📌 1. jQuery
📍 1-1. 라이브러리
- jQuery는
HTML의 클라이언트 사이드 조작을 단순화하도록 설계된 크로스 플랫폼의 자바스크립트 라이브러리다. - 라이브러리 : 자주 사용하는 로직을 재사용할 수 있도록 고안된 소프트웨어
DOM을 내부에 감추고 보다 쉽게 웹페이지를 조작할 수 있도록 돕는 도구JavaScript구현에 필요한 상당수의 기능들을 미리 구현해 놓은 함수들의 집약체
- 이처럼 프로그래밍에 필요한 함수들을 언제든지 필요할 때 참조할 수 있도록
집약해 놓은 형태를 라이브러리library라고 한다.- 기능적 특징 :
HTML요소 제어- 요소의 탐색과 생성
ajax통신처리- 익숙한 구문
- 다양한 플러그인
- 기능적 특징 :
- 관련 링크
- jQuery 메인
- jQuery API 문서
- Google Hosted Libraries
jQuery스니펫을HTML문서 안에 붙여넣어서 제이쿼리를 사용할 수 있다.jQuery 3.x스니펫 :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
📍 1-2. jQuery 제어 대상 접근법
-
기본 접근법 :
$(선택자).동작함수();$: 제이쿼리를 의미하는 동시에 제이쿼리에 접근가능한 식별자- 선택자 :
CSS에서의 선택자와 용법이 같다. 이 선택자로 원하는HTML요소를 선택한다.$()함수는 이 선택된 요소를 제이쿼리에서 이용할 수 있는 형태로 생성하며, 이렇게 생성된 요소를 제이쿼리 객체(jQuery Object)라고 한다.
동작함수(): 선택된 요소에 원하는 동작을 설정한다.
-
각각의 요소 접근법
- 태그 요소 접근 :
$('태그 이름'); - 클래스 요소 접근 :
$('.클래스 이름'); - id 요소 접근 :
$('#id값'); - 조합형 요소 접근 :
$('a, b'); - 자식 요소 접근 :
$('a b');
- 선택자 예시 코드
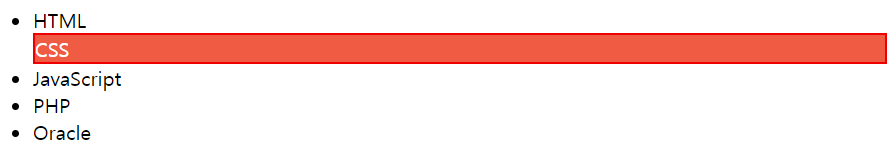
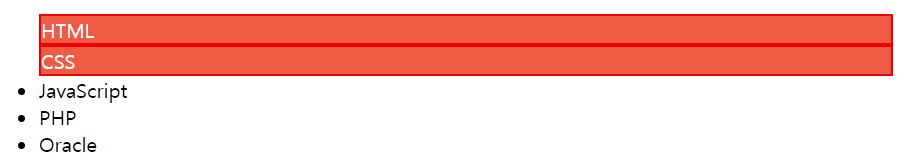
<style> .selected{ background-color: tomato !important; color: white; border: 2px solid red !important; } </style><ul id="list"> <li ID="htmlID">HTML</li> <li class="selectedClass">CSS</li> <li>JavaScript</li> <li>PHP</li> <li id="mysqlID">Oracle</li> </ul>- id로 접근
$('#htmlID').addClass('selected');

- 클래스로 접근
$('.selectedClass').addClass('selected');

- 태그로 접근
$('li').addClass('selected');

- 복수 선택자로 접근
$("#htmlID, .selectedClass").addClass('selected');

- 자식 선택자로 접근
$("#list li").addClass('selected');

- 태그 요소 접근 :
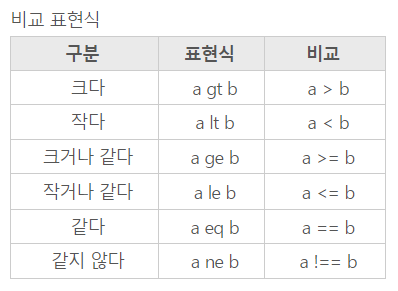
➕ 비교 표현식을 사용해 인덱스로도 요소에 접근 가능하다.

- 예시
$("#list li:eq(2)").addClass('selected');
$("#list li:gt(1)").addClass('selected');
➕ even, odd, first, last 등의 선택자도 존재한다.
$("#list li:even").addClass('selected');
$("#list li:first").addClass('selected');
➕ index()
- 특정 객체에 대하여
index()함수의 리턴값을 사용하면 자신이 속한 부모 태그 안에서 태그 종류의 구분 없이 자신이 몇 번째 요소인지를 알 수 있다.index()함수는 요소를 0부터 카운트한다.- 태그 종류에 상관없이 무조건 부모 요소 안에서 몇 번째 항목인지를 판별한다.
📍 1-3. jQuery 함수 예시
-
text() : 선택한 요소에 해당
text를 적용한다.$(선택자).text('적용할 텍스트'); -
html() : 선택한 요소에 해당
html문을 적용한다.$(선택자).html('적용할 html문'); -
append() : 선택한 요소 내부 마지막 부분에 내용을 추가한다.
$(선택자).append('추가할 내용'); -
css() : 선택한 요소에 해당
css를 적용한다.$(선택자).css('css 요소', '적용할 값)';- ex )
$('p').css('color','tomato');
- ex )
-
attr() : 선택한 요소에서 해당 속성값을 가져오거나 적용한다.
- 속성값 취득 :
$(선택자).attr('속성')'; - 속성 적용 :
$(선택자).attr('속성', '속성값)'; - ex )
$("#naver") .attr('href','https://www.naver.com') - 다중 처리도 가능하다.
$(선택자).attr({ "속성이름1" : "값", "속성이름2" : "값", "속성이름3" : "값", });
- 속성값 취득 :
-
ready() :
document메서드로window.onload()와 비슷하게HTML이 전부 로드되고 난 후에 실행되는 메서드이다.$(document).ready(function(){...});- 더 짧게
$(function(){...})으로도 작성할 수 있다.
- 더 짧게
-
load() :
window메서드로ready()와 비슷하지만DOM객체뿐만 아니라 외부 리소스까지 포함한 모든 요소가 로드되고 나서 실행되는 메서드이다.$(window).load(function(){...});
📌 2. jQuery 이벤트 처리
📍 2-1. 이벤트 바인딩
- 직접 바인딩 :
$(선택자).이벤트타입(function(event){ ... });
- bind() :
$(선택자).bind('이벤트타입',function(event){ ... });
- on() :
$(선택자).on('이벤트타입',function(event){ ... });
➕ unbind
unbind()로 이벤트를 제거할 수 있다. 제거할 이벤트 타입과 이벤트 핸들러를 정확하게 기입해 주어야 한다.
$(이벤트를 제거할 대상의 선택자).unbind('이벤트 타입',이벤트 핸들러);- 예시 코드
<script> // 이벤트 핸들러 function clickHandler(){ alert('Hello'); } // #click_me 버튼에 이벤트 추가 $("#click_me").bind('click', clickHandler); // #remove_event 버튼에 기존 이벤트 제거 기능 추가 $("#remove_event").bind('click', function(){ $("#click_me").unbind('click',clickHandler); }); </script>
➕ 복수 조건 이벤트
-
이벤트 타입을 나열하면 여러 이벤트 타입에 대해 하나의 이벤트를 설정할 수 있다.
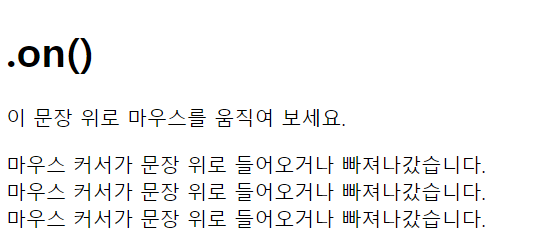
$(선택자).on("이벤트타입 이벤트타입 ... ",function(){...});- 예시 코드
<body> <h1>.on()</h1> <p>이 문장 위로 마우스를 움직여 보세요.</p> <div></div> <script> // 마우스가 <p>태그 위로 들어가거나 나갈 때마다 문장이 추가된다 $('p').on("mouseenter mouseleave",function(){ $('div').append('마우스 커서가 문장 위로 들어오거나'+ '빠져나갔습니다.<br>'); }); </script> </body>- 출력 형태

➕ this
-
이벤트에 의해서 실행되는 함수 영역 안에서는 특수 키워드
this를 사용할 수 있다. 이 키워드를jQuery의$()함수에 전달하면 이벤트가 발생한 자기 자신을 감지할 수 있다.- 클릭 수만큼 버튼 카운터를 올리는 예시 코드
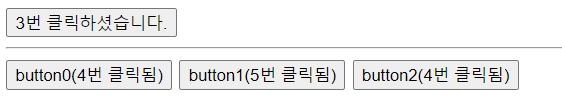
<body> <div> <button type="button" id="single">클릭하세요</button> <hr/> <div> <button type="button" class="multi">button0(0번 클릭됨)</button> <button type="button" class="multi">button1(0번 클릭됨)</button> <button type="button" class="multi">button2(0번 클릭됨)</button> </div> <script> let count = {single : 0}; $("#single").click(function(){ count.single++ $(this).html(count.single+"번 클릭하셨습니다.") }); // 클래스 내 클릭된 버튼의 인덱스 획득해서 카운트 올림 let count2 = [ 0, 0, 0 ] $(".multi").click(function(){ let index = $(this).index(); count2[index]++; $(this).html("button"+index+"(" +count2[index]+"번 클릭됨)") }); </script> </div> </body>- 출력 형태

📍 2-2. keyCode
-
keyCode는 키보드의 키 하나하나에 할당되어 있는 일련의 숫자값들로, 키보드는 키가 눌러졌을 때 해당 키에 대응되는 숫자값을 컴퓨터에게 전달한다.
-
이벤트 객체의 키코드 값을 사용해 특정 키가 눌렸을 경우에 대한 액션을 지정할 수 있다.
- 예시 코드
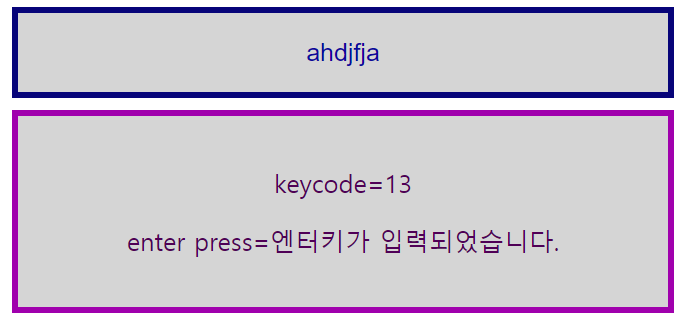
<body> <input type="text" id="listener" class="event-box input" placeholder="여기에 입력하세요" /> <div class="event-box console"> <p>keycode=<span id="result1">0</span></p> <p>enter press=<span id="result2">none</span></p> </div> <script> $('#listener') .keydown(function(event){ // 키가 눌릴 때 눌린 키의 키코드 출력 $('#result1').html(event.keyCode) // 엔터키가 입력되면 알림, 그 외에는 none if (event.keyCode == 13){ $('#result2').html('엔터키가 입력되었습니다.') }else{ $('#result2').html('none') } }) </script> </body>- 출력 형태

➕ keypress, keydown
-
keypress이벤트는 영문, 특수문자에 대해서는 동작하지만 한글에 대해서는 동작하지 않는다. 그러므로 균등한 키이벤트 구현을 위해서는keyup또는keydown이벤트를 사용해야 한다.- 예시 코드
<body> <input type="text" id="listener" class="event-box input" placeholder="여기에 입력하세요" /> <div class="event-box console"> up=<span id="result1">0</span>, down=<span id="result2">0</span> </div> <script> let counter = { down : 0, up : 0 }; $('#listener') // keyup 시마다 카운터 올림 .keyup(function(){ counter.up++; $('#result1').html(counter.up) }) // keydown 시마다 카운터 올림 .keydown(function(){ counter.down++; $('#result2').html(counter.down) }) </script> </body>- 출력 형태