📌 1. JSON
📍 1-1. JSON 표기법이란
- JSON(
JavaScript Object Notation)은 경량의 데이터 교환 형식으로, 프로그래밍 언어로부터 완전히 독립적이기 때문에 서로 다른 프로그래밍 언어 간에 데이터를 교환하는 데 가장 널리 사용되는 표기법이다. - 문법으로서의 사용
JavaScript에서는 하나의 객체 안에 함수와 변수를 함께 그룹화하여 포함시키기 위한 문법의 형태로서JSON표기법이 사용된다.- 소스코드 안에서 여러 개의 변수값들을 계층적으로 표현하기 위해 사용된다.
jQuery에서의 기본 문법 체계는JSON으로 구성된다.Ajax에서 사용되는 데이터 규격으로JSON이 사용된다.
📍 1-2. JSON 표기법의 기본 구조
-
이름(
key)과 값(value)의 쌍으로 이루어진 객체 구조다. -
빈 객체(
{})안에 배열과 같이 콤마,로 구별하여 여러 개의 값을 하나의 객체 안에 포함시킨다. 이때이름:값의 형태로 할당한다.let 객체이름 = { 이름 : 값, 이름 : 값 ... };
- 데이터 접근 :
객체이름.이름;
-
예시 코드
<body> <div id="console"></div> <script> // json 데이터 구성 let student = { name : "jQuery학생", age : 19, height : "175cm" }; // HTML 태그 구성 let mytag = "<h1>" + student.name + "</h1>"; mytag += "<h2>" + student.age + "</h2>"; mytag += "<h2>" + student.height + "</h2>"; // 데이터 출력 $('#console').html(mytag); </script> </body>- 출력 형태

- 출력 형태
📌 2. 다중 계층 JSON
📍 2-1. JSON을 포함하는 JSON 표현
- 다중 계층
JSONJSON데이터의 각 항목에는 어떠한 형식의 데이터든지 할당할 수 있기 때문에, 새로운JSON데이터를 할당하여 각각의JSON데이터들이 하나의 그룹 안에서 계층을 형성하도록 구성할 수 있다.let 계층이름 = { 하위객체이름 : { 이름 : 값 , 이름 : 값 ... }, 하위객체이름 : { 이름 : 값 , 이름 : 값 ... }, ... }
- 배열
JSONJavaScript는 변수의 데이터 타입이 유동적이기 때문에 배열의 원소 역시 다양한 형태의 값을 저장할 수 있다. 즉JSON객체도 배열의 원소가 될 수 있다.let 객체이름 = [ { 이름 : 값 , 이름 : 값 ... }, { 이름 : 값 , 이름 : 값 ... }, ... ]
📍 2-2. 하위 JSON 데이터의 접근
-
JSON데이터에서 하위 데이터로 접근하고자 할 경우에는 마침표.를 사용해 계층을 표현한다.객체이름.하위객체이름.값이름;
-
배열
JSON에 접근할 때에는 일반 배열과 동일하게index값을 통해 접근한다.객체이름[인덱스].값이름
➕ 예시 코드
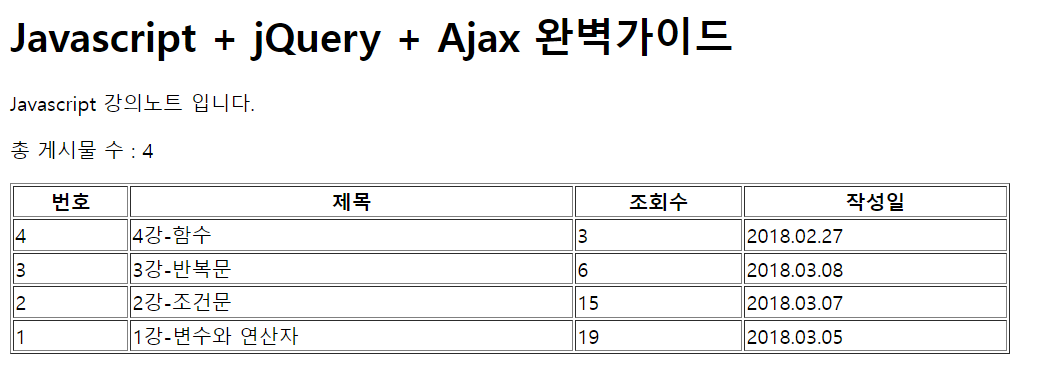
<body> <h1 id="title"></h1> <p id="description"></p> <p>총 게시물 수 : <span id="total"></span></p> <table width="800" border="1"> <thead> <tr> <th align="center">번호</th> <th align="center">제목</th> <th align="center">조회수</th> <th align="center">작성일</th> </tr> </thead> <tbody id="list"> </tbody> </table> <script> // JSON 데이터 정의 let bbs = { title : "Javascript + jQuery + Ajax 완벽가이드", desc : "Javascript 강의노트 입니다.", list : [ { title : "1강-변수와 연산자", visit : 19 , date : "2018.03.05"}, { title : "2강-조건문", visit : 15 , date : "2018.03.07"}, { title : "3강-반복문", visit : 6 , date : "2018.03.08"}, { title : "4강-함수", visit : 3 , date : "2018.02.27"} ] } $("#title").html(bbs.title); $("#description").html(bbs.desc); $("#total").html(bbs.list.length); let tag = "" for(let i = bbs.list.length-1 ; i >= 0 ; --i){ tag += "<tr><td>" + (i+1) + "</td><td>" + bbs.list[i].title + "</td><td>" + bbs.list[i].visit + "</td><td>" + bbs.list[i].date + "</td></tr>" } $("#list").html(tag); </script> </body>
- 출력형태