📌 1. 내장 객체
JavaScript에서 따로 선언하지 않고 사용할 수 있는 객체.
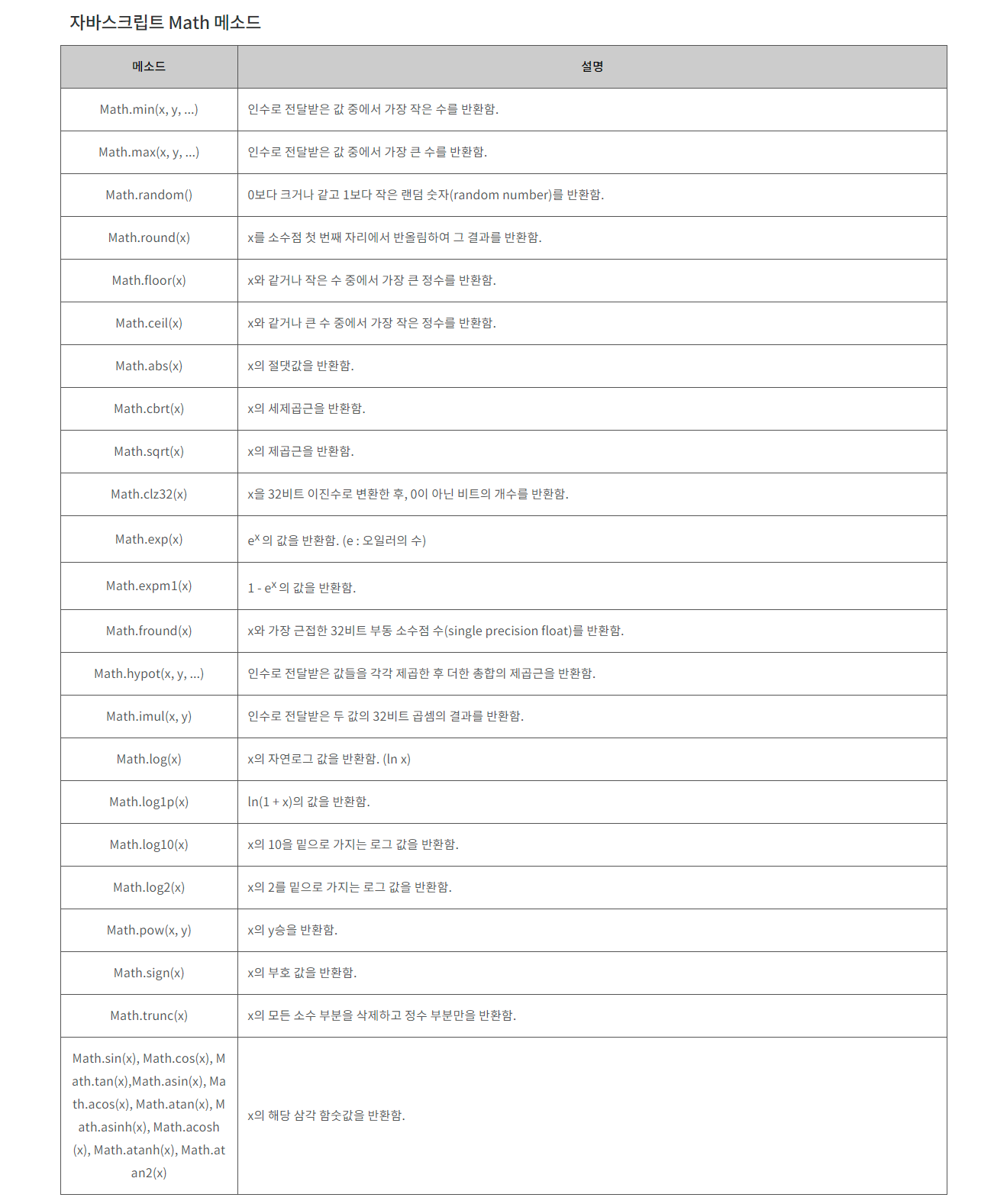
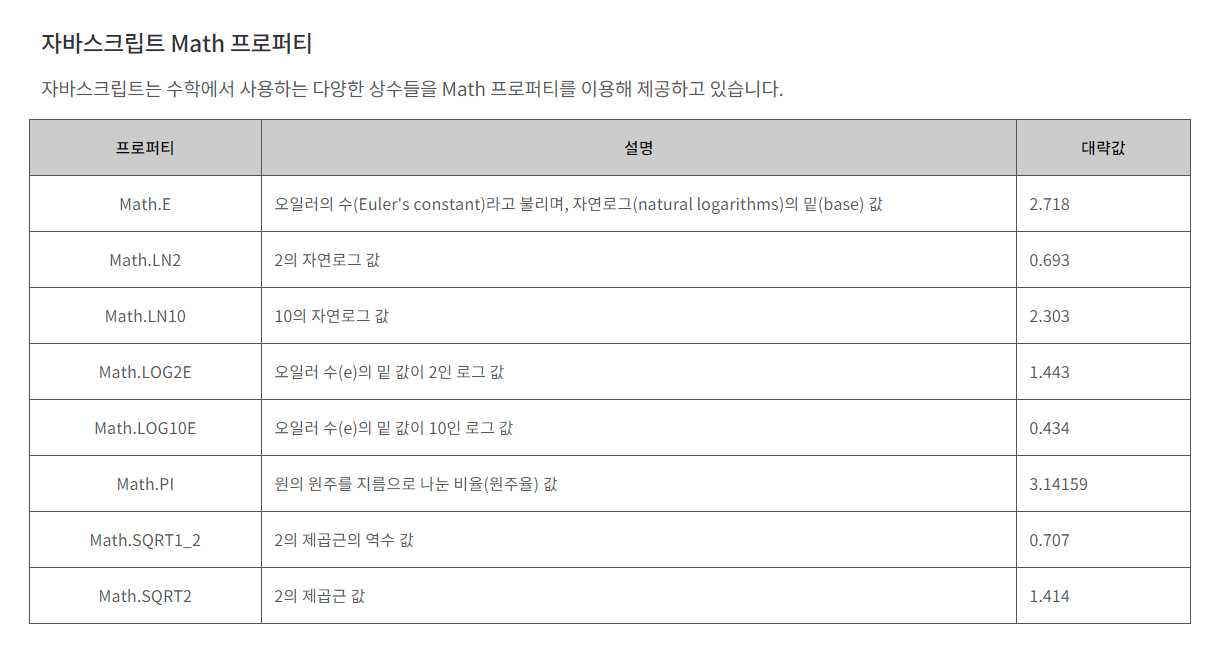
📍 1-1. Math
Math객체는 수학에서 자주 사용하는 상수와 함수들을 미리 구현해 놓은 자바스크립트 표준 내장 객체이다.


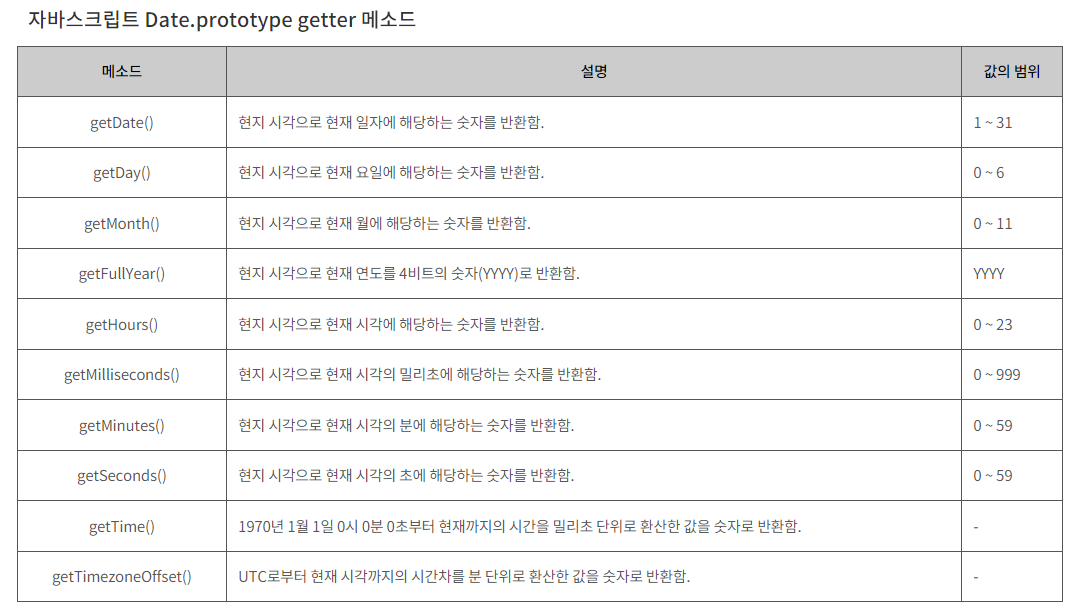
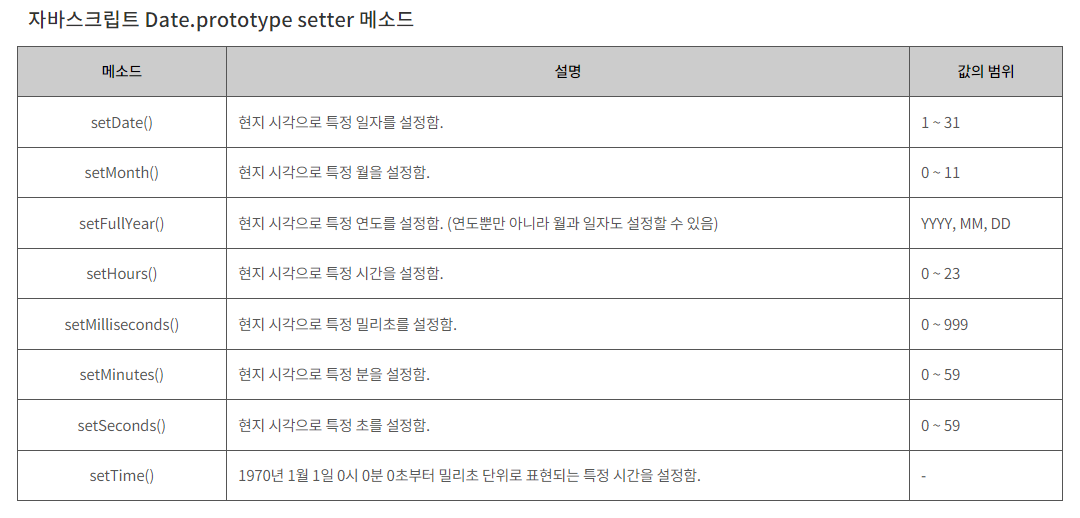
📍 1-2. Date
-
Date객체는 연월일, 시분초의 정보와 밀리초(millisecond)의 정보를 제공하는 내장 객체이다. -
월(
Month)를 표현할 때 0부터 시작한다는 점에 유의한다.(1월 : 0 ~ 12월 : 11)


-
TimeStamp로 날짜 차이 구하기TimeStamp: 1970년 1월 1일 자정부터 지금까지 지난 시각을 초 단위로 바꾼 값- JavaScript에서는
getTime()함수를 통해Date객체가 담고 있는 시각을1/1000초 단위의TimeStamp형태로 변환하여 리턴해 준다. - 두 개의
Date객체를 각각TimeStamp로 변환하여 큰 값에서 작은 값을 뺀 후에 이 값을(24시간 * 60분 * 60초 * 1000)으로 나누면 두 객체 사이의 날짜 차이값을 구할 수 있다. 소수점 이하는 절단해야 한다.
- JavaScript에서는
- 작성 예시
// theday(임의의 날짜), today(현재 날짜) 차이 구하기 let theday = new Date(2023,0,1); let today = new Date(); let cnt = today.getTime() - theday.getTime(); let day = Math.floor(cnt/(24*60*60*1000)); document.write("<h1>올해는 "+day+"일이 지났습니다.</h1>")- 출력 형태

➕ setInterval
setInterval(호출할 함수, 시간값): 다른 함수의 이름과1/1000초 단위의 시간값을 파라미터로 설정하여 정해진 시간에 한번씩 파라미터로 전달된 함수를 반복적으로 호출한다.setInterval함수를 이용한 타이머// 페이지가 로드될 시에 startTimer 함수를 실행한다. <body onload="startTimer()"> // id가 timer인 h1 태그 <h1 id="timer"></h1> <script> // 현재 시각을 연월일, 시분초로 출력하는 함수 function printTime(){ let days = ['일','월','화','수','목','금','토']; let mydate = new Date(); let yy = mydate.getFullYear(); let mm = mydate.getMonth()+1; let dd = mydate.getDate(); let i = mydate.getDay(); let day = days[i]; let hh = mydate.getHours(); let mi = mydate.getMinutes(); let ss = mydate.getSeconds(); // 완성된 현재 시각 let result = yy + "-" + mm + "-" + dd + " " + day + "요일 " + hh + ":" + mi + ":" + ss; // id가 timer인 html요소 안에 result를 추가 document.getElementById("timer").innerHTML = result; } // setInterval 함수로 1초에 한번씩 printTime을 실행하는 함수 function startTimer(){ setInterval(printTime,1000); } </script> </body>
📌 2. 객체 생성
📍 2-1. 객체의 생성
-
JavaScript에서 빈 상태의 객체를 생성하면 이 상태를
prototype이라고 부른다. 객체 생성 시 변수나 함수를 포함해 생성할 수도 있고, 빈 객체를 생성한 뒤 멤버를 추가할 수도 있다. -
객체 생성
let 객체이름 = {}; -
멤버 추가
객체이름.변수이름 = 변수값;
객체이름.메서드 이름 = function(파라미터){...실행문...};
📍 2-2. 객체의 사용
-
in 객체이름: 객체 안의 변수값으로 반복문을 사용하고자 할 때는 다음과 같이 사용할 수 있다.<ul> <script> let grades = { 'abc' : 10, 'def' : 6, 'ghr' : 80 }; for(key in grades){ document.write("<li>"+grades[key]+"</li>"); } </script> </ul>- 출력 형태

- 출력 형태
-
this.멤버이름: 객체 안에 포함된 메서드에서 다른 메서드를 호출하거나, 프로퍼티(멤버변수)를 활용하고자 하는 경우에는this를 사용한다.- 객체 작성 예시
<script> let people = {}; people.name = "자바학생"; people.gender = "남자"; people.sayName = function(){ document.write("<h1>"+this.name+"</h1>"); } people.sayGender = function(){ document.write("<h1>"+this.gender+"</h1>") }; people.saySomething = function(msg){ document.write("<h1>"+msg+"</h1>") }; people.getName = function(){ return this.name; }; people.getGender = function(){ return this.gender; }; people.sayInfo = function(){ document.write("<h1>"+this.getName()+"님은 "+ this.getGender()+ "입니다.</h1>") }; // 호출 people.saySomething("정보 출력"); people.sayInfo(); </script>- 출력 형태