📌 1. 배열
- 배열이란 변수를 그룹으로 묶는 형태의 한 종류로 사물함 같은 형태를 가지고 있다.
- 하나의 배열 안에는 같은 종류(데이터형)의 값들만 저장될 수 있지만,
JavaScript는 데이터형의 선언을 별도로 하지 않으므로 데이터형에 대한 제약은 없다.
📍 1-1. 배열 생성법
let myarray = new Array(값1, 값2,...);let myarray = [값1, 값2, ...];
📍 1-2. 인덱스
- 생성된 배열은 각각의 칸에
0부터 일련번호가 지정되며 이것이 배열의 인덱스이다. - 이 인덱스를 사용해 배열 데이터에 접근한다.
배열이름 [일련번호]
📍 1-3. 2차 배열
-
1차 배열을 생성하면서 각각의 요소로 새로운 배열을 포함시키는 형태로 2차 배열을 생성할 수 있다.
let myarray = new Array( new Array(값1, 값2, ...), new Array(값1, 값2, ...), ... );let myarray = [ [값 1, 값2, ...], [값 1, 값2, ...], ... ];
-
일반 배열과 마찬가지로 인덱스값은 0부터 시작되며,
배열이름[행 인덱스][열 인덱스]로 접근한다. -
행 길이는
배열이름.length,
열 길이는배열이름[행 인덱스].length로 구한다.
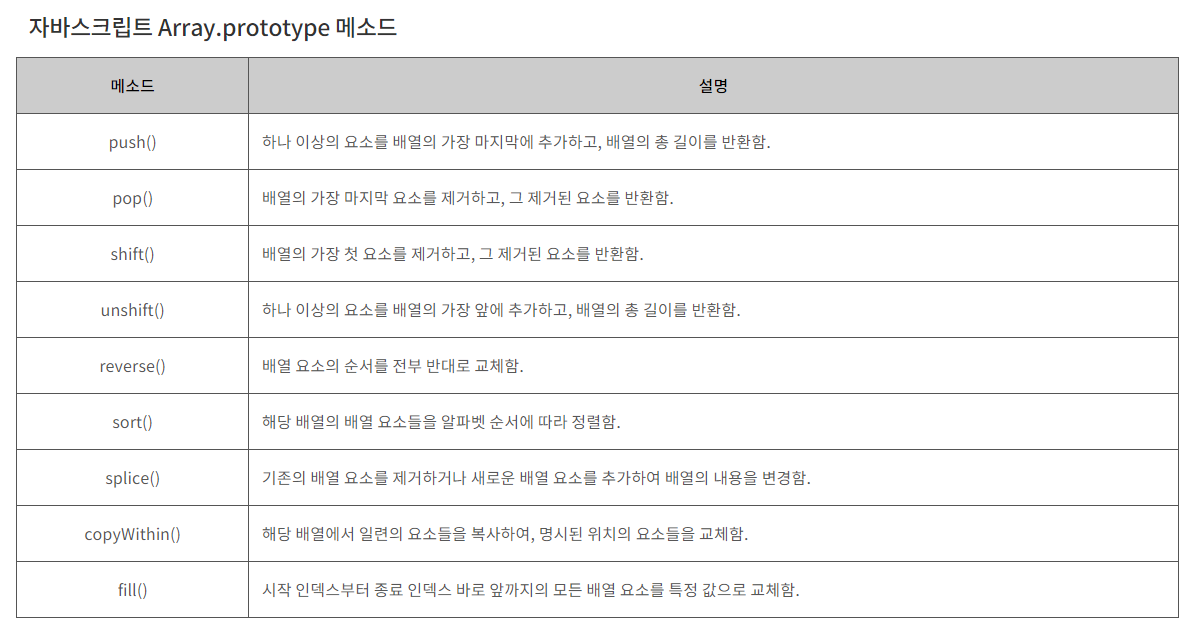
📌 2. 주요 배열 함수

📍 2-1. 배열 값의 추가 또는 제거 - shift, unshift, pop, push
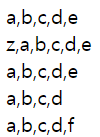
unshift(): 파라미터값으로 전달한 값을 배열의 첫번째 원소로 추가하고 기본 값들은index를1씩 증가시킨다.shift(): 배열의 첫번째 원소를 제거한다.pop(): 배열의 마지막 원소를 제거한다.push(): 배열 끝에 원소를 추가한다.- 예시
let li = ['a','b','c','d','e']; document.write(li+'<br>'); li.unshift('z'); document.write(li+'<br>'); li.shift() document.write(li); li.pop() document.write(li+'<br>')); li.push() document.write(li+'<br>'));- 출력 형태

📍 2-2. 배열 정렬 - reverse, sort
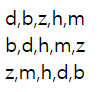
reverse(): 배열을 거꾸로 정렬한다.sort(): 배열을 오름차순 정렬한다.- 예시
let li = ['d','b','z','h','m']; document.write( li + '<br>'); li.sort(); document.write( li + '<br>') li.reverse(); document.write( li + '<br>')- 출력 형태

📍 2-3. 배열 검색 - indexOf
indexOf(): 배열 값을 가지고 해당 배열의 몇 번째 인덱스에 있는지를 확인한다.
값이 배열 내에 존재하지 않을 경우-1을 반환한다.- 예시
let arr = ['사과', '딸기', '복숭아']; let arr2 = [5, 3, 0.5, 7, 2, 9]; document.write(arr.indexOf('딸기')+"<br>"); document.write(arr2.indexOf(0.5)+"<br>"); document.write(arr.indexOf('참외')+"<br>");- 출력 형태

