 창이나 프레임을 추상화해서 프로그래밍적으로 제어할 수 있도록 제공하는 수단이다. 웹페이지의 내용을 제외한 브라우저의 각종 요소들을 객체화시킨 것으로 전역객체
📌 2. location, navigator
📍 2-1. location
-
location객체는 웹 브라우저의 주소 표시줄을 제어한다. 주소를 변경하게 되면, 웹 브라우저는 페이지를 이동시킨다.-
주소표시줄의 현재 주소 혹은 일부를 조회할 수 있다.
-
location객체 안에 포함된reload()함수는 현재 페이지를 새로고침한다.- 작성 예시
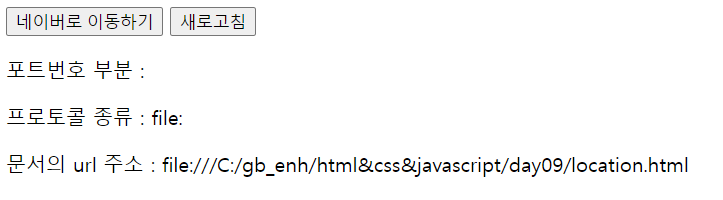
<body> <input type="button" value="네이버로 이동하기" onclick="goNaver()"> <input type="button" value="새로고침" onclick="refresh()"> <script> document.write("<p>포트번호 부분 : " + location.port +"</p>"); document.write("<p>프로토콜 종류 : " + location.protocol +"</p>") ; document.write("<p>문서의 url 주소 : " + location.href +"</p>") ; function goNaver(){ if( confirm("정말 네이버로 이동하겠습니까?")){ location.href = "https://www.naver.com" } } function refresh(){ location.reload(); } </script> </body>- 출력 형태

-
📍 2-2. navigator
-
브라우저의 정보를 조회하기 위한 속성들을 가지고 있는 객체
-
navigator객체를 사용하여, 하나의 웹 서비스로 다양한 브라우저를 지원할 수 있도록 처리하기 위한 기준이 되는 정보를 추출한다.- 작성 예시
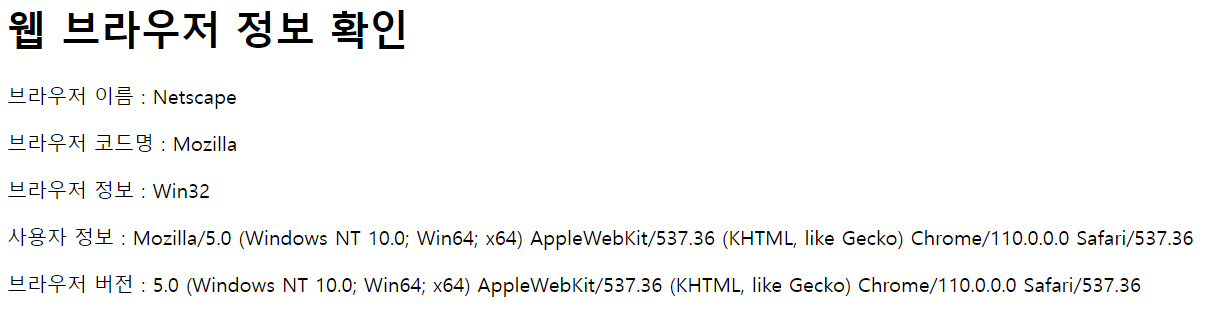
<script> let info = ""; info += "<h1>웹 브라우저 정보 확인</h1>"; info += "<p>브라우저 이름 : " +navigator.appName + "</p>"; info += "<p>브라우저 코드명 : " +navigator.appCodeName + "</p>"; info += "<p>브라우저 정보 : " +navigator.platform+ "</p>"; info += "<p>사용자 정보 : " +navigator.userAgent+ "</p>"; info += "<p>브라우저 버전 : " +navigator.appVersion+ "</p>"; document.write(info); </script>- 출력 형태

-
➕ 크로스 브라우징(cross browsing)
- 웹 페이지 제작 시에 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게(호환성) 나오게 하는 작업을 말한다.
- 브라우저마다 렌더링 엔진이 다르기 때문에 필요하다.
📌 3. document
📍 3-1. 가져오기
document객체는 HTML문서를 제어하기 위하여 특정 HTML 태그요소(Element)를id값에 의하여 객체 형태로 가져오는 기능을 제공한다.- 이외에도
class값,name값,tagname값 등을 사용할 수 있다.let somel = document.getElementById("ID속성값");
- 이외에도
📍 3-2. 내용 제어
- 객체화된 HTML요소의
innerHTML속성을 사용하면 해당 태그에 속해 있는
내용을 새롭게 설정하거나, 현재의 내용을 읽어올 수 있다.somel.innerHTML = "<h1>Hi</h1>"
📍 3-3. Element.style 하위 객체
-
style객체는css속성에 대응되는 변수들을 내장하고 있으며, 이 변수에 특정 값을 대입하는 것으로 JavaScript를 통한 특정 요소의css제어가 가능해진다.let somEle = document.getElementById("id값");somEle.style.CSS대응속성 = "CSS적용값";
- 작성 예시
<body> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> <ol> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ol> <script> let ul = document.getElementsByTagName('ul')[0]; let lis = ul.getElementsByTagName('li'); for(let i=0;i<lis.length;++i){ lis[i].style.color = 'tomato' } </script> </body>- 출력 형태