📌 1. 이벤트 제거와 취소
📍 1-1. removeEventListener()
addEventListener와 같은 방식으로removeEventListener()를 사용하면 등록된 이벤트 리스너를 제거할 수 있다.- 예시 코드
<body> <input type="button" id="btn1" value="property"> <input type="button" id="btn2" value="listener"> <script> let bt1 = document.getElementById('btn1'); let bt2 = document.getElementById('btn2'); // function onClick(){ alert('click!'); } function onClick2(){ alert('클릭!'); } //property document.getElementById('btn1').onclick = function(){onClick()}; document.getElementById('btn2').onclick = function(){onClick2()}; //listener bt1.addEventListener('click',onClick); bt2.addEventListener('click',onClick2); //이벤트 제거 bt1.removeEventListener('click',onClick); // 이벤트가 bt1은 한 번, bt2는 두 번 호출된다 </script> </body>
📍 1-2. 이벤트 취소
-
폼에서
submit버튼을 누르면 데이터가 전송되고,a태그를 클릭하면href속성의url로 이동하는 등의 기본적인 동작들을 기본 이벤트라고 한다. 사용자가 만든 이벤트를 이용해서 이러한 기본 동작을 취소할 수 있다. -
인라인 작성
- 특정 동작 시 어떠한 조건에 따라
return false를 이용해서action을 취소하는 예시 코드
<body> <p> <label>prevent event on</label> <input id="prevent" type ="checkbox"> </p> <p> // #prevent 체크박스가 체크되어 있으면 링크가 작동하지 않는다. <a href="http://www.naver.com" onclick="if(document.getElementById('prevent').checked) return false;"> naver</a> </p> <p> // #prevent 체크박스가 체크되어 있으면 제출 버튼이 작동하지 않는다. <form action="http://www.naver.com" onsubmit="if(document.getElementById('prevent').checked) return false;"> <input type="submit"> </form> </p> </body> - 특정 동작 시 어떠한 조건에 따라
-
아웃라인 작성
- 위와 같은 코드를 아웃라인으로 작성한 코드
<body> <p> <label>prevent event on</label> <input id="prevent" type ="checkbox"> </p> <p> <a href="http://www.naver.com">naver</a> </p> <p> <form action="http://www.naver.com"> <input type="submit"> </form> </p> <script> // document.querySelector를 통해 객체 획득 document.querySelector('a').onclick = function(){ if(document.getElementById('prevent').checked) return false; } document.querySelector('form').onsubmit = function(){ if(document.getElementById('prevent').checked) return false; } </script> </body> -
이벤트 리스너 추가 방식
: 이벤트 리스너를 통해 기본 이벤트를 취소할 때는event.preventDefault()를 사용한다.- 위와 동일한 코드의 스크립트 부분을
addEventListener방식으로 작성한 코드
<script> document.querySelector('a').addEventListener( 'click',function(event){ if(document.getElementById('prevent').checked){ event.preventDefault(); } }); document.querySelector('form').addEventListener( 'submit',function(event){ if(document.getElementById('prevent').checked){ event.preventDefault(); } }); </script> - 위와 동일한 코드의 스크립트 부분을
📌 2. change, focus, blur 이벤트
📍 2-1. change
- 폼 컨트롤의 값이 변경되었을 때 발생하는 이벤트이다. 입력을 끝내고
focus를 빠져나왔을 때 발생한다.
📍 2-2. focus, blur
focus: 엘리먼트에 포커스가 생겼을 때 발생하는 이벤트blur: 엘리먼트에 포커스가 사라졌을 때 발생하는 이벤트
- 예시 코드
<body> <p id="result"></p> <input type="text" id="target"> <p id="typing"></p> <script> let t = document.getElementById("target"); t.addEventListener('focus',function(event){ document.getElementById('typing').innerHTML = '입력 중...'; }) t.addEventListener('blur',function(event){ document.getElementById('typing').innerHTML = ''; }) t.addEventListener('change',function(event){ document.getElementById('result').innerHTML = event.target.value; }) </script> </body>
- 출력 형태
focus상태에서는입력 중...문구를 띄우고focus를 벗어나면 입력값을<p id="result"></p>태그에 써 줌
📌 3. 마우스 이벤트
-
마우스와 관련해 다양한 이벤트 타입이 지원된다.
-
이벤트 타입 내용 이벤트 타입 내용 click 클릭 dblclick 더블클릭 mousedown 마우스를 누를 때 mouseup 마우스를 뗄 때 mousemove 마우스가 움직임 mouseover 마우스가 엘리먼트에 진입 mouseout 마우스가 엘리먼트에서 빠져나감 contextmenu 컨텍스트 메뉴 실행 -
이벤트 객체의
type값을 통해 발생한 이벤트를 확인할 수 있다.- 예시 코드
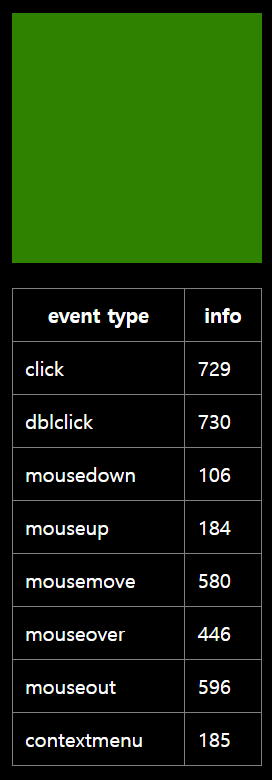
<!DOCTYPE html> <html lang="en"> <head> ... <style> body{ background-color: black; color: white; } #target{ width: 200px; height: 200px; background-color: green; margin: 10px; } table{ border-collapse : collapse; margin : 10px; float : left; width : 200px; } td, th{ padding : 10px; border: 1px solid gray; } </style> </head> <body> //이벤트 발생을 측정할 구역 <div id="target"></div> //테이블 생성 <table> <tr> <th>event type</th> <th>info</th> </tr> <tr> <td>click</td> <td id="elmclick"></td> </tr> <tr> <td>dblclick</td> <td id="elmdblclick"></td> </tr> <tr> <td>mousedown</td> <td id="elmmousedown"></td> </tr> <tr> <td>mouseup</td> <td id="elmmouseup"></td> </tr> <tr> <td>mousemove</td> <td id="elmmousemove"></td> </tr> <tr> <td>mouseover</td> <td id="elmmouseover"></td> </tr> <tr> <td>mouseout</td> <td id="elmmouseout"></td> </tr> <tr> <td>contextmenu</td> <td id="elmcontextmenu"></td> </tr> </table> // 스크립트 <script> let t = document.getElementById("target"); // 핸들러 function - 이벤트 타입을 아이디 값으로 사용해 객체 획득 function handler(event){ let info = document.getElementById('elm'+event.type); // 밀리세컨드 값 생성 let time= new Date(); let timestr = time.getMilliseconds(); info.innerHTML = timestr; } // 이벤트 리스너 등록 t.addEventListener('click', handler); t.addEventListener('dblclick', handler); t.addEventListener('mousedown', handler); t.addEventListener('mouseup', handler); t.addEventListener('mousemove', handler); t.addEventListener('mouseover', handler); t.addEventListener('mouseout', handler); t.addEventListener('contextmenu', handler); </script> </body> </html>- 출력 형태
- 이벤트 타입 값을 이용해 특정 이벤트가 발생할 때마다
millisecond값 출력

- 이벤트 타입 값을 이용해 특정 이벤트가 발생할 때마다