📌 1. Framework
📍 1-1. Framework란
- '뼈대나 근간'을 이루는 코드들의 묶음
- 프로그램의 기본 흐름이나 구조를 정하고, 이 구조에 자신의 코드를 추가하는 방식으로 개발할 수 있도록 하는 프로그래밍의 기본 틀을 의미
- 개발에 필요한 구조가 제공되고, 여기에 필요한 부분을 조립하는 형태로 개발이 진행된다.
📍 1-2. Framework vs Library
- 라이브러리 Library : 자주 사용되는 로직을 재사용하기 편리하도록 잘 정리한 일련의 코드들의 집합
- 프레임워크는 자동차의 프레임, 즉 기본적으로 구성하고 있는 뼈대를 말한다.
- 소형차를 만들기 위해 뼈대를 사용하는데, 이 뼈대로 SUV를 만들 수 없다.
- 한 번 정해진 자동차의 프레임은 바꿀 수 없다.
- 라이브러리는 자동차의 기능을 하는 부품을 의미한다.
- 바퀴, 선루프, 헤드라이트 등은 비교적 다른 종류로 쉽게 바뀔 수 있다.
📌 2. Spring
- 스프링 프레임워크 자바 플랫폼을 위한 오픈소스 애플리케이션 프레임워크로서 간단히 스프링이라고도 불린다.
- 동적인 웹 사이트를 개발하기 위한 여러 가지 서비스를 제공하고 있다.
- 동적인 웹 사이트를 개발하기 위한 여러 가지 서비스를 제공하고 있다.
📍 2-1. 스프링 STS 다운로드

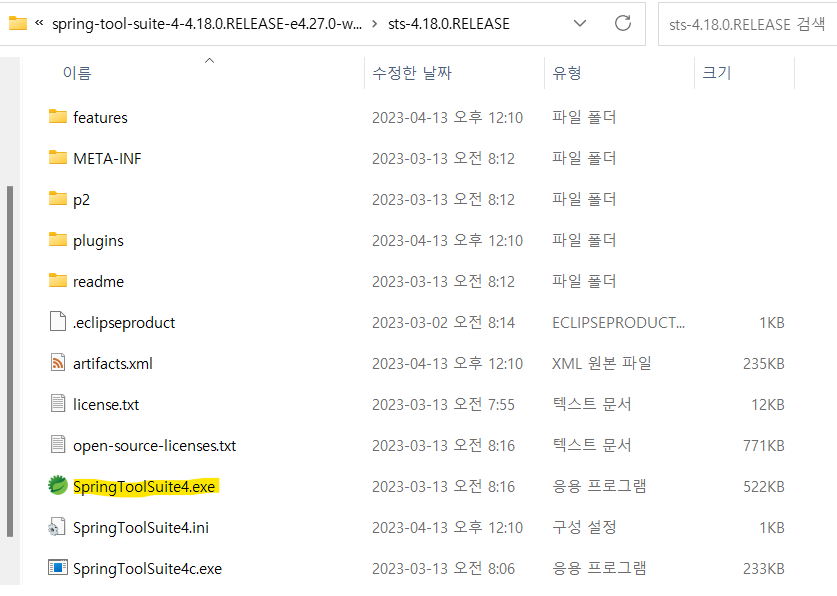
- 알맞은 STS 환경을 골라 압축을 푼 뒤
exe파일을 실행한다.
📍 2-2. 스프링 프로젝트 생성

-
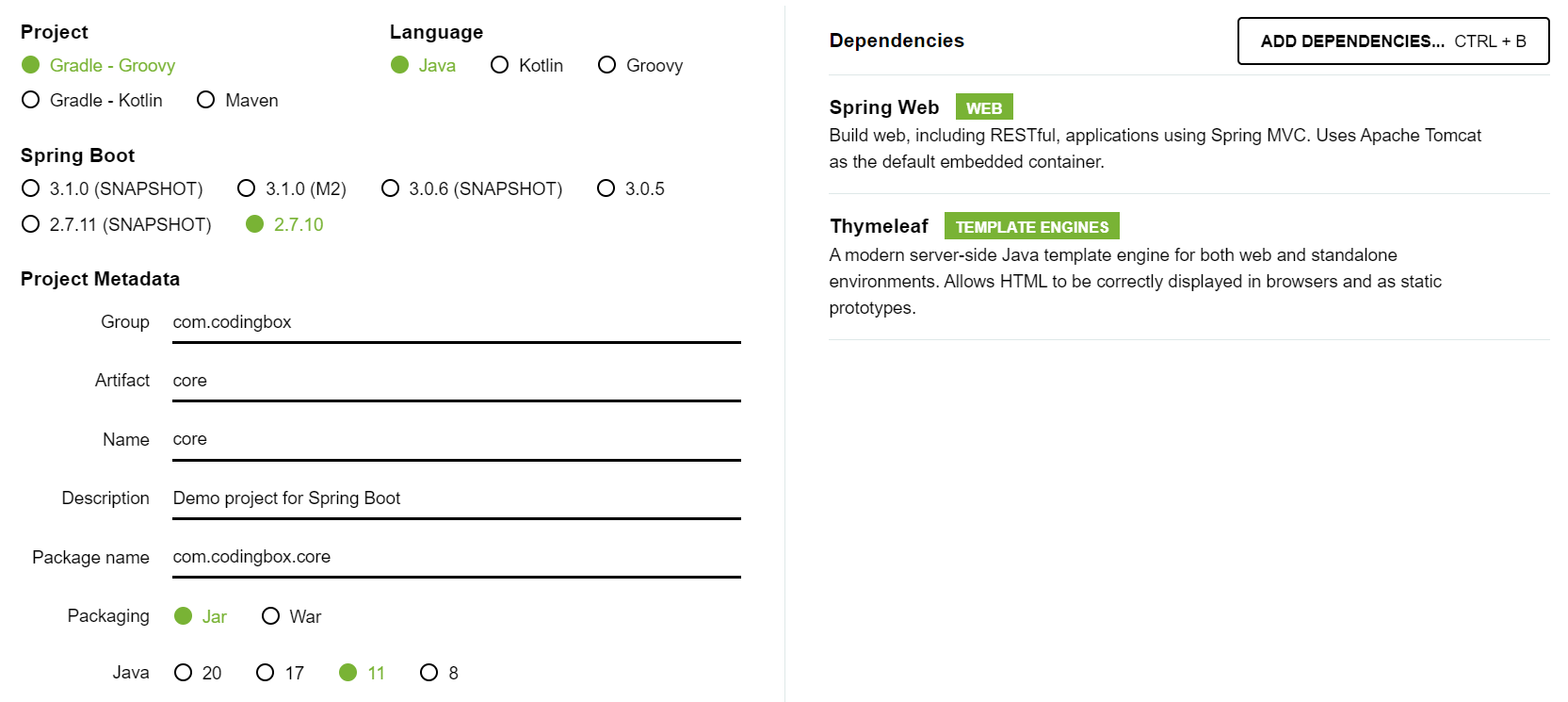
spring initializr에서 프로젝트 파일을 생성한다.
-
프로젝트 옵션
- Project : 빌드 툴(프로젝트에 필요한 의존성을 관리하는 툴) 선택
- Maven / Gradle
- Language : 사용할 언어 선택
- Spring Boot : 스프링부트 버전 선택
- Project Metadata : 프로젝트 이름, 압축 형식, 자바 버전 선택
- Dependencies : 의존성 추가
- Project : 빌드 툴(프로젝트에 필요한 의존성을 관리하는 툴) 선택

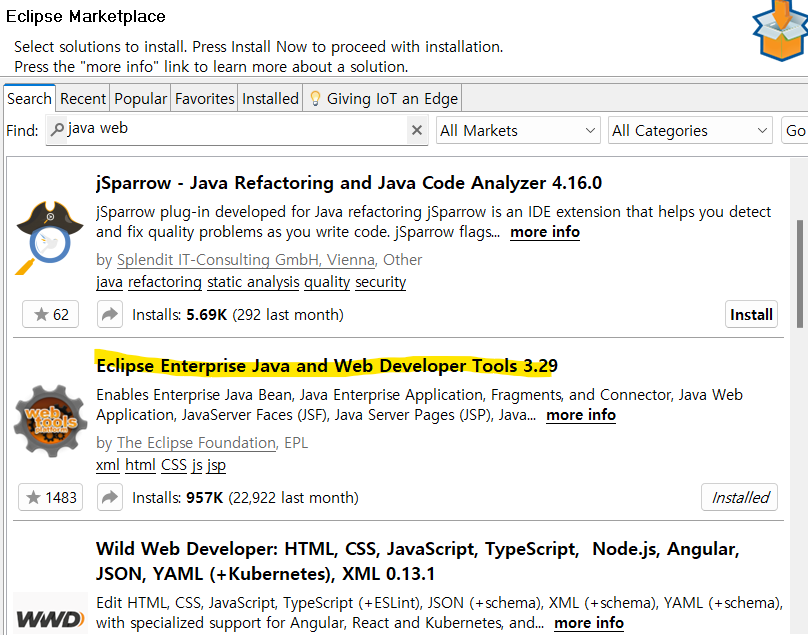
- 프로젝트에서
html파일을 사용하기 위해 Marketplace에서Java and Web Developer Tools를 설치한다.
📍 2-3. 스프링 프로젝트 설정

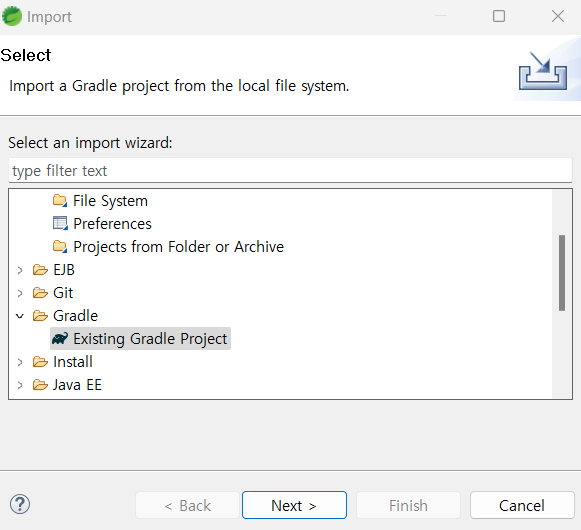
- 프로젝트
import > Gradle - Existing Gradle Project를 이용해 생성한 프로젝트를 workspace에 불러온다.

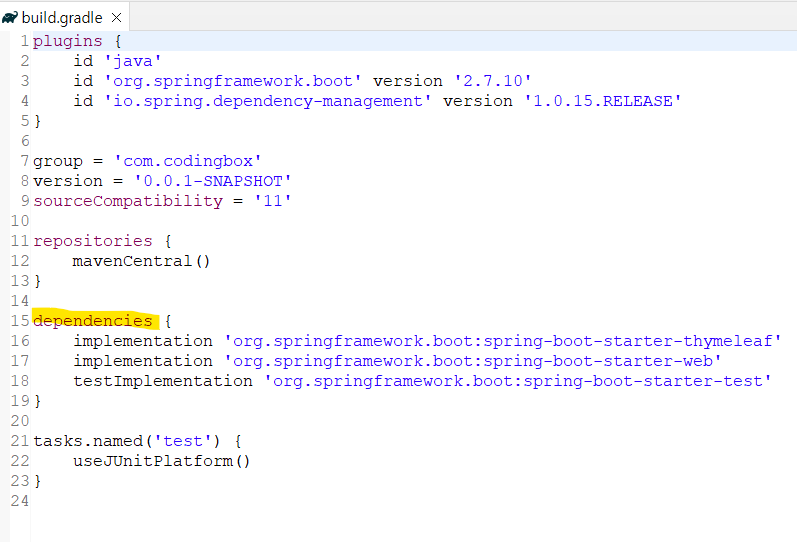
build.gradle파일의dependencies항목에서 의존성을 관리할 수 있다.

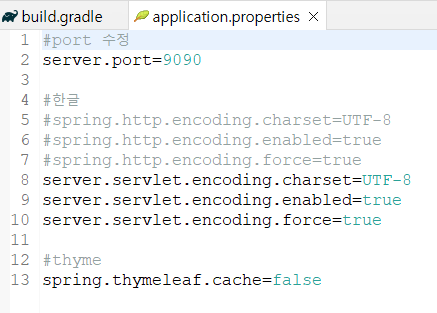
src/main/resources폴더 내의application.properties파일에서 서버 port, 인코딩, 타임리프 옵션 등을 설정할 수 있다.
📍 2-4. 스프링의 사용 & 주요 어노테이션
- 스프링 시작점
- @SpringBootApplication : 기본적으로
src/main/java메인 패키지에 자동으로 생성되는CoreApplication.java파일 내에 위치한다. 스프링 부트의 자동 설정 읽기와 생성이 모두 자동으로 설정된다.
- @SpringBootApplication : 기본적으로
- 스프링 MVC
- @Controller : 해당 url mapping을 찾는 역할
- @GetMapping / @PostMapping : url
get방식,post방식 요청 매핑 - @RequestMapping : 방식에 상관없이 요청 매핑
- 컨트롤러에서 리턴 값으로 문자를 반환하면
resources/templates/ + {viewName} + .html으로 찾아옴
-> 뷰리졸버(viewResolver)
- 컨트롤러에서 리턴 값으로 문자를 반환하면
➕ DispatcherServlet
- 스프링 MVC도 프론트 컨트롤러 패턴으로 구현되어 있다.
- 스프링 MVC의 프론트 컨트롤러가 바로 디스패처 서블릿이다.
- DispatcherServlet -> FrameworkServlet -> HttpServletBean -> HttpServlet
- 스프링 MVC의 프론트 컨트롤러가 바로 디스패처 서블릿이다.
➕ ViewResolver
- 실행할 뷰를 찾는 일을 한다.
- 페이지 컨트롤러가 리턴한 뷰 이름에 해당하는 뷰 객체를 매핑
📍 2-5. Model
- Controller에서의 데이터를 Model에 담는다. View는 Model에 담겨 있는 데이터만 골라서 화면에 바인딩해 준다.
- HashMap의 형태를 가지고 있고,
key와value값을 저장한다.
servlet에서request.setAttribute()와 비슷한 역할을 한다.- 예시 코드
@RequestMapping("member") public String getMember(Model model) { MemberDTO member = new MemberDTO(1, "자바학생", "01012345678"); model.addAttribute("member",member); return "thymeleaf/member"; }
- HashMap의 형태를 가지고 있고,
➕ ModelAndView
- Model에서 View영역을 확장시킨 객체. ModelAndView 객체를 직접 반환하며 Model과 View를 동시에 설정할 수 있다.
setViewName("경로"): 뷰 설정addObject(key,value): 데이터 설정
➕ Thymeleaf
- 컨트롤러가 전달하는 데이터를 이용해 동적으로 화면을 만들어주는 역할을 하는 뷰 템플릿 엔진이다.
html여는 태그 내에 다음과 같은 코드를 추가하여 사용한다.<html xmlns:th="http://www.thymeleaf.org">- 태그 안에서
th:~문을 사용해 전달받은 데이터를 출력할 수 있다.- 예시 코드
<table border="1"> <tr> <th>번호</th> <th>이름</th> <th>전화번호</th> </tr> <tr th:object=${member}> <td><span th:text="*{no}"></span></td> <td><span th:text="*{name}"></span></td> <td><span th:text="*{phone}"></span></td> </tr> </table>
